1.1认识微信小程序
1.1.1小程序的特征
简介:小程序嵌入微信中,不需要下载安装外部应用,用户通过扫描二维码和搜索相关功能的关键词即可 使用,具备无须安装,触手可及,用完即走,无需卸载的特性。
1.无须安装
小程序内嵌于微信程序之中,用户在使用过程中无须在应用商店下载安装外部应用。
2.触手可及
用户通过扫描二维码等形式直接进人小程序,实现线下场景与线上应用的即时联通
3.用完即走
用户在线下场景中,当有相关需求时,可以直接接入小程序,使用服务功能后便可以对其不理会,实现用完即走。
4.无须卸载
用户在访问小程序后可以直接关闭小程序,无须卸载。
特点:
简单的业务逻辑:简单是指应用本身的业务逻辑并不复杂。
低频度的使用场景:低频度是小程序使用场景的另一个特点。
1.2 微信小程序开发者工具界面功能介绍
1.工具栏
在工具栏中可以实现多种功能,例如账号的切换,模拟区、编辑区、调试区的显示/隐藏。小程序的编译、预览,切换后台,清理缓存等。
2.模拟区
在模拟区中选择模拟手机的类型、显示比例、网络类型后,模拟器中会显示小程序的运行效果
3.目录文件区
目录文件区用来显示当前项目的目录结构,单击左上角的“+”按钮可以进行目录和文件的创建,右键单击目录文件区中的文件或目录可以进行“硬盘打开”“重命名”“删除”等相关操作。
4.编辑区
编辑区用来实现对代码的编辑操作,编辑区中支持对wxml、.wxss、.s 及ison 文件的操作,使用组合键能提高代码的编辑效率。
5.调试区
调试区的功能是帮助开发者进行代码调试及排查有问题的区域。小程序系统为开发者提供了9 个调试功能模块,分别是 Console、Sources、Network、Security、Storage、AppData.Wxml,Sensor 和Trace。
1.3我的第一个微信小程序的项目
{
"usingComponents": {
"navigation-bar": "/components/navigation-bar/navigation-bar"
}
}// index.ts
// 获取应用实例
const app = getApp<IAppOption>()
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Component({
data: {
motto: 'Hello World',
userInfo: {
avatarUrl: defaultAvatarUrl,
nickName: '',
},
hasUserInfo: false,
canIUseGetUserProfile: wx.canIUse('getUserProfile'),
canIUseNicknameComp: wx.canIUse('input.type.nickname'),
},
methods: {
// 事件处理函数
bindViewTap() {
wx.navigateTo({
url: '../logs/logs',
})
},
onChooseAvatar(e: any) {
const { avatarUrl } = e.detail
const { nickName } = this.data.userInfo
this.setData({
"userInfo.avatarUrl": avatarUrl,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
onInputChange(e: any) {
const nickName = e.detail.value
const { avatarUrl } = this.data.userInfo
this.setData({
"userInfo.nickName": nickName,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
getUserProfile() {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res)
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},
},
})<!--index.wxml-->
<navigation-bar title="Weixin" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<scroll-view class="scrollarea" scroll-y type="list">
<view class="container">
<view class="userinfo">
<block wx:if="{{canIUseNicknameComp && !hasUserInfo}}">
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{userInfo.avatarUrl}}"></image>
</button>
<view class="nickname-wrapper">
<text class="nickname-label">昵称</text>
<input type="nickname" class="nickname-input" placeholder="请输入昵称" bind:change="onInputChange" />
</view>
</block>
<block wx:elif="{{!hasUserInfo}}">
<button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button>
<view wx:else> 请使用2.10.4及以上版本基础库 </view>
</block>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
</scroll-view>/**index.wxss**/
page {
height: 100vh;
display: flex;
flex-direction: column;
}
.scrollarea {
flex: 1;
overflow-y: hidden;
}
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
width: 80%;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
}
.avatar-wrapper {
padding: 0;
width: 56px !important;
border-radius: 8px;
margin-top: 40px;
margin-bottom: 40px;
}
.avatar {
display: block;
width: 56px;
height: 56px;
}
.nickname-wrapper {
display: flex;
width: 100%;
padding: 16px;
box-sizing: border-box;
border-top: .5px solid rgba(0, 0, 0, 0.1);
border-bottom: .5px solid rgba(0, 0, 0, 0.1);
color: black;
}
.nickname-label {
width: 105px;
}
.nickname-input {
flex: 1;
}运行效果如下:

2.1小程序的基本目录结构
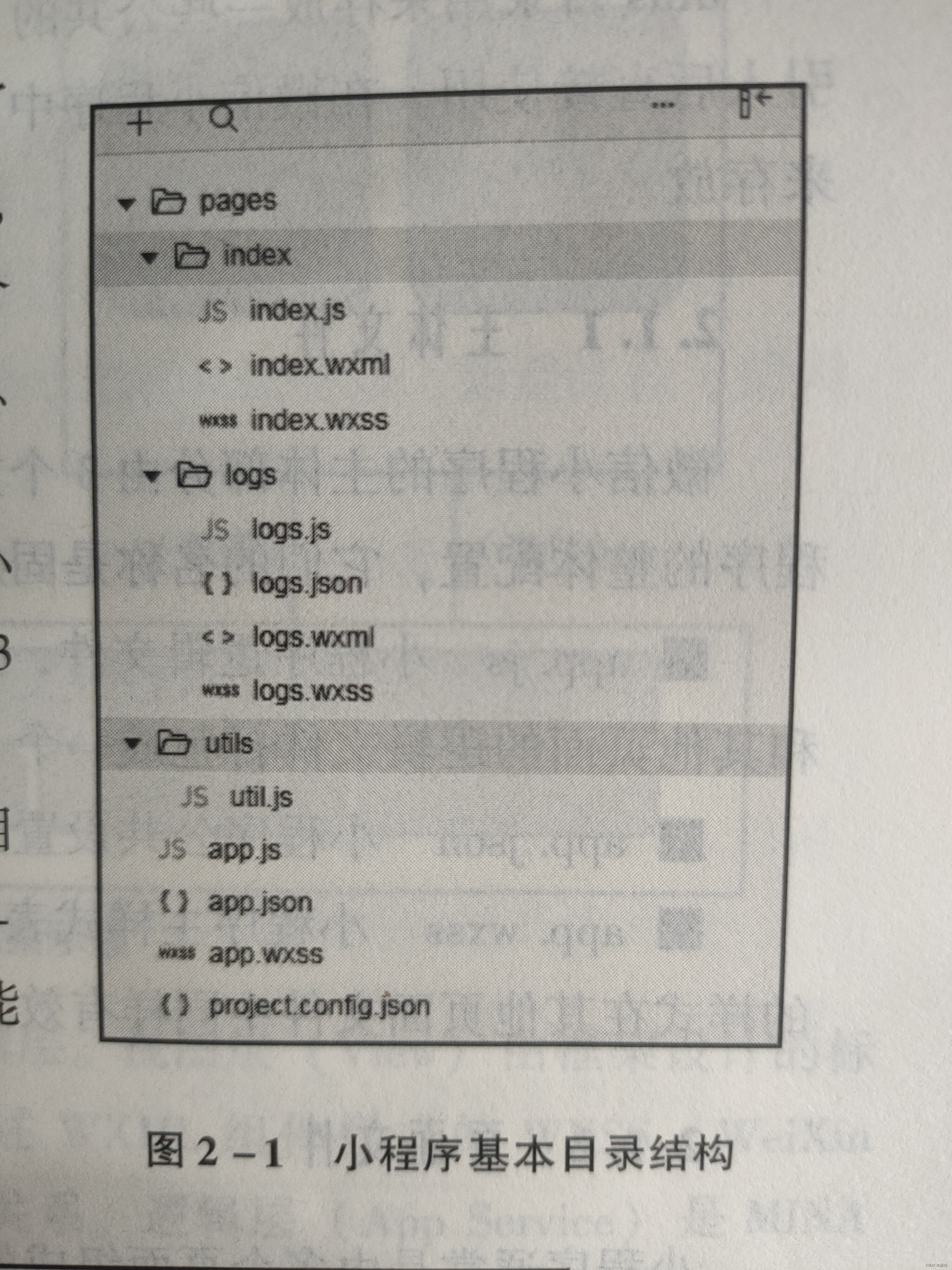
我们以第 1章新建的系统默认示例项目为参考,了解微信小程序项目的基本目录结构。如图 2-1 所示,在微信小程序的基本目录结构中,项目主目录下有 2个子目录 (pages 和utils)和4 个文件 (app.js、app.jsonapp.wxss 和 project.config.json )。
在主目录中,3 个以“app”开头的文件是微信小程序框架的主描述文件,是应用程序级别的文件。这 3个文件不属于任何页面。
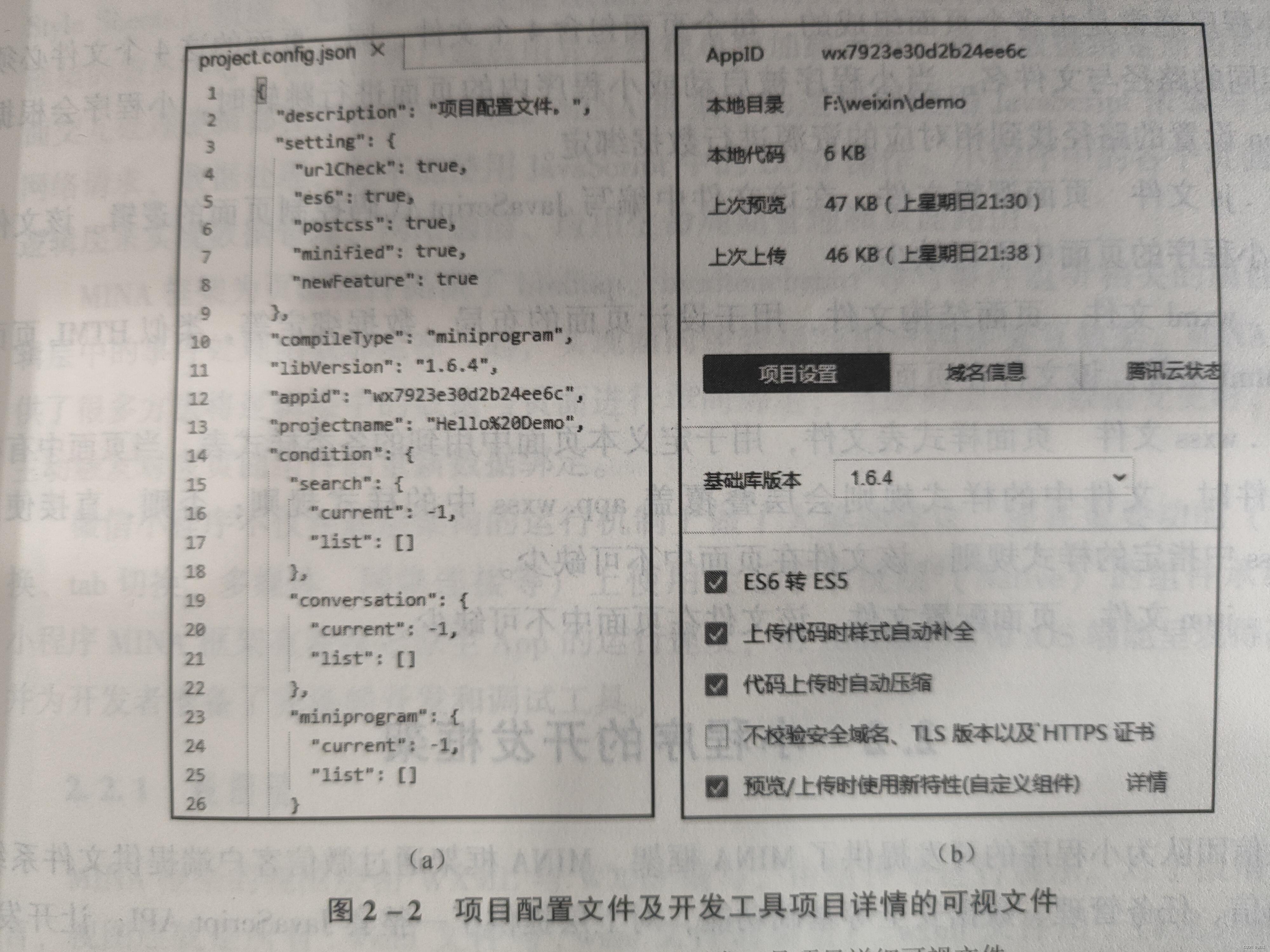
project.config.json 文件是项目配置文件,包含项目名称、AppID 等相关信息,如图2-2 (a) 所示。图2 -2 (b) 是开发工具项目详情的可视文件,其目的和功能与project.config.json 文件的目的和功能是一样的。
pages 目录中有2个子目录,分别是 index 和logs,每个子目录中保存着一个页面的相关文件。通常,一个页面包含4 个不同扩展名 (.wxml、.wxss、.js 和json) 的文件,分别用于表示页面结构文件、页面样式文件、页面逻辑文件和页面配置文件。按照规定,同一个页面的4个文件必须具有相同的路径与文件名。
utils 目录用来存放一些公共的js 文件,当某个页面需要用到 utils.js 函数时,可以将其引人后直接使用。在微信小程序中,可以为一些图片、音频等资源类文件单独创建子目录用来存放。


