简介:
目录
动态面板是Axure中一个非常强大的高级元件,用于实现多个状态的切换展示,同时也常用于充当Axure中的定时器。 可以将其看成一个容器,可以容纳多种不同状态,通过各种交互触发其状态发生变化。
一、动态面板的使用
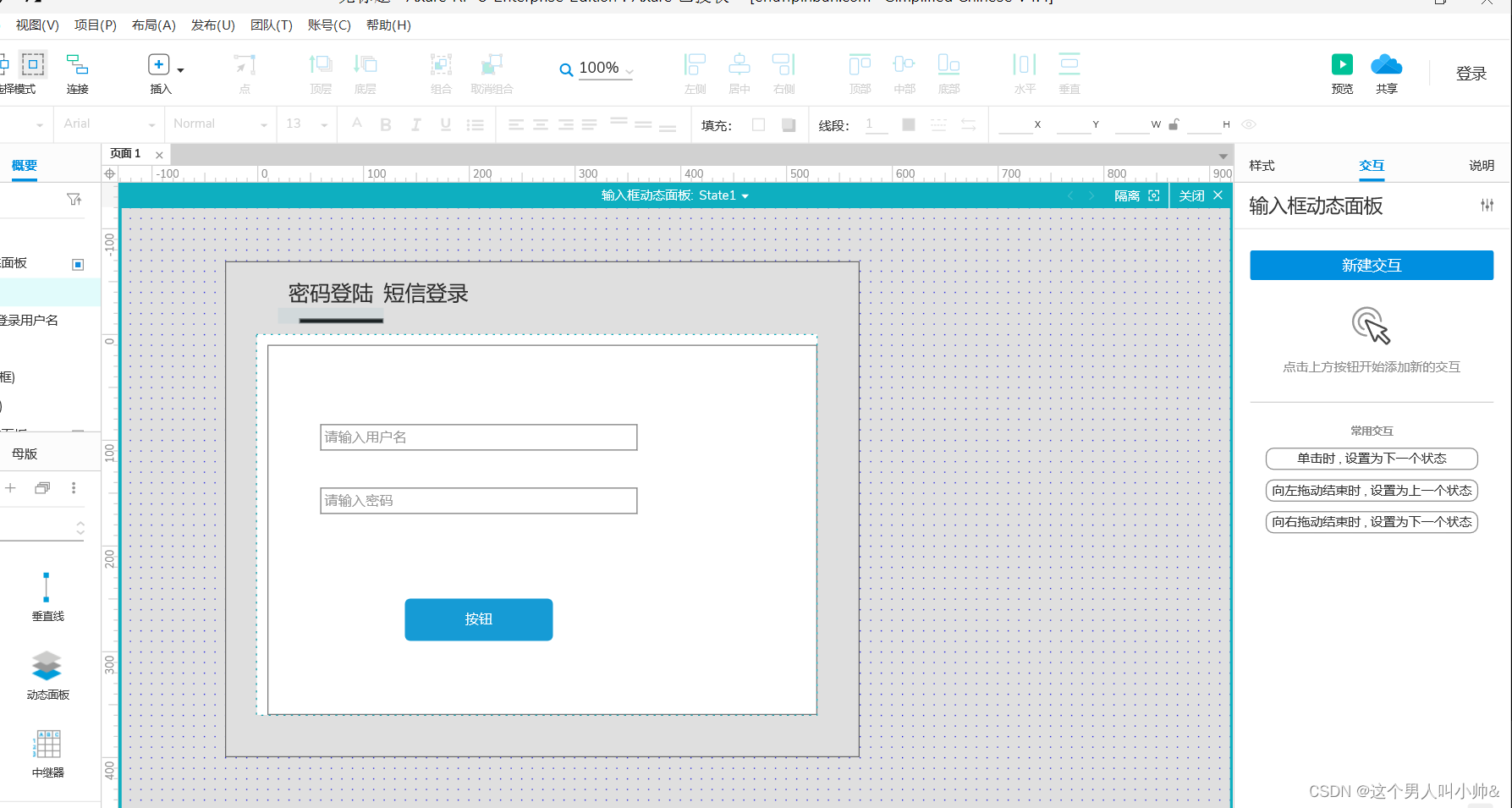
首先动态面版在Axure中是长这个样子

