Android BGABadgeView:BGABadgeLinearLayout以整体线性布局作为BadgeView(3)
Android BGABadgeView不仅可以把某个View作为Badge,也可以把一个完整的线性布局作为BadgeView。这要用到BGABadgeLinearLayout。
我写一个例子。
写布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="zhangphil.demo.MainActivity">
<cn.bingoogolapple.badgeview.BGABadgeLinearLayout
android:id="@+id/badge"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_centerInParent="true"
android:background="@android:color/holo_blue_light" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示/隐藏小红点"
android:id="@+id/button"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>
Java代码:
package zhangphil.demo;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import cn.bingoogolapple.badgeview.BGABadgeLinearLayout;
import cn.bingoogolapple.badgeview.BGABadgeViewHelper;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final BGABadgeLinearLayout badge = (BGABadgeLinearLayout) findViewById(R.id.badge);
badge.showCirclePointBadge();
//初始化
badge.showTextBadge("9");
badge.getBadgeViewHelper().setBadgeTextSizeSp(15);
badge.getBadgeViewHelper().setBadgeTextColorInt(Color.WHITE);
badge.getBadgeViewHelper().setBadgeBgColorInt(Color.RED);
badge.getBadgeViewHelper().setDragable(true);
badge.getBadgeViewHelper().setBadgePaddingDp(6);
badge.getBadgeViewHelper().setBadgeBorderWidthDp(2);
badge.getBadgeViewHelper().setBadgeBorderColorInt(Color.WHITE);
badge.getBadgeViewHelper().setBadgeGravity(BGABadgeViewHelper.BadgeGravity.RightTop);
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (badge.isShowBadge())
badge.hiddenBadge();
else {
badge.showCirclePointBadge();
//注意带上这个显示数字,否则将变成空
badge.showTextBadge("99+");
}
}
});
}
}
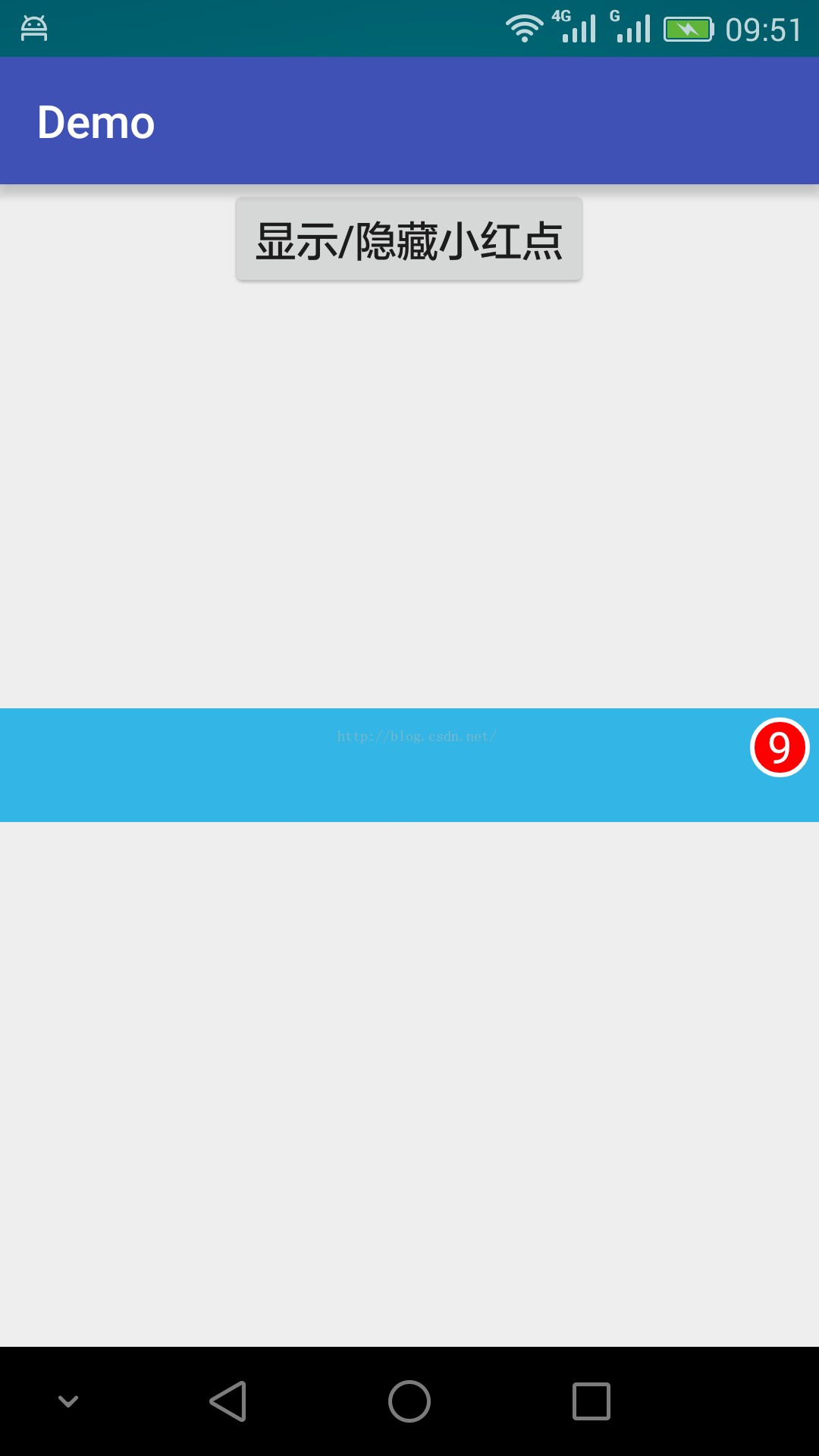
代码运行结果:
附录文章:
1,《仿微信、短信、QQ等消息数目右上角红色小圆球气泡显示(基于Android XML布局文件实现)》链接地址:http://blog.csdn.net/zhangphil/article/details/43702953
2,《仿短信条目右上角的红色小圆球提示气泡》链接地址:http://blog.csdn.net/zhangphil/article/details/43667727
3,《Android BGABadgeView:新消息/未接来电/未读消息/新通知圆球红点提示(1)》链接地址:http://blog.csdn.net/zhangphil/article/details/51822514
4,《Android BGABadgeView:显示提示数字(2)》链接地址:http://blog.csdn.net/zhangphil/article/details/51828808























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








