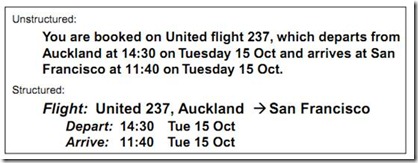
上面是对同一种机票预定信息的两种呈现方式,一个是松散无结构的文字,另一个是以概述的形式结构化的文字。结构化呈现的订票信息比用松散文字呈现的能够被更快地浏览和理解。
信息呈现方式越是结构化和精炼,人们就能更快和更容易地扫描和理解。
当然要让信息能够快速地浏览,仅仅把它们变得精炼,结构化和不重复是不够的,它们还必须遵守图形设计的规则。比如一些常用的规则:人们在线或离线阅读时,通常是采用从上往下,标签和对应的值的距离应该比离其他的标签要近,这样用户可以通过接近性原理,认为他们是一组的,而不用让用户费劲的去检查,来查看哪个标签和哪个值是一组的。
结构提高了用户浏览长数字的能力
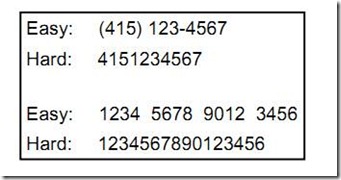
即使是少量的信息,也可以通过结构化使其更容易被浏览。电话号码和信用卡就是两个例子。为了容易浏览和记忆,习惯上这两类号码会被分割为多个部分。如下面的示例,结构化的数据明显易于浏览。
对于这些长数字,用空格分开,使其结构化,不仅有有利于浏览,而且更容易让用户检查输入是否有误,但是很多网站以及程序里面都没有考虑到。
数据专用控件提供了更多的结构
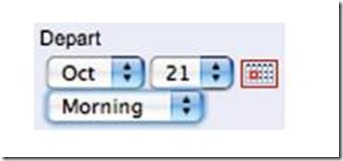
结构从分割字段再往前一步,就是数据专用控件。设计者可以用控件而不是用简单的文本输入框来显示某个具体类型的数据的值和接收输入。例如日期可以用菜单和弹出日历控件合并的形式来显示和接受。
还有比如输入邮件的时候,我们可以用多个控件来接收输入。
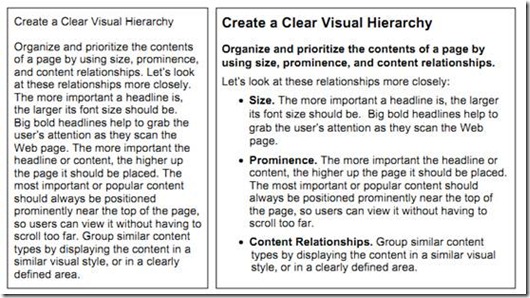
视觉层次让人专注于相关的信息
可视化信息显示的最重要目标之一是提供一个视觉层次,即信息的布置安排能够:
将信息分段,把大块整段的信息分割为各个小段;
显著标记每个信息段和子段,以便清晰地确认各自的内容;
以一个层次的结构来展示各段及其子段,使得上层的段能够比下层更重点地被展示。
当用户查看信息时,视觉层次结构能够让人从与其目标不相关的内容中立刻区分出与其目标更相关的内容,并将注意力放在他们所关心的信息上。因为他们能够轻松地路过不相关的信息,所以能更快地找到要找的东西。

























 608
608











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








