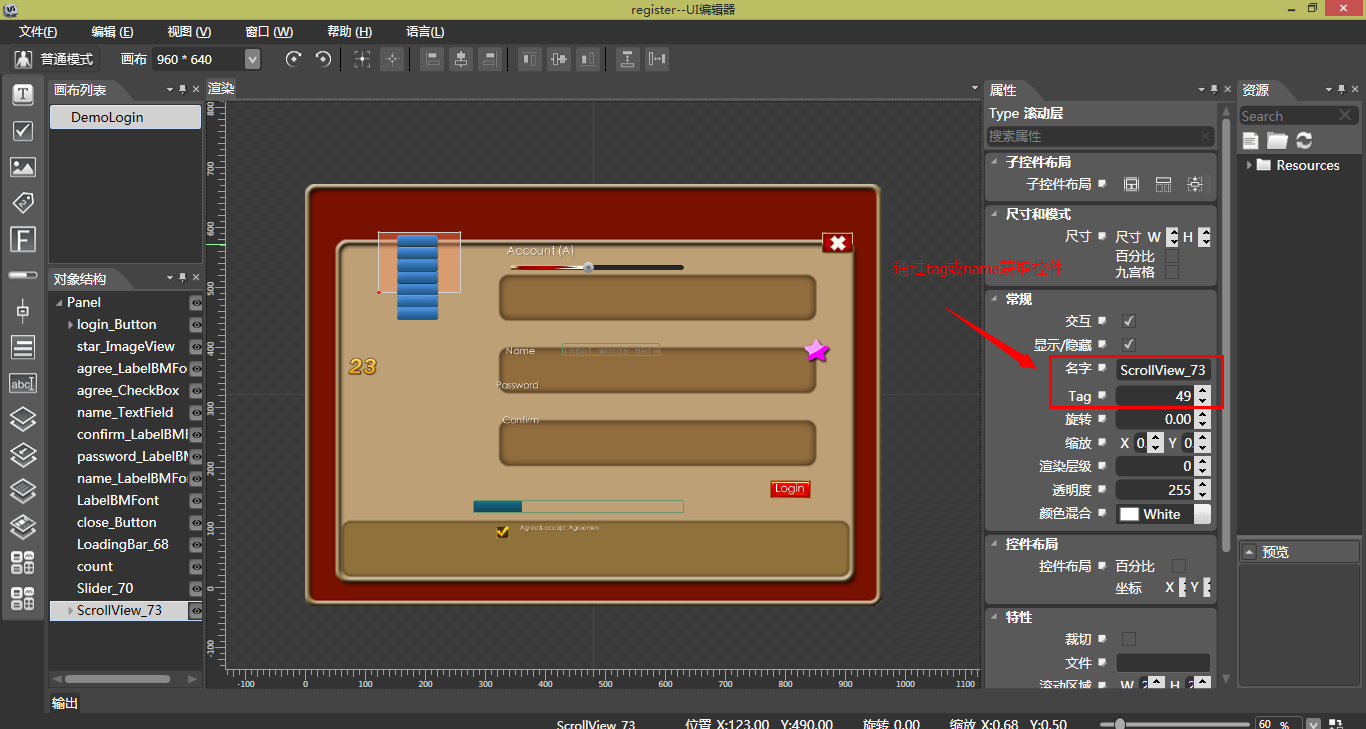
使用cocostudio的UI编辑器编辑好UI界面,导出UI文件,直接在cocos2dx中使用,通过tag或者name来获取到UI控件
1、编辑ui界面,直接用模板然后拖几个控件过去

