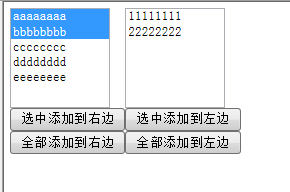
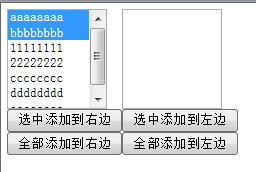
效果如图所示:
- 首先,选中前两项:
- 点击第一个按钮,选中添加到右边,效果如图:
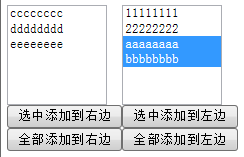
- 然后点击全部添加到右边,效果如图:
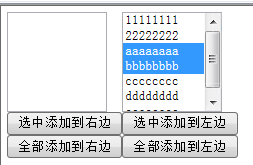
- 同样,点击选中添加到左边按钮,效果如图:
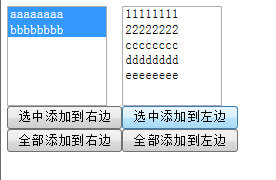
- 点击全部添加到左边按钮,效果如图:
完整代码如图所示:
<html>
<head>
<title>HTML示例</title>
<style type="text/css">
</style>
</head>
<body>
<div style="float:left;">
<select id="sel1" multiple="multiple" style="width:100px; height:100px;">
<option>aaaaaaaa</option>
<option>bbbbbbbb</option>
<option>cccccccc</option>
<option>dddddddd</option>
<option>eeeeeeee</option>
</select>
<div>
<input type="button" value="选中添加到右边" onclick="selAddRight();"/><br/>
<input type="button" value="全部添加到右边" onclick="AllAddRight();"/>
</div>
</div>
<div>
<select id="sel2" multiple="multiple" style="width:100px; height:100px;">
<option>11111111</option>
<option>22222222</option>
</select>
<div>
<input type="button" value="选中添加到左边" onclick="selAddLeft();"/><br/>
<input type="button" value="全部添加到左边" onclick="AllAddLeft();"/>
</div>
<div>
<script type="text/javascript">
function selAddRight(){
var sel1=document.getElementById("sel1");
var sel2=document.getElementById("sel2");
var option1=sel1.getElementsByTagName("option");
for(var i=0;i<option1.length;i++){
var option2=option1[i];
if(option2.selected==true)
{
sel2.appendChild(option2);
i--;//防止多选的时候出错,如果多个选项同时添加到右边,则每次循环length会减小,i会增加,会出错。
}
}
}
function AllAddRight(){
var sel1=document.getElementById("sel1");
var sel2=document.getElementById("sel2");
var option1=sel1.getElementsByTagName("option");
for(var i=0;i<option1.length;i++){
var option2=option1[i];
sel2.appendChild(option2);
i--;
}
}
function selAddLeft(){
var sel1=document.getElementById("sel1");
var sel2=document.getElementById("sel2");
var option2=sel2.getElementsByTagName("option");
for(var i=0;i<option2.length;i++){
var option1=option2[i];
if(option1.selected==true)
{
sel1.appendChild(option1);
i--;//防止多选的时候出错,如果多个选项同时添加到右边,则每次循环length会减小,i会增加,会出错。
}
}
}
function AllAddLeft(){
var sel1=document.getElementById("sel1");
var sel2=document.getElementById("sel2");
var option2=sel2.getElementsByTagName("option");
for(var i=0;i<option2.length;i++){
var option1=option2[i];
sel1.appendChild(option1);
i--;//防止多选的时候出错,如果多个选项同时添加到右边,则每次循环length会减小,i会增加,会出错。
}
}
</script>
</body>
</html>


























 328
328

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








