显示plot
fig.show()
输出:

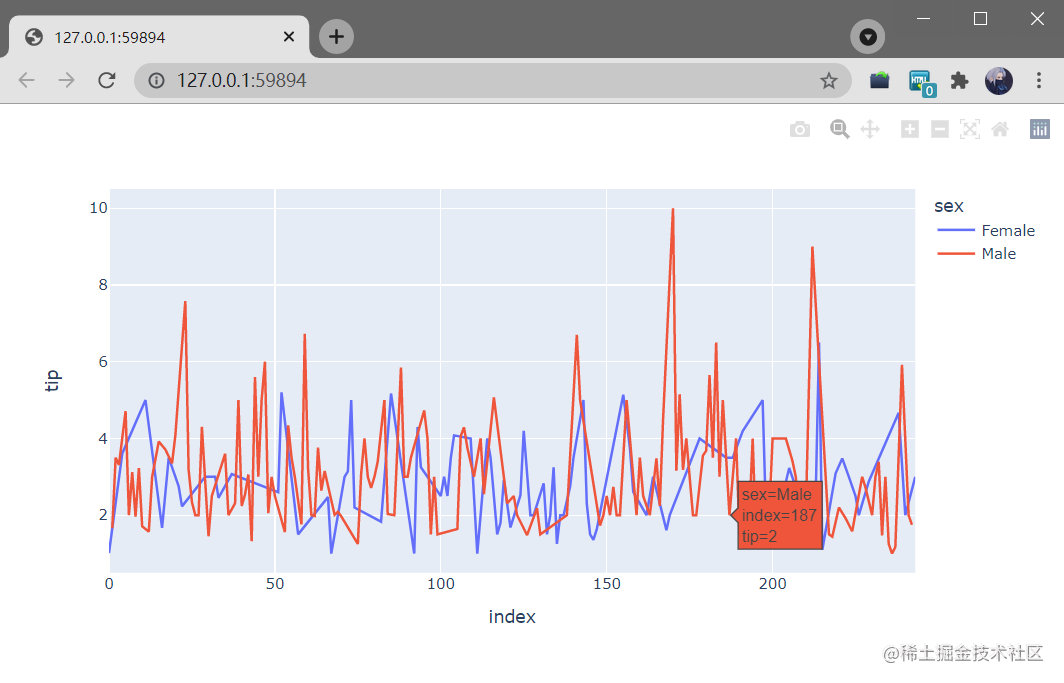
Plotly 中的折线图看起来比较直观,并且是 plotly 的杰出合并,它管理各种类型的数据并组装易于样式的统计数据。使用px.line 将每个数据位置表示为一个顶点
例子:
import plotly.express as px
import pandas as pd
读取数据库
data = pd.read_csv(“tips.csv”)
绘制散点图
fig = px.line(data, y=‘tip’, color=‘sex’)
显示plot
fig.show()

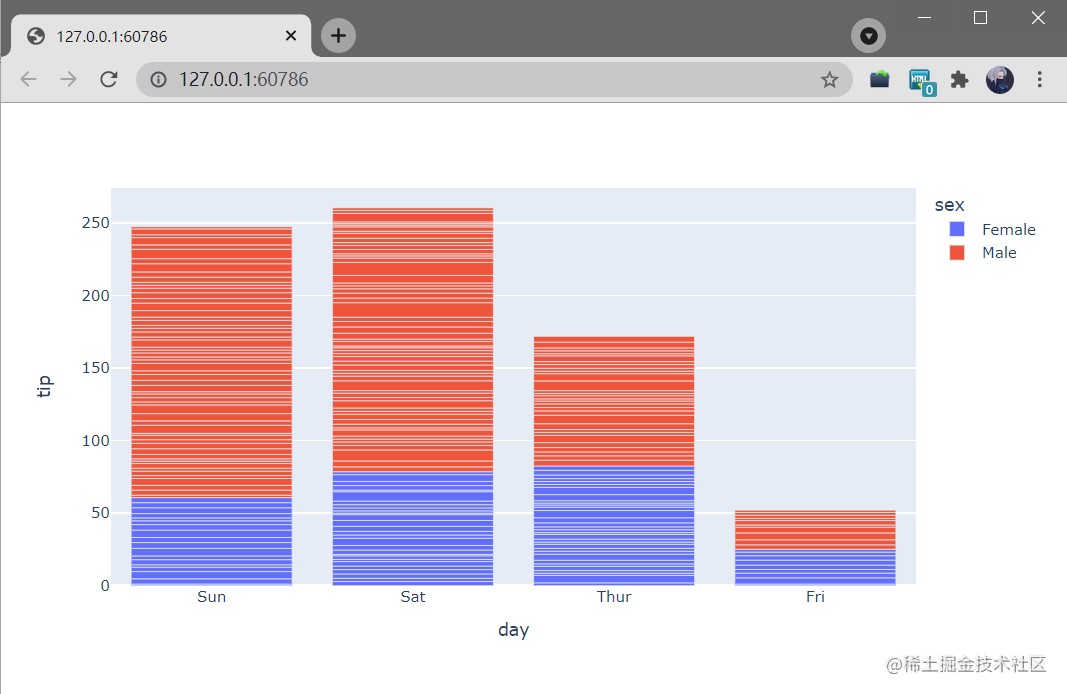
Plotly 中的条形图可以使用 plotly.express 类的 bar() 方法创建。
例子:
import plotly.express as px
import pandas as pd
读取数据库
data = pd.read_csv(“tips.csv”)
绘制散点图
fig = px.bar(data, x=‘day’, y=‘tip’, color=‘sex’)
显示情节
