<script type="text/javascript">
//选择
function a(){
//var option1=document.getElementsByName("option1");
var selected1=document.getElementById("selected1");
var option1=selected1.getElementsByTagName("option");
var selected2=document.getElementById("selected2");
for(var i=0;i<option1.length;i++){
if(option1[i].selected==true){
selected2.appendChild(option1[i]);
i--;
}
}
}
//全部选择
function b(){
var selected1=document.getElementById("selected1");
var option1=selected1.getElementsByTagName("option");
var selected2=document.getElementById("selected2");
for(var i=0;i<option1.length;i++){
selected2.appendChild(option1[i]);
i--;
}
}
//删除
function c(){
var selected2=document.getElementById("selected2");
var option2=selected2.getElementsByTagName("option");
var selected1=document.getElementById("selected1");
for(var i=0;i<option2.length;i++){
if(option2[i].selected==true){
selected1.appendChild(option2[i]);
i--;
}
}
}
//全部删除
function d(){
var selected2=document.getElementById("selected2");
var option2=selected2.getElementsByTagName("option");
var selected1=document.getElementById("selected1");
for(var i=0;i<option2.length;i++){
selected1.appendChild(option2[i]);
i--;
}
}
</script>
<style type="text/css">
div {
width: 200px;
height:150px; /* 要想让div显示出来必须为其指定高度和宽度 */
border: 2px solid blue;
float: left;
text-align: center;
}
input{
width: 100px;
height:30px;
margin: 3px;
}
select {
width: 200px;
height:150px;
text-align: center;
}
#div2{
width: 150px;
height:150px;
}
.fontClass{
font-size: 30px;
}
</style>
</head>
<body>
<div id="div1" >
<select multiple="multiple" id="selected1" class="fontClass" >
<option name="option1">aaa</option>
<option name="option1">bbb</option>
<option name="option1">ccc</option>
</select>
</div>
<div id="div2">
<input type="button" value="选择" onclick="a()"><br>
<input type="button" value="全部选择" onclick="b()"><br>
<input type="button" value="删除" onclick="c()"><br>
<input type="button" value="全部删除" onclick="d()"></div>
<div id="div3">
<select multiple="multiple" id="selected2" class="fontClass"></select>
</div>
可以根据喜欢自己加css样式
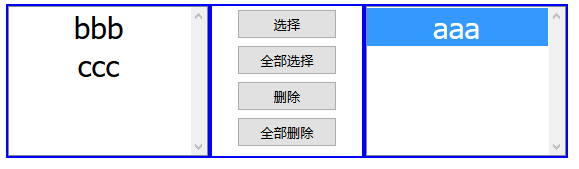
js实现左右选择框
最新推荐文章于 2024-05-22 11:09:24 发布























 96
96











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