2.1.1主体文件
微信小程序的主体部分由3 个文件组成,这3 个文件必须放在项目的主目录中,负责小程序的整体配置,它们的名称是固定的。最料
app.js 小程序逻辑文件,主要用来注册小程序全局实例。在编译时,app.js 文件会和其他页面的逻辑文件打包成一个 JavaSeript 文件。该文件在项目中不可缺少。app.json 小程序公共设置文件配置小程序全局设置。该文件在项目中不可缺少app.wxss小程序主样式表文件,类似HTML的Scss文件。在主样式表文件中设置
的样式在其他页面文件中同样有效。该文件在项目中不是必需的。
2.1.2页面文件
小程序通常是由多个页面组成的,每个页面包含 4 个文件,同一页面的这 4 个文件必须具有相同的路径与文件名。当小程序被启动或小程序内的页面进行跳转时,小程序会根据app.json 设置的路径找到相对应的资源进行数据绑定。
js文件 页面逻辑文件,在该文件中编写 JavaScript 代码控制页面的逻辑。该文件在每个小程序的页面中不可缺少。
.wxm文件页面结构文件,用于设计页面的布局、数据绑定等,类似HTML 页面中的.html文件。该文件在页面中不可缺少。
wxss文件页面样式表文件,用于定义本页面中用到的各类样式表。当页面中有样式表文件时,文件中的样式规则会层叠覆盖 app.wxss 中的样式规则;否则,直接使用app.wxss 中指定的样式规则。该文件在页面中不可缺少。
.json 文件 页面配置文件。该文件在页面中不可缺少。
2.2小程序的开发框架
微信团队为小程序的开发提供了 MINA框架。MINA框架通过微信客户端提供文件系统网络通信、任务管理数据安全等基础功能,对上层提供了一整套JavaScript API,让开发者能够非常方便地使用微信客户端提供的各种基础功能快速构建应用。
小程序 MINA 框架将整个系统划分为视图层和逻辑层。视图层 (View) 由框架设计的标签语言WXML ( WeiXin Markup Language) 和用于描述 WXML组件样式的 WXSS(WeiXinStyle Sheets)组成,它们的关系就像 HTML和 CSS 的关系。逻辑层(App Service) 是 MINA框架的服务中心,由微信客户端启用异步线程单独加载运行。页面数据绑定所需的数据、页面交互处理逻辑都在逻辑层中实现。MINA 框架中的逻辑层使用JavaScript来编写交互逻辑网络请求、数据处理,但不能使用JavaScript 中的 DOM 操作。小程序中的各个页面可以通过逻辑层来实现数据管理、网络通信、应用生命周期管理和页面路由。
MINA框架为页面组件提供了 bindtap、bindtouchstart 等与事件监听相关的属性,并与逻辑层中的事件处理函数绑定在一起,实现面向逻辑层与用户同步交互数据。MINA 框架还提供了很多方法将逻辑层中的数据与页面进行单向绑定,当逻辑层中的数据变更时,小程序会主动触发对应页面组件的重新数据绑定。
微信小程序不仅在底层架构的运行机制上做了大量的优化,还在重要功能(如 page 切换、tab 切换、多媒体、网络连接等) 上使用接近于系统层 (Native) 的组件承载。所以小程序 MINA 框架有着接近原生 App 的运行速度,对 Android 端和ioS端能现得高度一致并为开发者准备了完备的开发和调试工具。
小程序MINA框架示意如图所示。