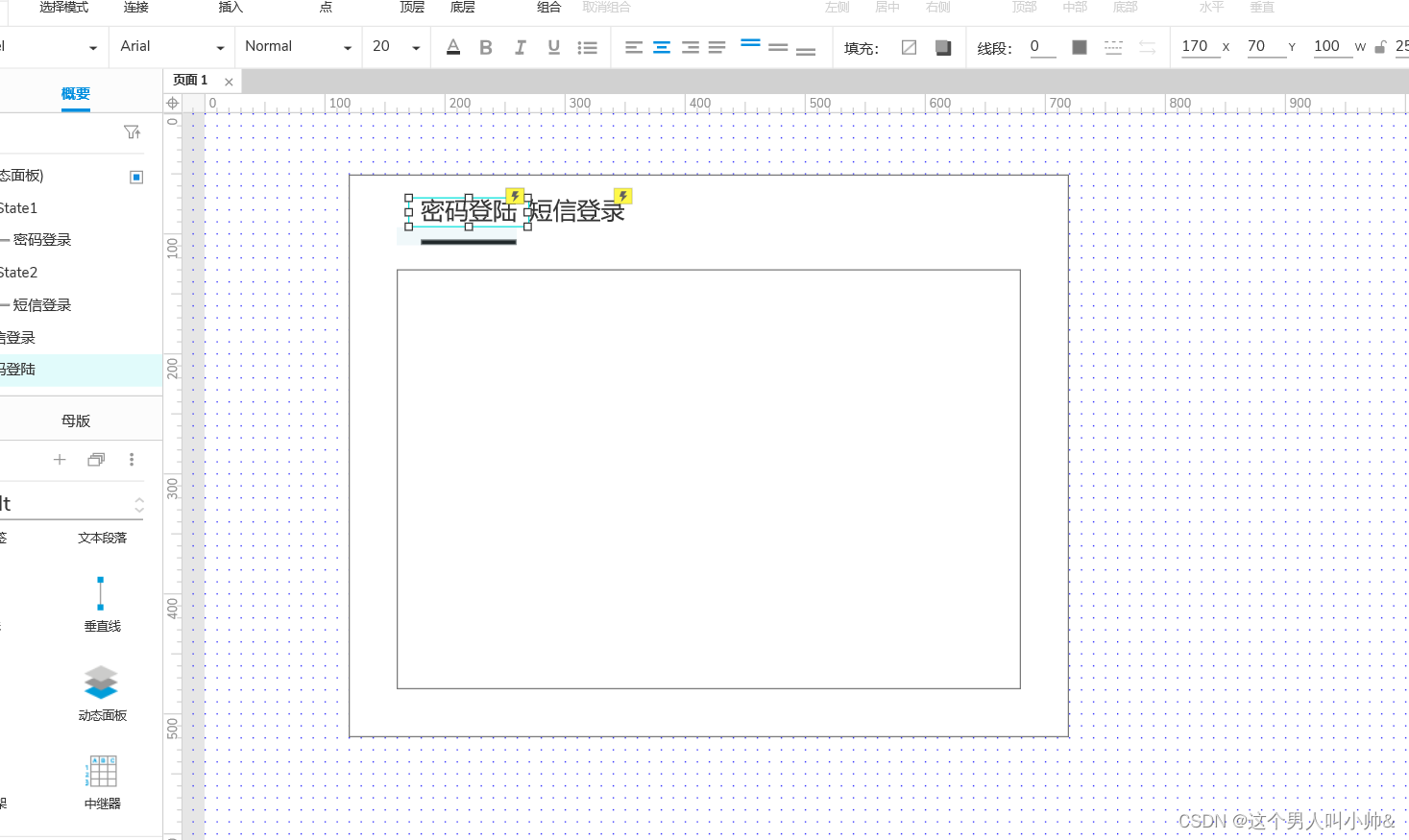
然后我们来讲讲今天的第一个案例,我们先创一个这样的框架

