Android ParallaxViewPager:ViewPager背景视差Parallax移动
附录的相关文章,实现了一种是当ViewPager左右滑动时候,背景伴随左右滑动,附录的那一篇文章中介绍的BackgroundViewPager从一定意义上讲是把ViewPager的背景图片n等均分,每一个ViewPager页面均分得到1/n宽度的背景图片内容。
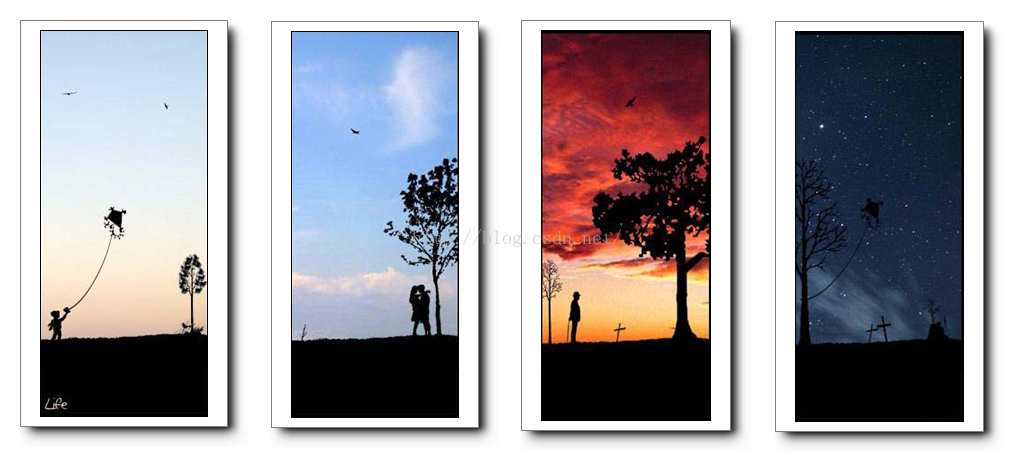
而本文要介绍的Android ParallaxViewPager不同于BackgroundViewPager,Android ParallaxViewPager实现一种在Android ViewPager页面左右翻动时候特殊的视察移动的视觉效果,如下面的动态图所示:
测试的主MainActivity.java:
package zhangphil.viewpager;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentPagerAdapter;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class MainActivity extends FragmentActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ParallaxViewPager parallaxViewPager = ((ParallaxViewPager) findViewById(R.id.viewpager));
parallaxViewPager.setOverlapPercentage(0.75f);
parallaxViewPager.setAdapter(new FragmentPagerAdapter(this.getSupportFragmentManager()) {
@Override
public Fragment getItem(final int pos) {
// 测试的Fragment
Fragment f = new Fragment() {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View v = inflater.inflate(android.R.layout.simple_list_item_1, null);
TextView text = (TextView) v.findViewById(android.R.id.text1);
text.setText("Zhang Phil " + pos);
text.setGravity(Gravity.CENTER);
text.setTextColor(Color.RED);
text.setTextSize(50f);
return v;
}
};
return f;
}
// 假设有5个页面
@Override
public int getCount() {
return 5;
}
});
}
}
把ParallaxViewPager当作一个和Android标准的ViewPager一样使用、写进布局文件。
布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="zhangphil.viewpager.MainActivity" >
<zhangphil.viewpager.ParallaxViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background" />
</RelativeLayout>
注意要衬一张较宽的图片作为ParallaxViewPager的背景,因为通常ViewPager是加载多个页面的,这样左右翻动可以有充足的宽度跟随ViewPager左右滑动。
本例的背景图片background.jpg:
核心的ParallaxViewPager.java:
package zhangphil.viewpager;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Rect;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.support.v4.view.ViewPager;
import android.util.AttributeSet;
import android.util.Log;
@SuppressLint("NewApi")
public class ParallaxViewPager extends ViewPager {
public static final int FIT_WIDTH = 0;
public static final int FIT_HEIGHT = 1;
public static final float OVERLAP_FULL = 1f;
public static final float OVERLAP_HALF = 0.5f;
public static final float OVERLAP_QUARTER = 0.25f;
private static final float CORRECTION_PERCENTAGE = 0.01f;
public Bitmap bitmap;
private Rect source, destination;
private int scaleType;
private int chunkWidth;
private int projectedWidth;
private float overlap;
private OnPageChangeListener secondOnPageChangeListener;
public ParallaxViewPager(Context context) {
super(context);
init();
}
public ParallaxViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
source = new Rect();
destination = new Rect();
scaleType = FIT_HEIGHT;
overlap = OVERLAP_HALF;
setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
if (bitmap != null) {
source.left = (int) Math.floor((position + positionOffset - CORRECTION_PERCENTAGE) * chunkWidth);
source.right = (int) Math
.ceil((position + positionOffset + CORRECTION_PERCENTAGE) * chunkWidth + projectedWidth);
destination.left = (int) Math
.floor((position + positionOffset - CORRECTION_PERCENTAGE) * getWidth());
destination.right = (int) Math
.ceil((position + positionOffset + 1 + CORRECTION_PERCENTAGE) * getWidth());
invalidate();
}
if (secondOnPageChangeListener != null) {
secondOnPageChangeListener.onPageScrolled(position, positionOffset, positionOffsetPixels);
}
}
@Override
public void onPageSelected(int position) {
if (secondOnPageChangeListener != null) {
secondOnPageChangeListener.onPageSelected(position);
}
}
@Override
public void onPageScrollStateChanged(int state) {
if (secondOnPageChangeListener != null) {
secondOnPageChangeListener.onPageScrollStateChanged(state);
}
}
});
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
destination.top = 0;
destination.bottom = h;
