目录
一、动态面板
1.1、概述:
动态面板是Axure RP中的一种特殊元件,它允许用户创建交互式原型,模拟用户界面的动态效果。动态面板可以包含多个状态,每个状态可以显示不同的内容或布局,用户可以通过触发事件来切换不同的状态,从而模拟用户与界面的交互过程。
1.2、应用范围:
-
用户界面原型设计:可以使用动态面板来模拟用户界面的交互效果,包括页面切换、弹出框、下拉菜单等交互元素的展示和交互效果。
-
应用程序原型设计:可以模拟应用程序的各种交互场景,包括表单填写、数据提交、信息提示等交互效果。
-
网站交互设计:可以模拟网站的各种交互效果,包括导航菜单、搜索框、轮播图等交互元素的展示和交互效果。
-
移动应用原型设计:可以模拟移动应用的各种交互效果,包括手势操作、页面切换、弹出框等交互元素的展示和交互效果。
1.3、使用介绍:
在默认元件库里面有一个叫动态面板的组件把它拖出来就可以使用了

拖出来之后双击会显示动态面板的操作面板

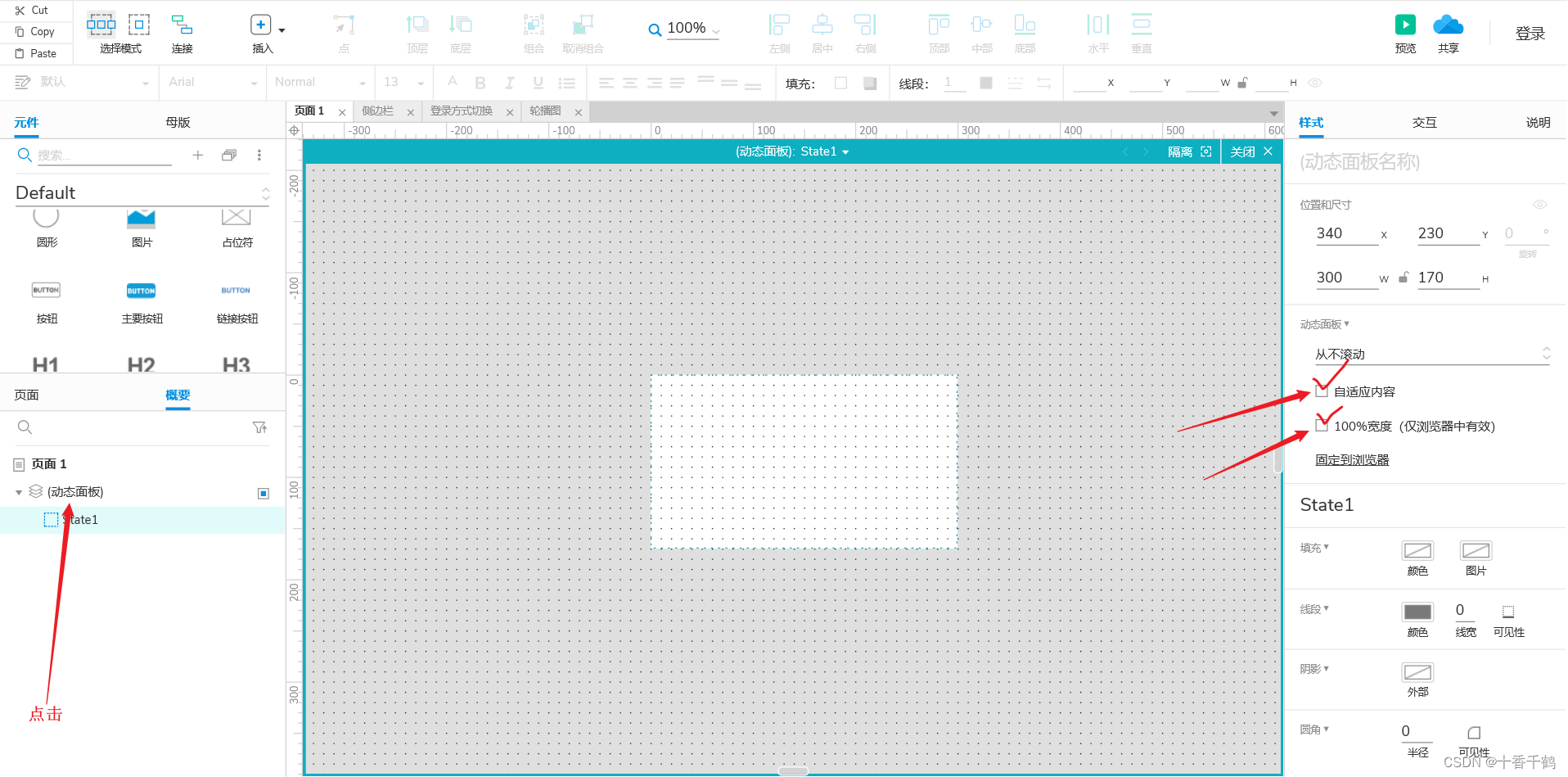
默认的大小可能显示不全内容所以需要点击概要再点击动态面板,然后在样式中会出现自适应内容和100%宽度,勾选上(勾自动适应宽度)