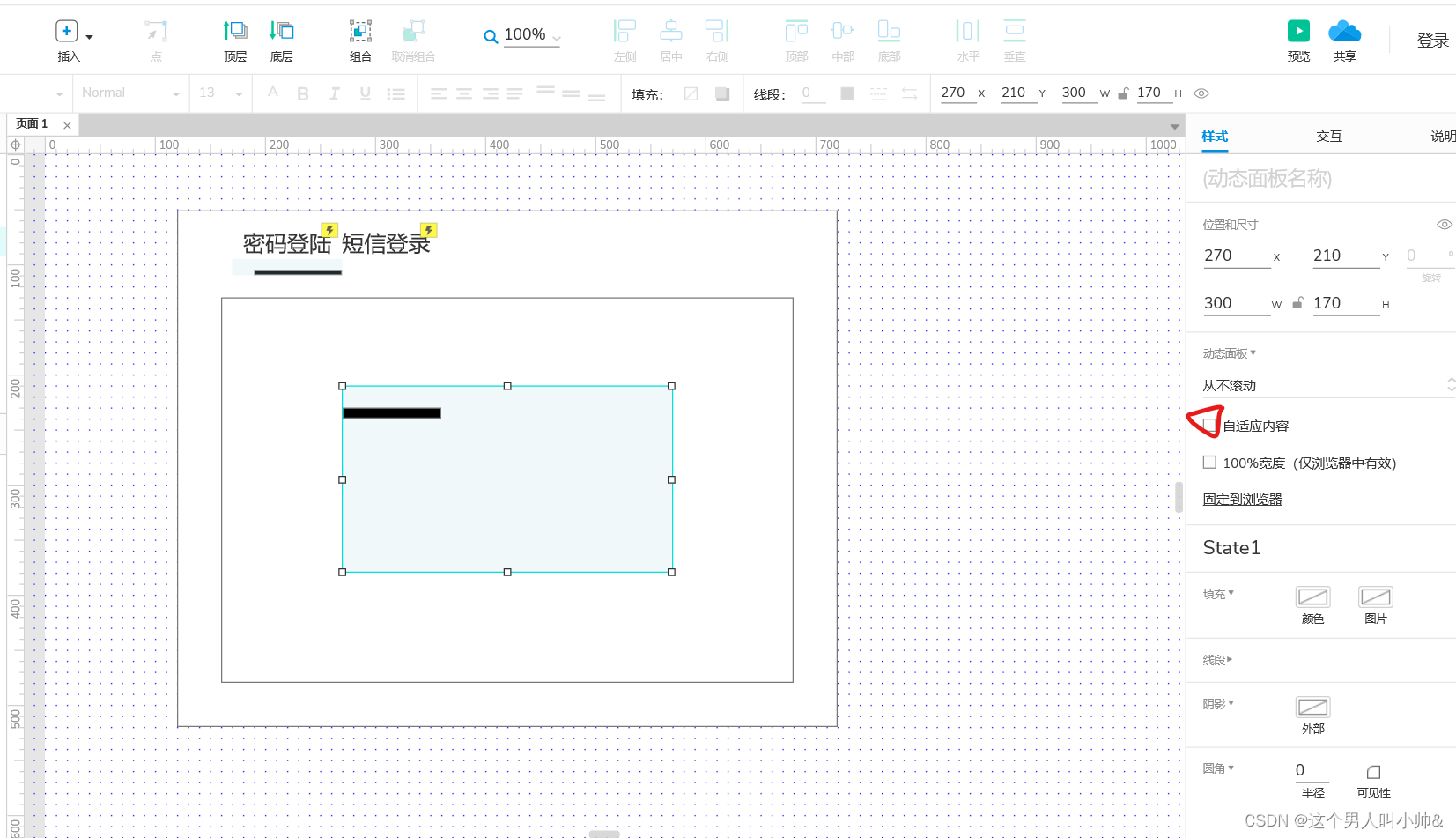
然后设置动态面板的位置,我们要让下划线变成动态的那我们把下划线放置动态面板中点击自适应
将下划线移至图一的位置

