效果图:
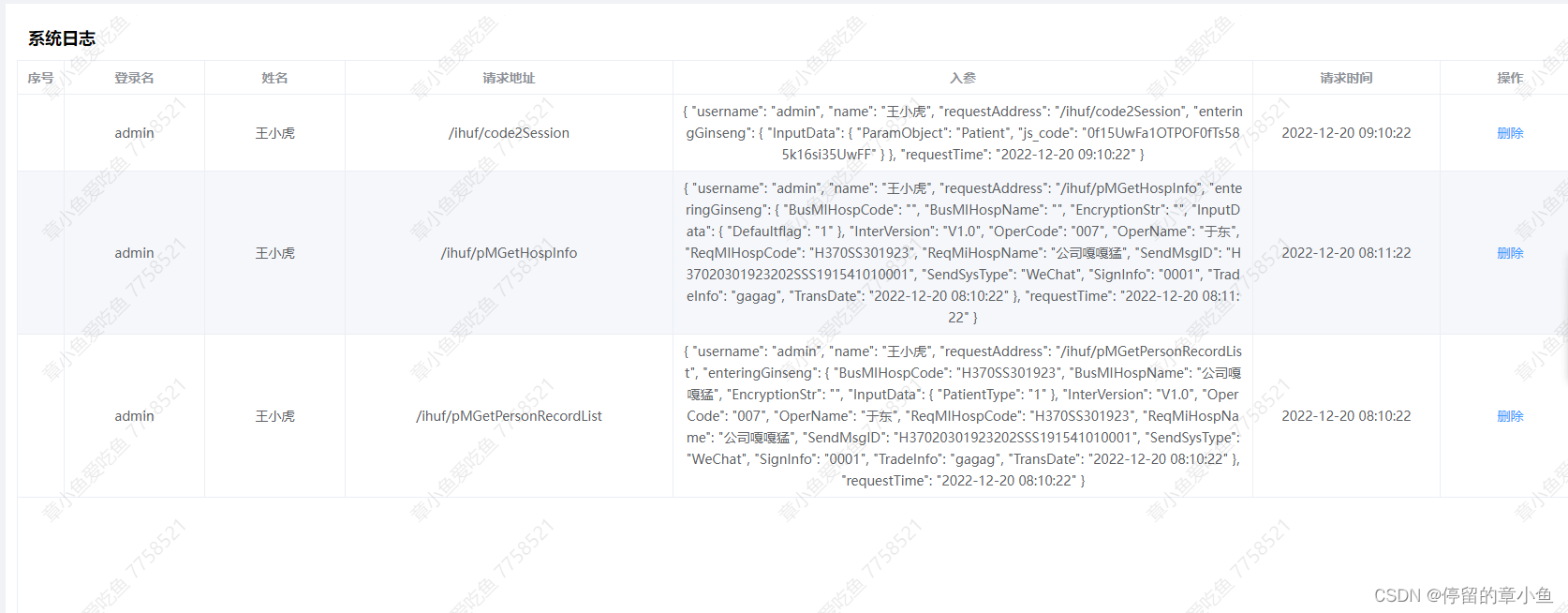
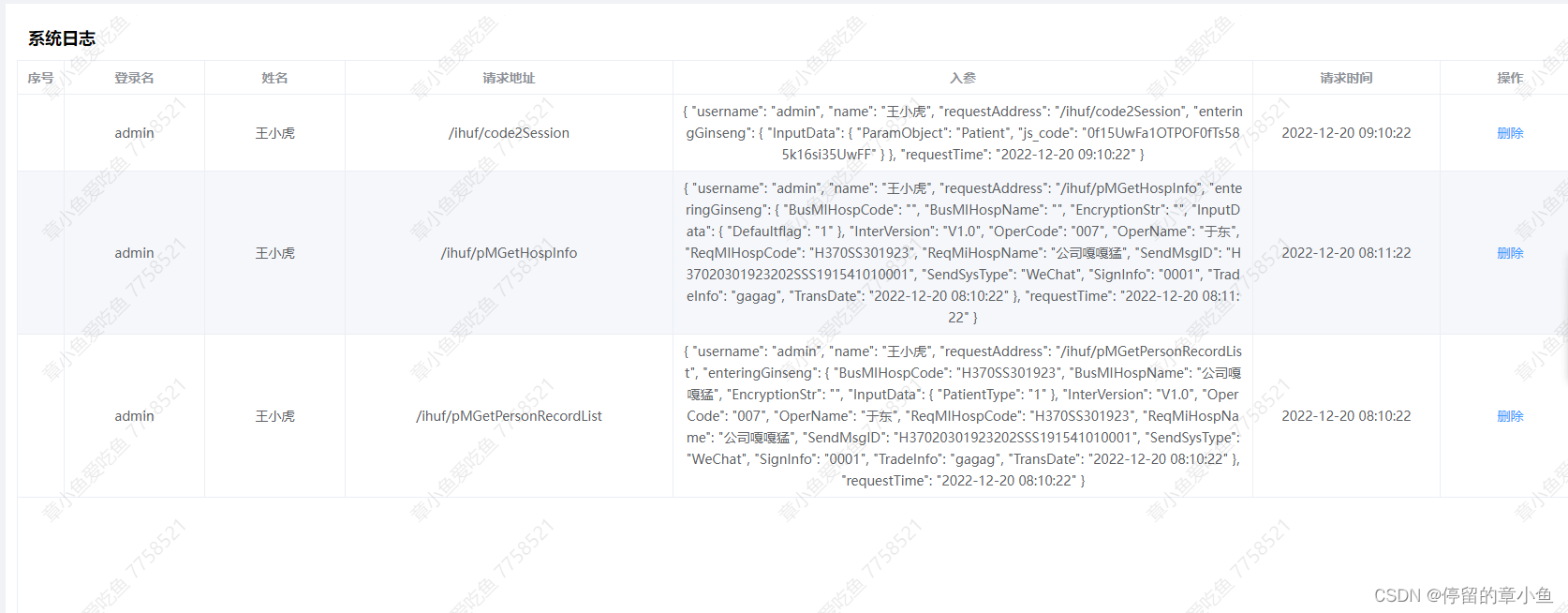
数据处理前:
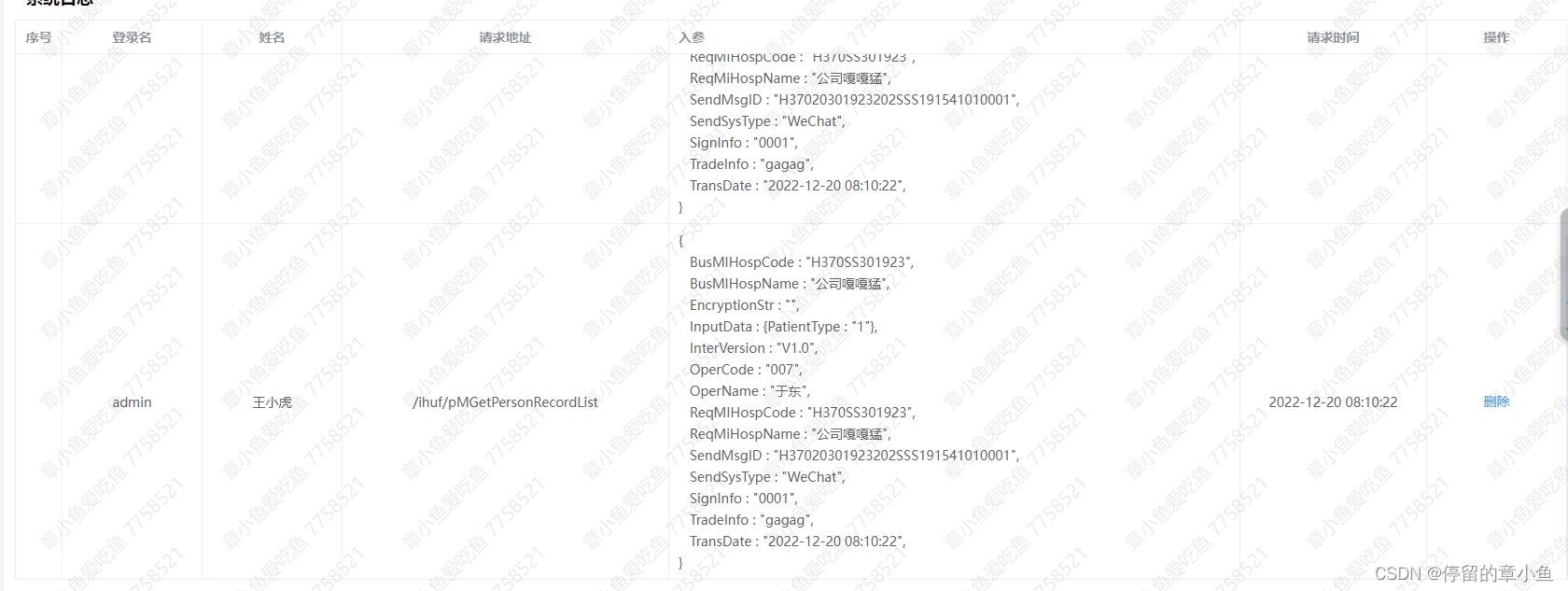
 数据处理后:
数据处理后:

代码实现:
HTML:
<el-table height="600" :data="tableData" border style="width: 100%" tooltip-effect="dark" size="mini">
<el-table-column fixed prop="date" label="序号" align="center" width="50"></el-table-column>
<el-table-column prop="username" label="登录名" align="center" width="150"></el-table-column>
<el-table-column prop="name" label="姓名" align="center" width="150"></el-table-column>
<el-table-column prop="requestAddress" label="请求地址" align="center" width="350"></el-table-column>
<el-table-column prop="enteringGinseng" label="入参">
<template slot-scope="{row}">