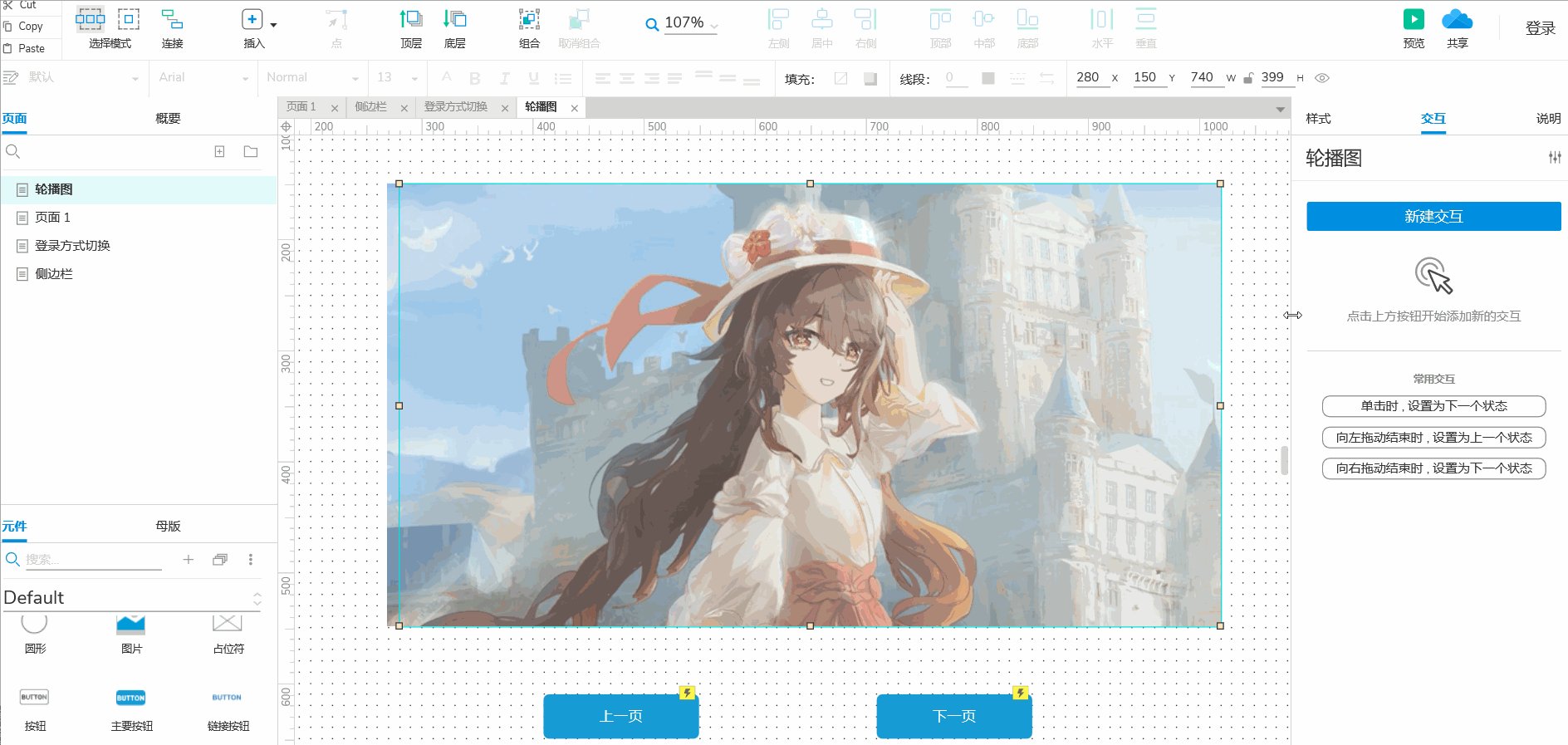
二、轮播图案例
2.1.添加动态面板
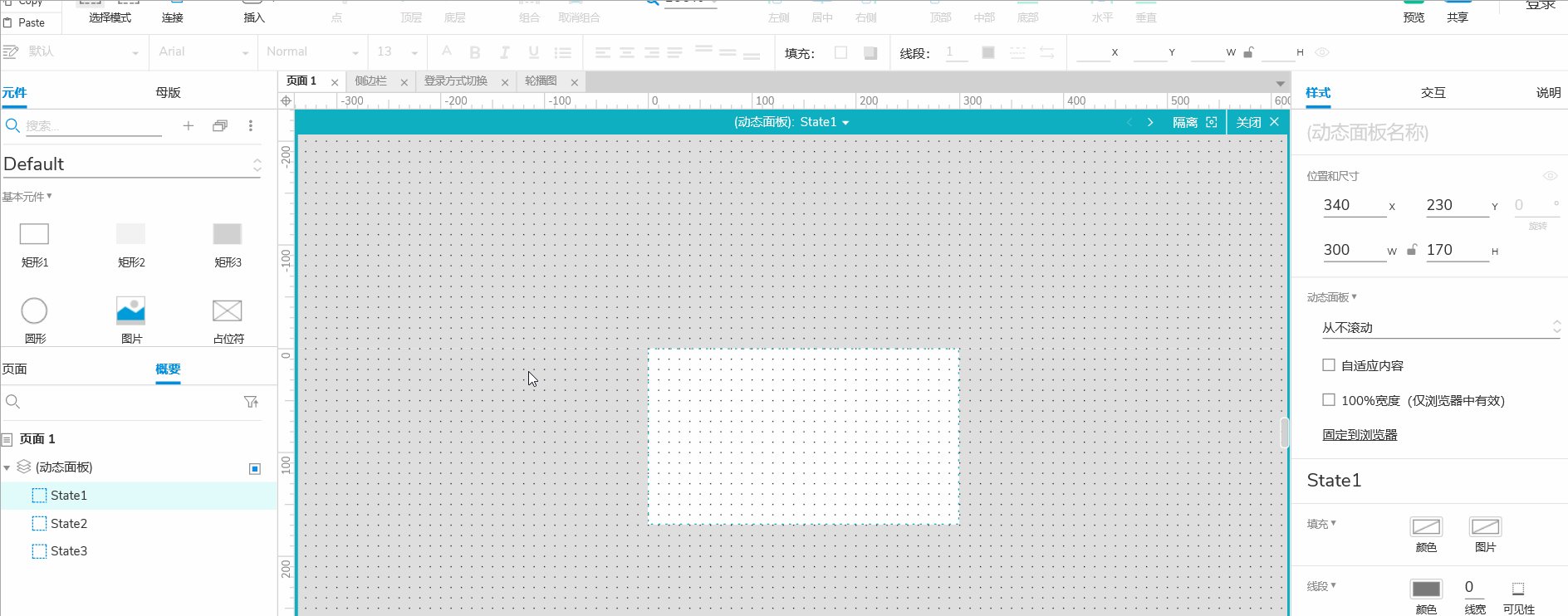
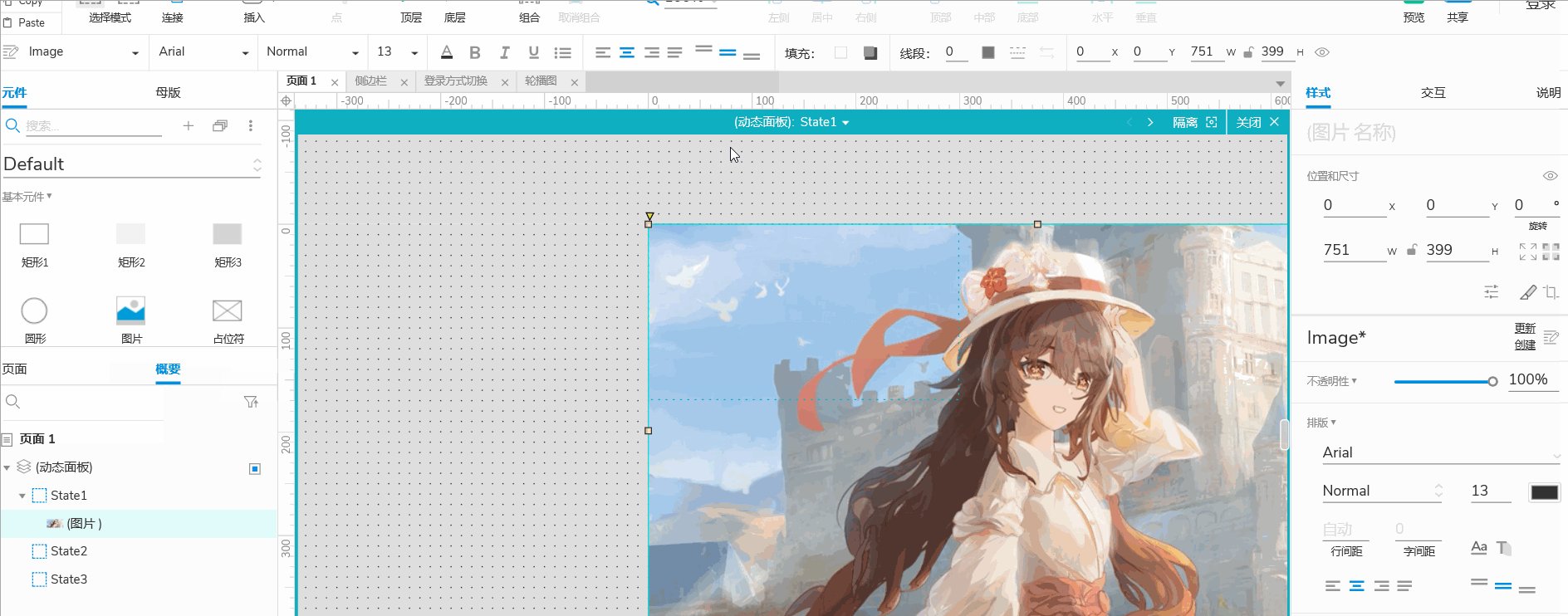
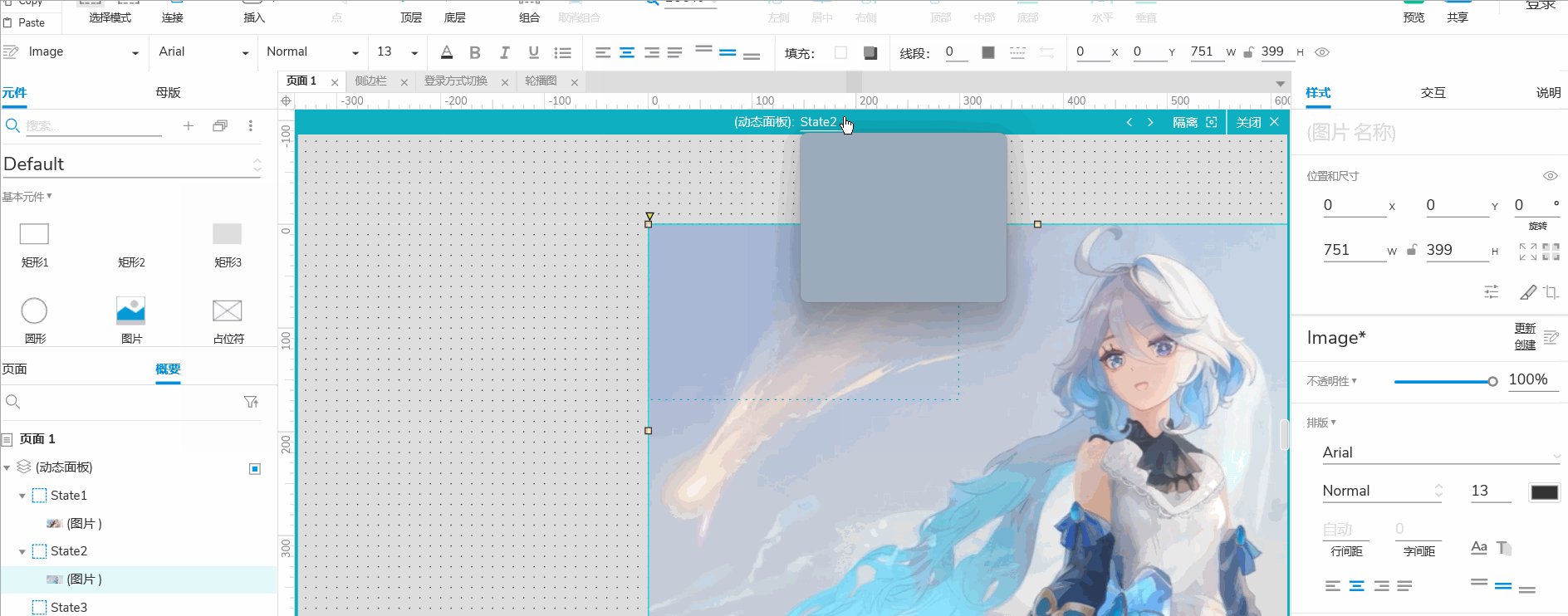