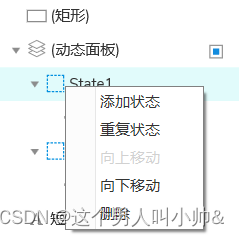
接下来就是设置动态面板的一个重复状态,我们点开概要选择重复状态

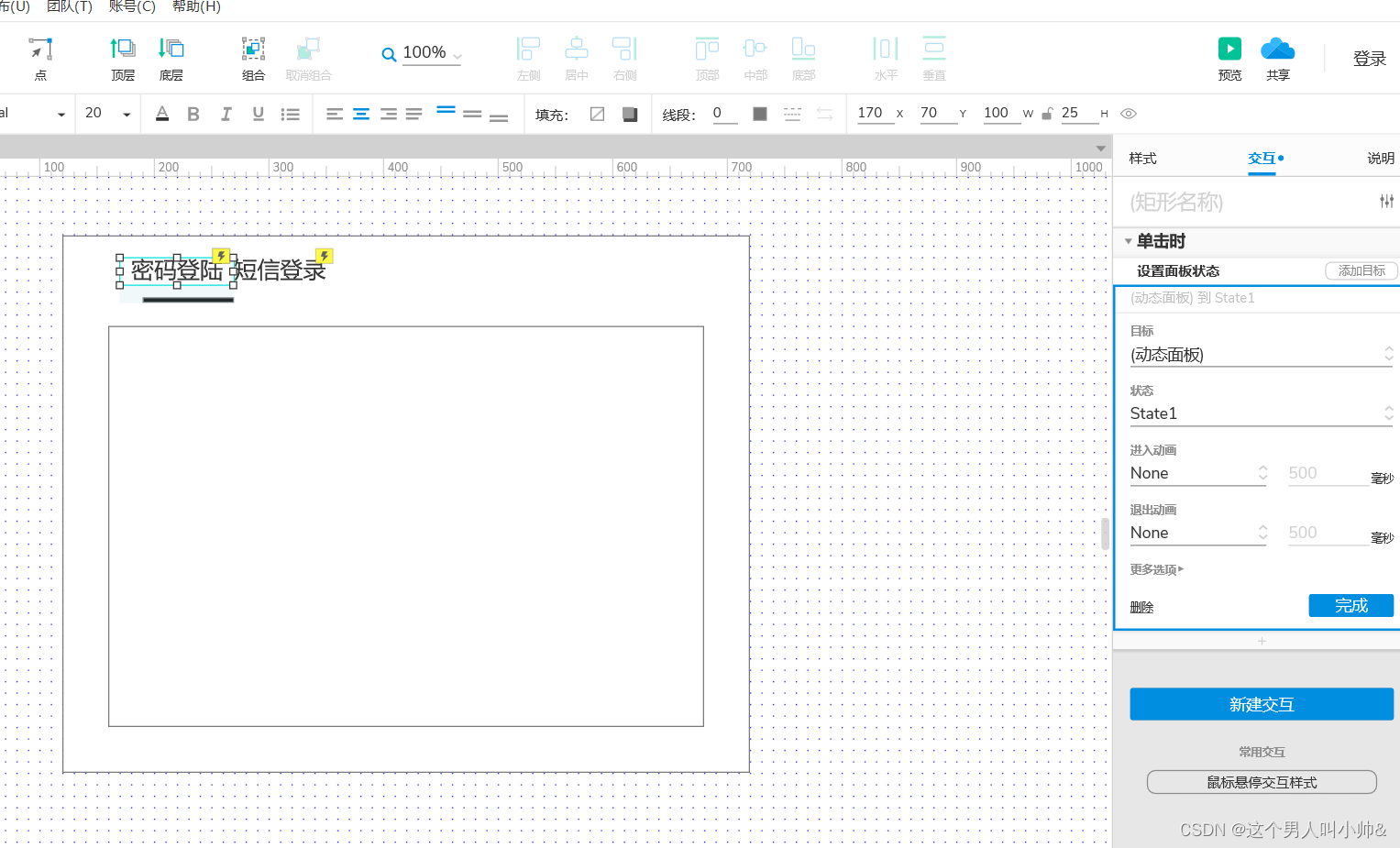
再然后就是设置密码登录,以及短信登录的一个交互

我们把其他元件也拉进去然后给里面这个矩形也添加一个动态面板

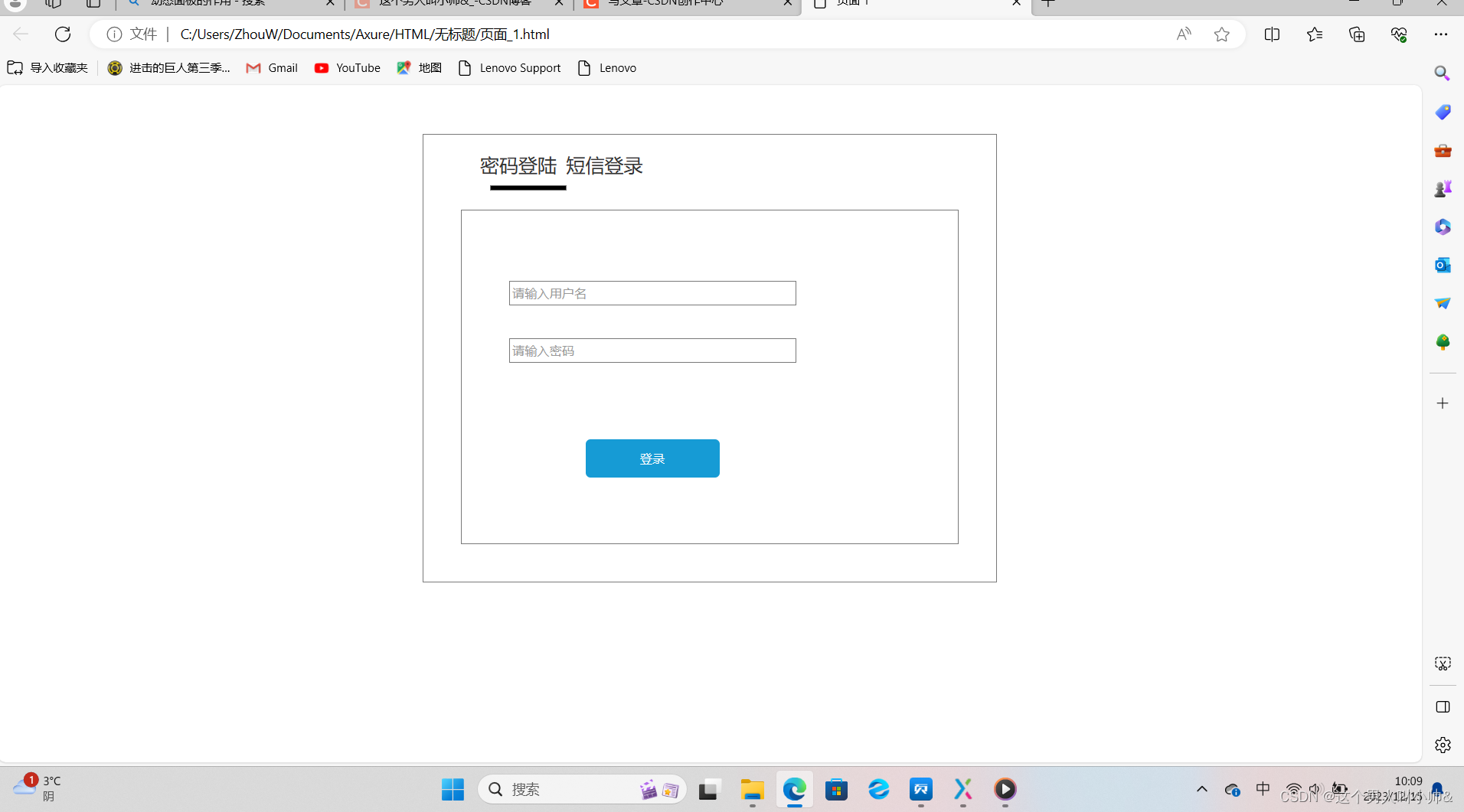
