bug介绍
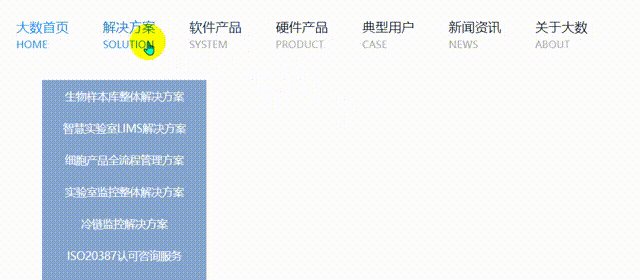
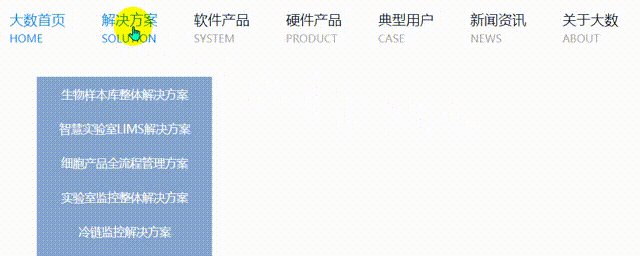
在使用了元素的hover属性后,引起了整体页面的抖动问题

bug分析
1.可能是由于未使用 box-sizing: border-box; 导致元素使用hover后,边框或其它距离变宽,从而影响全局页面的布局。
2.虽然设置了box-sizing: border-box; 但可能未给body页面设置高度(这种情况存在于页面开发的初期),使用hover后引发了body向内部的自我压缩,从而引起窗口抖动。
bug解决
针对第一种情况:
打开css文件 ---> 在*{}全局属性中添加box-sizing: border-box; ---> 通过保持块级元素的整体宽度不变,从而达到修改单个元素后,不影响全局页面的效果
针对第二种情况:
在页面开发初始之时,可以适当给body标签设置一个高度,从而避免在已经设置box-sizing: border-box;的情况下,由于body的行高不够,进而引起的内部压缩,所以造成的窗口抖动。

bug解决,成功解决了窗口抖动问题。








 文章讨论了使用hover属性时可能导致页面抖动的问题,原因包括未应用`box-sizing:border-box`和body高度设置不当。提供了针对性的解决方案:全局设置`box-sizing`并确保body高度,以防止布局变化影响整体效果。
文章讨论了使用hover属性时可能导致页面抖动的问题,原因包括未应用`box-sizing:border-box`和body高度设置不当。提供了针对性的解决方案:全局设置`box-sizing`并确保body高度,以防止布局变化影响整体效果。















 774
774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










