参照所给的代码,完成诗人信息列表展示的页面。
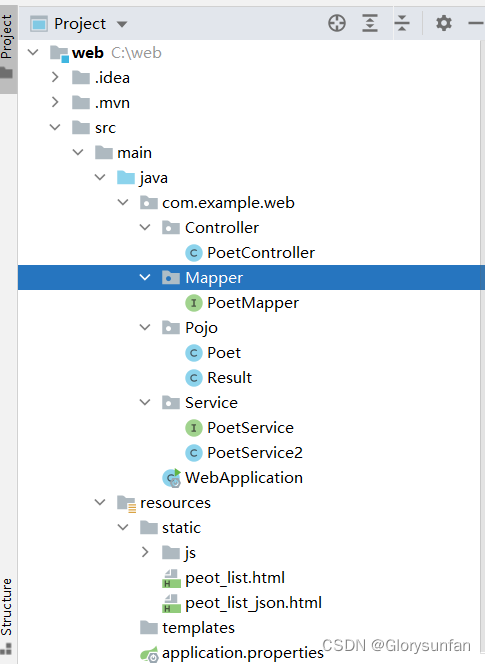
目录结构

准备工作
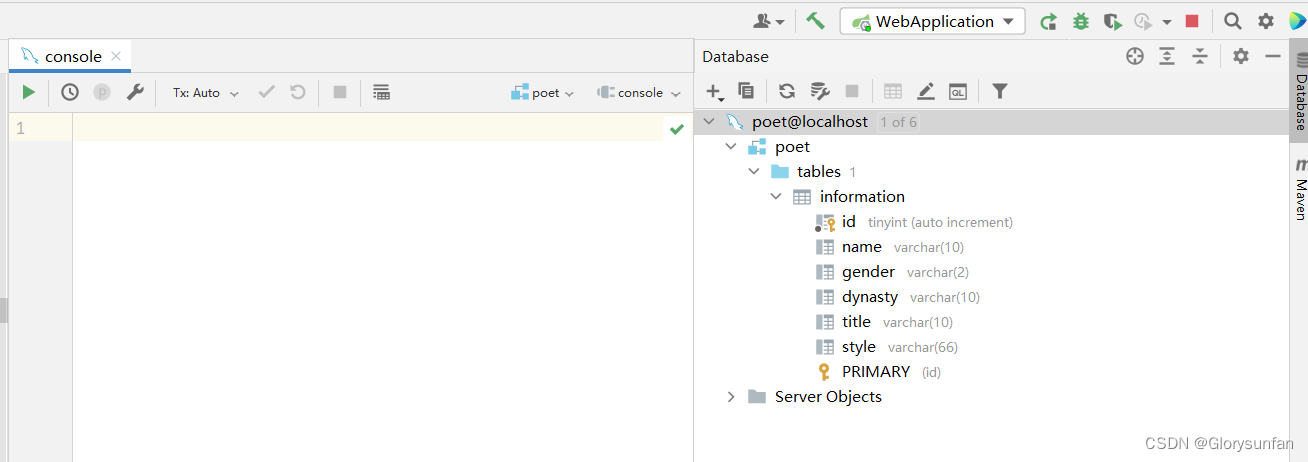
- 在Database处添加数据库,配置数据源,辅助sql语句编写

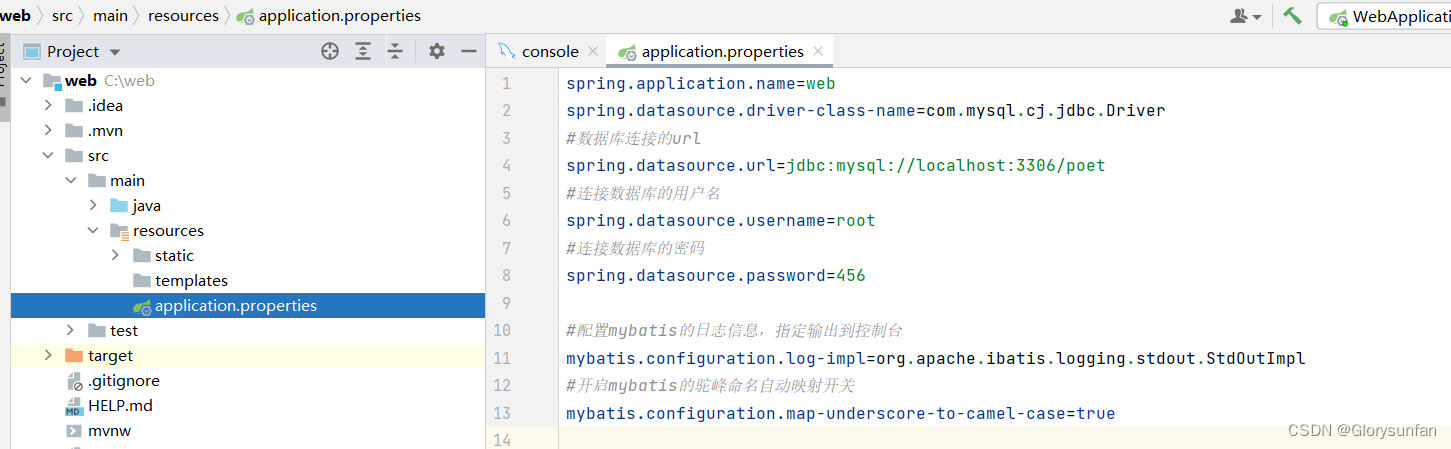
- 在application.properties中进行数据库连接

- 创建实体类Poet和Result
//创建Poet实体类
package com.example.web.Pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Poet {
private Integer id;
private String name;
private String gender;
private String dynasty;
private String title;
private String style;
}
//创建Result实体类,用于返回统一结果
package com.example.web.Pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Result {
private Integer code;//响应码,1 代表成功; 0 代表失败
private String msg; //响应信息 描述字符串
private Object data; //返回的数据
//增删改 成功响应
public static Result success(){
return new Result(1,"success",null);
}
//查询 成功响应
public static Result success(Object data){
return new Result(1,"success",data);
}
//失败响应
public static Result error(String msg){
return new Result(0,msg,null);
}
}
Mapper层访问并获得数据
package com.example.web.Mapper;
import com.example.web.Pojo.Poet;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import java.util.List;
@Mapper
public interface PoetMapper {
@Select("select * from information")
public List<Poet> select();
}Service层处理并传递数据
//创建接口PoetService
package com.example.web.Service;
import com.example.web.Pojo.Poet;
import java.util.List;
public interface PoetService {
public List<Poet> select();
}//重写方法,实现接口
package com.example.web.Service;
import com.example.web.Mapper.PoetMapper;