然后重复上面的操作给密码登录以及短信登录设置动态面板的交互,最后我们看一下成品

二、案例
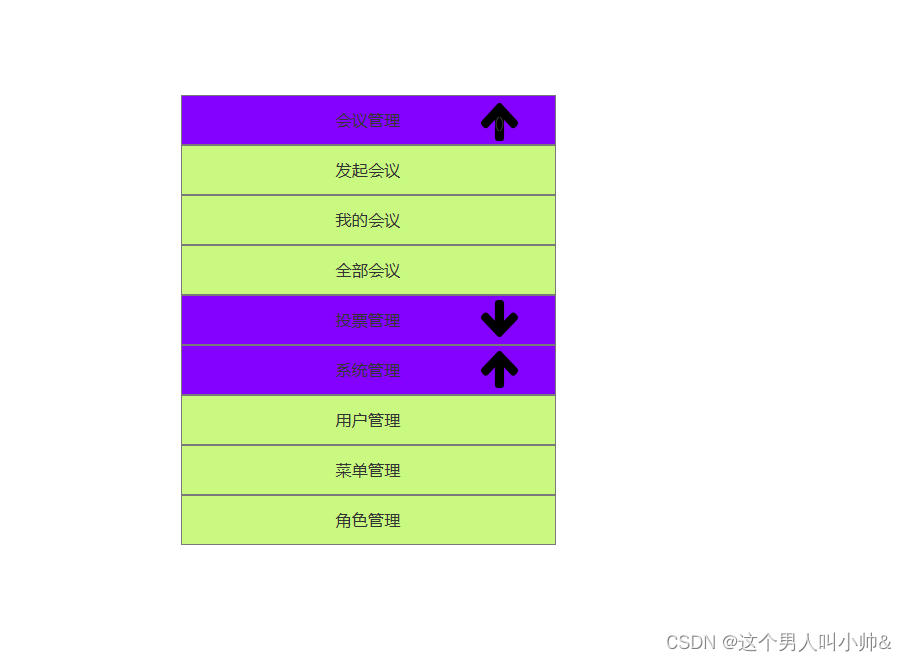
案例1、会议oa左侧菜单栏

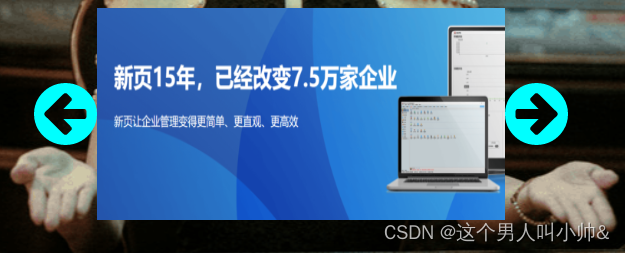
案例2、 轮播图