fig.show()
输出:

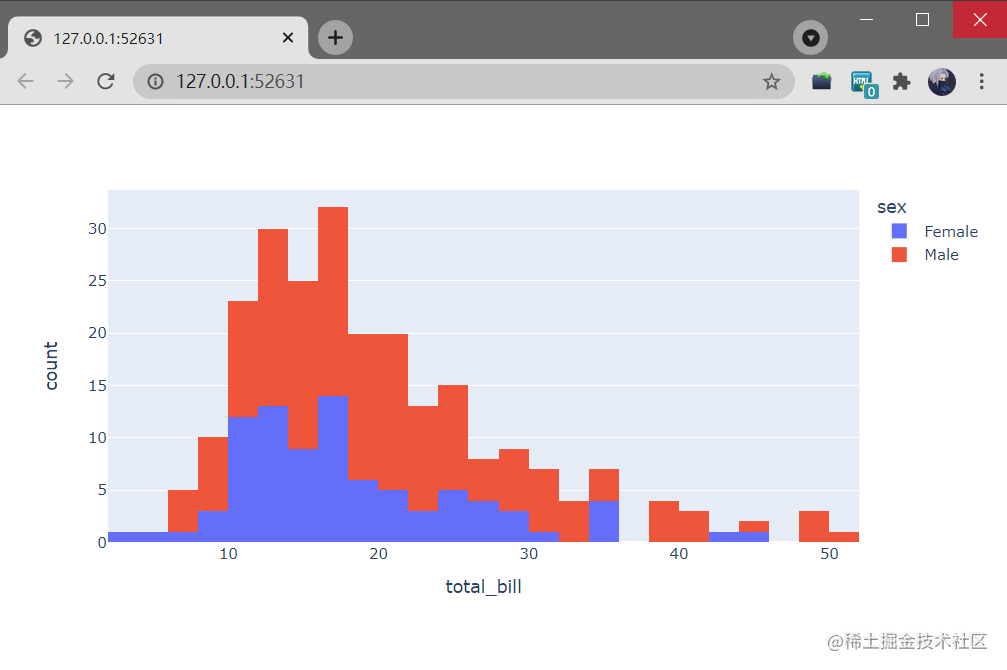
在plotly,直方图可以使用plotly.express类的histogram()函数创建。
例子:
import plotly.express as px
import pandas as pd
读取数据库
data = pd.read_csv(“tips.csv”)
绘制散点图
fig = px.histogram(data, x=‘total_bill’, color=‘sex’)
显示 plot
fig.show()
输出:

就像 Bokeh 一样,plotly 也提供了各种交互。让我们讨论其中的几个。
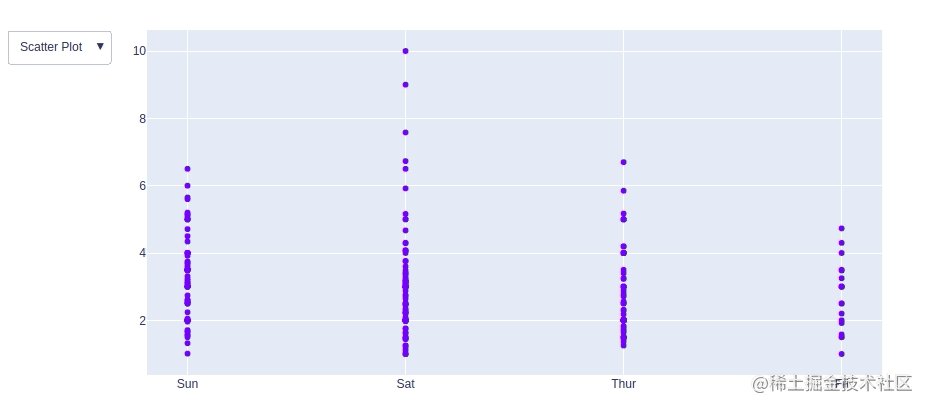
创建下拉菜单:下拉菜单是菜单按钮的一部分,始终显示在屏幕上。每个菜单按钮都与一个菜单小部件相关联,该小部件可以在单击该菜单按钮时显示该菜单按钮的选项。在 plotly 中,有 4 种可能的方法可以使用 updatemenu 方法来修改图表。
-
restyle: 修改数据或数据属性
-
relayout: 修改布局属性
-
update: 修改数据和布局属性
-
animate: 开始或暂停动画