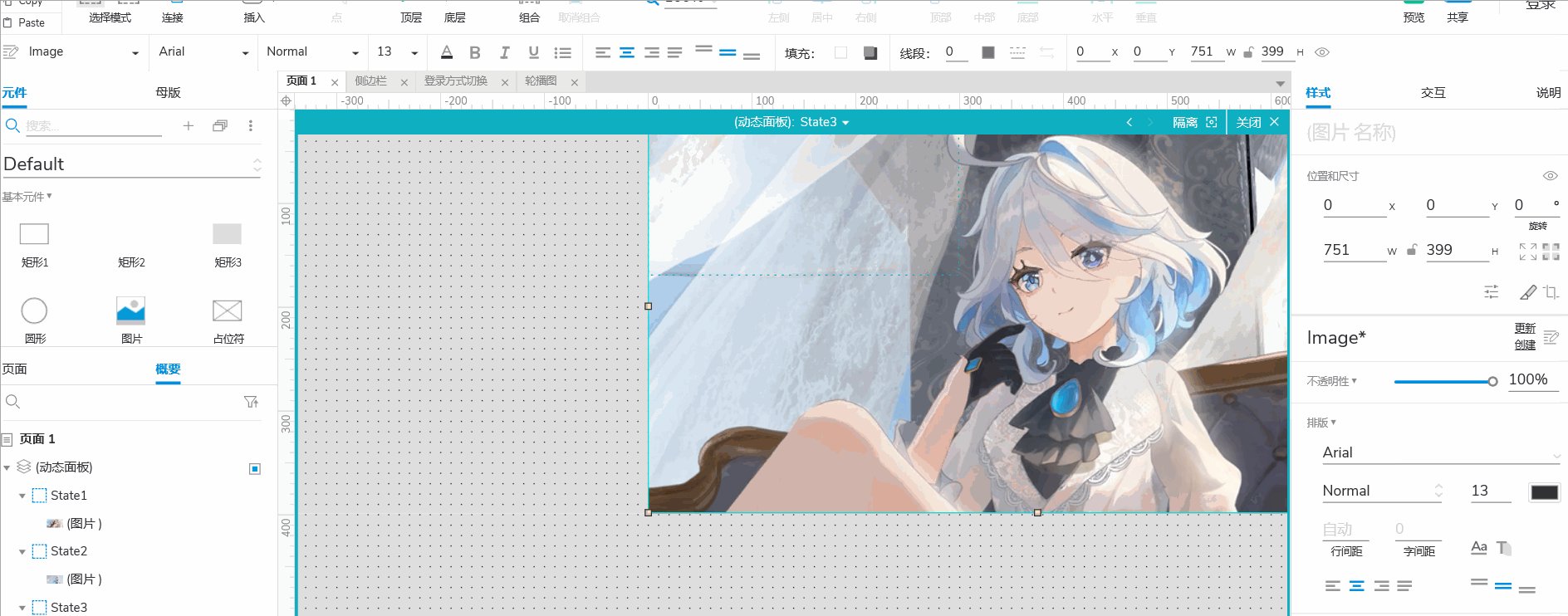
首先拖出一个动态面板并添加三个状态

2.2.添加图片元件
在每个状态中添加一个图片元件顺便双击添加照片

【注】
1.图片太大或者组件太大需要将自适应内容和100%宽度勾上
2.3.添加按钮交互
点击右上角的关闭回到主操作台然后在拖两个按钮然后在添加交互,做完就完成了

三、作品