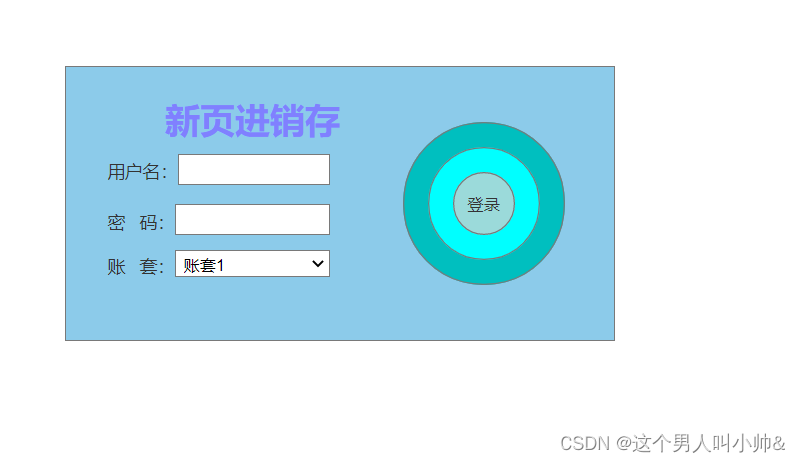
案例3、ERP登录


案例4、ERP公告栏

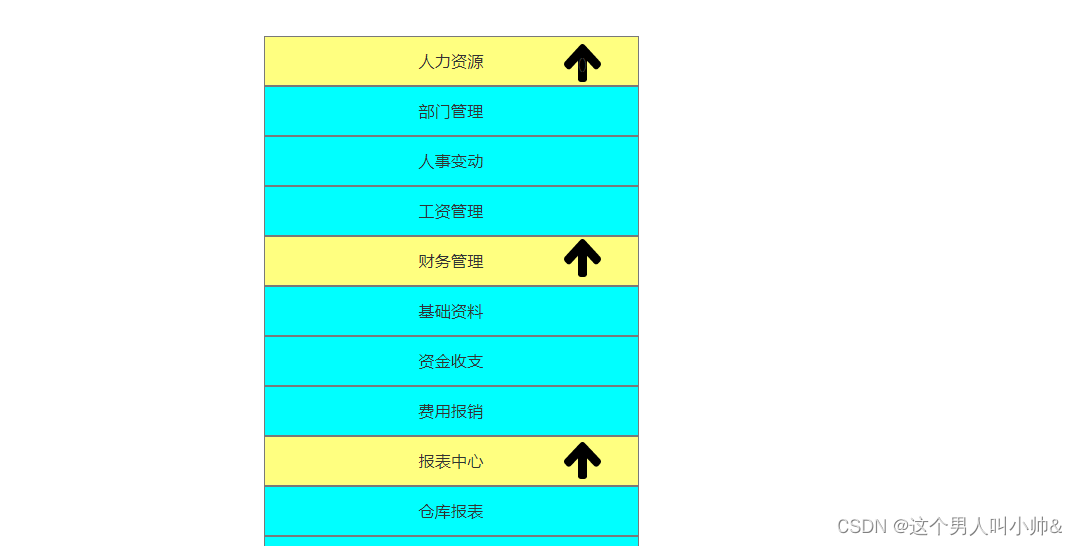
案例5、ERP左侧菜单栏






















 1705
1705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








