下面将编写一个小例子,讲述如何在iOS实现按钮对控件的操控。
如下图所示,通过点击按钮可以改变标签文字Label的颜色。
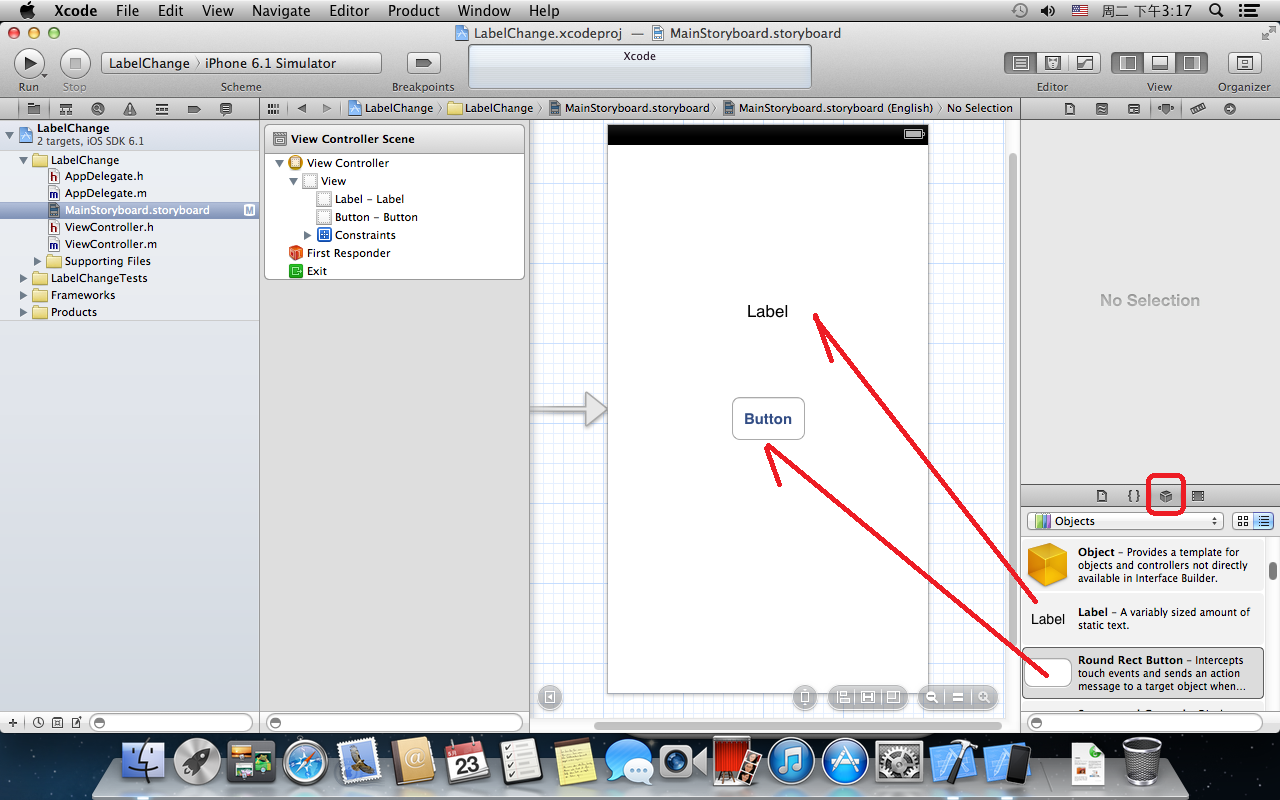
1、新建工程之后,拖入一个Label和一个Button
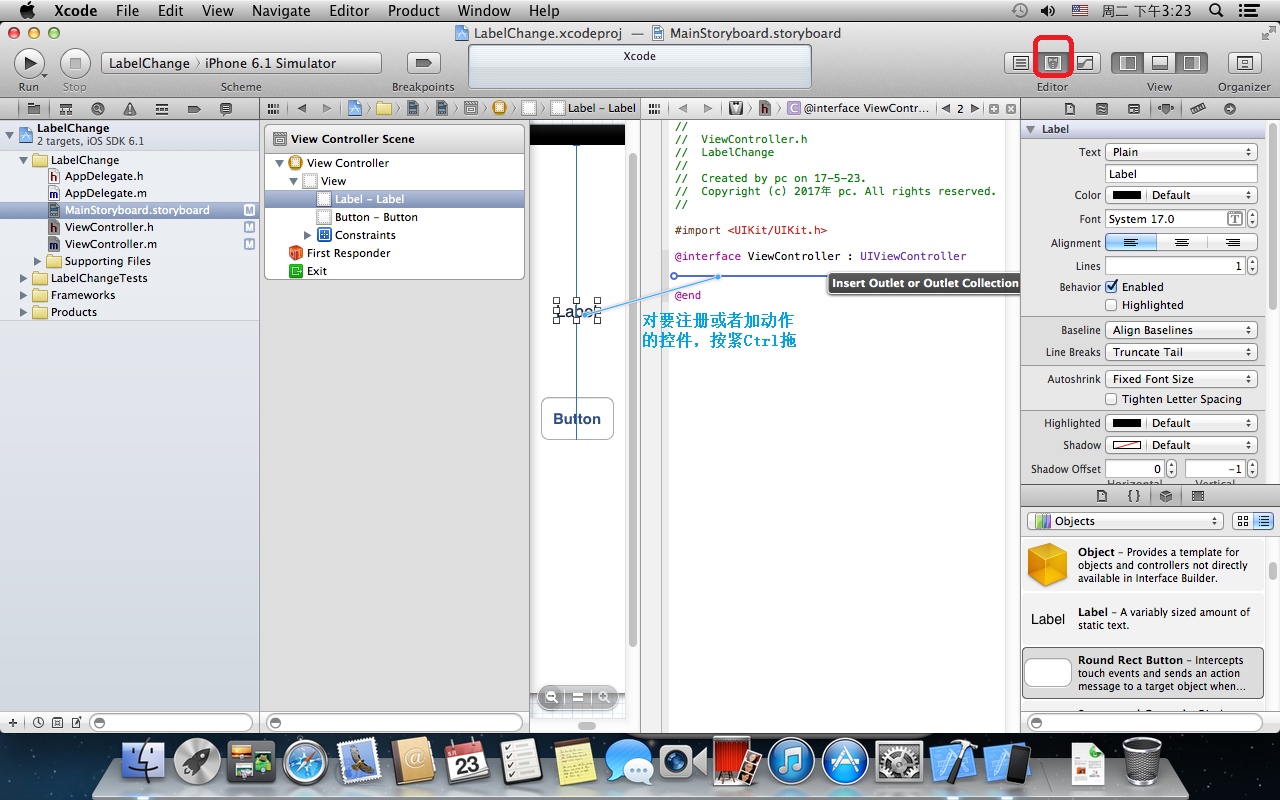
2、之后打开代码界面,对Label进行注册。
