在之前我们已经通过一个plist文件创建了一个UITabBar and UINavigationController的基本页面的跳转
应用一个类轻松实现UITabBar and UINavigationController的界面跳转
http://blog.csdn.net/zhangyankan/article/details/12789587
现在就实现第一个切换页面的功能

切换页面的功能主要包括:1.能实现无限翻页功能
2.能实现每页的背景颜色随机变化
3.能通过UINavigationController的leftBarButtonItem返回前一页,首页或者指定页,
并且返回页面的背景颜色和之前一致
现在就来说明一下具体的实现方法
在之前创建好的5个ViewController中的切换JFirstViewController.h中
#import <UIKit/UIKit.h>
#import "JBaseViewController.h"
@interface JFirstViewController : JBaseViewController<UIActionSheetDelegate>
@end
之所以继承JBaseViewController是因为后面会通过这个ViewController实现每个页面背景颜色的一起改变
然后后面那个代理是为了能实现页面的跳转
接下来在切换JFirstViewController.m中
#import "JFirstViewController.h"
@implementation JFirstViewController
-(void)next
{
JFirstViewController *fvc = [[JFirstViewControlleralloc]init];
[self.navigationControllerpushViewController:fvc animated:YES];
[fvcrelease];
}
-(void)back
{
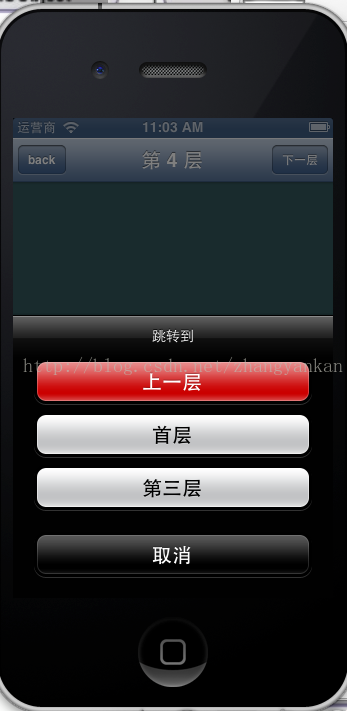
//按下back会从屏幕底下弹出一个跳转窗口
UIActionSheet *action = [[UIActionSheetalloc] initWithTitle:@"跳转到"delegate:selfcancelButtonTitle:@"取消"destructiveButtonTitle:@"上一层"otherButtonTitles:@"首层",@"第三层",nil];
[action showFromTabBar:self.tabBarController.tabBar];
[actionrelease];
}
-(void)actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex
{
switch (buttonIndex)
{
//利用三种跳转方法回到不同的页面
case0://直接跳回上一页的方法
[self.navigationControllerpopViewControllerAnimated:YES];
break;
case 1://跳回首页的方法
[self.navigationControllerpopToRootViewControllerAnimated:YES];
break;
case 2://跳回指定页的方法
[self.navigationControllerpopToViewController:[self.navigationController.viewControllersobjectAtIndex:2]animated:YES];
break;
default:
break;
}
}
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [superinitWithNibName:nibNameOrNil bundle:nibBundleOrNil];
return self;
}
-(void)viewWillAppear:(BOOL)animated
{
int count =self.navigationController.viewControllers.count;
if (self) {
if (count>1)
{
//navigationItem的leftBarButtonItem实现back方法
UIBarButtonItem *back = [[UIBarButtonItemalloc]initWithTitle:@"back"style:UIBarButtonItemStyleBorderedtarget:selfaction:@selector(back)];
self.navigationItem.leftBarButtonItem = back;
[backrelease];
}
//navigationItem的rightBarButtonItem实现翻页方法
UIBarButtonItem *right = [[UIBarButtonItemalloc] initWithTitle:@"下一层" style:UIBarButtonItemStyleBordered target:self action:@selector(next)];
self.navigationItem.rightBarButtonItem = right;
[rightrelease];
}
//让navigationItem的title显示每一页的层
self.navigationItem.title = [[NSStringalloc]initWithFormat:@"第 %d 层",self.navigationController.viewControllers.count];
}
- (void)viewDidLoad
{
[superviewDidLoad];
//设置每页的随机背景颜色
CGFloat r = arc4random() %255 / 255.0f;
CGFloat g = arc4random() %255 / 255.0f;
CGFloat b= arc4random() %255 / 255.0f;
self.view.backgroundColor = [UIColorcolorWithRed:rgreen:g blue:b alpha:1];
}
@end
这样就可以实现页面无限跳转的方法了























 853
853

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