2.2.1视图层
MINA 框架的视图层由 WXML与 WXSS 编写,由组件来进行展示。对于微信小程序而言,视图层就是所有·wxml文件与wxss 文件的集合:wxml 文件用于描述页面的结构;wxss 文件用于描述页面的样式。
微信小程序在逻辑层将数据进行处理后发送给视图层展现出来,同时接收视图层的事件反馈。视图层以给定的样式展现数据并反馈时间给逻辑层,而数据展现是以组件来进行的。组件是视图的基本组成单元。
2.2.2逻辑层
逻辑层用于处理事务逻辑。对于微信小程序而言,逻辑层就是所有.js 脚本文件的集合微信小程序在逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。微信小程序开发框架的逻辑层是采用 JavaScript 编写的。在 JavaScript 的基础上,微信团队做了适当修改,以便提高开发小程序的效率。主要修改包括:
(1)增加 app()和 Page()-方法,进行程序和页面的注册
(2) 提供丰富的 API,如扫一扫、支付等微信特有的能力。
逻辑层就是通过各个页面的.js 脚本文件来实现的。由于小程序并非运行在浏览器中所以JavaScript 在 Web 中的一些功能在小程序中无法使用,如 document、window 等。开发者开发编写的所有代码最终会被打包成独立的 JavaScript 文件,并在小程序启动的时候运行,直到小程序被销毁。
2.2.3数据层
数据层在逻辑上包括页面临时数据或缓存、文件存储(本地存储) 和网络存储与调用。
1.页面临时数据或缓存
在Page()中,使用 setData 函数将数据从逻辑层发送到视图层,同时改变对应的this.data 的值。
setData() 函数的参数接收一个对象,以 (key,value) 的形式表示将 key 在 this.data 中对应的值改变成 value。
2.文件存储(本地存储)
使用数据API接口,如下:
- wxgetStorage 获取本地数据缓存。
- wxsetStorage设置本地数据缓存。
- wxclearStorage清理本地数据缓存。
3.网络存储与调用
上传于下载文件API接口,如下:
- wxrequest发起网络请求。
- wxuploadFile 上传文件。
- wxdownloadFile 下载文件。
- 调用URL的API接口,如下:
- wxnavigateTo 新窗口打开页面。
- wx.redirectTo 原窗口打开页面。
2.3创建小程序页面
在pages目录下新建一个 index 目录,并在 index 目录下新建 nb.js、nb.json、nb.wxml和nb.wxss 空文件。

实验目的是页面能显示“欢迎学习小程序开发”
首先,打开nb.wxml文件,输人“欢迎学习小程序”。然后告诉系统这个文件的名称及所处路径。因此,打开项目配置文件 app.json,输人如下代码:
{
"pages":[
"pages/nb/nb",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#da7c0c",
"navigationBarTitleText": "简易计算器",
"navigationBarTextStyle":"white"
}
}这段代码将 nb页面注册到小程序中,这个对象的第一属性 pages 接受了二个数组该数组的每一项是一个字符串,该字符串由“路径” +“文件名”组成,不包含扩展名。pages 属性用来指定这个项目由哪些页面组成,多个页面之间用“,”分隔。
接下来,打开nb.json 文件,输人如下代码:
{
}在index.json 文件中,只需加人一对空“{}”即可
打开index.js 文件,输入如下代码:
Page({
})运行效果如下:

2.4配置文件
2.4.1全局配置文件
小程序的全局配置保存在全局配置文件 (app.json) 中,使用全局配置文件来配置页面文件 (pages)的路径、设置窗口 (window) 表现、设定网络请求 API 的超时时间值(networkTimeout) 以及配置多个切换页 (tabBar) 等。如图所示列出了各全局配置项的相关描述。

pages配置项
pages配置项接受一个数组,用来指定小程序由哪些页面组成,数组的每一项都是字符串,代表对应页面的“路径” +“文件名”。pages 配置项是必填项设置pages 配置项时,应注意以下3点:
(1)数组的第一项用于设定小程序的初始页面
(2)在小程序中新增或减少页面时,都需要对数组进行修改
(3)文件名不需要写文件扩展名。小程序框架会自动寻找路径及对·js、json、wxml和wxss 文件进行整合数据绑定。
winndow配置项
window 配置项负责设置小程序状态栏、导航条、标题、窗口背景色等系统样式。window配置项可以配置的对象参考表。

tabBar配置项
当需要在程序顶部或底部设置菜单栏时,可以通过配置 tabBar 配置项来实现。tabBar 配置项可以配置的属性如表所示。

其中,list (列表) 接受数组值,数组中的每一项也都是一个对象。对象的数据值说明如表所示。
 networkTimeout配置项
networkTimeout配置项
小程序中各种网络请求API的超时时间值只能通过 networkTimeout 配置项进行统一设置不能在API中单独设置。networkTimeout 可以配置的属性如表所示。

debug配置项
debug 配置项用于开启开发者工具的调试模式,默认为 false。开启后,页面的注册、路由、数据更新、事件触发等调试信息将以 info 的形式输出到 Console (控制台) 面板上。
2.4.1页面配置文件
页面配置文件(*.json)只能设置本页面的窗口表现,而且只能设置 window配置项的内容。在配置页面配置文件后,页面中的window 配置值将覆盖全局配置文件(app.json)中的配置值。
2.5逻辑层文件
2.5.1项目逻辑文件
项目逻辑文件 app.js中可以通过App()函数注册小程序生命周期函数、全局属性和全局方法,已注册的小程序实例可以在其他页面逻辑文件中通过getApp()获取。
App()函数用于注册一个小程序,参数为 0bject,用于指定小程序的生命周期函数、用户自定义属性和方法,其参数如表所示。

当启动小程序时,首先会依次触发生命周期函数onLanuch和onShow方法,然后通过app.json 的 pages 属性注册相应的页面,最后根据默认路径加载首页;当用户单击左上角的“关闭”按钮或单击设备的 Home 键离开微信时,小程序没有被直接销毁,而是进人后台这两种情况都会触发onHide方法;当用户再次进人微信或再次打开小程序时,小程序会从后台进人前台,这时会触发onShow方法。只有当小程序进人后台一段时间(或者系统资源占用过高)时,小程序才会被销毁。
我们在app.js加入代码,如下所示
App(
{
onLaunch() {
console.log("小程序初始化完成")
// 展示本地存储能力
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
},
globalData: {
userInfo: null
},
onShow:function(options){
console.log("小程序显示")
console.log(this.Date);
console.log(this.fun())
},
onHide:function(){
console.log("小程序径路后台")
},
onError:function(msg){
},
fun:function(){
console.log("在app.js中定义的方法")
},
}
)
保存并编译后,Console面板的显示效果如图所示

2.5.2页面逻辑文件
页面逻辑文件的主要功能有:设置初始数据;定义当前页面的生命周期函数;定义事件处理函数等。每个页面文件都有一个相应的逻辑文件,逻辑文件是运行在纯JavaScript 引擎中。因此,在逻辑文件中不能使用浏览器提供的特有对象(document、window)及通过操作DOM 改变页面,只能采用数据绑定和事件响应来实现。
在逻辑层,Page()方法用来注册一个页面,并且每个页面有且仅有一个,其参数如表所示。

