《【Bootstrap】图片轮播组件Carousel》(点击打开链接)虽然做得很不错,但是由于只兼容到IE8,所以没有用的。其实原生态兼容IE6的图片轮播并没有想象中的那么难,网上的很多兼容IE6的图片轮播其实代码写得很糟糕的。首先复用性很差,根本就不知道怎么修改,然后加入了很多如同百叶窗这些可有可无的特效,把原本简短的代码弄得很差,最后,这些东西还直接用JavaScript创建组件来显示自己的Javascript学得有多么地强大,然后又不好好教别人怎么做,直接用一个JS写完整个网页个人觉得相当不好,HTML、CSS、Javascript三者应该是不分彼此的。其实,有了《【JavaScript】利用getElementsByTagName与getElementsByName改进原生态兼容IE6标签页》(点击打开链接)的启发,这东西实现起来根本就是易如反掌。
一、基本目标
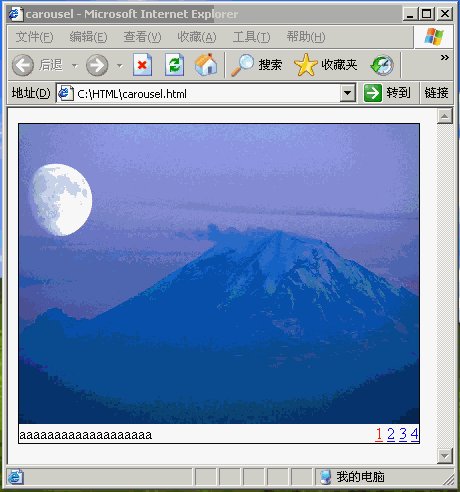
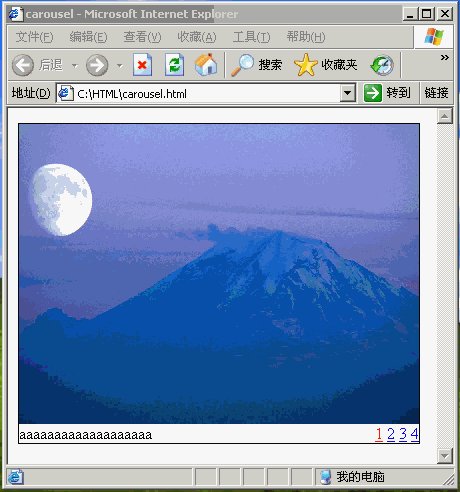
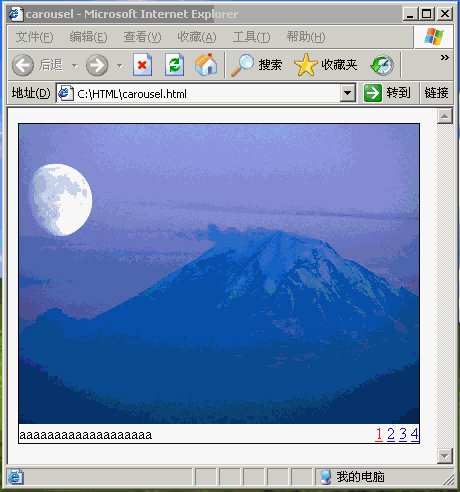
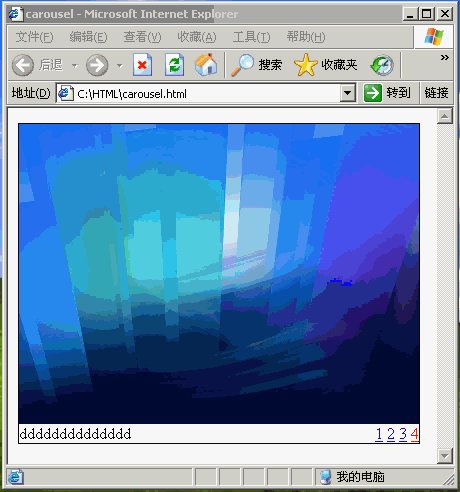
以下就是Winxp中的IE6,当然点击右下角的1,2,3,4能够自动切换,最重要的是,这东西能够自己轮播,你可以看到我的IE6一直处于非激活的状态。之后,左下角有相应的图片文字说明。你完全可以改成一些新闻图片与新闻标题,甚至利用php,jsp,asp等从数据库读取图片、新闻更新到这个组件里面来都没有问题。
二、基本准备
1、以下是我的站点目录,在winxp的系统文件c:\windows\wallpaper\web\里面拉来几张winxp自带的壁纸。用来做上面的实验。carousel.html读取的文件都从imgs里面读取出来。
2、HTML与CSS布局代码如下所示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>carousel</title>
</head>
<body>
<div id="carousel" style="border:1px solid #000000; float:left; width:400px;">
<div id="tabpic">
<div style="display:block;"><img src="imgs/Ascent.jpg" width="400px" /></div>
<div style="display:none;"><img src="imgs/Autumn.jpg" width="400px" /></div>
<div style="display:none;"><img src="imgs/Azul.jpg" width="400px" /></div>
<div style="display:none;"><img src="imgs/Crystal.jpg" width="400px" /></div>
</div>
<div style="float:right;">
<a href="javascript:void(0)" name="tablink" οnclick="div_tab(0)" style="color:#ff0000;">1</a>
<a href="javascript:void(0)" name="tablink" οnclick="div_tab(1)" style="color:#0000ff;">2</a>