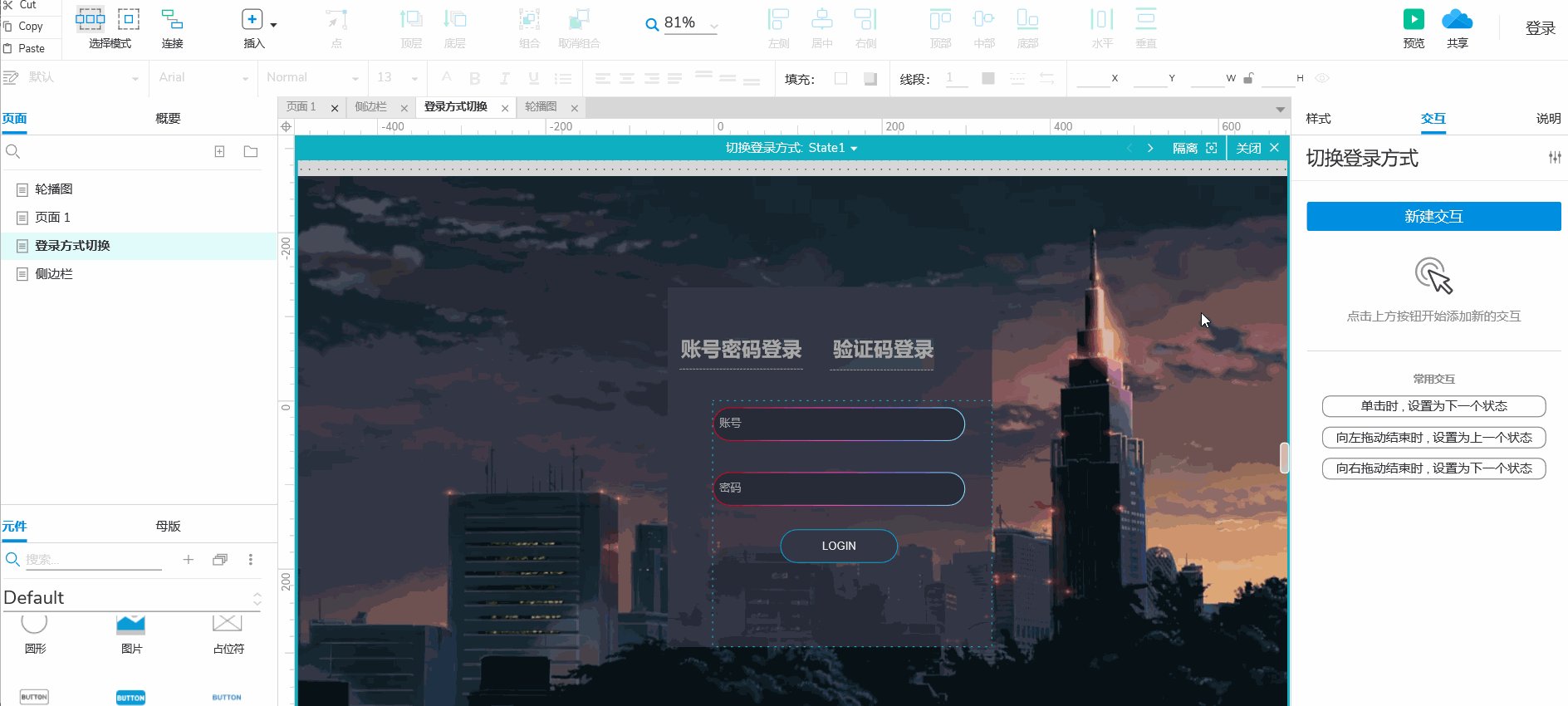
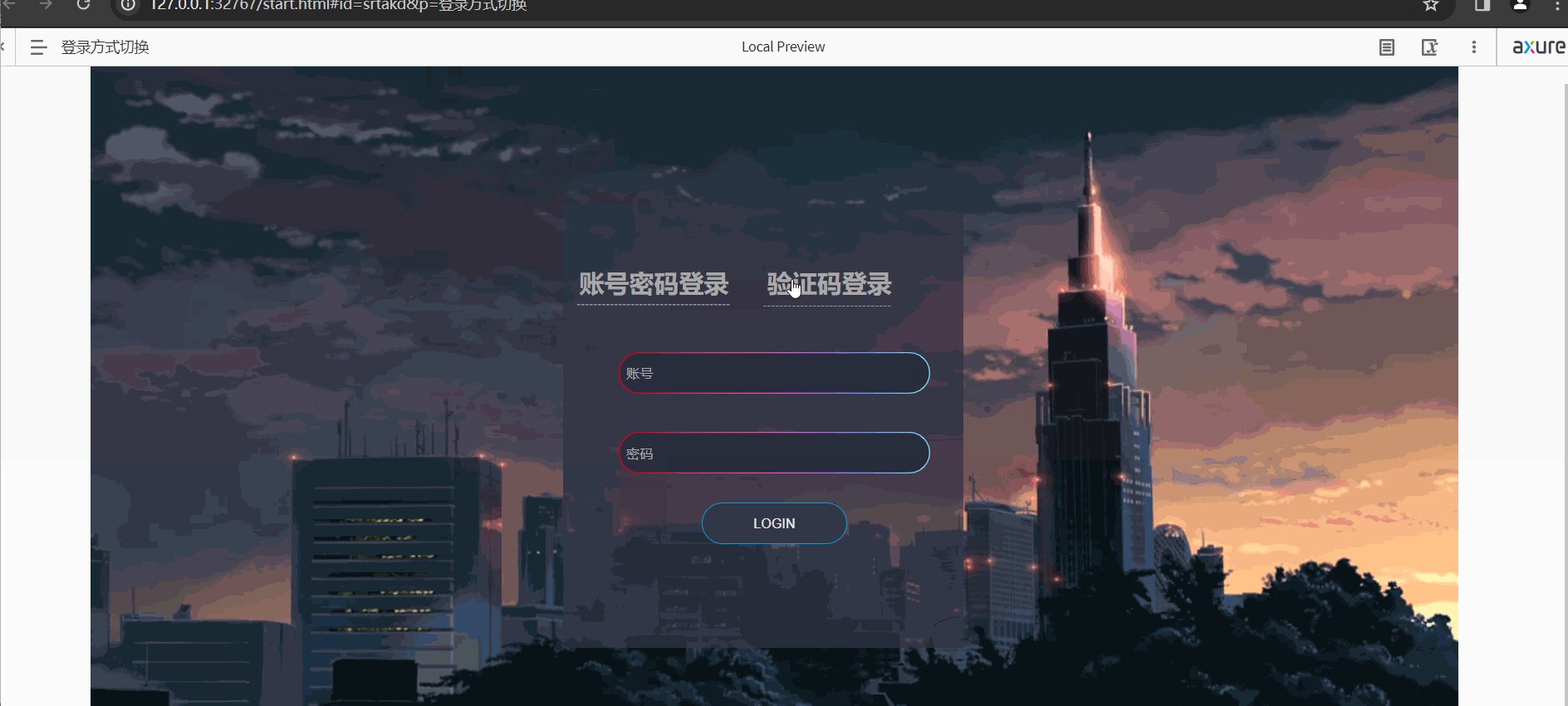
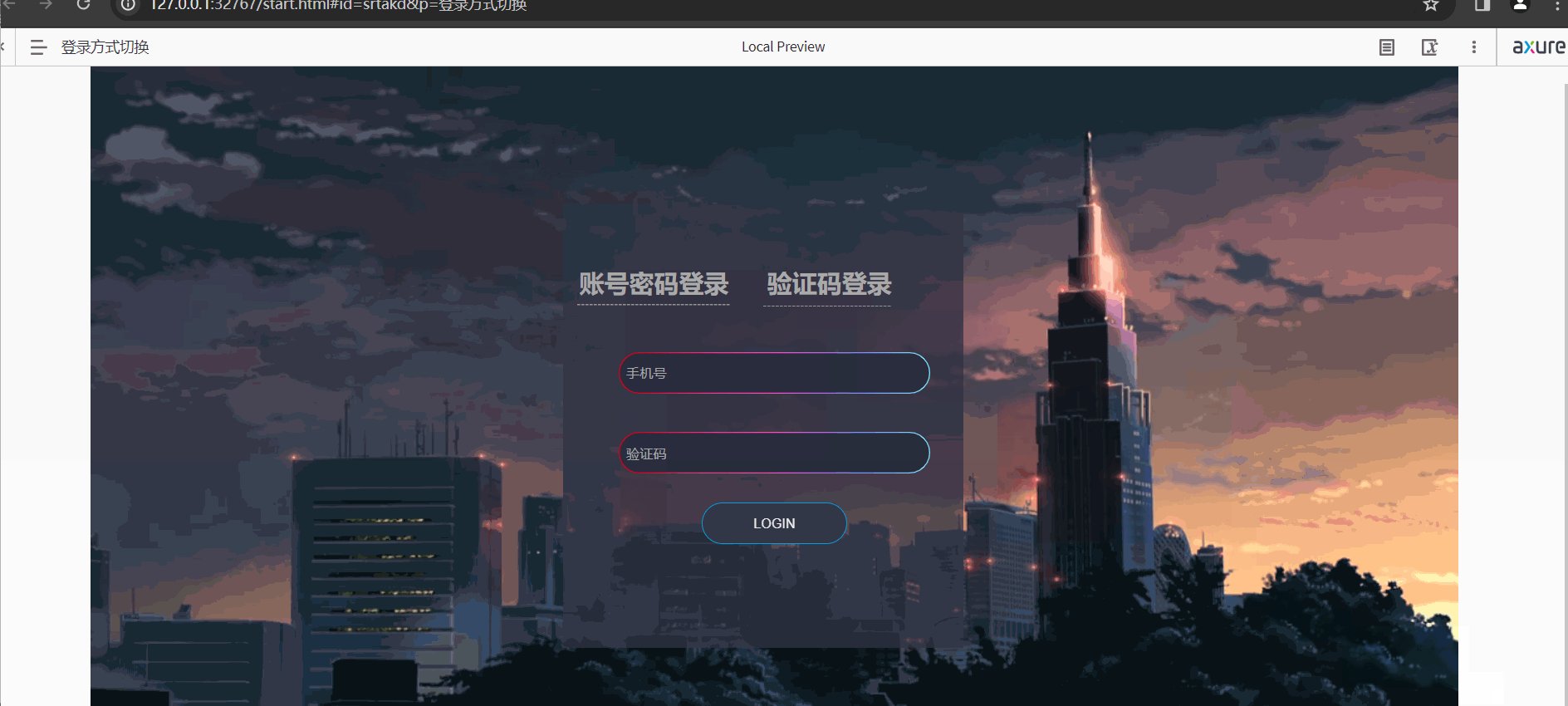
3.1.登录方式切换

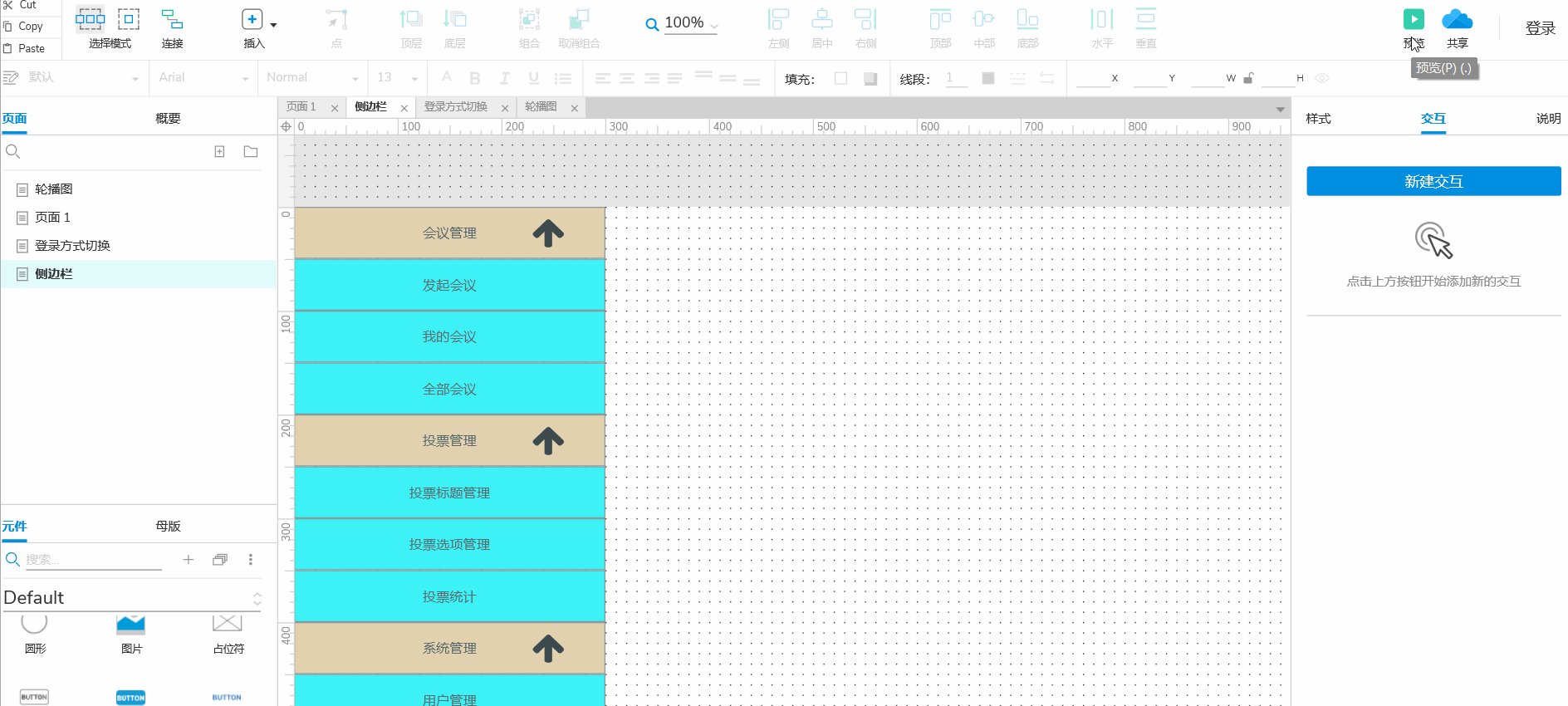