if (getAdapter() != null && bitmap != null)
calculateParallaxParameters();
}
private void calculateParallaxParameters() {
if (bitmap.getWidth() < getWidth() && bitmap.getWidth() < bitmap.getHeight() && scaleType == FIT_HEIGHT) {
Log.w(ParallaxViewPager.class.getName(),
"Invalid bitmap bounds for the current device, parallax effect will not work.");
}
final float ratio = (float) getHeight() / bitmap.getHeight();
if (ratio != 1) {
switch (scaleType) {
case FIT_WIDTH:
source.top = (int) ((bitmap.getHeight() - bitmap.getHeight() / ratio) / 2);
source.bottom = bitmap.getHeight() - source.top;
chunkWidth = (int) Math.ceil((float) bitmap.getWidth() / (float) getAdapter().getCount());
projectedWidth = chunkWidth;
break;
case FIT_HEIGHT:
default:
source.top = 0;
source.bottom = bitmap.getHeight();
projectedWidth = (int) Math.ceil(getWidth() / ratio);
chunkWidth = (int) Math
.ceil((bitmap.getWidth() - projectedWidth) / (float) getAdapter().getCount() * overlap);
break;
}
}
}
/**
* Sets the background from a resource file.
*
* @param resid
*/
@Override
public void setBackgroundResource(int resid) {
bitmap = BitmapFactory.decodeResource(getResources(), resid);
}
/**
* Sets the background from a Drawable.
*
* @param background
*/
@Override
public void setBackground(Drawable background) {
bitmap = ((BitmapDrawable) background).getBitmap();
}
/**
* Deprecated. Sets the background from a Drawable.
*
* @param background
*/
@Override
public void setBackgroundDrawable(Drawable background) {
bitmap = ((BitmapDrawable) background).getBitmap();
}
/**
* Sets the background from a bitmap.
*
* @param bitmap
* @return The ParallaxViewPager object itself.
*/
public ParallaxViewPager setBackground(Bitmap bitmap) {
this.bitmap = bitmap;
return this;
}
/**
* Sets how the view should scale the background. The available choices are:
* <ul>
* <li>FIT_HEIGHT - the height of the image is resized to matched the height
* of the View, also stretching the width to keep the aspect ratio. The
* non-visible part of the bitmap is divided into equal parts, each of them
* sliding in at the proper position.</li>
* <li>FIT_WIDTH - the width of the background image is divided into equal
* chunks, each taking up the whole width of the screen.</li>
* </ul>
*
* @param scaleType
* @return
*/
public ParallaxViewPager setScaleType(final int scaleType) {
if (scaleType != FIT_WIDTH && scaleType != FIT_HEIGHT)
throw new IllegalArgumentException("Illegal argument: scaleType must be FIT_WIDTH or FIT_HEIGHT");
this.scaleType = scaleType;
return this;
}
/**
* Sets the amount of overlapping with the setOverlapPercentage(final float
* percentage) method. This is a number between 0 and 1, the smaller it is,
* the slower is the background scrolling.
*
* @param percentage
* @return The ParallaxViewPager object itself.
*/
public ParallaxViewPager setOverlapPercentage(final float percentage) {
if (percentage <= 0 || percentage >= 1)
throw new IllegalArgumentException("Illegal argument: percentage must be between 0 and 1");
overlap = percentage;
return this;
}
/**
* Recalculates the parameters of the parallax effect, useful after changes
* in runtime.
*
* @return The ParallaxViewPager object itself.
*/
public ParallaxViewPager invalidateParallaxParameters() {
calculateParallaxParameters();
return this;
}
@Override
protected void onDraw(Canvas canvas) {
if (bitmap != null)
canvas.drawBitmap(bitmap, source, destination, null);
}
public void addOnPageChangeListener(OnPageChangeListener listener) {
secondOnPageChangeListener = listener;
}
}
代码运行结果如上面的动态图所示。
Android ParallaxViewPager在github上的主页是:https://github.com/andraskindler/parallaxviewpager
附录相关文章:
《Android BackgroundViewPager:类似桌面背景壁纸随手指滑动》链接地址:http://blog.csdn.net/zhangphil/article/details/50347571

























 3198
3198

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