<template v-if="Array.isArray(row.enteringGinseng)">
<div>
{{`{`}}
</div>
<div class="text_json" v-for="(item,index) in row.enteringGinseng" :key="index">
{{item?`${item},`:''}}
</div>
<div>
{{`}`}}
</div>
</template>
<template v-else>
{{row.enteringGinseng}}
</template>
</template>
</el-table-column>
<el-table-column prop="requestTime" label="请求时间" align="center" width="200"></el-table-column>
<el-table-column label="操作" align="center" width="150">
<template slot-scope="scope">
<el-button type="text" size="small">删除</el-button>
</template>
</el-table-column>
</el-table>
js:
this.tableData.forEach(n => {
n.enteringGinseng = this.setObjorStr(n.enteringGinseng)
})
setObjorStr(obj) {
let arr = [] //返回一个数组
let row = '' //组成数组的参数
let objStr = '' //转化key对应的Value是对象{}的情况
let arrObj = '' //转化key对应的Value是数组[]里面是对象{}的情况
for (let i in obj) {
if (typeof obj[i] === 'object') { // 变量是对象类型
if (Array.isArray(obj[i])) { // 变量是数组类型
obj[i].forEach(_ => {
if (typeof _ === 'object') {
if (Array.isArray(_)) {
_ = JSON.stringify(_)
} else {
arrObj = this.setObjorStr(_)
_ = `{${arrObj}}`
}
}
})
row = `${i} : ${obj[i]}`
} else {
objStr = this.setObjorStr(obj[i])
row = `${i} : {${objStr}}`
}
} else {
row = `${i} : ${JSON.stringify(obj[i])}`
}
arr.push(row)
}
return arr
},
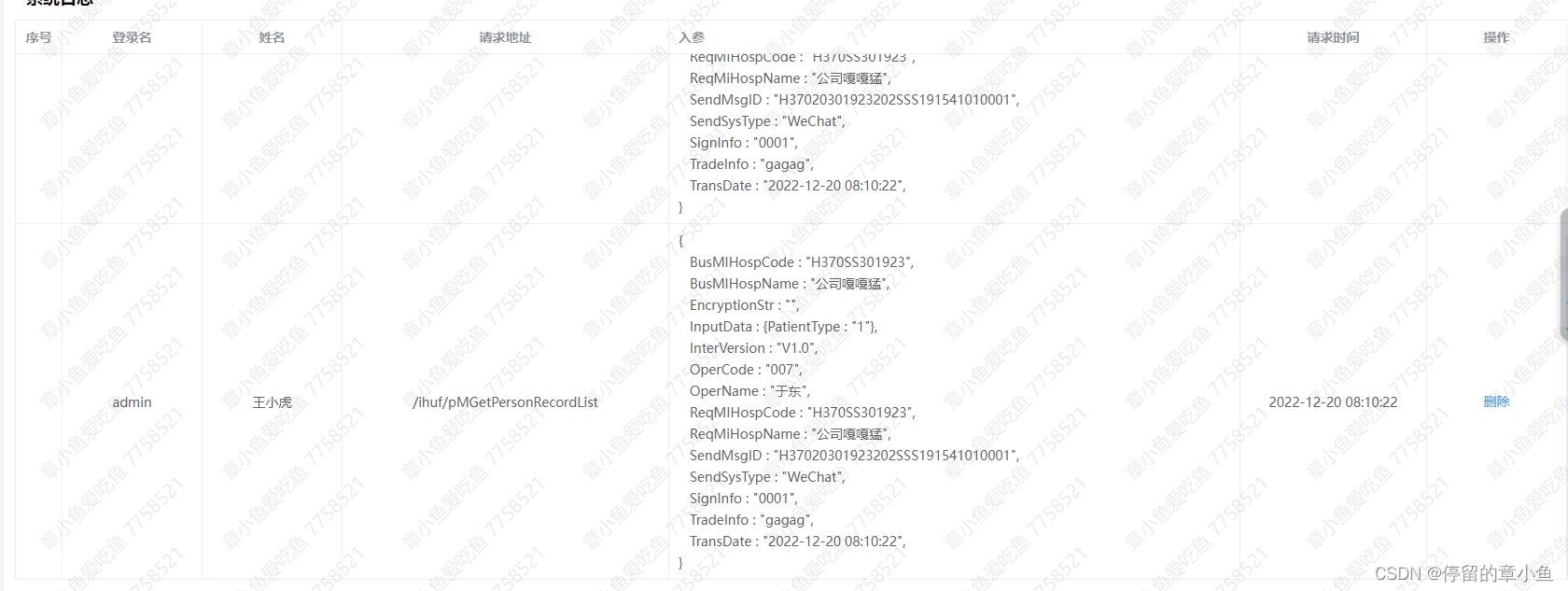
 数据处理后:
数据处理后:





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








