本文介绍可穿戴设备加速度传感器-Lis3dh的特性原理和应用场景。意法半导体研发的Lis3dh广泛应用在智能手环、智能计步鞋等智能穿戴产品中。
Lis3dh有两种工作方式,一种是其内置了多种算法来处理常见的应用场景(如静止检测、运动检测、屏幕翻转、失重、位置识别、单击和双击等等),用户只需简单配置算法对应的寄存器即可开始检测,一旦检测到目标事件,Lis3dh的外围引脚INT1会产生中断。另一种是支持用户通过SPI/I2C来读取底层加速度数据,并自行通过软件算法来做进一步复杂的处理,如计步等等。
本文以Lis3dh为讲解案例,但工作原理和应用场景对其他加速度传感器同样适用。更多嵌入式和物联网原创技术分享敬请关注微信公众号:嵌入式企鹅圈。
一、加速度传感器工作原理
加速度传感器自然是对自身器件的加速度进行检测。其自身的物理实现方式咱们就不去展开了,可以想象芯片内部有一个真空区域,感应器件即处于该区域,其通过惯性力作用引起电压变化,并通过内部的ADC给出量化数值。
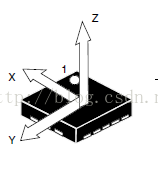
Lis3dh是三轴加速度传感器,因此其能检测X、Y、Z的加速度数据,如下图:
在静止的状态下,传感器一定会在一个方向重力的作用,因此有一个轴的数据是1g(即9.8米/秒的二次)。在实际的应用中,我们并不使用跟9.8相关的计算方法,而是以1g作为标准加速度单位,或者使用1/1000g,即mg。既然是ADC转换,那么肯定会有量程和精度的概念。在量程方面,Lis3dh支持(+-)2g/4g/8g/16g四种。一般作为计步应用来说,2g是足够的&#x









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4670
4670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