点选Label控件,按紧Ctrl拖到代码栏,然后结束拖放。
XCode会根据组件的不同,给予不同的对话框,让开放人员完成注册。
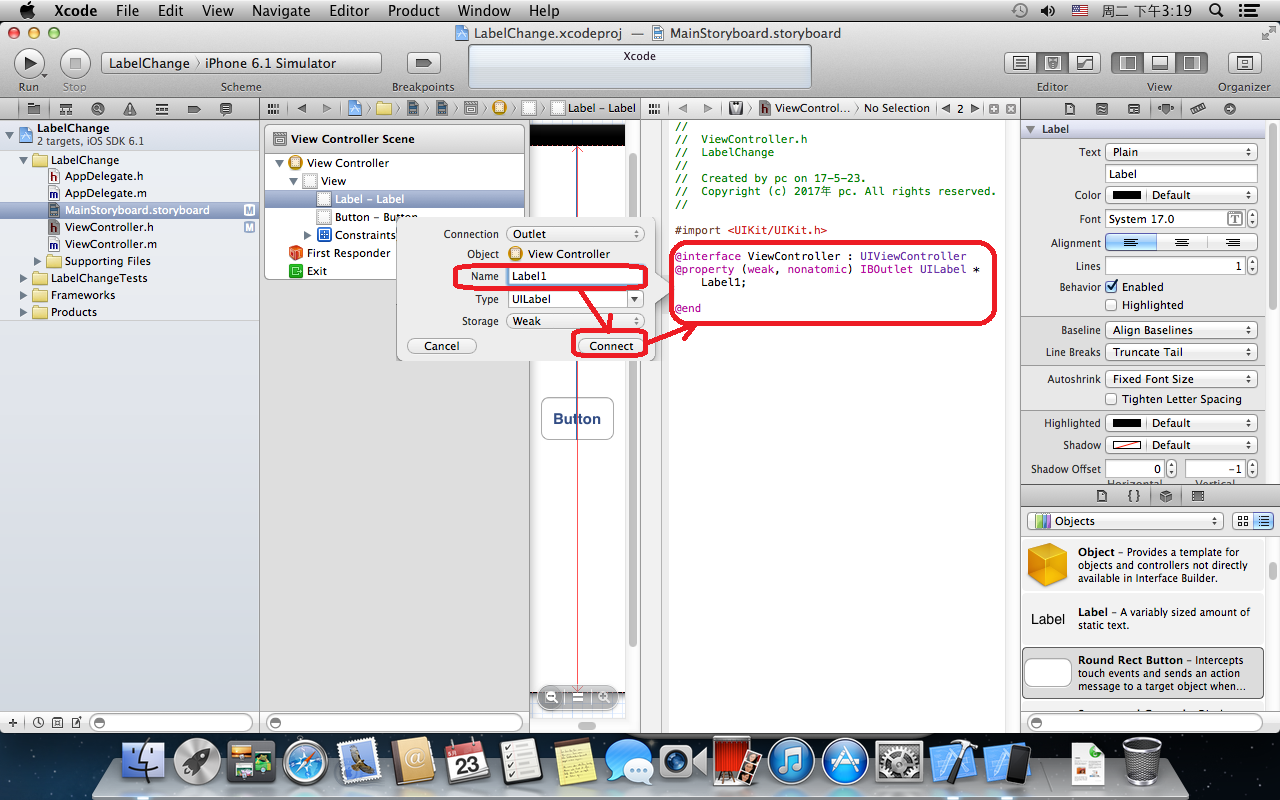
对于这个Label,我们只输入它的名称,叫做Label1就可以了,点选Connect,它会自动在ViewController.h这个关于这个界面的头文件生成一段代码。
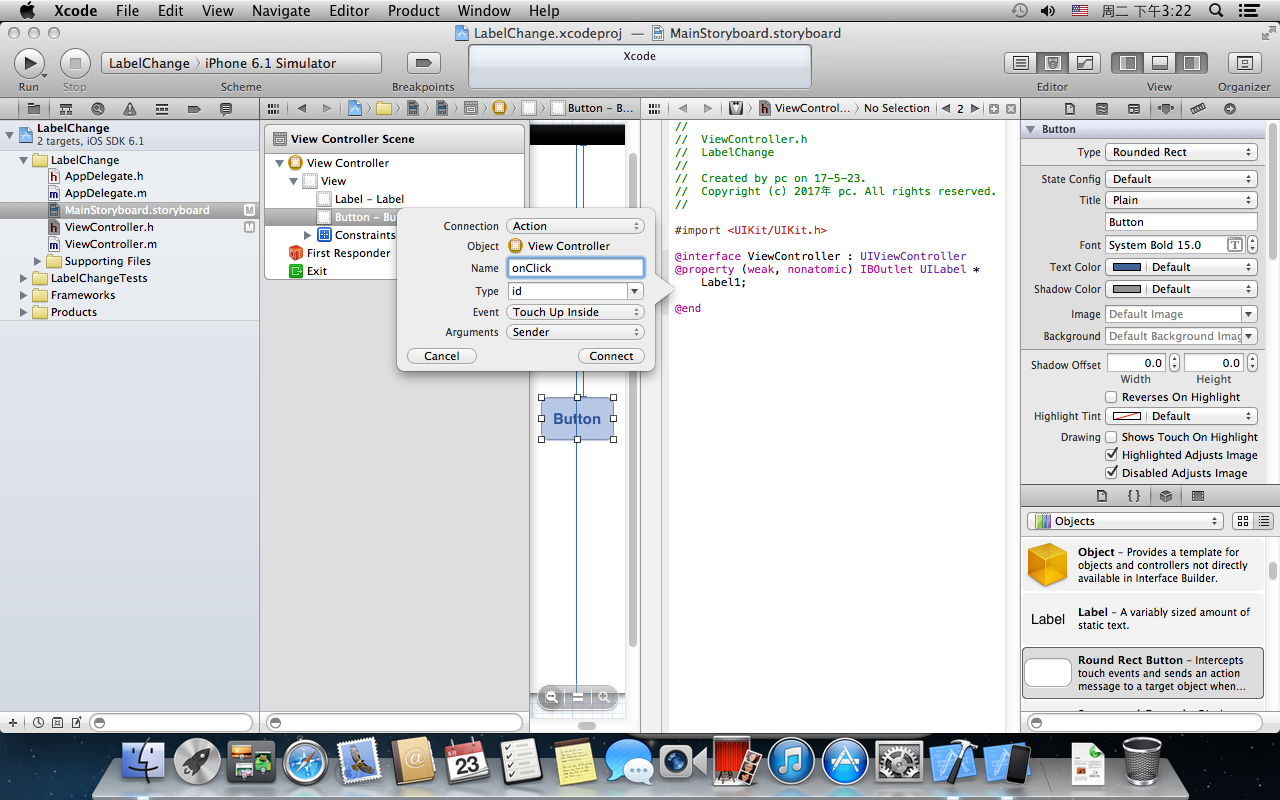
3、同样的方法对按钮进行注册。将Connection修改为Action,并在Name输入onClick。
点选Connect之后完成注册,也就是动作的添加。
上面的这两步实则在修改ViewController.h的头文件。
以下代码,将在完成注册之后,自动生成。
//
// ViewController.h
// LabelChange
//
// Created by pc on 17-5-23.