<a href="javascript:void(0)" name="tablink" οnclick="div_tab(2)" style="color:#0000ff;">3</a>
<a href="javascript:void(0)" name="tablink" οnclick="div_tab(3)" style="color:#0000ff;">4</a>
</div>
<div id="tabtext" style="float:left;">
<div style="display:block;">aaaaaaaaaaaaaaaaaaa</div>
<div style="display:none;">bbbbbbbbbbbbbbbbb</div>
<div style="display:none;">cccccccccccccccc</div>
<div style="display:none;">dddddddddddddd</div>
</div>
</div>
<div style="clear:both;"></div>
</body>
</html>
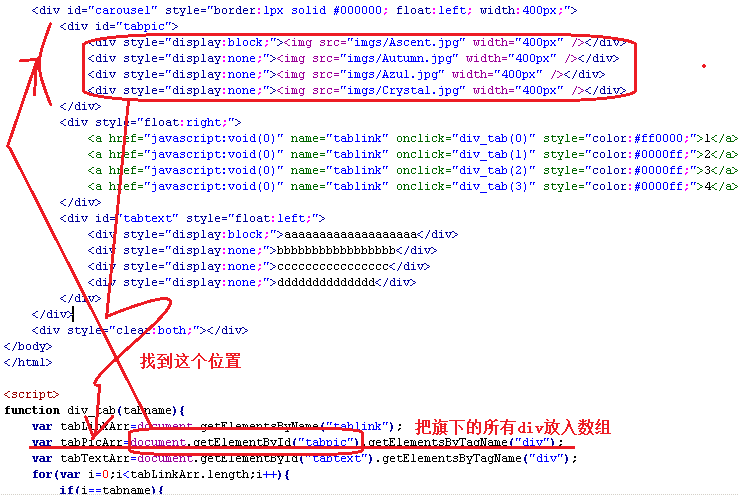
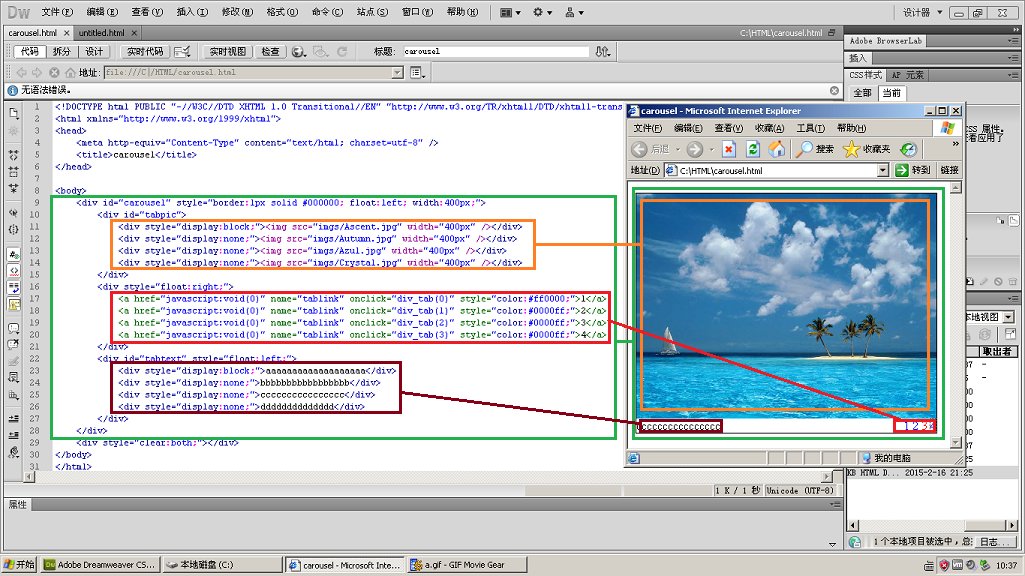
里面的id是为了下面的javascript脚本控制,其余部分布局思想如下所示,采用了《【CSS】关于div的对齐与网页布局》(点击打开链接)中的布局方式:
三、制作过程
布局好之后就开始Javascript的制作,分页算法的切换思想的还是《【JavaScript】利用getElementsByTagName与getElementsByName改进原生态兼容IE6标签页》(点击打开链接)的分页思想,只是添加了一个setInterval("auto_tab_div()",2000);让切换自动进行而已。不赘述了。
<script>
function div_tab(tabname){
var tabLinkArr=document.getElementsByName("tablink");
var tabPicArr=document.getElementById("tabpic").getElementsByTagName("div");
var tabTextArr=document.getElementById("tabtext").getElementsByTagName("div");
for(var i=0;i<tabLinkArr.length;i++){
if(i==tabname){
tabLinkArr[i].style.color="#ff0000";
tabPicArr[i].style.display="block";
tabTextArr[i].style.display="block";
}
else{
tabLinkArr[i].style.color="#0000ff";
tabPicArr[i].style.display="none";
tabTextArr[i].style.display="none";
}
}
}
var i=0;
function auto_tab_div(){
//如果切换到最后一张图片则重新从第一张开始
if(i>3){
i=0;
}
//每两秒自动读取下一张图片
div_tab(i);
i++;
}
setInterval("auto_tab_div()",2000);
</script>


























 964
964

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








