本文与上一篇的《【jQuery】使用JQ来编写最基本的淡入淡出效果》(点击打开链接)为姊妹篇,
但上一篇只是对文本的基本控制,本篇则是对面板元素进行控制。
虽然功能上非常类似,但是所用到的控制函数是不同的,因此有必要进行说明。
实现了点击一个面板来控制另一个面板,并且对显示与隐藏速度进行了控制。
一、基本目标
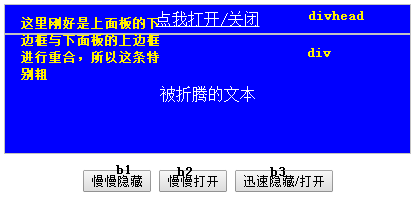
网页中有两个面板一个按钮,点击上面板,则可以使下面在显示/隐藏之间来回切换,点击下方的三个按钮,能够分别实现下面板的缓慢隐藏、缓慢显示、迅速在隐藏/显示中切换的功能,如图:
二、制作过程
1.首先你要到JQ官网中下载一个JQ支持文件放入你的站点文件夹。这个支持文件是jQuery1.11(点击打开链接),可以到jQuery官网中下载兼容旧浏览器IE6的jQuery1.11(点击打开链接),而不是不兼容旧浏览器IE6的jQuery2。
2.网页的基本布局
3.网页的代码,下面一部分一部分地进行说明:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JQ面板的淡出与显示</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script>
$(document).ready(function() {
$("#divhead").click(function() {
$("#div").slideToggle("slow");
});
$("#b1").click(function() {
$("#div").slideUp(3000);
});
$("#b2").click(function() {
$("#div").slideDown(3000);
});
$("#b3").click(function() {
$("#div").slideToggle(300);
});
});
</script>
<style type="text/css">
#div,#divhead {
padding: 5px;
text-align: center;
background-color: #0000ff;
border: solid 1px #c3c3c3;
color: #fff;
}
#div {
padding: 50px;
display: none;
}
</style>
</head>
<body>
<div id="divhead">
<u>点我打开/关闭</u>
</div>
<div id="div">
被折腾的文本
</div>
<p align="center">
<button id="b1">
慢慢隐藏
</button>
<button id="b2">
慢慢打开
</button>
<button id="b3">
迅速隐藏/打开
</button>
</p>
</body>
</html>
(1)<head>中的<style type="text/css">部分
首先写这部分是对两个面板的基本样式进行好布局。
#div,#divhead {
/*这个是面板元素离上下左右的像素的多少*/
padding: 5px;
/*面板内的文本进行居中对齐*/
text-align: center;
/*面板背景颜色*/
background-color: #0000ff;
/*面板的边框颜色*/
border: solid 1px #c3c3c3;
/*面板内字体的颜色为白色,写作#ffffff也可以*/
color: #fff;
}
#div {
/*这个面板首先是继承上面#div,#divhead的属性,css的继承是这个样子的,父类很长,子类反而短,不像java*/
/*再对其中的padding属性进行改写,再多加一个默认不展示的属性*/
padding: 50px;
display: none;
}
(2)再编写<body>部分
<!--定义一个名为divhead的面板-->
<div id="divhead">
<!--<u>标签是添加下划线-->
<u>点我打开/关闭</u>
</div>
<!--定义一个名为div的面板-->
<div id="div">
被折腾的文本
</div>
<!--这几个按钮居中显示-->
<p align="center">
<button id="b1">
慢慢隐藏
</button>
<button id="b2">
慢慢打开
</button>
<button id="b3">
迅速隐藏/打开
</button>
</p>
(3)<head>中的核心代码部分,
与《【jQuery】使用JQ来编写最基本的淡入淡出效果》(点击打开链接)中控制文本作对比,
所使用的方法,从hide(),show(),toggle()变为了slideUp(),slideDown(),slideToggle()
<!--网页编码,标题,需要是用jQuery-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JQ面板的淡出与显示</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script>
$(document).ready(function() {
<!--点击divhead面板将会触发的行为-->
$("#divhead").click(function() {
<!--div面板将会在隐藏与显示中切换,且速度为较缓慢-->
$("#div").slideToggle("slow");
});
<!--点击b1按钮,面板将会隐藏,且3000毫秒,也就是3秒内,完成这个动作-->
$("#b1").click(function() {
$("#div").slideUp(3000);
});
<!--点击b2按钮,面板将会显示,且3000毫秒,也就是3秒内,完成这个动作-->
$("#b2").click(function() {
$("#div").slideDown(3000);
});
<!--点击b3按钮,面板将会在隐藏与显示中切换,且300毫秒内,完成这个动作-->
$("#b3").click(function() {
$("#div").slideToggle(300);
});
});
</script>
至此,整个开发流程说明完毕
























 1000
1000

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