例子:
import plotly.graph_objects as px
import pandas as pd
读取数据库
data = pd.read_csv(“tips.csv”)
plot = px.Figure(data=[px.Scatter(
x=data[‘day’],
y=data[‘tip’],
mode=‘markers’,)
])
添加下拉菜单
plot.update_layout(
updatemenus=[
dict(
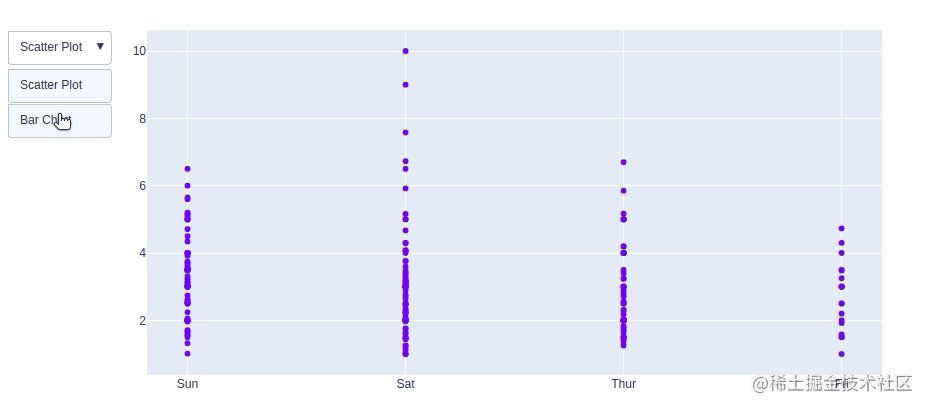
buttons=list([
dict(
args=[“type”, “scatter”],
label=“Scatter Plot”,
method=“restyle”
),
dict(
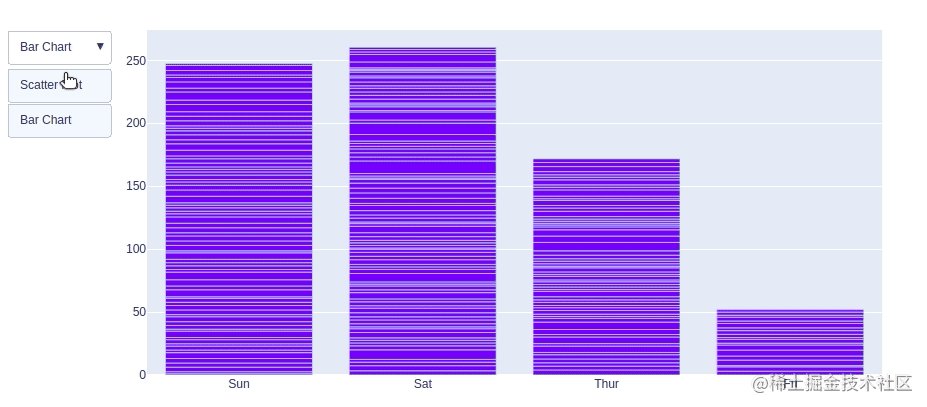
args=[“type”, “bar”],
label=“Bar Chart”,
method=“restyle”
)
]),
direction=“down”,
),
]
)
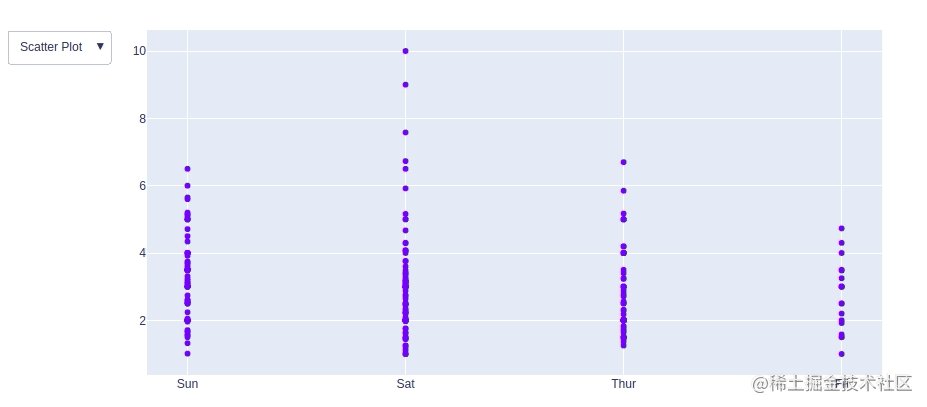
