转载请标明出处(请勿转载删除底部微博、微信等信息):
http://write.blog.csdn.net/mdeditor#!postId=50806750
本文出自:杨哲丶的博客
前言: TextView 这个控件大家想必是很熟悉的,但是有些功能方面遇到了还需要百度谷歌一下才可以解决,在这里我总结一下容易被人们忽视的一些细节.
一、常用属性总结
drawableXXX属性 文本带图片(上下左右)
android:drawableBottom 在text的下方输出一个drawable,如图片。如果指定一个颜色的话会把text的背景设为该颜色,并且同时和background使用时覆盖后者。
android:drawableLeft 在text的左边输出一个drawable,如图片。
android:drawablePadding 设置text与drawable(图片)的间隔,与drawableLeft、drawableRight、drawableTop、drawableBottom一起使用,可设置为负数,单独使用没有效果。
android:drawableRight 在text的右边输出一个drawable,如图片。
android:drawableTop 在text的正上方输出一个drawable,如图片。
文字阴影属性
android:shadowColor 指定文本阴影的颜色,需要与shadowRadius一起使用。效果:
android:shadowDx 设置阴影横向坐标开始位置。
android:shadowDy 设置阴影纵向坐标开始位置。
android:shadowRadius 设置阴影的半径。设置为0.1就变成字体的颜色了,一般设置为3.0的效果比较好。
跑马灯效果(tips:实现需要控件获得焦点)
android:ellipsize 设置当文字过长时,该控件该如何显示。有如下值设置:”start”—–省略号显示在开头;”end”——省略号显示在结尾;”middle”—-省略号显示在中间;”marquee” ——以跑马灯的方式显示(动画横向移动)
android:marqueeRepeatLimit 在ellipsize指定marquee的情况下,设置重复滚动的次数,当设置为marquee_forever时表示无限次。
显示的行数
android:lines 设置文本的行数,设置两行就显示两行,即使第二行没有数据。
android:singleLine 设置单行显示。如果和layout_width一起使用,当文本不能全部显示时,后面用“…”来表示。如android:text=”test_ singleLine ” android:singleLine=”true” android:layout_width=”20dp”将只显示“t…”。如果不设置singleLine或者设置为false,文本将自动换行
android:maxLines 设置文本的最大显示行数,与width或者layout_width结合使用,超出部分自动换行,超出行数将不显示。
android:minLines 设置文本的最小行数,与lines类似。
设置 粗体/斜体
android:textStyle 设置字形[bold(粗体) 0, italic(斜体) 1, bolditalic(又粗又斜) 2] 可以设置一个或多个,用“|”隔开 例如: android:textStyle=”bold|italic”
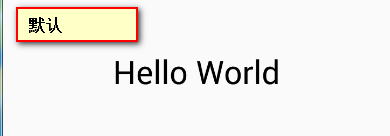
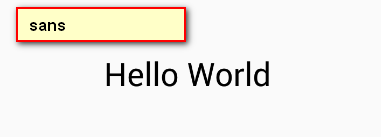
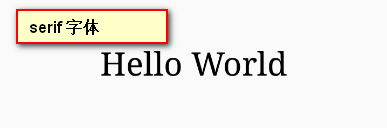
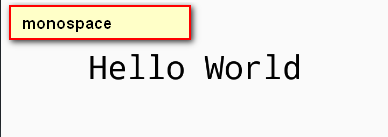
设置系统自带的三种字体 (“sans”, “serif”, “monospace”)
<!-- 使用默认的normal字体-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Hello World"
android:textColor="#000000"
android:textSize="30sp" />
<!-- 使用默认的sans字体-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Hello World"
android:textColor="#000000"
android:textSize="30sp"
android:typeface="sans" />
<!-- 使用默认的serifs字体-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Hello World"
android:textColor="#000000"
android:textSize="30sp"
android:typeface="serifs" />
<!-- 使用默认的monospace字体-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Hello World"
android:textColor="#000000"
android:textSize="30sp"
android:typeface="monospace" />效果分别如图:



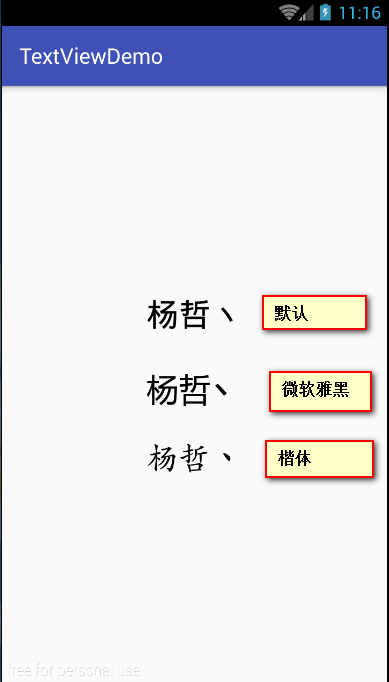
自己设置自定义字体
效果图:
布局代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context="com.tofirst.jalen.textviewdemo.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="杨哲丶"
android:textColor="#000000"
android:textSize="30sp" />
<TextView
android:id="@+id/tv_main_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:text="杨哲丶"
android:textColor="#000000"
android:textSize="30sp" />
<TextView
android:id="@+id/tv_main_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:text="杨哲丶"
android:textColor="#000000"
android:textSize="30sp" />
</LinearLayout>Java代码如下:
public class MainActivity extends AppCompatActivity {
private Typeface mTypeFace_kati;
private Typeface mTypeFace_yahei;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initData();
initView();
}
private void initData() {
mTypeFace_kati = Typeface.createFromAsset(getAssets(), "kati.ttf");
mTypeFace_yahei = Typeface.createFromAsset(getAssets(), "yahei.ttf");
}
private void initView() {
TextView tv_main_1 = (TextView) findViewById(R.id.tv_main_1);
TextView tv_main_2 = (TextView) findViewById(R.id.tv_main_2);
tv_main_1.setTypeface(mTypeFace_yahei);
tv_main_2.setTypeface(mTypeFace_kati);
}
}欢迎关注我的微博:
http://weibo.com/u/5345060833
关注微信公众号:YangZheShare
(欢迎关注,最新最实用的技术干货分享)

























 6982
6982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