设置初始数据
设置初始数据是对页面的第一次数据绑定。对象data将会以JSON(Javascript Object Notation,Js 对象简谱)的形式由逻辑层传至视图层。因此,数据必须是可以转成JSON 的格式(字符串、数字、布尔值、对象、数组)。
1.设置初始数据
视图层可以通过 WXML对数据进行绑定。
数据初始,数据绑定及运行效果如图所示以及两个运行代码。
Page({
data: {
name:'lwk',
age:30,
birthday:[{year:1988},{month:11},{date:18}],
object:{hobby:'computer'}
}
})
<view>姓名:{{name}}</view>
<view>年龄:{{age}}</view>
<view>出生日期:
{{birthday[0].year}}年
{{birthday[1].month}}月
{{birthday[2].date}}日
</view>
<view>爱好:{{object.hobby}}</view>
定义当前页面的生命周期函数
在Page()函数的参数中,可以定义当前页面的生命周期函数。页面的生命周期函数主要有onLoad、onShow、onReady、onHide、onUnload。
onLoad 页面加载函数。当页面加载完成后调用该函数。一个页面只会调用一次。该函数的参数可以获取 wx.navigateTo和wx.redirectTo及<navigator/>中的 query。
onShow 页面显示函数。当页面显示时调用该函数。每次打开页面都会调用一次。
onReady 页面数据绑定函数。当页面初次数据绑定完成时调用该函数。一个页面只会调用一次,代表页面已经准备就绪,可以和视图层进行交互。
onHide 页面隐藏函数。当页面隐藏时及当navigateTo 或小程序底部进行tab 切换时调用该函数。
onUnload页面卸载函数。当页面卸载、进行 navigateBack 或 redirectTo 操作时,调用该函数。
例如,在index.js和news.js文件中加入一下所示的代码。
Page({
//生命周期函数--监听页面加载
onLoad:function(options) {
console.log("index onLoad.....")
},
//生周期函数--监听页面初次渲染完成
onReady:function() {
console.log("index onReady....")
},
//生命周期函数--监听页面显示
onShow:function(){
console.log("index onShow....")
},
//生命周期函数--监听页面隐藏
onHide:function(){
console.log("index onHide....")
},
//生命周期函数--监听页面卸载
onUnload:function(){
console.log("index onUnload....")
}
})
Page({
//生命周期函数--监听页面加载
onLoad:function(options) {
console.log("news onLoad.....")
},
//生周期函数--监听页面初次渲染完成
onReady:function() {
console.log("news onReady....")
},
//生命周期函数--监听页面显示
onShow:function(){
console.log("news onShow....")
},
//生命周期函数--监听页面隐藏
onHide:function(){
console.log("news onHide....")
},
//生命周期函数--监听页面卸载
onUnload:function(){
console.log("news onUnload....")
}
})保存并编译后,Console面板出现了如图所示的效果。

使用setData更新数据
小程序在 Page 对象中封装了一个名为 setDaa()的函数,用来更新 data中的数据。函对的形式表示将 this.data 中的 key 对应的值修改为 value。数参数为 Object,以“key:value示例代码所示。
setData文件代码
Page({
//页面的初始数据
data:{
name:'los', //字符串
age:3, //数字
birthday:[{year:2021},{month:1},{date:12}], //数组
object:{hobby:'下棋,听歌,打羽毛球'} //对象
},
chtext:function() {
this.setData({
name:'李火旺'
});
},
chage:function() {
this.setData({
age:-1
});
},
charray:function() {
this.setData({
birthday:[{year:2030},{month:6},{date:23}]
});
},
chobject:function() {
this.setData({
'object.hobby':'下棋,听歌,打羽毛球'
});
},
adddata:function() {
this.setData({
'address':'睡觉觉'
});
},
myclick:function(){
console.log("你点击了view")
},
});
<view>姓名:{{name}}</view>
<button bind:tap="chtext">修改姓名</button>
<view>年龄:{{age}}</view>
<button bind:tap="chage">修改年龄</button>
<view>出生日期:
{{birthday[0].year}}年
{{birthday[1].month}}月
{{birthday[2].date}}日
</view>
<button bind:tap="charray">修改出生日期</button>
<view>爱好:{{object.hobby}}</view>
<button bind:tap="chobject">修改爱好</button>
<view>{{address}}</view>
<button bind:tap="adddata">添加数据</button>
<view bind:tap="myclick">单击执行逻辑层事件</view>2.6页面结构文件
页面结构文件(WXML)是框架设计的一套类似HTML的标签语言,结合基础组件、事件系统,可以构建出页面的结构,即.wxm文件。在小程序中,类似HTML的标签被称为组件,是页面结构文件的基本组成单元。这些组件有开始(如<view>)和结束(如</view>)标志,每个组件可以设置不同的属性(如id、cass 等),组件还可以嵌套。
WXML还具有数据绑定、条件数据绑定、列表数据绑定、模板、引用页面文件、页面事件等能力。
数据绑定
小程序在进行页面数据绑定时、框架会将WXML文件与逻辑文件中的 data 进行动态绑定,在页面中显示data中的数据。小程序的数据绑定使用Mustache语法({{}})将变量或 运算规则包起来。
简单绑定
简单绑定是指使用双大括号((111)将变量包起来,在页面中直接作为字符串输出使用。
简单绑定可以作用于内容、组件属性、控制属性等的输出。
【注意】:简单绑定作用于组件属性、控制属性时,双大括号外应添加双引号。
运算
在{{}}内可以做一些简单的运算(主要有算术运算、逻辑运算、三元运算、字符串运算等),这些运算均应符合JavaScript 运算规则。
示例代码如下
nb.wxml代码
<view>姓名:{{name}}</view>
<view>年龄:{{age}}</view>
<view>出生日期:
{{birthday[0].year}}年
{{birthday[1].month}}月
{{birthday[2].date}}日
</view>
<view>算术运算:{{age+num}}</view>
<view>逻辑运算:{{age==40}}</view>
<view>三元运算:{{age==1 ?3:4}}</view> nb.js代码如下
// ti.js
Page({
data:{
name:'lwk',//字符串
age:30,//数字
birthday:[{year:1988},{month:11},{ date:18 }],//数组object:{hobby:'computer'}//对象
}
})运行效果如下:

条件数据绑定
条件数据绑定就是根据绑定表达式的逻辑值来判断是否数据绑定当前组件。
wx:if条件数据绑定
wx:if条件数据绑定是指使用wx:if这个属性来判断是否数据绑定当前组件。
block wx:if条件数据绑定
当需要通过一个表达式去控制多个组件时,可以通过<block>将多个组件包起来,然后在<block>中添加 wx:if属性即可。
列表数据绑定
列表数据绑定用于将列表中的各项数据进行重复数据绑定。
1.wx.for
在组件上,可以使用 wx:for 控制属性绑定一个数组,将数据中的各项数据循环进行数裤绑定到该组件,格式如下:
<view wx.for="{{items}}">
{{index}}:{{item}}
</view>2.block wx:for
与 block wx:if类似,在wxml中也可以使用<block>包装多个组件进行列表数据绑定.
模板
定义模板
模板代码由wxml组成,因此其定义也是在wxml文件中,定义模板的格式为:
< template = "模板名" >
相关组件代码为: </template> 其中, < template> 为模板标签, name 属性用于定义模板的名称。
调用模板
将模板定义后,就可以对其进行调用了。调用模板的格式为:
< template is= "模板名称" data == "{{传入的数据}}" />其中,<template>为模板标签;is属性用于指定要调用的模板名称;data属性定义要传人的数据,如果模板中不需要传人数据,data属性可以省略。
引用页面文件
import方式
include方式
页面事件
- 定义事件函数在.js文件中定义事件函数来实现相关功能,当事件响应后就会执行事件处理代码。
- 调用事件 调用事件也称为注册事件。调用事件就是告诉小程序要监听哪个组件的什么事件,通常在页面文件中的组件上注册事件。事件的注册(同组件属性),以“key=value形式出现,key(属性名)以bind或 catch 开头,再加上事件类型,如 bindtap、catchlongtap。其中,bind开头的事件绑定不会阻止冒泡事件向上冒泡,catch开头的事件绑定可以阻止冒泡事件向上冒泡。value(属性值)是在js中定义的处理该事件的函数名称,如click。
- 冒泡事件 冒泡事件是指某个组件上的事件被触发后,事件会向父级元素传递,级元素再向其父级元素传递,一直到页面的顶级元素。
- 非冒泡事件 非冒泡事件是指某个组件上的事件被触发后,该事件不会向父节点传递在WXML中,冒泡事件有6个,如表所示。
 除了表2-9列出的6个冒泡事件以外,其他组件自定义的事件也属于冒泡事件。例如<form/>中的 submit 事件,<input>中的imput 事件。
除了表2-9列出的6个冒泡事件以外,其他组件自定义的事件也属于冒泡事件。例如<form/>中的 submit 事件,<input>中的imput 事件。
2.7页面样式文件
- 尺寸单位
- 样式导入
- 选择器
- WXSS常用属性
WXSS的常用属性及属性值如表所示


3.1 盒子模型
微信小程序的视图层由WXML和WXSS 组成。其中,WXSS(WeiXin Style Sheets)是基于CSS拓展的样式语言,用于描述WXML的组成样式,决定WXML的组件如何显示。WXSS具有CSS的大部分特性,因此,本章将重点讲解CSS中的布局相关内容。
在页面设计中,只有掌握了盒子模型以及盒子模型的各个属性和应用方法,才能轻松控制页面中的各个元素。
盒子模型就是我们在页面设计中经常用到的一种思维模型。在CSS中,一个独立的盒子模型由内容(content)、内边距(padding)、边框(border)和外边距(margin)4个部分组成,如图3-1所示。

此外,对 padding、border和margin可以进一步细化为上、下、左、右4个部分,在 CSS中可以分别进行设置,如图3-2所示。

图中各元素的含义如下:
- width和height 内容的宽度和高度。
- padding-top、padding-right、padding -bottom 和padding-left 上内边距、有内边距、底内边距和左内边距。
- border -top、border-right、border-bottom和border -left 上边框、右边框、底边框和左边框。
- margin-top、margin-right、margin -bottom和marginleft上外边距、外边距底外边距和左外边距。
- 因此,一个盒子实际所占有的宽度(高度)应该由“内容”+“内边距”+“边框“+“外边距”组成。
3.2块级元素与行内元素
元素按显示方式分为块级元素、行内元素和行内块元素,它们的显示方式由display属性控制。
3.2.1块级元素
块级元素默认占一行高度、一行内通常只有一个块级元素(浮动后除外),添加新的块级元素时,会自动换行,块级元素一般作为盒子出现。块级元素的特点如下:(1)一个块级元素占一行。
(2)块级元素的默认高度由内容决定,除非自定义高度。
(3)块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度(4)块级元素的宽度、高度、外边距及内边距都可以自定义设置:
(5)块级元素可以容纳块级元素和行内元素。
<view/>组件默认为块级元素,使用<view/>组件演示盒子模型及块级元素的示例代码如下:
<!--每个块级元素占一行 -->
<view style="border:1px solid #f00">块级元素1</view >
<!--块级元素的宽度等于父级元素的宽度减去内外边距的宽度-->
<view style="border:1px solid #0f0;margin:15px;padding:20px">块级元素2</view >
<!--块级元素的宽度、高度自定义设置 -->
<view style="border:1px solid #00f;width:200px;height:80px">块级元素3</view>
<!--块级元素的高度随内容决定,内容为块级元素-->
<view style="border:1px solid #ccc;">
<view style="height:60px">块级元素4</view>
</view >
<!--块级元素的高度随内容决定,内容为文本元素,块级元素的宽度为 100px-->
<view style ="border:1px solid #f00;width:100px;background-color :#ccc">父级元素高度随内容决定,内容为文本</view>运行效果如下

