文章目录
一、前言🚀🚀🚀

☀️
回报不在行动之后,回报在行动之中。
这个系列可以叫作《前端从零开始系列》,因为我打算就是花一个周期时间,来过一遍CSS+JS个人觉得笔记重点且常见的知识点,并且总结起来,如这一篇CSS选择器,归纳各类选择器,将是这个系列的开篇之作。为了方便前端CSS3样式与JS知识的总结,请期待这个系列的更新吧。
二、正文:
2.1 基础选择器
选择器分为基础选择器和复合选择器两大类。

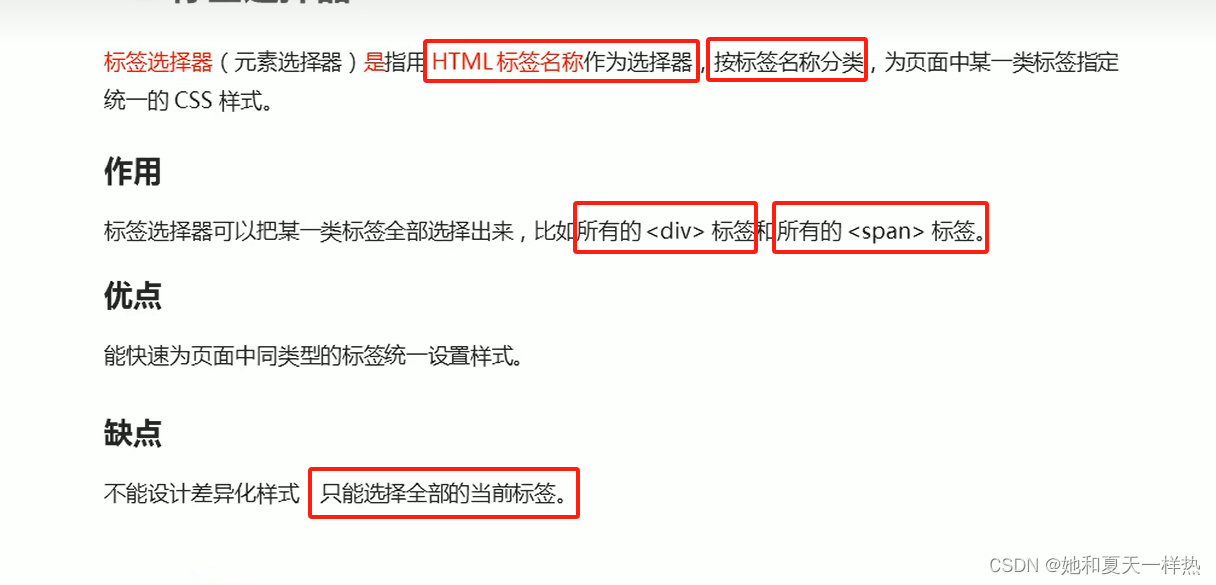
① 标签选择器


代码块如下图:

