一、效果展示
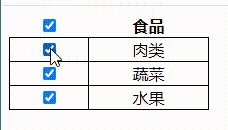
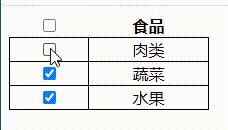
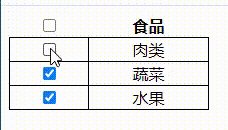
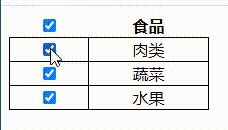
1.全选框选中时,下面所有的选项全部选中,全选按钮取消选中时,下面所有的选项全部取消选中。

2.下面所有的选项全部选中时,全选框选中,否则全选框不选中。

二、代码展示
1.框架
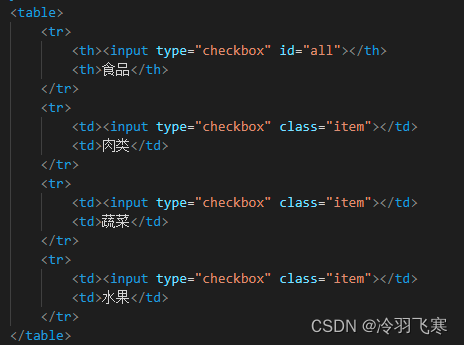
在body中创建一个表格,第一列为多选框,type为checkbox(不要使用单选按钮,单选按钮选中后无法取消)给input添加类名方便Js中获取元素。

2、CSS样式
给表格添加边框,取消单元格间的间距。
border-collapse: collapse;

3、JS代码
var checkAll = document.getElementById("all");
var itemList = document.getElementsByClassName("item");
checkAll.onclick = function () {
for (i = 0; i < itemList.length; i++) {
itemList[i].checked = this.checked;
}
}
for (let j = 0; j < itemList.length; j++) {
itemList[j].onclick = function () {
var flag = true;
for (let k = 0; k < itemList.length; k++) {
if (itemList[k].checked == false) {
flag = false;
}
}
checkAll.checked = flag;
}
}






















 7626
7626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