plot.show()
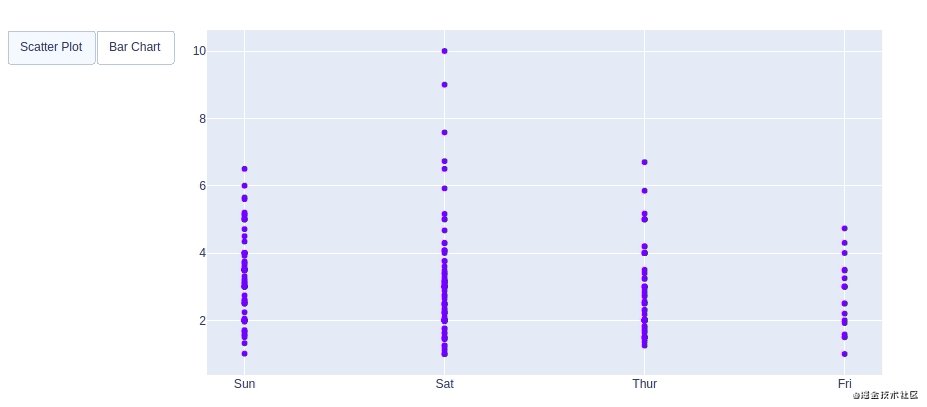
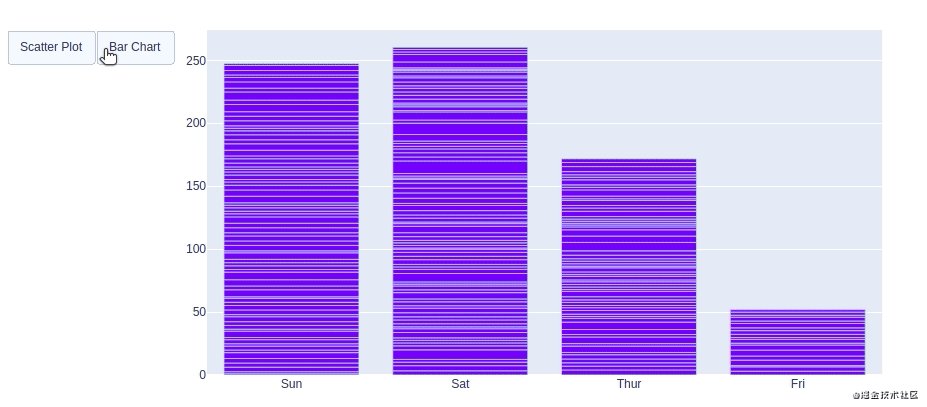
输出:

添加按钮: 在 plotly 中,动作自定义按钮用于直接从记录中快速制作动作。自定义按钮可以添加到 CRM、营销和自定义应用程序中的页面布局。还有 4 种可能的方法可以应用于自定义按钮:
-
restyle: 修改数据或数据属性
-
relayout: 修改布局属性
-
update: 修改数据和布局属性
-
animate: 开始或暂停动画
例子:
import plotly.graph_objects as px
import pandas as pd
读取数据库
data = pd.read_csv(“tips.csv”)
plot = px.Figure(data=[px.Scatter(
x=data[‘day’],
y=data[‘tip’],
mode=‘markers’,)
])
添加下拉菜单
plot.update_layout(
updatemenus=[
dict(
type=“buttons”,
direction=“left”,
buttons=list([
dict(