import com.example.web.Pojo.Poet;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
//@Service 是 Spring 框架提供的一种注解,用于标识一个类作为服务层组件 (Service)。
// 通过使用 @Service 注解,可以将一个普通的 Java 类标记为服务层组件,并由 Spring 容器进行管理和注入。
public class PoetService2 implements PoetService {
@Autowired
private PoetMapper poetMapper;
@Override
public List<Poet> select() {
return poetMapper.select();
}
}Controller层获取请求并响应数据
package com.example.web.Controller;
import com.example.web.Pojo.Poet;
import com.example.web.Pojo.Result;
import com.example.web.Service.PoetService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController
//相当于@ResponseBody+@Controller
//Controller中的方法会用于返回页面视图的
//@ResponseBody注解标识后,响应数据可以是文本或者JSON数据类型
public class PoetController {
@Autowired
private PoetService poetService;
//查询全部,返回的是Result类型的json数据。
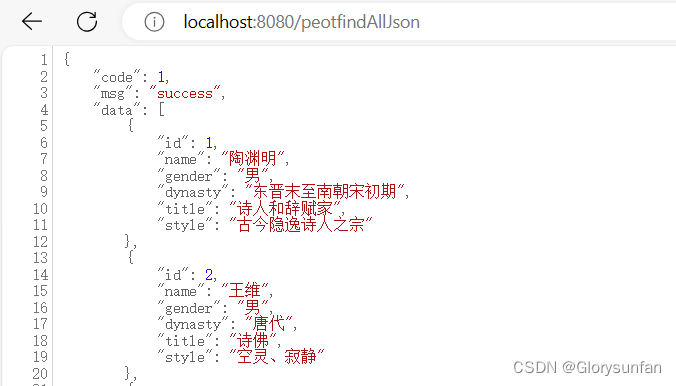
@RequestMapping("/peotfindAllJson")
public Result selectjson(){
return Result.success(poetService.select());
}
//查询全部,返回的是Poet类型的list数据。
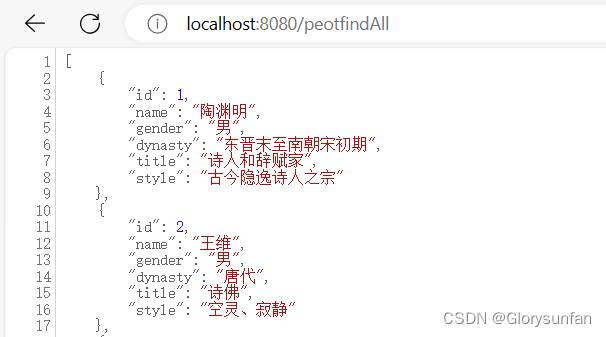
@RequestMapping("/peotfindAll")
public List<Poet> select(){
return poetService.select();
}
}
前端页面展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>诗人信息</title>
</head>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
<body>
<h1 align="center">诗人信息列表展示</h1>
<div id="app" align="center">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>朝代</th>
<th>头衔</th>
<th>风格</th>
<th>操作</th>
</tr>
<tr align="center" v-for="peot in tableData">
