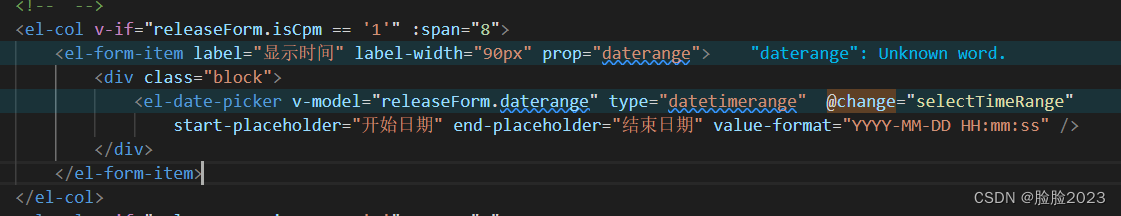
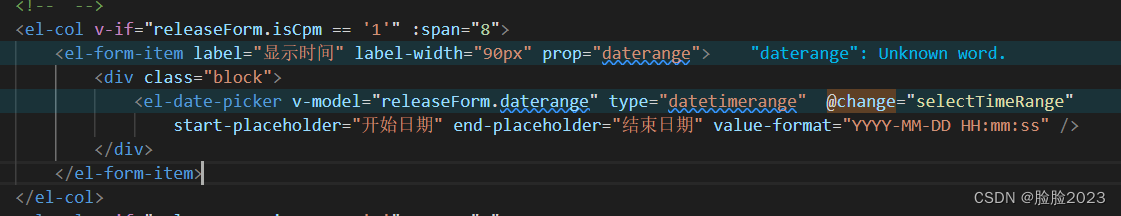
1.template中写一个日期时间选择器 value-format是日期格式类型
@change是触发事件也可以用@input
v-model双向绑定时间

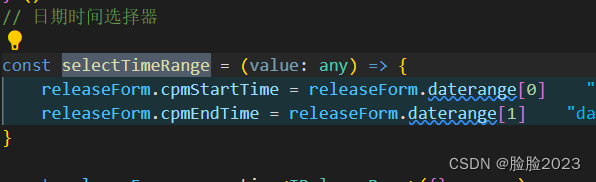
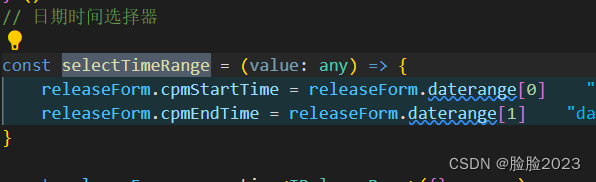
2.@change事件
cpmStartTime是后端传的开始时间 把我们绑定的值的第一项赋值给它
cpmEndTime是后端传的结束时间 把我们绑定的值的第二项赋值给它

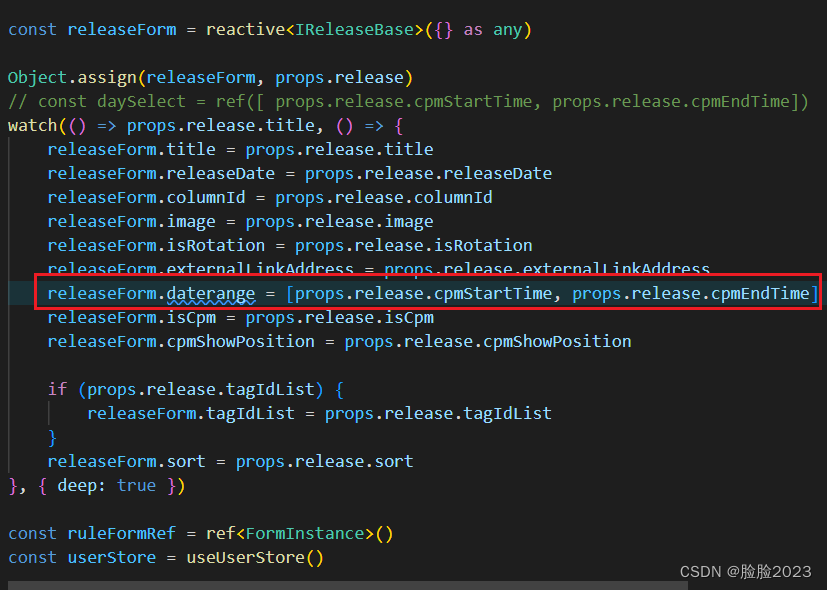
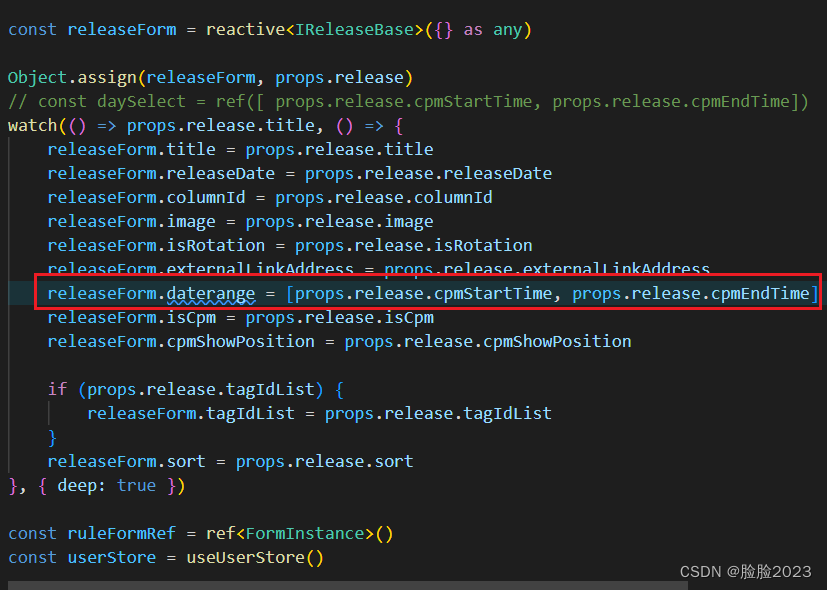
3.watch侦听 当点击编辑再次进来的时候让时间展示

