CSS中style包含 height 、 width 和 margin 、padding、border 【background-color】这些属性。
刚开始接触的时候不容易区分,经过分析了解后明白了,现总结如下:
(1)首先,理解概念。使用类别法,可以将div类比为一个盒子,而盒子里装有泡沫和硬盘
margin外边距:文档元素(控件)[包含边框]到文档或窗口(容器)的距离大小。【盒子--泡沫】
border: 边框。【泡沫大小】
padding:内边距:文档内容到文档元素(控件)[包含边框]的距离大小。【泡沫--硬盘】
width height 指的是硬盘大小。
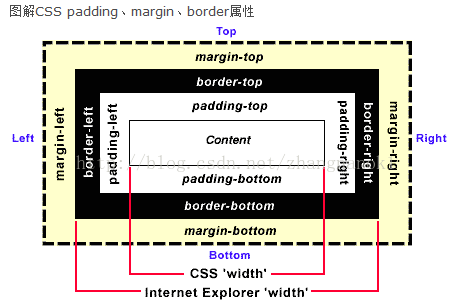
(2)其次,图片直观。
参考如下博客的图片如下
http://www.cnblogs.com/linjiqin/p/3556497.html 【图解CSS padding、margin、border属性】
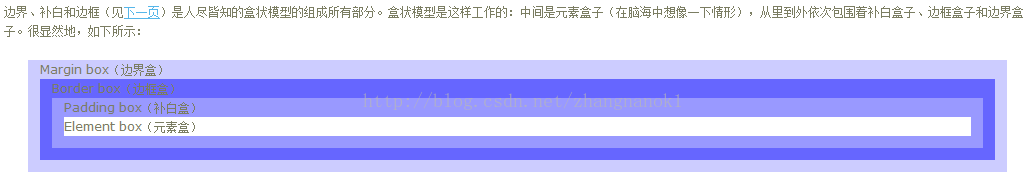
http://www.blogjava.net/jackstudio/archive/2006/05/31/49204.html 【margin, padding,border之间的区别】
盒子装模型
(3)最后,举例说明。
给出一个例子 大家实际的操作下就明白了
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<head>
<script src="jquery-1.11.2.min.js"></script> <!-- 这个是压缩版 产品环境-->
<script src="jquery-1.11.2.js"></script> <!-- 这个是没压缩的 用于测试和开发(未压缩,是可读的代码)-->
<title>边框</title>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="Width of div: " + $("#div1").width() + "</br>";
txt+="Height of div: " + $("#div1").height() + "</br>";
txt+="Inner width of div: " + $("#div1").innerWidth() + "</br>";
txt+="Inner height of div: " + $("#div1").innerHeight()+"</br>";
txt+="outer width of div: " + $("#div1").outerWidth() + "</br>";
txt+="outer height of div: " + $("#div1").outerHeight();
$("#div1").html(txt);
var txt1="";
txt1+="Document width/height: " + $(document).width();
txt1+="x" + $(document).height() + "\n";
txt1+="Window width/height: " + $().width();
txt1+="x" + $(window).height();
alert(txt1);
});
});
</script>
</head>
<body>
<!-- div类比为一个盒子,而盒子里装有泡沫和硬盘
margin外边距:文档元素(控件)[包含边框]到文档或窗口(容器)的距离大小。【盒子--泡沫】
border: 边框。【泡沫大小】
padding:内边距:文档内容到文档元素(控件)[包含边框]的距离大小。【泡沫--硬盘】
width height 指的是硬盘大小
-->
<div id="div1"
style="height:150px;width:300px; margin:30px;
padding:10px; border:5px solid blue;background-color:lightblue;">
</div>
<br>
<button>显示 div 的尺寸</button>
</body>
</HTML>经过上面 1 ,2 ,3 步后,相信大家应该跟我一样能够理解了。
谢谢























 1170
1170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