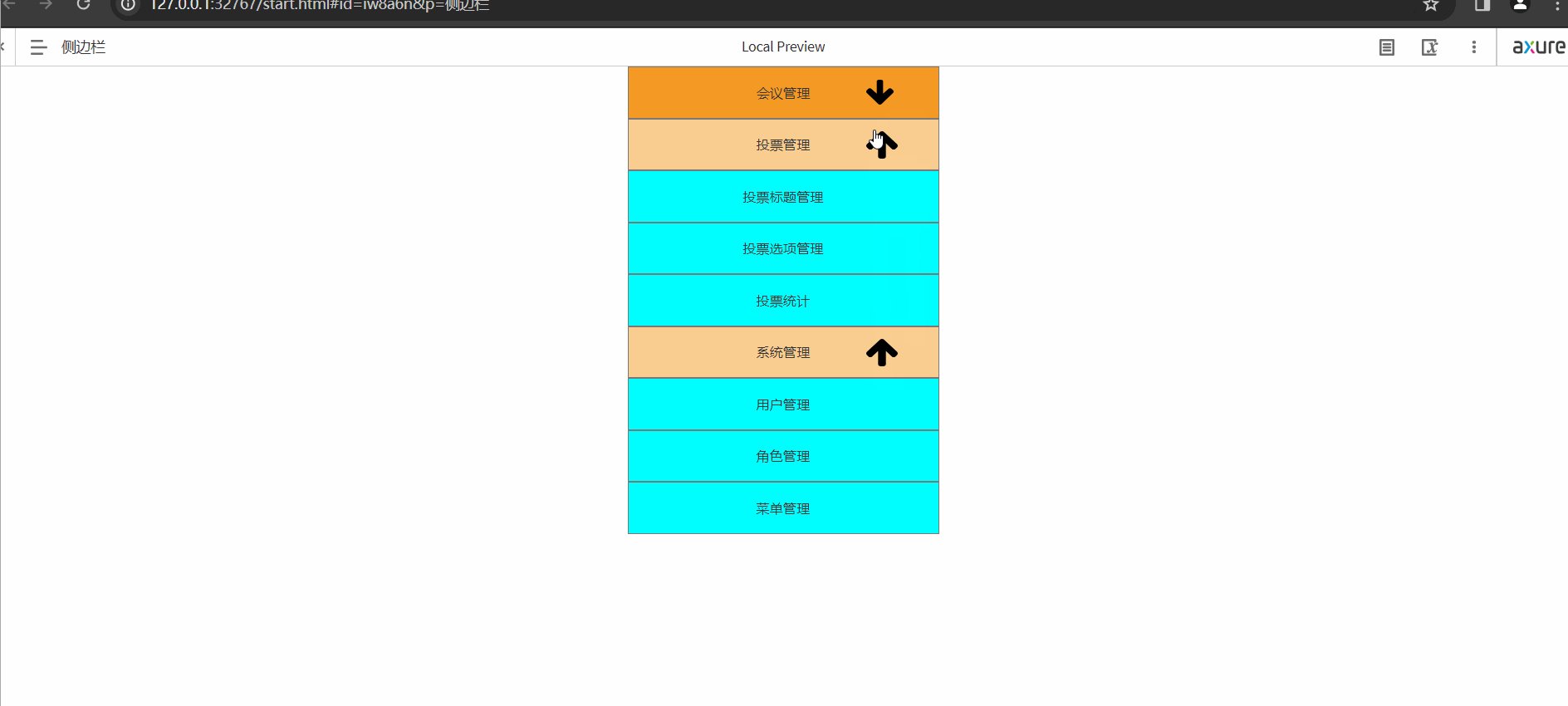
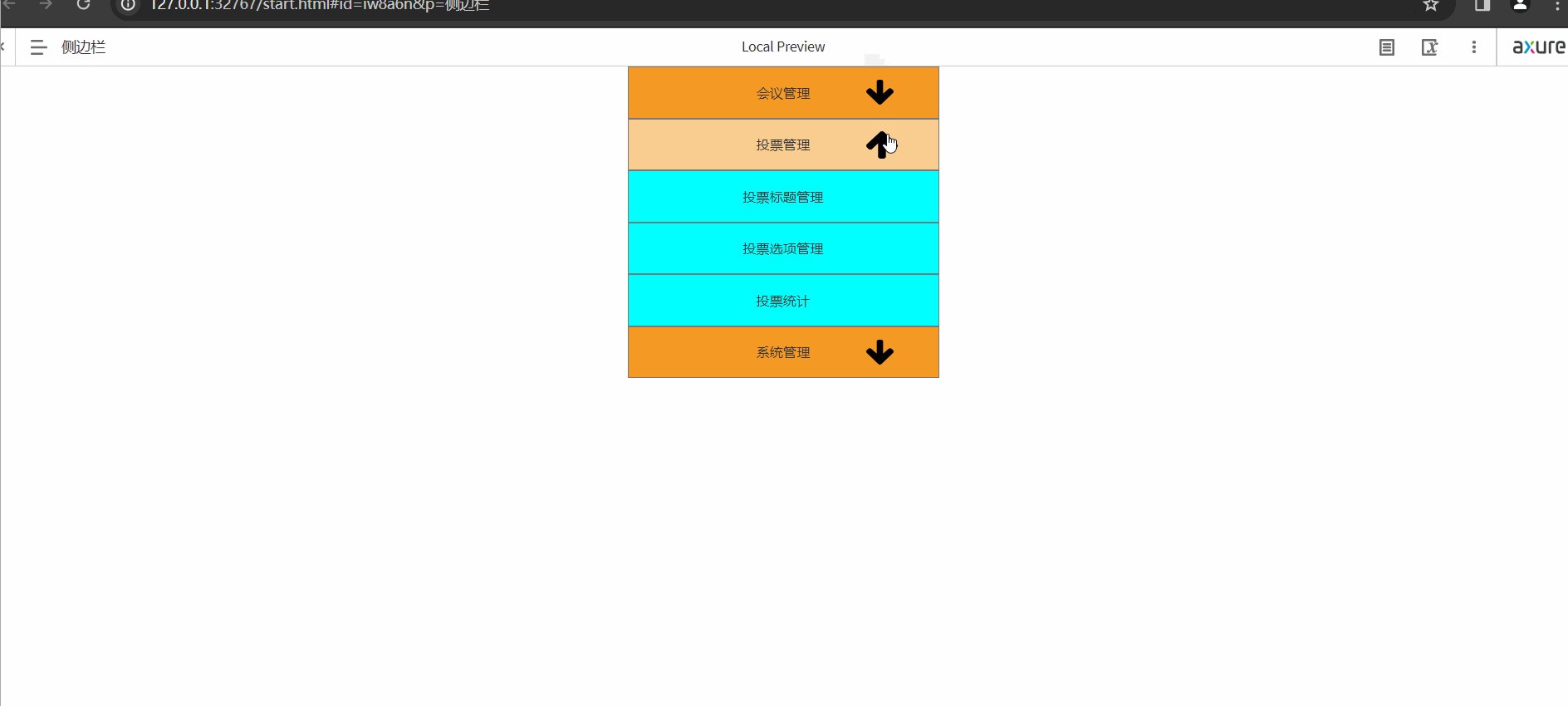
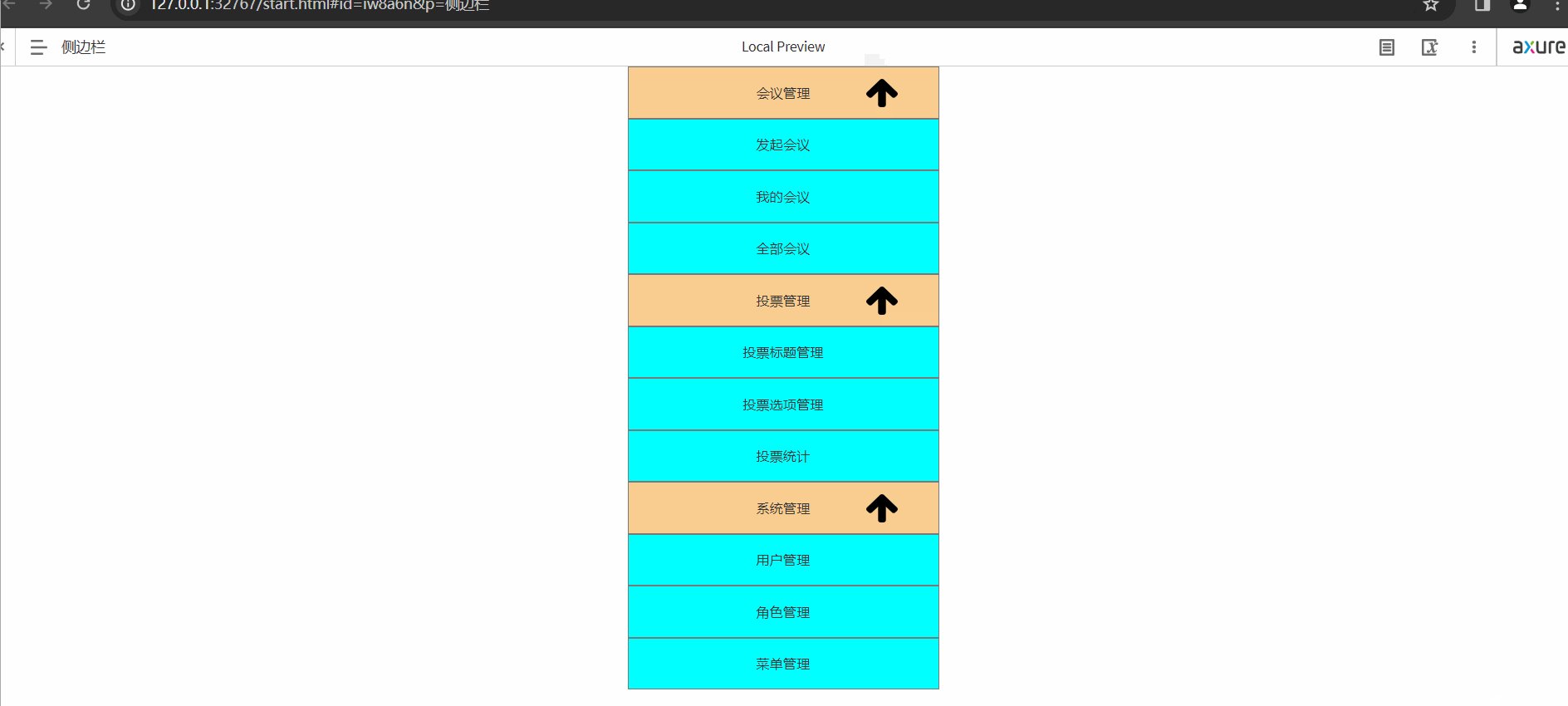
3.2.左侧菜单栏

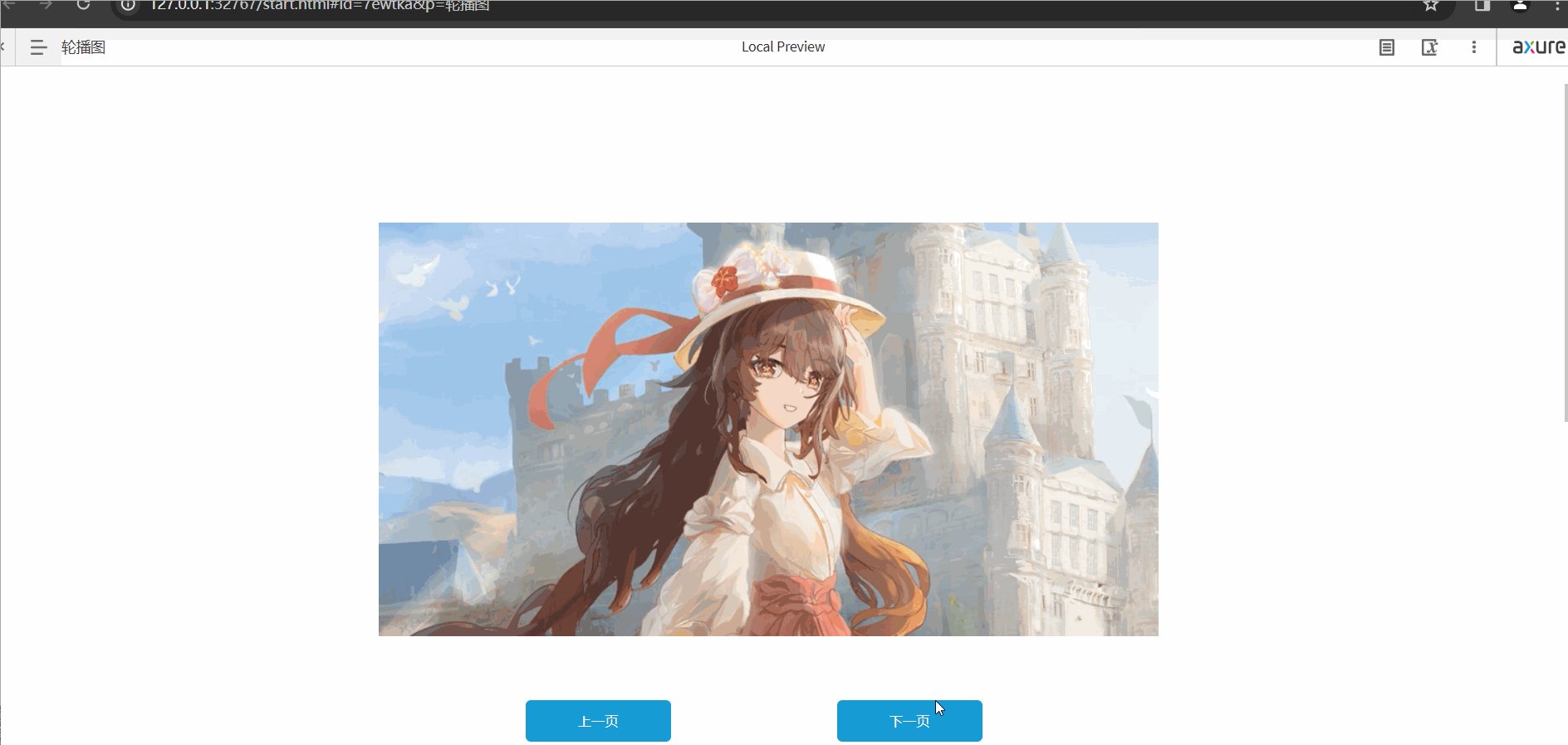