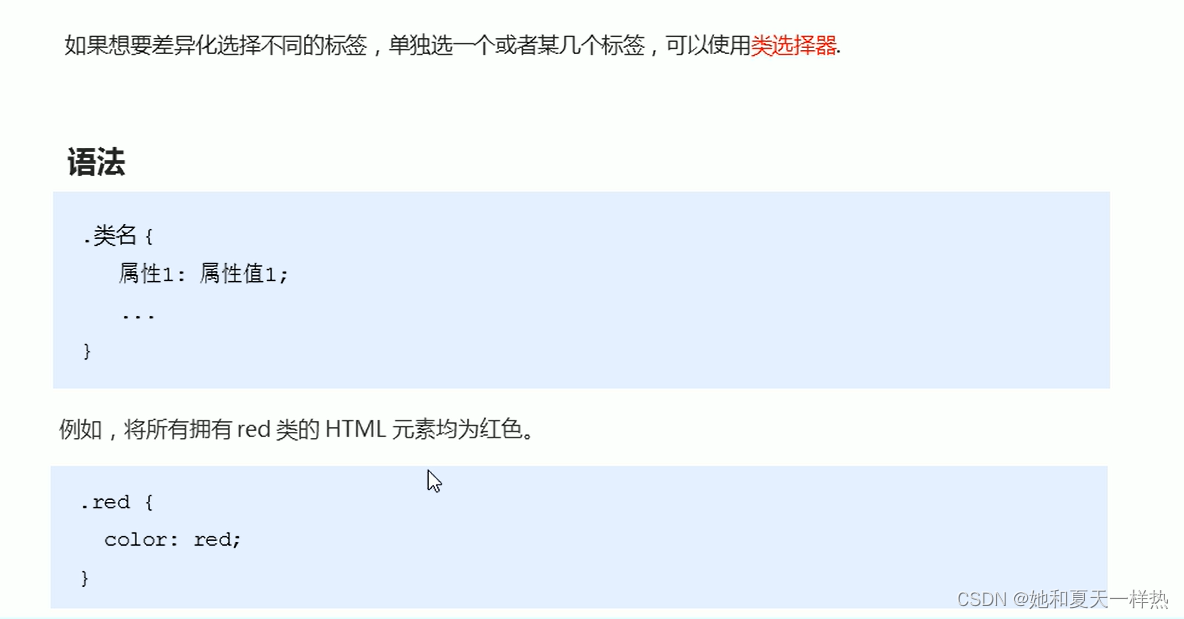
② 类选择器

然后这里我们有一些类命名规则:如下图

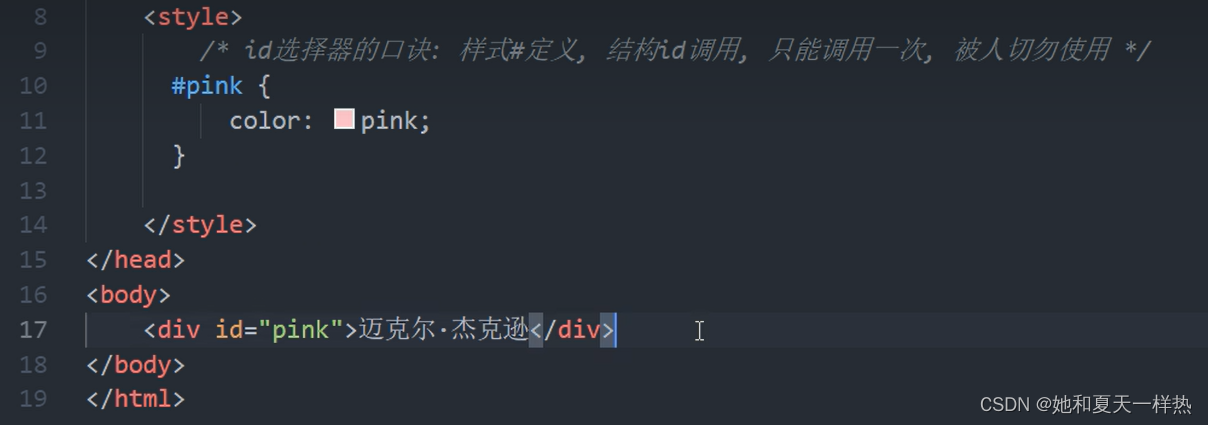
③ id选择器

注意下图:

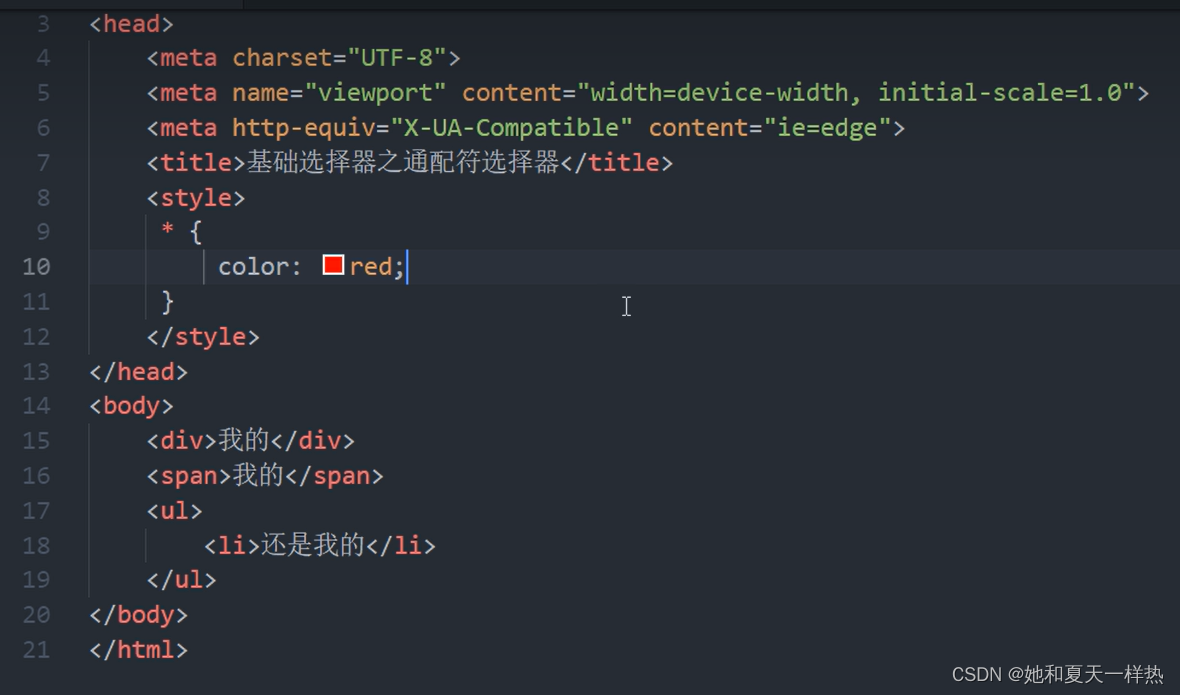
④ 通配符选择题



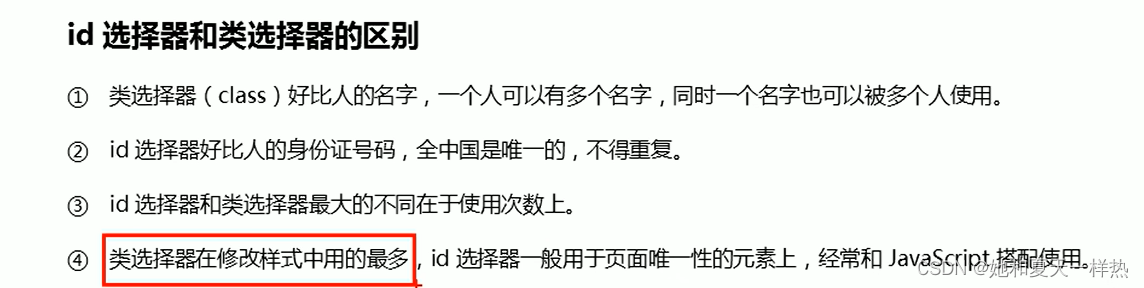
⑤ 类选择器与id选择器区别☀️☀️☀️

⑥ 基础选择器总结🚀

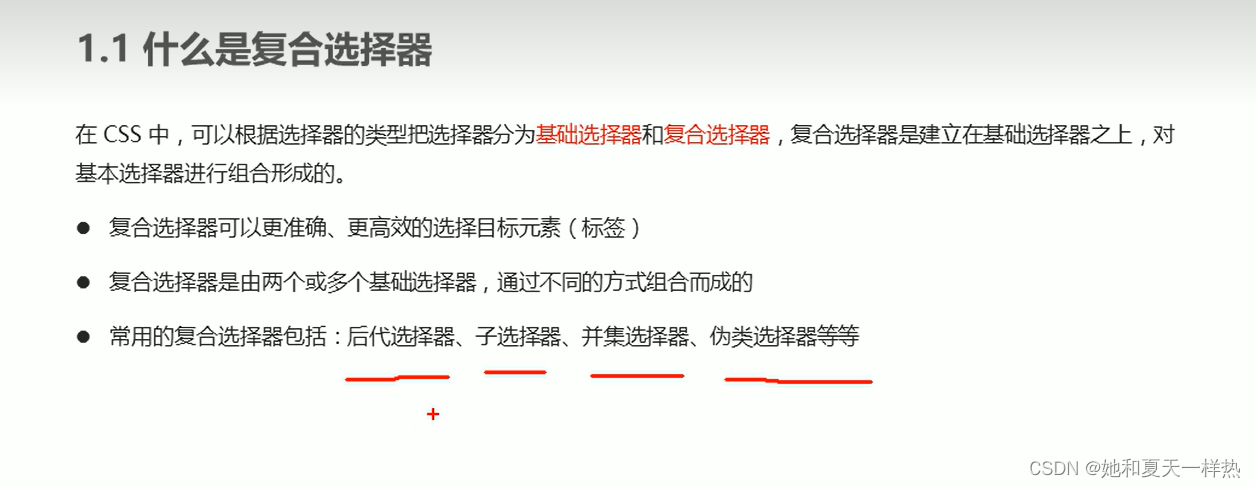
2.2 复合类选择器

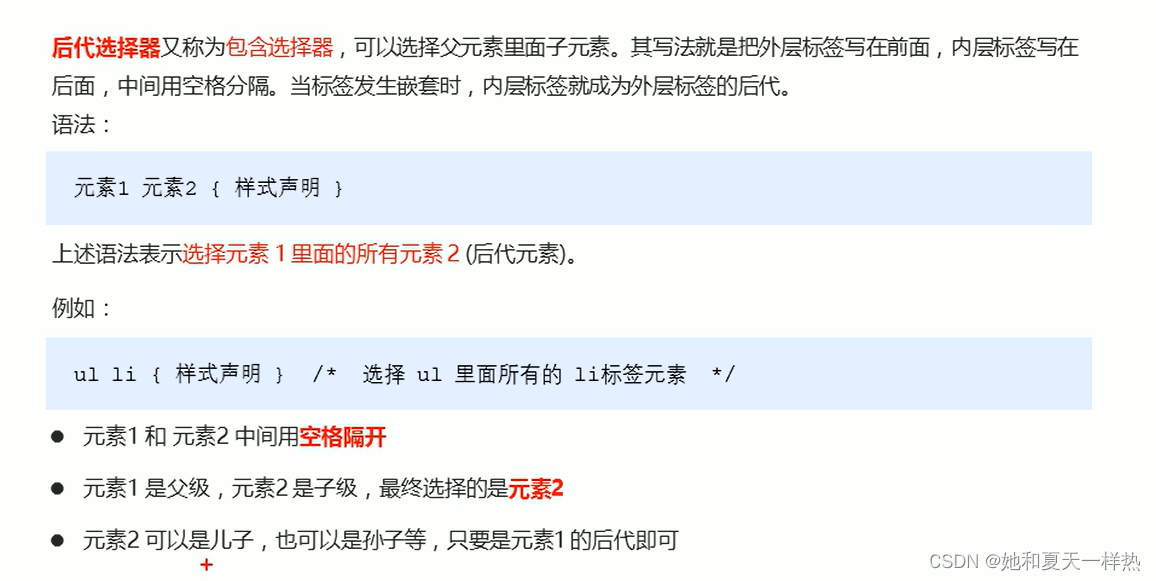