<td>{{peot.id}}</td>
<td>{{peot.name}}</td>
<td>{{peot.gender}}</td>
<td>{{peot.dynasty}}</td>
<td>{{peot.title}}</td>
<td>{{peot.style}}</td>
<td class="text-center">修改 删除</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data() {
return {
tableData: []
}
},
mounted(){
//https://mock.apifox.com/m1/3761592-3393136-default/peotfindAll?apifoxApiId=171587808
//peotfindAll 返回类型为List类型
axios.get('peotfindAll').then(res=>{
this.tableData = res.data;
});
},
});
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>诗人信息</title>
</head>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
<body>
<h1 align="center">诗人信息列表展示json</h1>
<div id="app" align="center">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>朝代</th>
<th>头衔</th>
<th>风格</th>
<th>操作</th>
</tr>
<tr align="center" v-for="peot in tableData">
<td>{{peot.id}}</td>
<td>{{peot.name}}</td>
<td>{{peot.gender}}</td>
<td>{{peot.dynasty}}</td>
<td>{{peot.title}}</td>
<td>{{peot.style}}</td>
<td class="text-center">修改 删除</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data() {
return{
tableData: []
}
},
mounted(){
//在apifox中建立的mock地址
// https://mock.apifox.com/m1/3761592-3393136-default/peotfindAll?apifoxApiId=171587808
//peotfindAllJson 返回类型为Result
axios.get('peotfindAllJson').then(res=>{
if(res.data.code){
this.tableData = res.data.data;
}
});
},
});
</script>
</html>
二者区别在于异步请求地址及处理逻辑不同,前者直接返回listpoet列表,并赋值给tableData,进行v-for循环,实现静态页面的展示;后者返回json数据,判断状态码是否等于1之后,再把json数据中的data赋值给tableData。


