Android微信右上角弹出的对话选择框实现
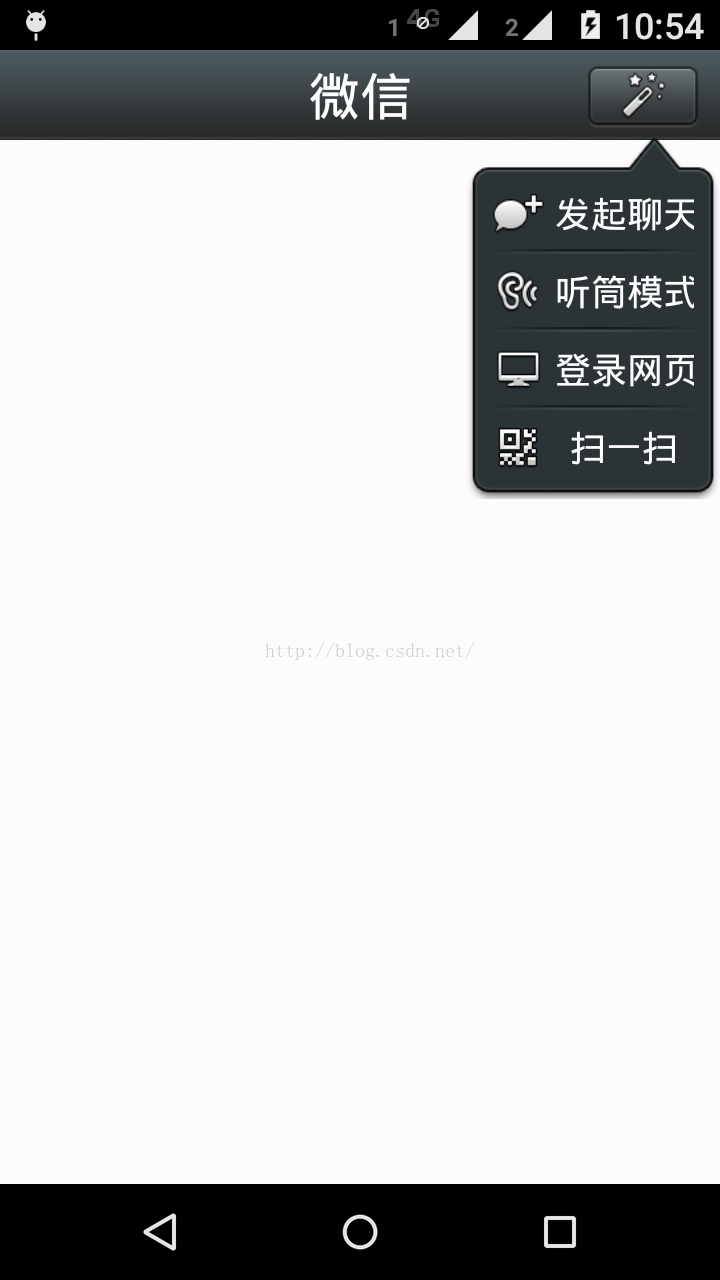
我在之前的文章中曾给出了一个开源的微信UI大体实现方案具体代码实现,参见附录文章1。本文单单挑出一个微信的UI实现点:微信右上角弹出的选择对话框。如图所示:
代码实现方案是网上流传的,我已经将其push到github上,链接地址:https://github.com/zhangphil/WeiXinPopupDialog.git
要实现图中所示效果,基本素材代码包里面有,在上层Java代码中,只需要关注几个核心的部位即可:
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup.LayoutParams;
import android.widget.ImageButton;
/**
* 功能描述:第一种实现方式,PopupWindow实现方式
*/
public class CustomTitleActivity01 extends Activity {
// 定义标题栏上的按钮
private ImageButton titleBtn;
// 定义标题栏弹窗按钮
private TitlePopup titlePopup;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_title);
initView();
initData();
}
/**
* 初始化组件
*/
private void initView() {
// 实例化标题栏按钮并设置监听
titleBtn = (ImageButton) findViewById(R.id.title_btn);
titleBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//弹出微信样式的选择对话框
titlePopup.show(v);
}
});
// 实例化标题栏弹窗
titlePopup = new TitlePopup(this, LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
}
/**
* 初始化数据
*/
private void initData() {
// 给标题栏弹窗添加子类
titlePopup.addAction(new ActionItem(this, "发起聊天", R.drawable.mm_title_btn_compose_normal));
titlePopup.addAction(new ActionItem(this, "听筒模式", R.drawable.mm_title_btn_receiver_normal));
titlePopup.addAction(new ActionItem(this, "登录网页", R.drawable.mm_title_btn_keyboard_normal));
titlePopup.addAction(new ActionItem(this, "扫一扫", R.drawable.mm_title_btn_qrcode_normal));
}
}
如代码所示,实现一个微信样式的弹出选择对话框,
第1步:定义一个TitlePopup:
private TitlePopup titlePopup;
...
// 实例化标题栏弹窗
titlePopup = new TitlePopup(this, LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
第2步:为这个TitlePopup初始化数据:
/**
* 初始化数据
*/
private void initData() {
// 给标题栏弹窗添加子类
titlePopup.addAction(new ActionItem(this, "发起聊天", R.drawable.mm_title_btn_compose_normal));
titlePopup.addAction(new ActionItem(this, "听筒模式", R.drawable.mm_title_btn_receiver_normal));
titlePopup.addAction(new ActionItem(this, "登录网页", R.drawable.mm_title_btn_keyboard_normal));
titlePopup.addAction(new ActionItem(this, "扫一扫", R.drawable.mm_title_btn_qrcode_normal));
}第3步,将这个TitlePopup在某个锚位置弹出显示出来:
//弹出微信样式的选择对话框
titlePopup.show(v);所需的资源如图片和布局文件代码资源均已在项目的代码包中。
附录文章:
1,《Android开源之仿微信UI》链接地址:http://blog.csdn.net/zhangphil/article/details/50302495


























 1340
1340

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