3.2.2行内元素
行内元素,不必从新一行开始,通常会与前后的其他行内元素显示在同一行中,它们不占有独立的区域,仅靠自身内容支撑结构,一般不可以设置大小,常用于控制页面中文本的样式。将一个元素的 display属性设置为imline 后,该元素即被设置为行内元素。行内元素的特点如下:
(1)行内元素不能被设置高度和宽度,其高度和宽度由内容决定。
(2)行内元素内不能放置块级元素,只级容纳文本或其他行内元素
(3)同一块内,行内元素和其他行内元素显示在同一行。
<text/>组件默认为行内元素,使用<view/>及<text>组件演示盒子模型及行内元素的示例代码如下:
<view style="padding :20px">
<text style="border:1px solid #f00">文本1</text>
<text style ="border:1px solid #0f0;margin:10px; padding:5px">文本2</text>
<view style="border:1px solid #00f;display:inline">块级元素设置为行内元素</view>一行显示不全,自动换行显示
</view>运行效果如下

3.2.3行内块元素
当元素的 display属性被设置为inline-block时,元素被设置为行内块元素。行内块元素
可以被设置高度、宽度、内边距和外边距。示例代码如下:
<view>
元素显示方式的<view style="display:inline-block;border:1px solid #f00;margin:10px;padding:10px;width:200px;">块级元素、行内元素和行内块元素</view>三种类型</view>运行效果如下

3.3浮动与定位
3.3.1元素浮动与清除
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制,移到其父元素中指定位置的过程。在CSS中,通过foat属性来定义浮动,其基本格式如下:
{float:none |left |right;}
其中,none--默认值,表示元素不浮动:
lef--元素向左浮动;
night--元素向右浮动。
在下面的示例代码中,分别对box1、box2、box3元素左浮动:
<view>box1,box2,box3 没浮动</view>
<view style="border:1px solid #f00 ;padding:5px">
<view style="border:1px solid #0f0">box1 </view>
<view style="border:1px solid #0f0">box2 </view>
<view style="border:1px solid #0f0">box3 </view>
</view>
<view>box1左浮动</view>
<view style="border:1px solid #f00 ;padding:5px">
<view style="float:left;border:1px solid #0f0">boxl </view>
<view style ="border:1px solid #0f0">box2 </view>
<view style ="border:1px solid #0f0">box3 </view>
</view>
<view>box1 box2 左浮动 </view>
<view style="border:1px solid #f00 ;padding :5px">
<view style="float:left;border:1px solid #0f0" >box1 </view >
<view style="float:left;border:lpx solid #0f0" >box2 </view >
<view style ="border:1px solid #0f0 " >box3 </view >
</view>
<view>box1 box2 box3左浮动 </view>
<view style ="border:1px solid #f00 ;padding:5px">
<view style ="float:left;border:1px solid #0f0" >box1 </view >
<view style ="float:left;border:1px solid #0f0" >box2 </view >
<view style ="float:left;border:1px solid #0f0" >box3 </view >
</view >运行效果如下:

通过案例我们发现,当box3 左浮动后,父元素的边框未能包裹 box3 元素。这时,可以通过清除浮动来解决。
由于浮动元素不再占用原文档流的位置,因此它会对页面中其他元素的排列产生影响在CSS中,clear属性用于清除浮动元素对其他元素的影响,其基本格式如下:
{clear:left |right |both |nonef} 其中,lef--清除左边浮动的影响,也就是不允许左侧有浮动元素;
nght--清除右边浮动的影响,也就是不允许右侧有浮动元素;
both--同时清除左右两侧浮动的影响;
none--不清除浮动。
示例代码如下:
<view>box1 box2 左浮动 box3 清除左浮动 </view >
<view style="border:lpx solid #f00 ;padding:5px">
<view style="float:left;border:1px solid #0f0 " >boxl </view >
<view style="float:left;border:1px solid #0f0">box2 </view >
<view style ="clear:left ;border:1px solid #0f0 " >box3 </view >
</view >运行效果如下

另外,还可以在父元素外添加一个空元素,实现父元素包裹浮动元素。示例代码如下:
<view>boxl box2 box3 左浮动 在父元素后添加一个空元素</view>
<view style ="border:1px solid #f00 ;padding:5px"class ="clear float">
<view style ="float:left;border:1px solid #0f0" >box1 </view >
<view style ="float:left;border:1px solid #0f0" >box2 </view >
<view style ="float:left;border:lpx solid #0f0" >box3 </view >
</view>
//wxss
.clearfloat ::after{display:block;clear:both;height :0 ;content:""}运行效果如图所示

3.3.2元素定位
浮动布局虽然灵活,但无法对元素的位置进行精确的控制。在CSS中,通过 position 属性可以实现对页面元素的精确定位。基本格式如下:
{position:static |relative |absolute |fixed}
其中,static一默认值,该元素按照标准流进行布局;
relative--相对定位,相对于它在原文档流的位置进行定位,它后面的盒子仍以标准流方式对待它;
absolute--绝对定位,相对于其上一个已经定位的父元素进行定位,绝对定位的盒子从标准流中脱离,它对其后的兄弟盒子的定位没有影响;
fixed--固定定位,相对于浏览器窗口进行定位。
对 box1、box2、box3 进行元素静态定位,示例代码如下:
<view style ="border:1px solid #0f0;width:100px;height:100px">box1</view>
<view style ="border:1px solid #0f0;width:100px;height:100px">box2</view >
<view style ="border:1px solid #0f0;width:100px;height:100px">box3 </view >运行效果如下

对 boxl、box2、box3 进行元素相对定位,示例代码如下:
<view style ="border:1px solid #0f0;width:100px;height:100px">box1 </view >
<view style="border:1px solid #0f0;width:100px;height:100px;position:relative;left:30px;top:30px">box2</view >
<view style ="border:1px solid #0f0;width:100px;height:100px">box3</view>运行效果如下