自己设计一个数据库表,并进行信息展示
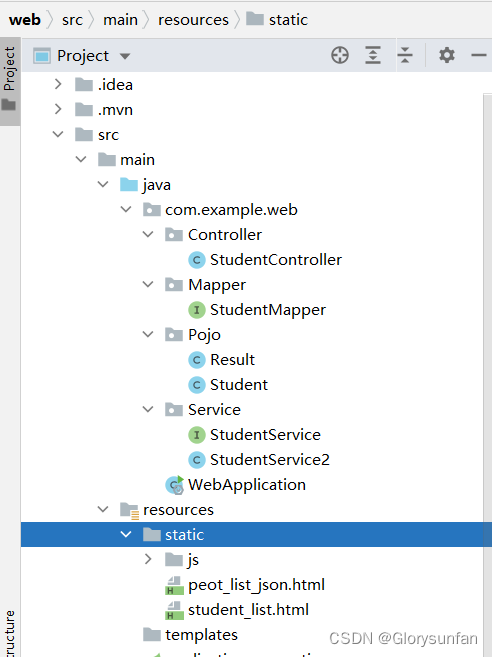
目录结构

StudentMapper.java
package com.example.web.Mapper;
import com.example.web.Pojo.Student;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import java.util.List;
@Mapper
public interface StudentMapper {
@Select("select * from studentinformation")
public List<Student> Select();
}
StudentService接口
package com.example.web.Service;
import com.example.web.Pojo.Student;
import java.util.List;
public interface StudentService {
public List<Student> SelectService();
}
StudentService2.java
package com.example.web.Service;
import com.example.web.Mapper.StudentMapper;
import com.example.web.Pojo.Student;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class StudentService2 implements StudentService{
@Autowired
private StudentMapper studentMapper;
@Override
public List<Student> SelectService() {
return studentMapper.Select();
}
}
StudentController.java
package com.example.web.Controller;
import com.example.web.Pojo.Student;
import com.example.web.Service.StudentService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController
public class StudentController {
@Autowired
private StudentService studentService;
//查询全部,返回的是Student类型的list数据。
@RequestMapping("/StudentsAll")
public List<Student> selectController(){
return studentService.SelectService();
}
}
Student.java
package com.example.web.Pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Student {
private String Sno;
private String Sname;
private String Ssex;
}
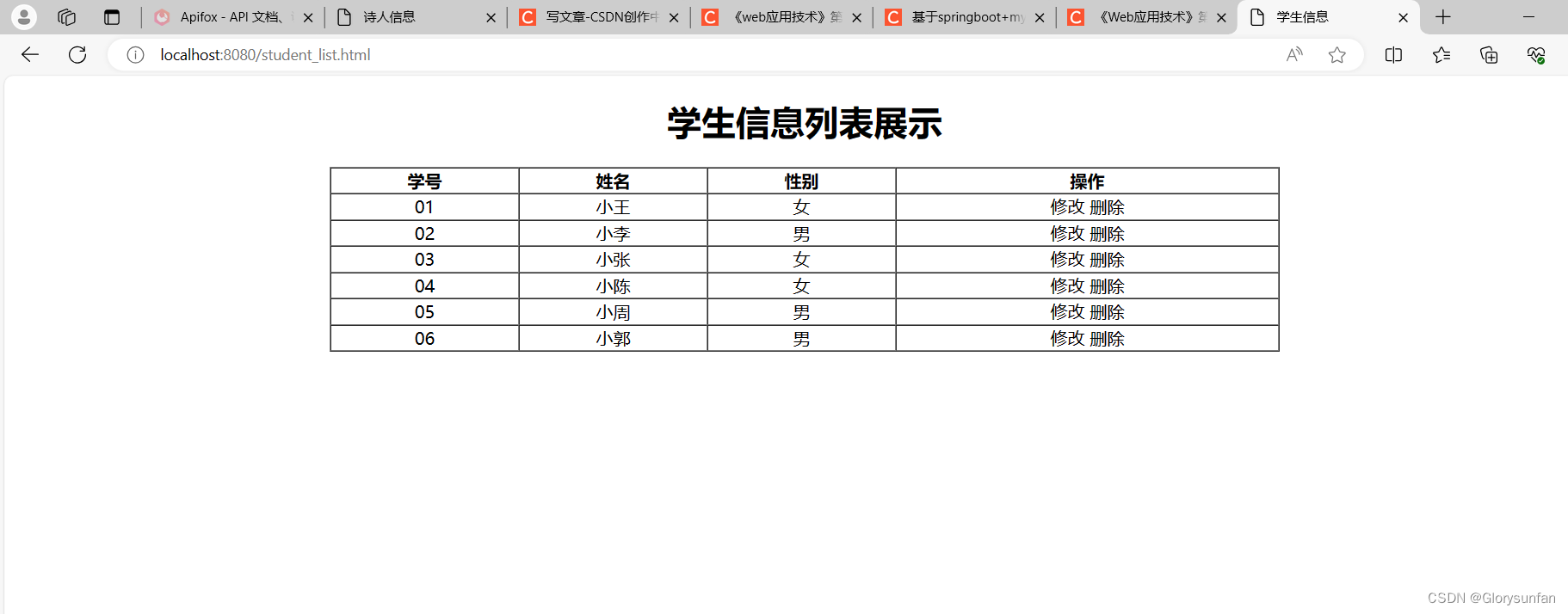
student_list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学生信息</title>
</head>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
<body>
<h1 align="center">学生信息列表展示</h1>
<div id="app" align="center">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr align="center" v-for="student in tableData">
<td>{{student.sno}}</td>
<td>{{student.sname}}</td>
<td>{{student.ssex}}</td>
<td class="text-center">修改 删除</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data() {
return {
tableData: []
}
},
mounted(){
//https://mock.apifox.com/m1/3761592-3393136-default/peotfindAll?apifoxApiId=171587808
//peotfindAll 返回类型为List类型
axios.get('StudentsAll').then(res=>{
this.tableData = res.data;
});
},
});
</script>
</html>
























 196
196

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