// Copyright (c) 2017年 pc. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
@property (weak, nonatomic) IBOutlet UILabel *Label1;
- (IBAction)onClick:(id)sender;
@end

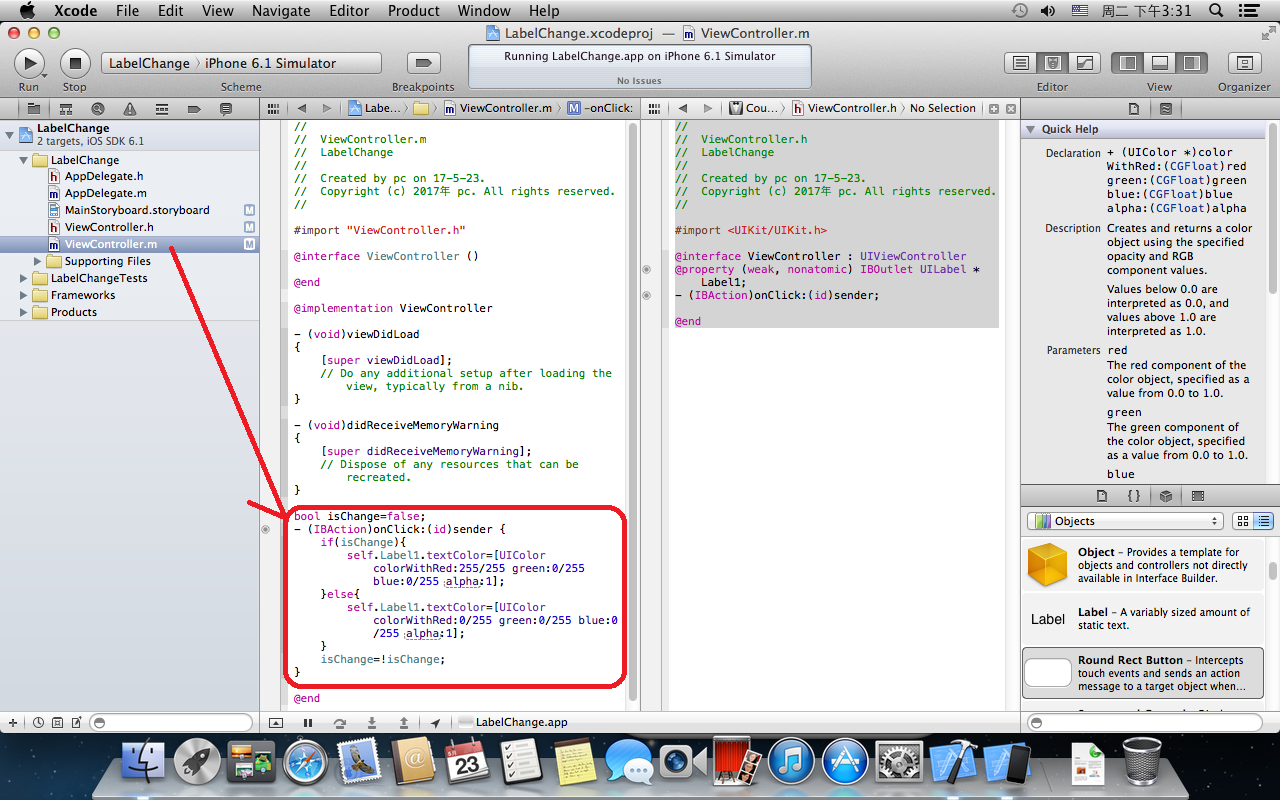
将ViewControllor.m修改为如下:
//
// ViewController.m
// LabelChange
//
// Created by pc on 17-5-23.
// Copyright (c) 2017年 pc. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
bool isChange=false;
- (IBAction)onClick:(id)sender {
if(isChange){
self.Label1.textColor=[UIColor colorWithRed:255/255 green:0/255 blue:0/255 alpha:1];
}else{
self.Label1.textColor=[UIColor colorWithRed:0/255 green:0/255 blue:0/255 alpha:1];
}
isChange=!isChange;
}
@end
Objective-C对颜色的定义如上所示。0/255的/255是不能丢的,因为在UIColor中它只是一个从0~1的数值。alpha则可以控制透明度。



























 774
774

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