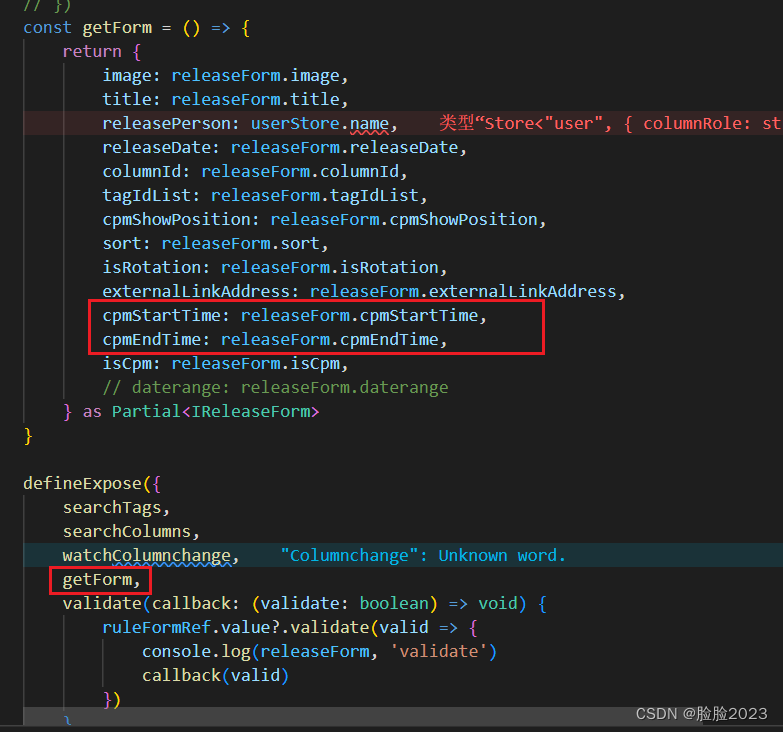
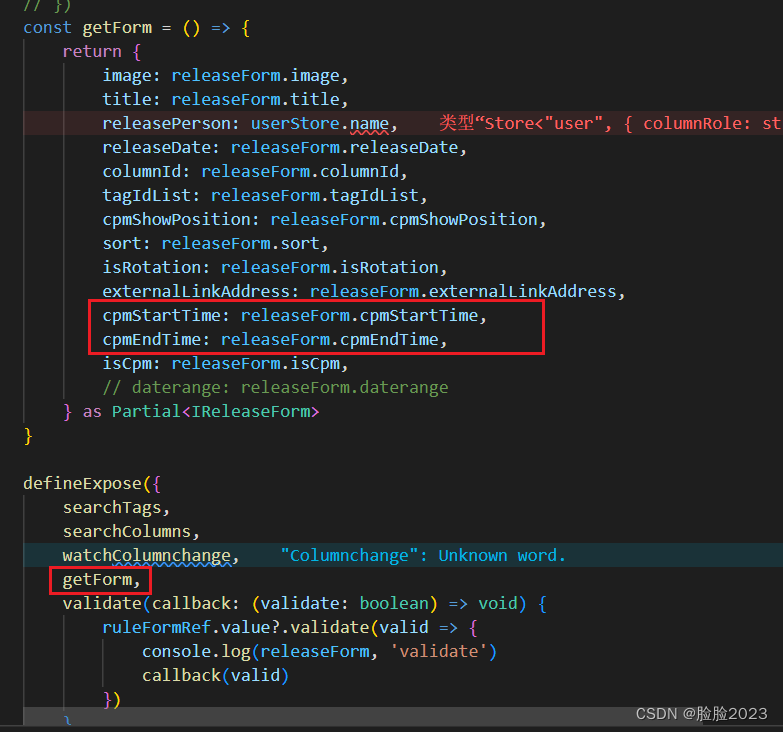
4.暴露出去这个方法 因为这是封装的一个子组件

1.template中写一个日期时间选择器 value-format是日期格式类型
@change是触发事件也可以用@input
v-model双向绑定时间

2.@change事件
cpmStartTime是后端传的开始时间 把我们绑定的值的第一项赋值给它
cpmEndTime是后端传的结束时间 把我们绑定的值的第二项赋值给它

3.watch侦听 当点击编辑再次进来的时候让时间展示

4.暴露出去这个方法 因为这是封装的一个子组件












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


