RoundingParams
百学须先立志—学前须知:
之前我们学会了一些基本的效果设置,对于常见的圆形圆角图没有涉及,那么今天我们就一起来看看,如何设置圆形圆角图。
尽信书,不如无书—能学到什么?
1、DraweeHierarchy
2、SettableDraweeHierarchy
3、GenericDraweeHierarchy
4、GenericDraweeHierarchyBuilder
5、RoundingParams
6、RoundingParams.RoundingMethod
7、圆形圆角图工欲善其事必先利其器—了解Fresco
Fresco官方中文说明:http://www.fresco-cn.org/
Fresco项目官方GitHub地址:https://github.com/facebook/fresco
上一篇Fresco效果设置:Fresco-更灵活的设置加载特效[Java代码实现XML效果]
简单基础:
首先创建一个 activity_main.xml :
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:fresco="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <com.facebook.drawee.view.SimpleDraweeView android:id="@+id/main_sdv" android:layout_width="100dp" android:layout_height="100dp" android:layout_centerInParent="true" /> </RelativeLayout>代码分析:
相信大家对这个布局已经是很熟悉了,必须指定 SimpleDraweeView 控件的大小,否则图像不能正常加载;那么接下来我们来书写我们的 MainActivity 里面的内容:
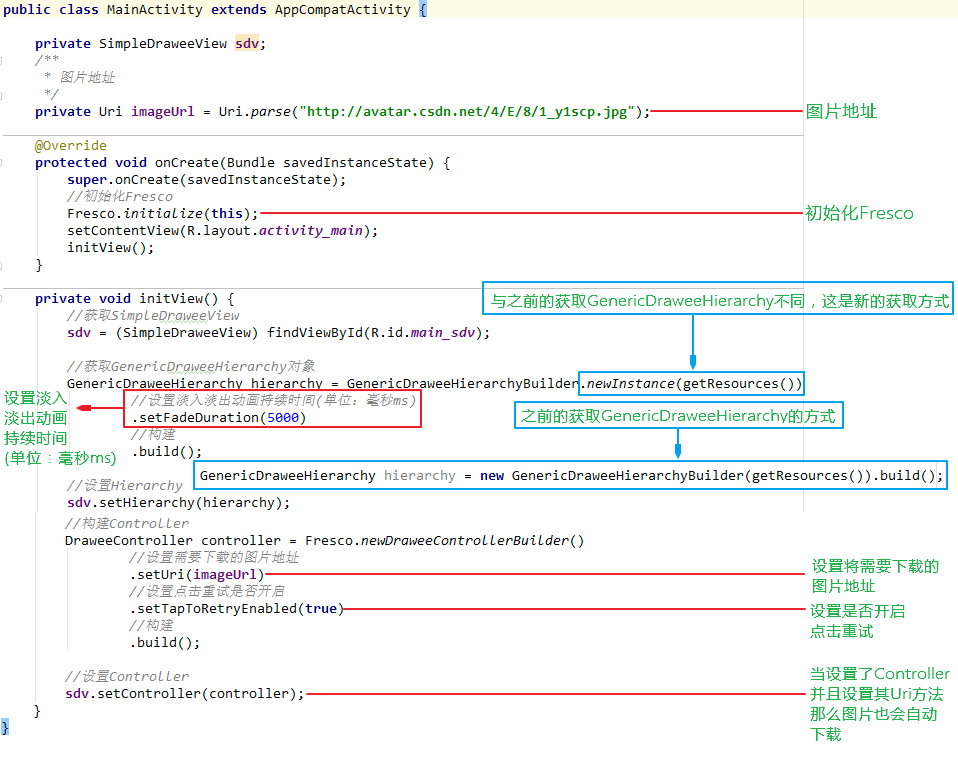
public class MainActivity extends AppCompatActivity { private SimpleDraweeView sdv; /** * 图片地址 */ private Uri imageUrl = Uri.parse("http://avatar.csdn.net/4/E/8/1_y1scp.jpg"); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //初始化Fresco Fresco.initialize(this); setContentView(R.layout.activity_main); initView(); } private void initView() { //获取SimpleDraweeView sdv = (SimpleDraweeView) findViewById(R.id.main_sdv); //获取GenericDraweeHierarchy对象 GenericDraweeHierarchy hierarchy = GenericDraweeHierarchyBuilder.newInstance(getResources()) //设置淡入淡出动画持续时间(单位:毫秒ms) .setFadeDuration(5000) //构建 .build(); //设置Hierarchy sdv.setHierarchy(hierarchy); //构建Controller DraweeController controller = Fresco.newDraweeControllerBuilder() //设置需要下载的图片地址 .setUri(imageUrl) //设置点击重试是否开启 .setTapToRetryEnabled(true) //构建 .build(); //设置Controller sdv.setController(controller); } }代码分析:
最后,我们到 AndroidManifest 文件中添加访问网络的权限:
<!-- 访问网络权限 --> <uses-permission android:name="android.permission.INTERNET"></uses-permission>代码分析:
我们运行一下,看看效果:
圆形图—setRoundingParams:
设置圆形图只有一种方式,但它有两种方法:
限定符和类型 方法 说明 static RoundingParams asCircle() 将图像设置成圆形 RoundingParams setRoundAsCircle(boolean roundAsCircle) 是否将图像设置成圆形 那么接下来,我们依次使用这两种方法为图像设置成圆形,首先使用第一种方法,修改刚刚书写的 MainActivity 里面的代码:
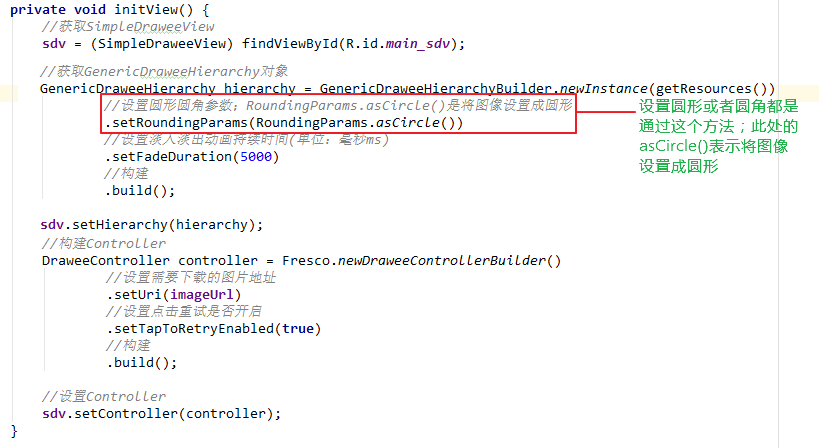
public class MainActivity extends AppCompatActivity { ...... private void initView() { ...... //获取GenericDraweeHierarchy对象 GenericDraweeHierarchy hierarchy = GenericDraweeHierarchyBuilder.newInstance(getResources()) //设置圆形圆角参数;RoundingParams.asCircle()是将图像设置成圆形 .setRoundingParams(RoundingParams.asCircle()) //设置淡入淡出动画持续时间(单位:毫秒ms) .setFadeDuration(5000) //构建 .build(); ...... } }代码分析:
运行一下,看看效果:
那么可以看到第一种方法是完美运行的,接下来使用第二种方法,修改我们刚刚书写的 MainActivity:
public class MainActivity extends AppCompatActivity { ...... private void initView() { ...... //初始化圆角圆形参数对象 RoundingParams rp = new RoundingParams(); //设置图像是否为圆形 rp.setRoundAsCircle(true); //获取GenericDraweeHierarchy对象








 本文介绍了如何使用Fresco库在Android中创建圆形和圆角图片。通过设置RoundingParams,详细讲解了DraweeHierarchy、RoundingParams.RoundingMethod等概念,并提供了Java代码示例,展示了不同的设置方法和效果,包括边框宽度、叠加颜色和圆形圆角模式的调整。
本文介绍了如何使用Fresco库在Android中创建圆形和圆角图片。通过设置RoundingParams,详细讲解了DraweeHierarchy、RoundingParams.RoundingMethod等概念,并提供了Java代码示例,展示了不同的设置方法和效果,包括边框宽度、叠加颜色和圆形圆角模式的调整。






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 3606
3606

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