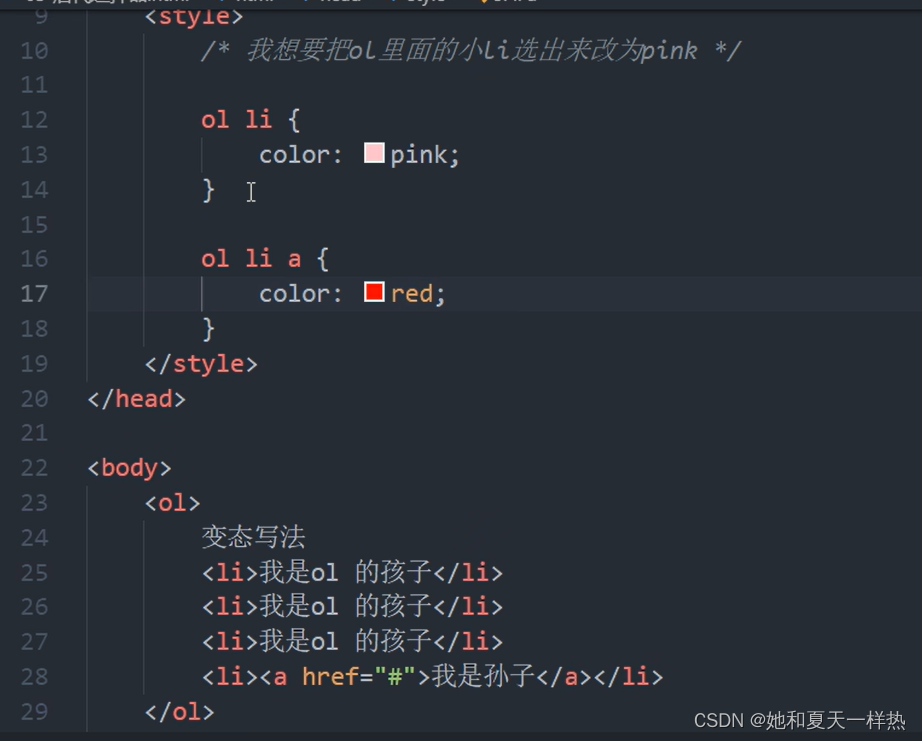
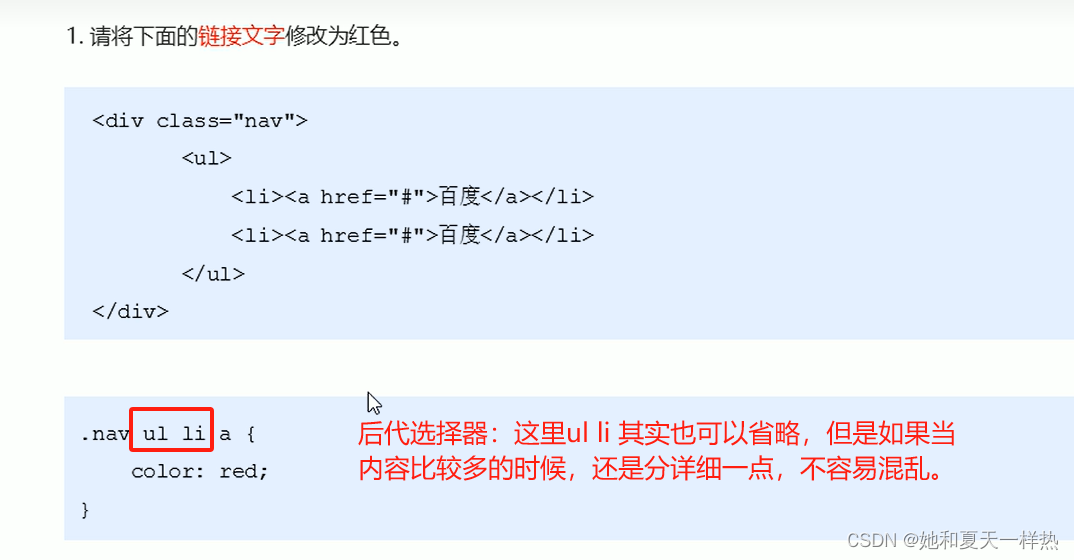
① 后代选择器(重要)




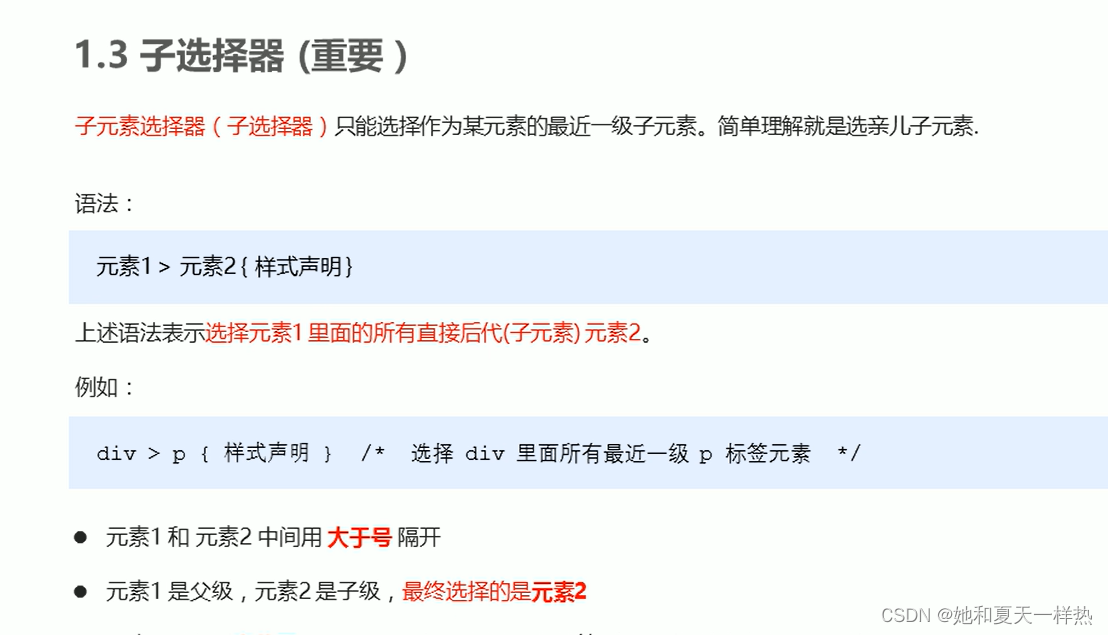
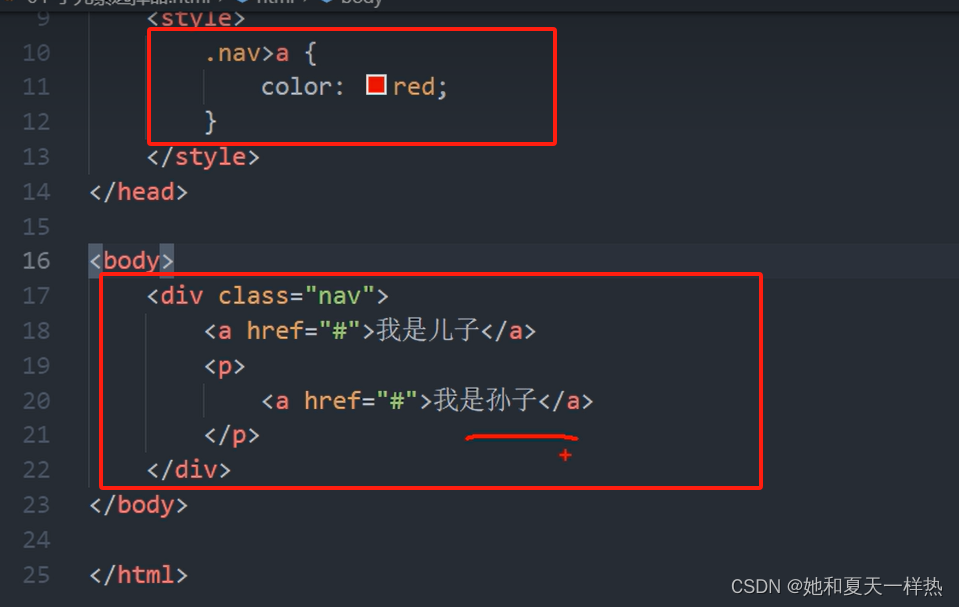
② 子元素选择器(重要)