对 boxl、box2、box3 进行元素绝对定位,示例代码如下:
<view style ="border:1px solid #0f0;width:100px;height:100px">box1 </view >
<view style="border:1px solid #0f0;width:100px;height:100px;position:absolute;left:30px;top:30px">box2</view >
<view style ="border:1px solid #0f0;width:100px;height:100px">box3</view>运行效果如下:

对 boxl、box2、box3 进行元素固定定位,示例代码如下:
<view style ="border:1px solid #0f0;width:100px;height:100px">box1 </view >
<view style="border:1px solid #0f0;width:100px;height:100px;position:fixed;left:30px;top:30px">box2</view >
<view style ="border:1px solid #0f0;width:100px;height:100px">box3</view>运行效果如下

通过案例我们发现,图3-10(c)(绝对定位)和图3-10(d)(固定定位)的效果相同。这是因为它们的父元素是 page,没有定位。
如果将 box1、box2、box3 的父元素采用相对定位,将box2 采用绝对定位,代码如下:
<view style ="position:relative;top:50px;left:50px; border:1px solid #00f">
<view style ="border:1px solid #0f0; width:100px; height:100px">boxl </view >
<view style =" border:1px solid #0f0;width:100px; height:100px;position:absolute;left:30px;top:30px ">box2 </view >
<view style ="border:1px solid #0f0;width:100px; height:100px">box3 </view>
</view >
如果将 box1、box2、box3 的父元素采用相对定位,将box2 采用固定定位,代码如下:
<view style ="position:relative;top:50px;left:50px; border:1px solid #00f">
<view style ="border:1px solid #0f0; width:100px; height:100px">boxl </view >
<view style =" border:1px solid #0f0;width:100px; height:100px;position:fixed;left:30px;top:30px ">box2 </view >
<view style ="border:1px solid #0f0;width:100px; height:100px">box3 </view>
</view > 
3.4flex布局
flex 布局是万维网联盟(World Wide Web Consortium,W3C)在 2009 年提出的一种新有局方案,该布局可以简单快速地完成各种可以伸缩的设计,以便很好地支持响应式布局Aex是 exible box的缩写,意为弹性盒子模型,可以简便、完整、响应式地实现各种页面布局。
0ex布局主要由容器和项目组成,采用ex布局的元素称为ex容器(fexcontaimer)nex布局的所有直接子元素自动成为容器的成员,称为ex项目(exitem)。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫
做 cross start,结束位置叫做 cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。flex布局模型如图3-12所示
设置 display属性可以将一个元素指定为ex布局,设置fex-direction属性可以指定主轴方向。主轴既可以是水平方向,也可以是垂直方向。


(1)display
display用来指定元素是否为flex 布局, 语法格式为:
.box{display:flex|inline-flex;}
flex———块级flex布局, 该元素变为弹性盒子;
inline-flex———行内flex 布局, 行内容器符合行内元素的特征, 同时在容器内又符合flex 布局规范。
设置了flex布局之后, 子元素的float、clear 和vertical-align属性将失效。
(2)flex-direction
用于设置主轴的方向, 即项目排列的方向, 语法格式为:
.box{flex-direction:row|row-reverse|column|column-reverse;}
row———主轴为水平方向, 起点在左端, 当元素设置为 flex布局时, 主轴默认为row;
row-reverse———主轴为水平方向, 起点在右端;
column———主轴为垂直方向, 起点在顶端;
column-reverse———主轴为垂直方向, 起点在底端
如图所示:

(3)flex-wrap
用来指定项目在一根轴线的排列位置不够时,项目是否换行,其语法格式为:
.box{flex-wrap:nowrap|wrap|wrap-reverse;}
flex-wrap不同值的显示效果:

(4) flex-flow
flex-flow是flex-direction 和flex-wrap 的简写形式, 默认值为rownowrap。 语法格式如下:
.box{flex-flow:<flex-direction>||<flex-wrap>;}
(5)justify-content
justify-content 用于定义项目在主轴上的对齐方式。 语法格式如下:
.box{justify-content:flex-start|flex-end|center|space-between|space-around;}
justify-content———与主轴方向有关, 默认主轴水平对齐, 方向从左到右;
flex-start———左对齐, 默认值;
flex-end———右对齐;
center———居中;
space-between———两端对齐, 项目之间的间隔都相等;
space-around———每个项目两侧的间隔相等。
如图所示为justify-content不同值的显示效果:

(6)align-items
align-items用于指定项目在交叉轴上的对齐方式, 语法格式如下:
.box{align-items:flex-start|flex-end|center|baseline|stretch;}
align-items———与交叉轴方向有关, 默认交叉由上到下;
flex-start———交叉轴起点对齐;
flex-end———交叉轴终点对齐;
center———交叉轴中线对齐;
baseline———项目根据它们第一行文字的基线对齐;
stretch———如果项目未设置高度或设置为auto, 项目将在交叉轴方向拉伸填充容器, 此为默认值。
示例代码如下:
在index.wxml写入代码:
<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
background-color: #ccc;
border: 1px solid#f00;
height: 100px;
width: 50px;
margin: 2px;
}
.item2{
height: 80px;
}
.item3{
display: flex;
height: 50px;
align-items:flex-end ;
}
.item4{
height: 120px;
}{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "趋势",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}
(7)align-content
align-content 用来定义项目有多根轴线(出现换行后) 在交叉轴上的对齐方式, 如果只有一根轴线, 该属性不起作用。 语法格式如下:
.box{align-content;flex-start|flex-end|center|space-between|space-around|stretch}
apace-between——与交叉轴两端对齐, 轴线之间的间隔平均分布;
space-around——每根轴线两侧的间隔都相等, 轴线之间的间隔比轴线与边框间隔大一倍。 其余各属性值的含义与align-items属性的含义相同。
如图所示为align-content 不同值的显示效果:

3.4.2项目属性
容器内的项目支持六个属性,如图所示:






















 11万+
11万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








