一、原因
问题:想要设置盒子添加:hover属性时就显示边框的效果,但盒子里的内容会出现明显的抖动。

原因:由box-sizing: border-box;属性引起,当一个盒子使用了box-sizing: border-box;属性,不管你设置边框、内边距,都是计算在盒子的宽高内,所以由于:hover属性突然插入一个border就会导致盒子里的内容重新调整位置,而出现视觉上的抖动。
二、解决方案
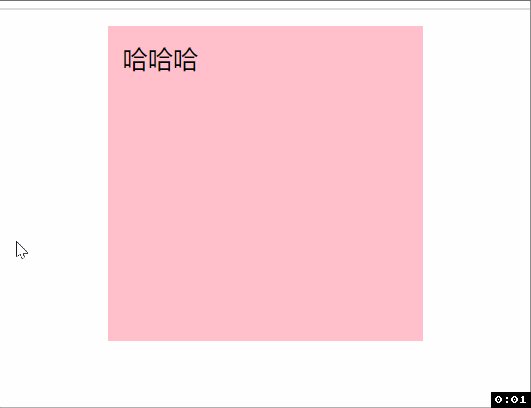
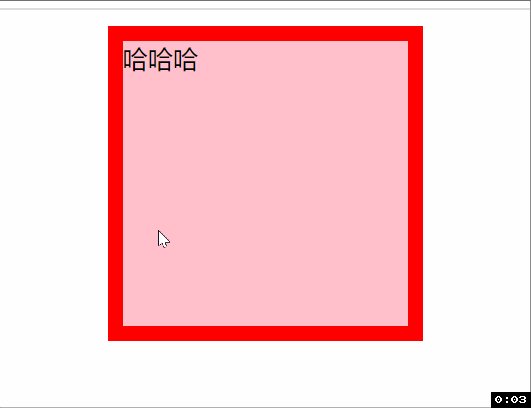
先给盒子设置一个n像素和透明色的边框,在鼠标经过盒子后再设置一个n像素和想要的颜色的边框;
n像素:例如你想要鼠标经过盒子显示一个10像素的边框,那么这个n就为10。
div {
width: 200px;
height: 200px;
margin: 10px auto;
/* 先设置盒子边框颜色为透明 */
border: 10px solid transparent;
background-color: pink;
}
div:hover {
/* 鼠标经过盒子再设置为想要的颜色 */
border: 10px solid red;
}
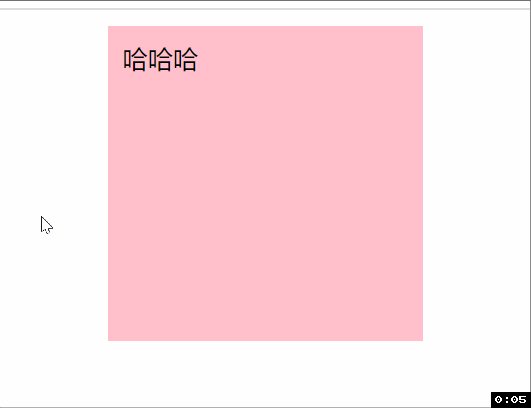
说白了就是先设置一个看不见的边框占着位置,需要它显示颜色的时候再设置颜色。
























 273
273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