2、cocos2dx种加载这个编辑好的UI,必须先加载cocostudio库,具体操作参照:
http://blog.csdn.net/yangxuan0261/article/details/21651779
//将编辑好的ui添加进去,是成员变量cocos2d::ui::Widget* layout;
layout = cocostudio::GUIReader::getInstance()->widgetFromJsonFile("DemoLogin/DemoLogin.ExportJson");
layout->setPosition(Point::ZERO);
this->addChild(layout);
count = 0;
this->schedule(schedule_selector(HelloWorld::aaa), 1.0f);
//获取ui里的button,并添加监听
Button* btn = (Button*)layout->getChildByName("login_Button");
btn->addTouchEventListener(this, toucheventselector(HelloWorld::buttonEvent));
//获取ui里的滑动条,并添加监听
Slider* sl = (Slider*)layout->getChildByName("Slider_70");
sl->addEventListenerSlider(this, sliderpercentchangedselector(HelloWorld::sliderPercentChangeEvent));
//获取ui里的滚动层
ui::ScrollView* sv = (ui::ScrollView*)layout->getChildByName("ScrollView_73");
sv->setBackGroundColor(cocos2d::Color3B::GREEN);
sv->setTouchEnabled(true);
sv->setInnerContainerSize(Size(250, 250));
sv->scrollToPercentBothDirection(Point(50, 50), 1, true);
sv->setBackGroundColorType(LAYOUT_COLOR_SOLID);
//获取ui里的复选框,并添加监听
CheckBox* cb = (CheckBox*)layout->getChildByName("agree_CheckBox");
cb->setTouchEnabled(true);
cb->addEventListenerCheckBox(this, checkboxselectedeventselector(HelloWorld::checkSelectEvent1));
//获取ui里的文字输入,并添加监听
TextField* tf = (TextField*)layout->getChildByName("name_TextField");
tf->setTouchEnabled(true);
tf->setMaxLengthEnabled(true);
tf->setMaxLength(10);
tf->setPasswordEnabled(true);
tf->addEventListenerTextField(this, textfieldeventselector(HelloWorld::textFiledEvent));相应控件的回调函数
//定时器,用来显示进度条累加
void HelloWorld::aaa(float delta)
{
count += 5;
if (count <= 100)
{
LoadingBar* lb = (LoadingBar*)layout->getChildByName("LoadingBar_68");
lb->setPercent(count);
}
}
//图片按钮的回调函数
void HelloWorld::buttonEvent(Ref* obj, TouchEventType eventType)
{
switch (eventType)
{
case TouchEventType::TOUCH_EVENT_BEGAN:
CCLOG("begin");
break;
case TouchEventType::TOUCH_EVENT_MOVED:
CCLOG("move");
break;
case TouchEventType::TOUCH_EVENT_ENDED:
CCLOG("end");
break;
case TouchEventType::TOUCH_EVENT_CANCELED:
CCLOG("cancel");
break;
default:
break;
}
}
//滑动条改变的回调函数
void HelloWorld::sliderPercentChangeEvent(Ref*pSender, SliderEventType type)
{
if (type == SLIDER_PERCENTCHANGED)
{
Slider* pSlider = (Slider*)pSender;
int percent = pSlider->getPercent();
CCLOG("slider value=%d", percent);
}
}
//勾选的换掉函数
void HelloWorld::checkSelectEvent1(Ref *pSender, CheckBoxEventType eventtype)
{
//gui::UILabelAtlas * pLabelAtlas = dynamic_cast<UILabelAtlas *>(uiLayer->getWidgetByName("LabelAtlas_38"));
LabelBMFont* lbm = (LabelBMFont*)layout->getChildByName("agree_LabelBMFont");
switch (eventtype)
{
case CheckBoxEventType::CHECKBOX_STATE_EVENT_SELECTED:
CCLOG("you select");
/*const char* temp = { "you select" };
lbm->setString(temp);*/
break;
case CheckBoxEventType::CHECKBOX_STATE_EVENT_UNSELECTED:
CCLOG("you unselect");
/* const char* temp2 = "you unselect";
lbm->setString(temp2);*/
break;
default:
break;
}
}
void HelloWorld::textFiledEvent(cocos2d::Ref *pSender, cocos2d::ui::TextFiledEventType eventtype)
{
switch (eventtype)
{
case TextFiledEventType::TEXTFIELD_EVENT_ATTACH_WITH_IME:
CCLOG("attach with_ime");
break;
case TextFiledEventType::TEXTFIELD_EVENT_INSERT_TEXT:
CCLOG("insert text");
break;
case TextFiledEventType::TEXTFIELD_EVENT_DETACH_WITH_IME:
CCLOG("detach with_ime");
break;
case TextFiledEventType::TEXTFIELD_EVENT_DELETE_BACKWARD:
CCLOG("delete backward");
break;
default:
break;
}
}
void HelloWorld::pageViewEvent(Ref *pSender, PageViewEventType eventtype)
{
switch (eventtype)
{
case PageViewEventType::PAGEVIEW_EVENT_TURNING:
CCLOG("turning");
break;
}
}3、运行效果







 本文详细介绍了如何使用CocosStudio UI编辑器创建UI界面,导出UI文件,并在Cocos2d-x中加载和集成各种UI控件,如按钮、滑动条、滚动层、复选框和文本输入框,同时提供了回调函数的实现示例。包括如何获取和监听这些控件的事件。
本文详细介绍了如何使用CocosStudio UI编辑器创建UI界面,导出UI文件,并在Cocos2d-x中加载和集成各种UI控件,如按钮、滑动条、滚动层、复选框和文本输入框,同时提供了回调函数的实现示例。包括如何获取和监听这些控件的事件。


















 1110
1110

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