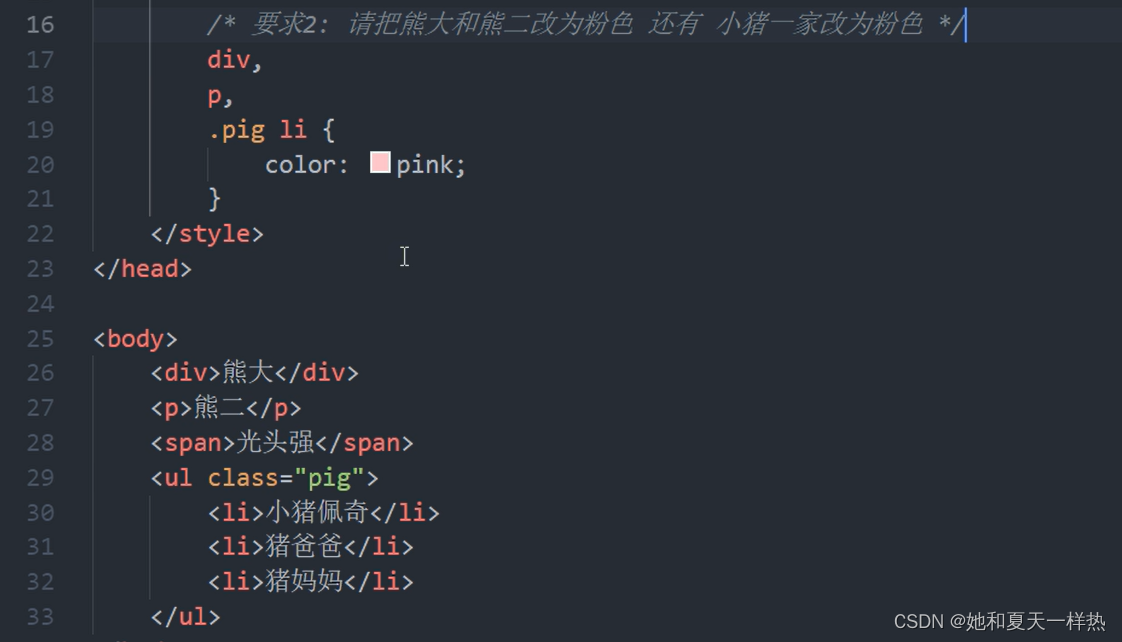
③ 并集选择器


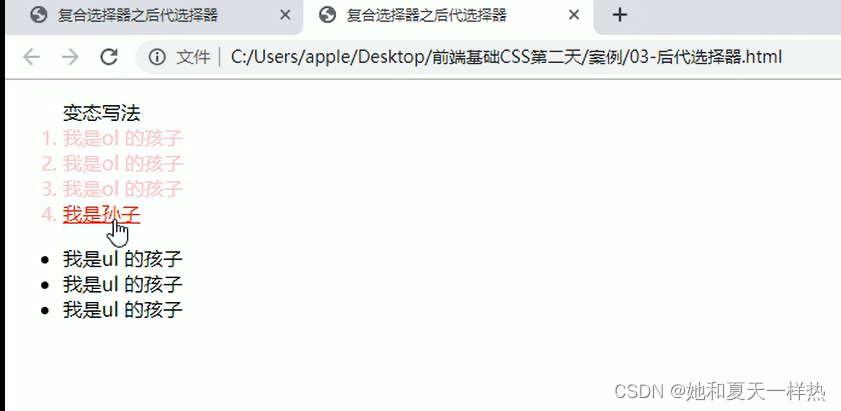
效果图:

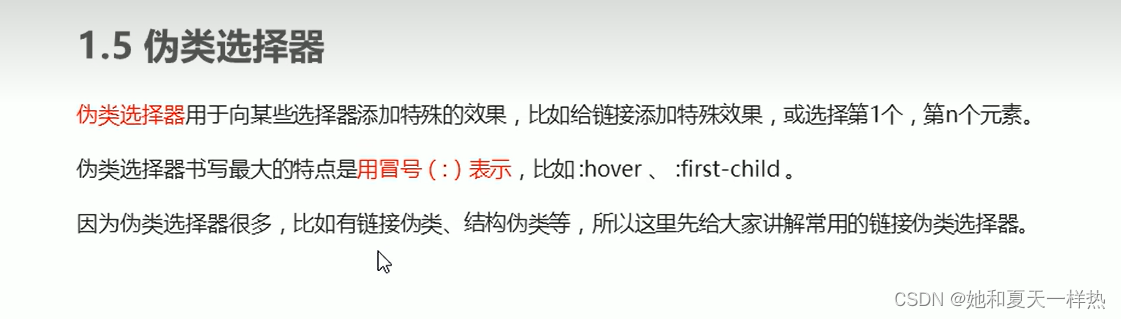
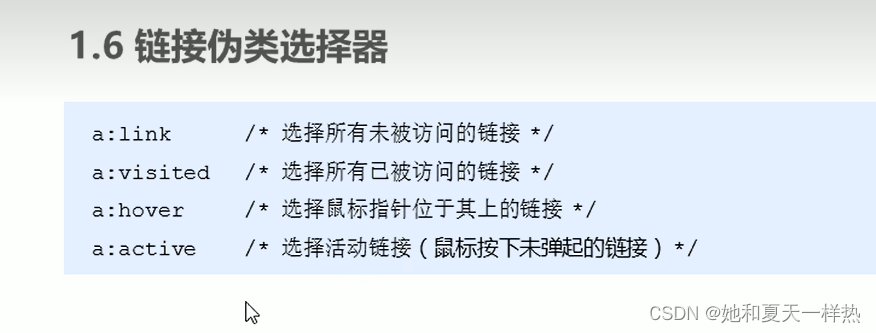
④ 伪类选择器



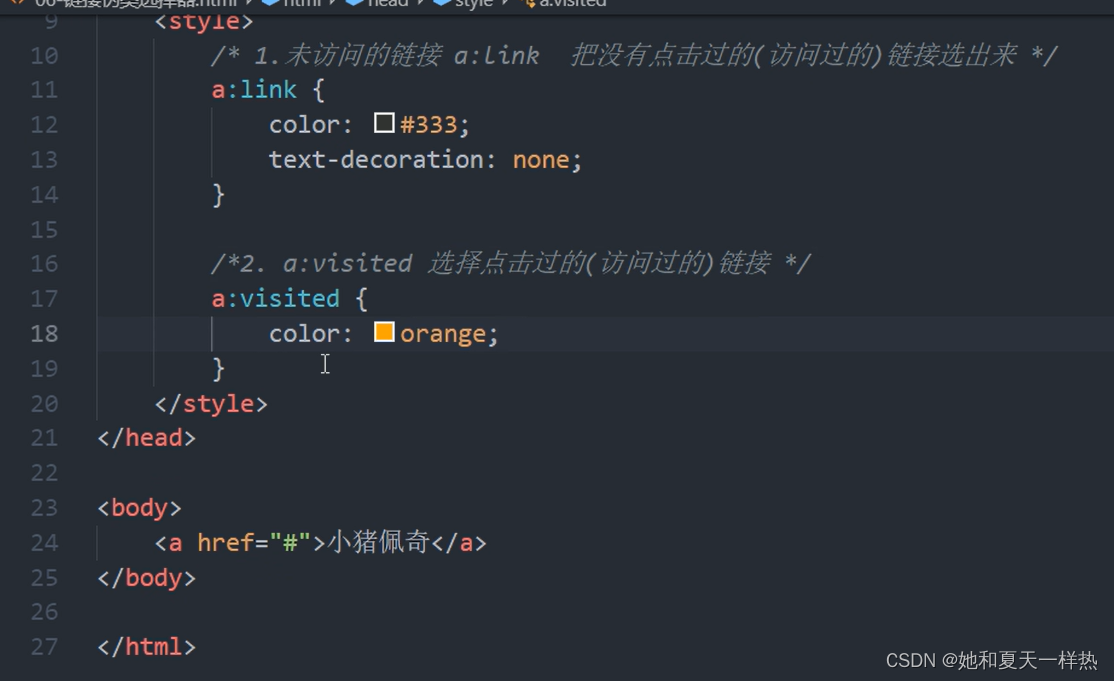
看看伪类选择器代码效果图:

点击前:

点击完:


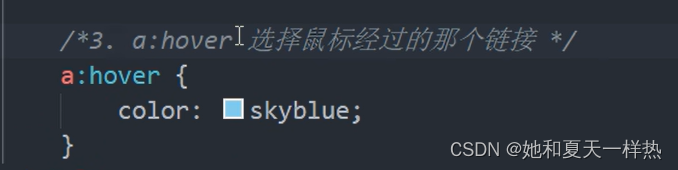
经过后:

