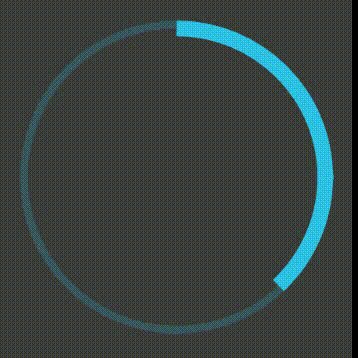
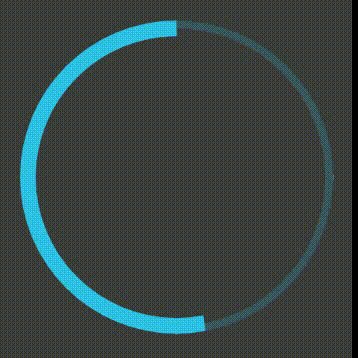
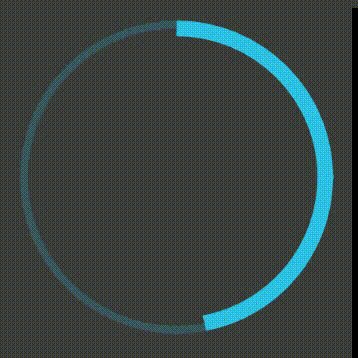
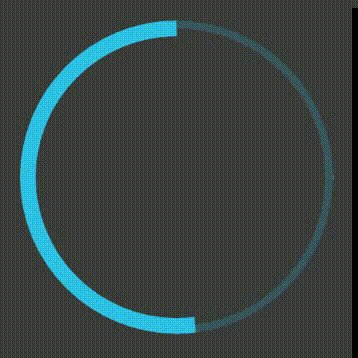
效果图
实现思路
- 在画布上直接绘制View,需要了解一下几点
- 1.需要画一个底层小圆和上层大圆
- 2.圆圈上有不同进度的颜色
- 3.颜色的变化规律是先慢慢变多再慢慢减少
一、画圆
需要使用Canvas的该方法
public void drawArc(@NonNull RectF oval, float startAngle, float sweepAngle, boolean useCenter, @NonNull Paint paint) { drawArc(oval.left, oval.top, oval.right, oval.bottom, startAngle, sweepAngle, useCenter, paint); }如下画出了默认的背景圆圈:
// 设置画笔相关属性 mPaint.setAntiAlias(true); //抗锯齿 mPaint.setColor(Color.rgb(0x3a, 0x58, 0x5f)); canvas.drawColor(Color.TRANSPARENT); //设置背景透明 mPaint.setStrokeWidth(mCircleLineStrokeWidthBottom); mPaint.setStyle(Paint.Style.STROKE); // 位置 mRectF.left = mCircleLineStrokeWidth / 2; // 左上角x mRectF.top = mCircleLineStrokeWidth / 2; // 左上角y mRectF.right = width - mCircleLineStrokeWidth / 2; // 左下角x mRectF.bottom = height - mCircleLineStrokeWidth / 2; // 右下角y // 绘制圆圈,进度条背景 canvas.drawArc(mRectF, -90, 360, false, mPaint); //顺时针为正,起始点-90是视图上最高的点
二、画进度圆弧
其实实现很简单,换另外一种颜色同样在画布上画出即可,支持此时画的不是360°,而是通过进度计算出来的一个圆弧。
//绘制上面可变的进度条 mPaint.setColor(Color.rgb(0x2f, 0xc2, 0xe6)); mPaint.setStrokeWidth(mCircleLineStrokeWidthAbove); if (isOddNumber) { //奇数轮时 canvas.drawArc(mRectFAbove, -90, ((float) mProgress / mMaxProgress) * 360, false, mPaint); } else { //偶数轮时,反方向绘制 canvas.draw









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 9628
9628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