args=[“type”, “scatter”],
label=“Scatter Plot”,
method=“restyle”
),
dict(
args=[“type”, “bar”],
label=“Bar Chart”,
method=“restyle”
)
]),
),
]
)
plot.show()
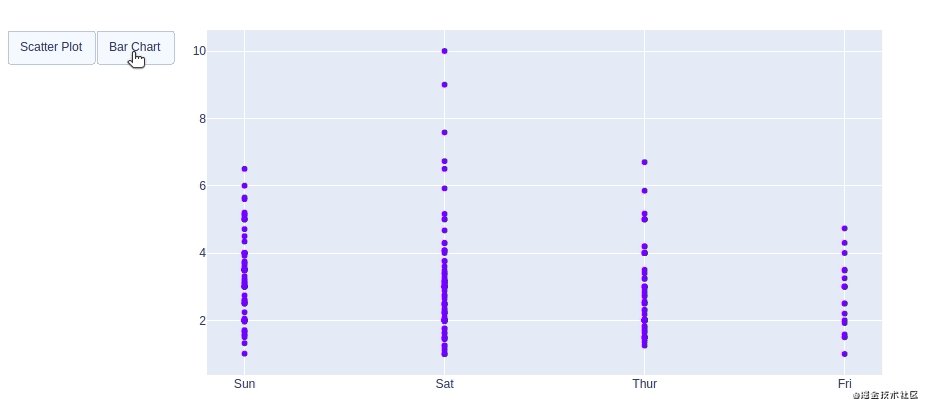
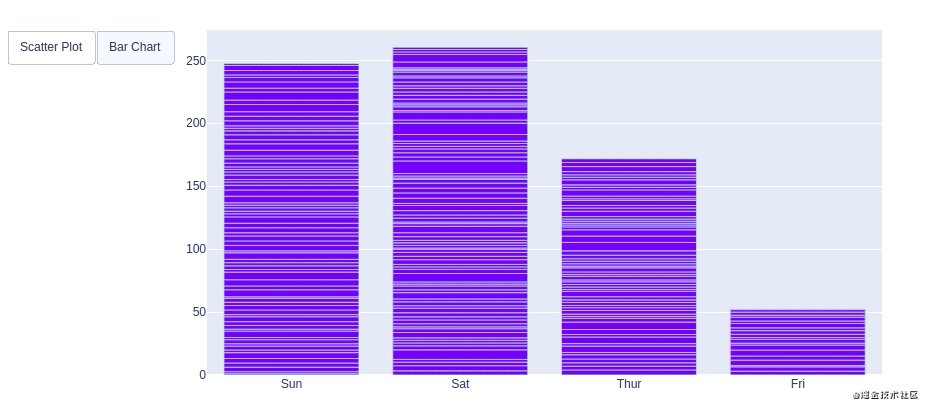
输出:

创建滑块和选择器:
在 plotly 中,范围滑块是一个自定义范围类型的输入控件。它允许在指定的最小和最大范围之间选择一个值或一个值范围。范围选择器是一种用于选择要在图表中显示的范围的工具。它提供了用于在图表中选择预配置范围的按钮。它还提供了输入框,可以手动输入最小和最大日期
例子:
import plotly.graph_objects as px
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 779
779

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








