目录
涉及知识点
创建元素document.createElement(" ")
把A元素添加为B元素的最后一个子元素:B.append("A")
成品展示
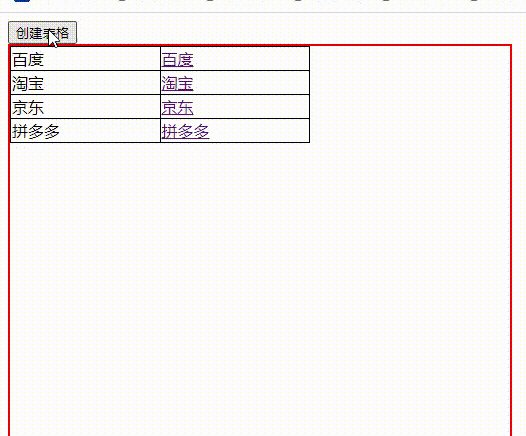
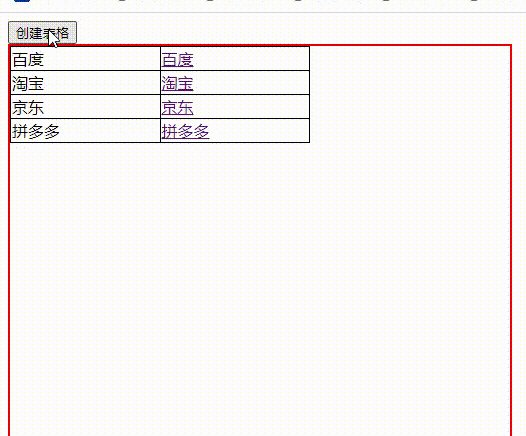
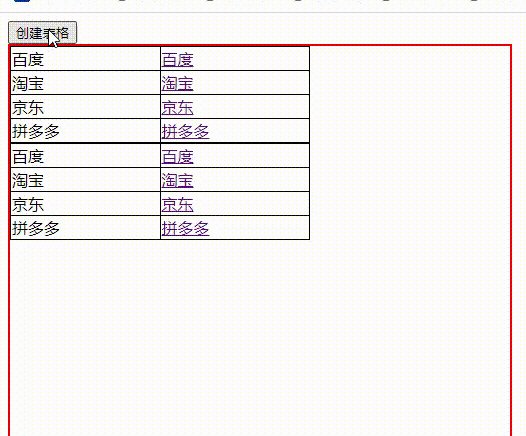
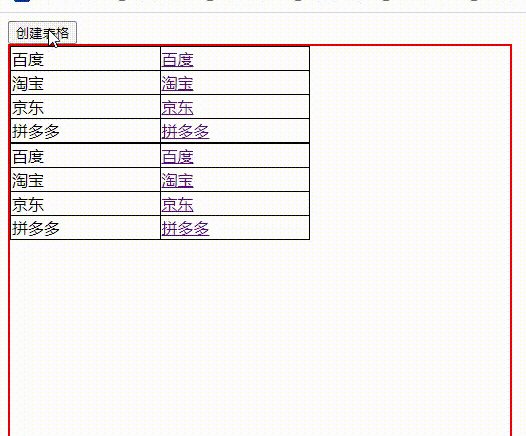
一、效果展示
点击创建表格后,生成一个四行两列的表格。

二、代码展示
1、基础框架
创建一个按钮,以及生成表格的盒子,设置类名。
<button>创建表格</button>
<div id="box"></div>2、CSS样式
给盒子宽高边框,给单元格添加边框,去掉单元格之间的间距
#box {
width: 500px;
height: 800px;
border: 2px solid red;
}
td {
border: 1px solid black;
}
table {
border-collapse: collapse;
width: 300px;
}3、JS代码
var box = document.getElementById("box");
var btn = document.querySelector("button");
function fn1() {
var arr1 = ["百度", "淘宝", "京东", "拼多多"];
var arr2 = ["https://www.baidu.com/", "https://www.taobao.com/","https://www.jd.com/","https://www.pinduoduo.com/"];
table = document.createElement("table");
//行数
for (let i = 0; i < arr1.length; i++) {
text = arr1[i];
href = arr2[i];
tr = document.createElement("tr");
//列数
for (let j = 0; j < 2; j++) {
if (j == 0) {
td = document.createElement("td");
td.innerText = text;
} else {
td = document.createElement("td");
a = document.createElement("a");
a.href = href;
a.innerText = text;
td.append(a);
}
tr.append(td);
}
table.append(tr);
}
box.append(table);
}
btn.addEventListener("click", fn1);总结
创建表格时,在创建td的for循环外创建tr,在其for循环内将td添加到tr内。在创建tr的for循环外创建table,在其for循环内将tr添加到table内。






















 1841
1841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