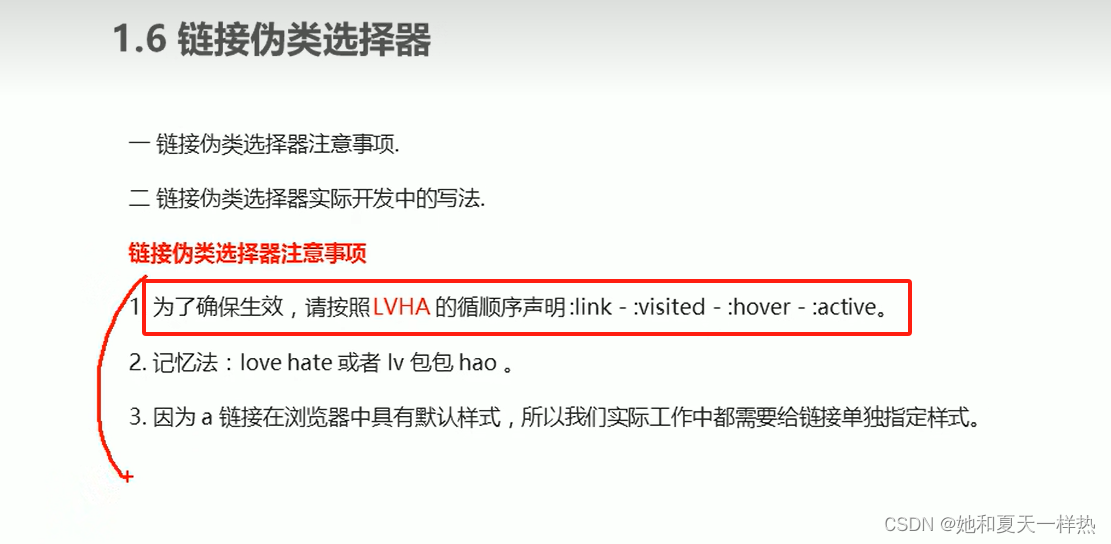
注意事项:

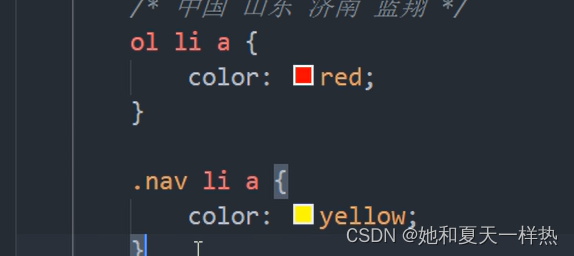
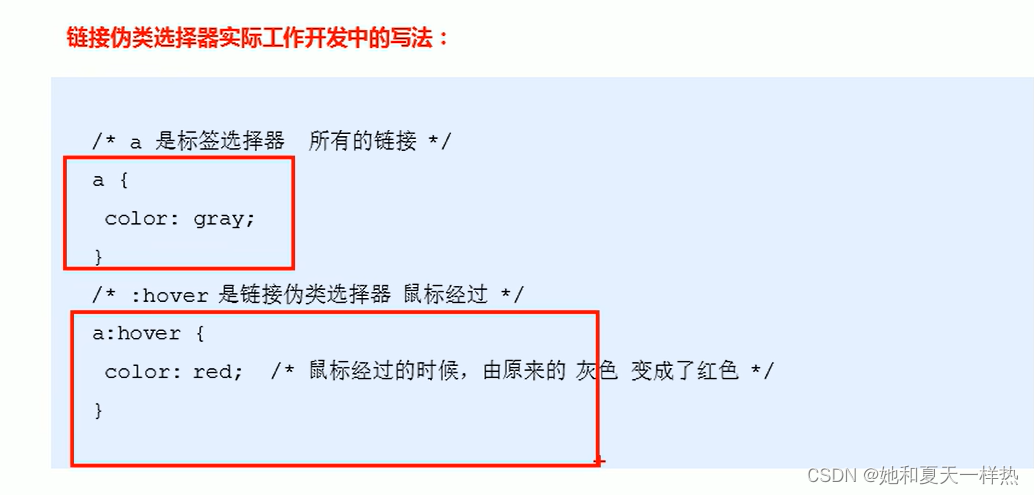
开发中最常用的写法:






使里面的文本也变为red。

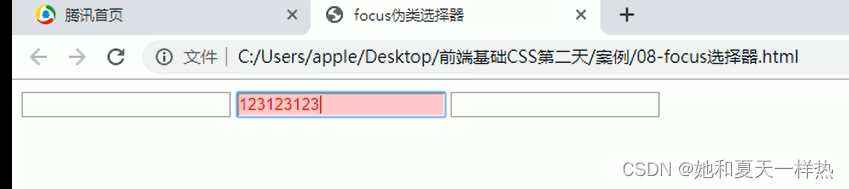
前提:只有在获得光标的时候才会有样式变化,失去光标则没有。

三、选择器应用:☀️
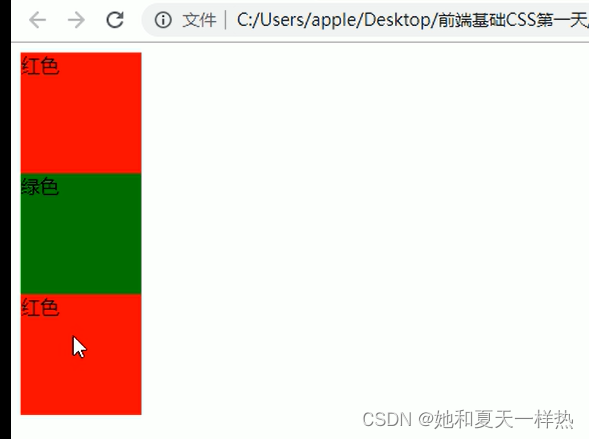
3.1 使用类选择器画盒子
如何设计下面的案例呢?

