前言
一个Universal程序还是iPhone、iPad俩个版本 ?
通用的:
优点:
一个安装包,方便管理、分发
可共用一套逻辑代码,数据结构缺点:
安装包会很大:iPad版本用的图片与iPhone版本的不一样,而且iPad的图片大小比较大,积压起来,会导致整个安装包很大
代码中各种判断是否iPad的逻辑分支,会导致代码混乱
俩个版本的:
优点:
app可分别针对iPad、iPhone的特点做设计
安装包相对会比较小
缺点:
两个按照包,不易于管理、分发
建议:如果你的app,iPad版本跟iPhone版本的界面是差不多的,就做兼容iPad和iPhone的app,否则就分开做iPad版、iPhone版。
前提
修改目标设备族(Build里面的Targeted Device Family选为iPhone/iPad ),如果未修改的话,在iPad上运行的话,还是iPhone界面,只不过能“2x”放大缩小,修改完target device之后,显示是iPad界面,原有iPhone上的界面效果在iPad只占屏幕一部分(ios 6以后发现,无论Target Device是否为Universal,运行什么device,显示该机器界面大小,至于显示效果是只占一部分还是超出屏幕,看代码怎么写的)
方案1:一套代码及XIB界面文件,代码分if和else来分别处理多种设备
适用条件:
iPhone、iPad界面布局一样,比例相同,只不过大小不一样,直接在initWithFrame、initWithCorder里面做比例变换即可。
方案2:一套代码及两套XIB界面文件,两套界面公用一套代码
适用条件:
iPhone、iPad界面布局不一样,功能、流程、业务逻辑差不多
相关技术:
1.
代码里不同逻辑处理:
2.关于资源文件:
iOS Supports Device-Specific Resources(参考:官网中《Resource Programming Guide》iOS Supports Device-Specific Resources小节):格式如下:
device说明:
一般都是:xxx~ipad.extension + xxx.extension俩套(不必xxx~iphone.extension)
~ipad - The resource should be loaded on iPad devices only.
~iphone - The resource should be loaded on iPhone or iPod touch devices only.
~iphone - The resource should be loaded on iPhone or iPod touch devices only.
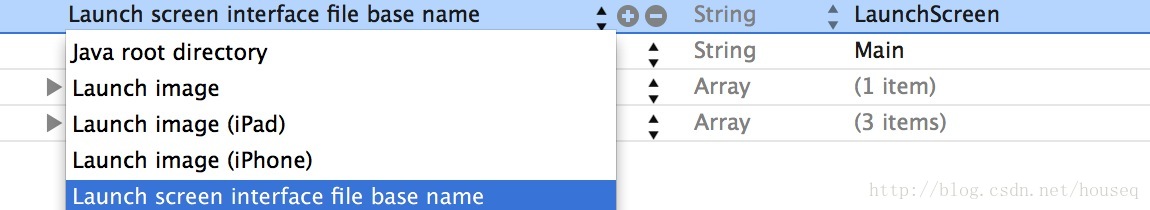
在info.plist文件中,
Launch image、Main nib file base name、Main storyboard file base name、Supported Interface Orientation这些类似,都能设置成iPhone、iPad不同版本。
对于AppIcon,Image.xcasset里面也有俩套图片。
iPhone、iPad界面布局不一样,功能、流程、业务逻辑不一样
------------------------
参考:
iPhone 移植到 iPad:http://blog.csdn.net/ch_soft/article/details/7099534
iOS Supports Device-Specific Resources小节:《Resource Programming Guide》























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








