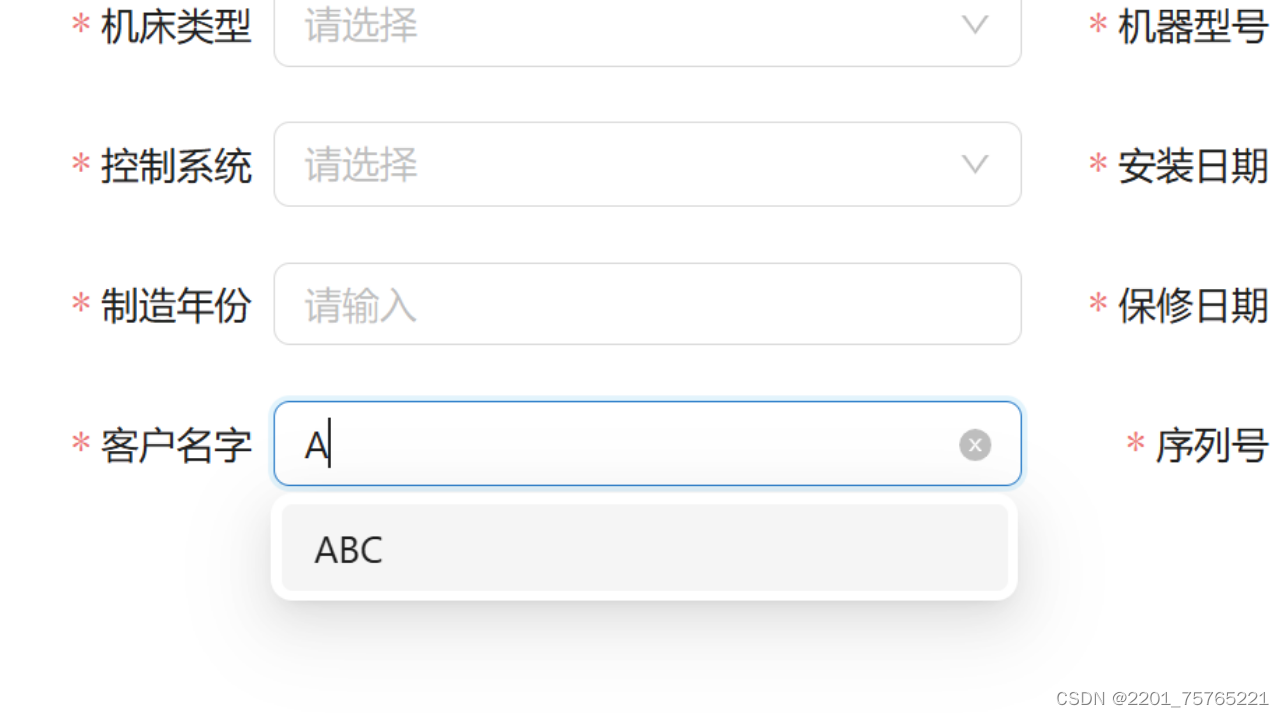
感谢网友“心之所向” 指导,使用params 参数,搞定下来动态搜索,先上效果:
可以调用后端API,进行模糊搜索,更新下来框;
 使用的代码:
使用的代码:
{
field: 'customer_name',
label: '客户名字',
required: true,
component: 'ApiSelect',
componentProps: ({ formModel }) => {
return {
api: getCustomerList,
params: { name: formModel.name }, //params”是请求参数,其中根据表单模型中的“name”来设置
resultField: 'items', // 指定结果数据中的字段
showSearch: true,
labelField: 'name',
valueField: 'id',
immediate: false,
onSearch(value) {
formModel.name = value; // 定义了搜索时的行为,将搜索值赋给表单模型中的“name”
},
onchange(value) {
if (!value) {
formModel.name = ''; //定义了值改变时的行为,如果值为空则将表单模型中的“name”置为空
}
},
filterOption: false, // 表示不进行选项过滤
};
},
},





















 3222
3222

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