首先div三个盒子


div它本身就是一个盒子。
3.2 类选择器-多类名
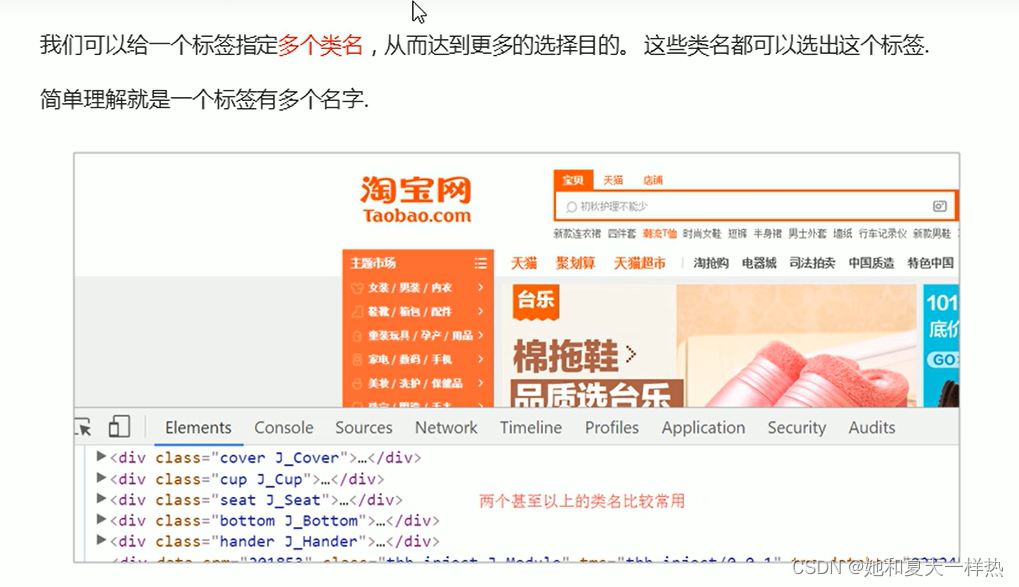
① 多类名的作用
我们可以看到淘宝的官网设计就是一个div里面设计多个类名。

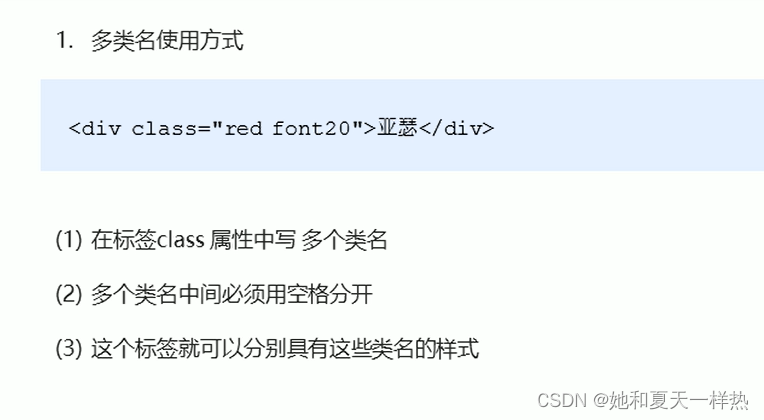
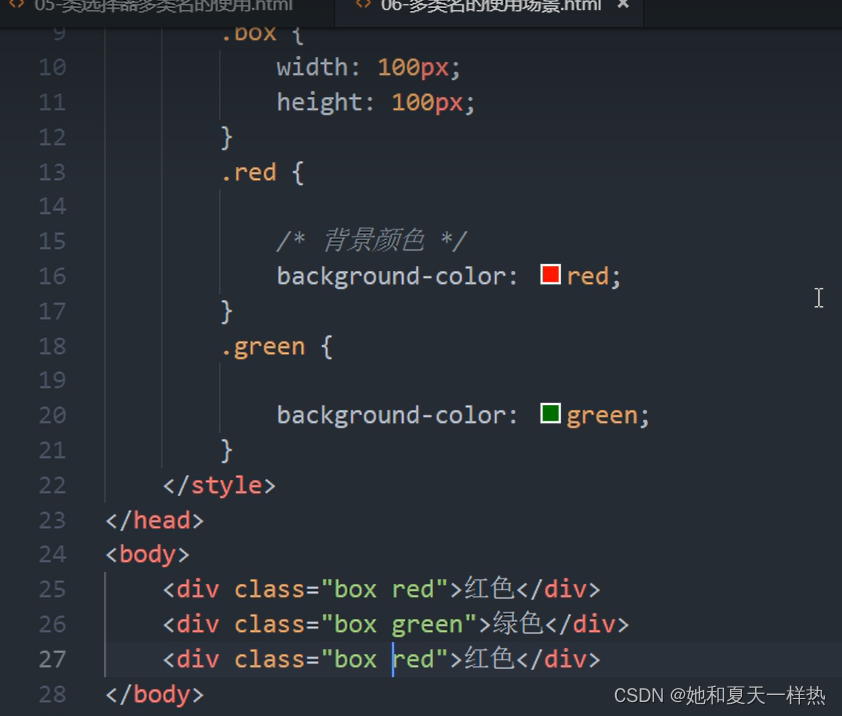
② 多类名使用方式


优点:

























 680
680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