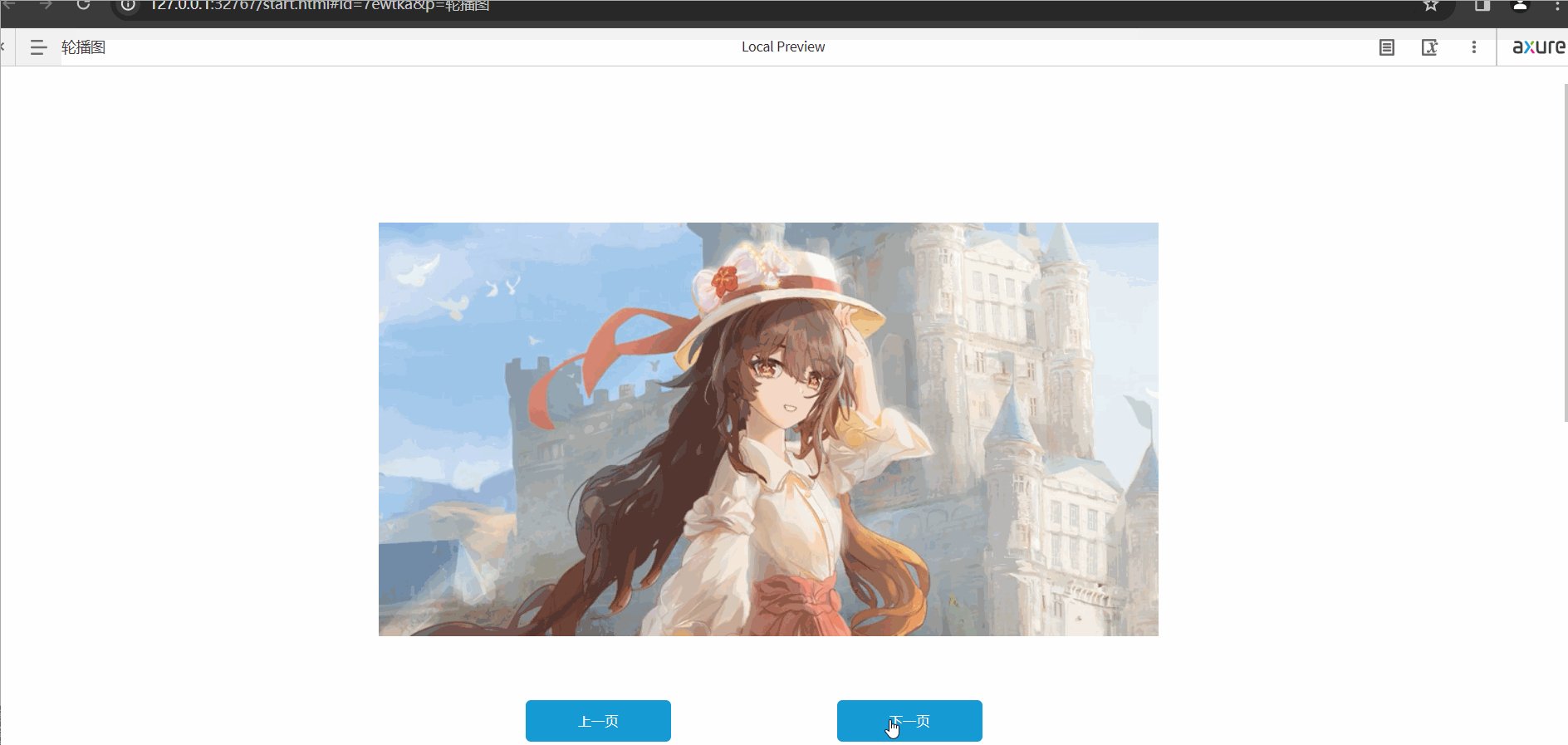
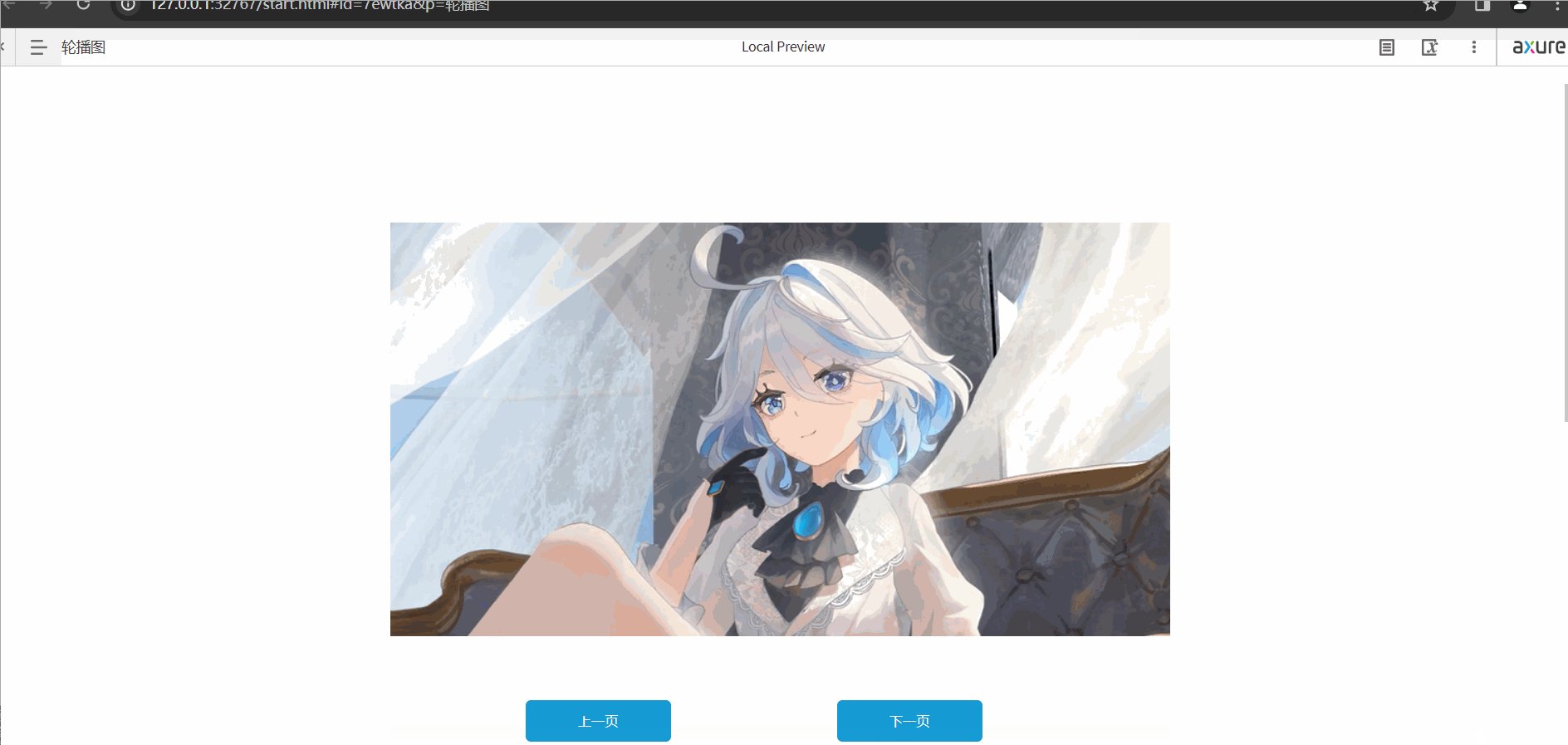
3.3.轮播图























 1022
1022











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








