DOM
操作分为三类
:
DOM Core
:任何一种支持
DOM
的编程语言都可以使用它,如
getElementById()
HTML-DOM
:用于处理
HTML
文档,如
document.forms
CSS-DOM
:用于操作
CSS
,如
element.style.color="green"
JavaScript
用于对
(x)html
文档进行操作,它对这三类
DOM
操作都提供了支持
jQuery
中的
DOM
操作
jQuery
对
JavaScript
中的
DOM
操作进行了封装,使用起来也更简便
jQuery
中的
DOM
操作可分为:
样式操作
内容及
Value
属性值操作
节点操作
节点属性操作
节点遍历
CSS-DOM
操作
注意:
“
元素
”
和
“
节点
”
含义大同小异,本章并不严格区分
一、
jQuery
样式操作
1
、直接设置样式值
使用
css()
为指定的元素设置样式值
css(name,value)
设置单个属性
或
css({name:value, name:value,name:value…})
同时设置多个属性
例如:
$(this).css("border","5px solid #f5f5f5");
或
$(this).css({"border":"5px solid #f5f5f5","opacity":"0.5"});
//设置透明度<dl>
<dt><img src="images/lift_product_1.jpg" width="163" height="175" /></dt>
<dd><a href="#">天堂直杆彩虹伞</a></dd>
<dd class="price">¥35.6</dd>
<dd><span><a href="#">评论(1602) </a></span> <img
src="images/comment.gif" width="84" height="17" /></dd>
<dd>
<input name="" type="button" value="加入购物车" class="btn_long" />
<input name="" type="button" value="收藏" class="btn_short" />
<input name="" type="button" value="对比" class="btn_short" />
</dd>
</dl>//使用css()添加边框效果
$(document).ready(function(){
$("dl").mouseover(function() {
$(this).css({"border":"5px solid
#f5f5f5","opacity":"0.5","cursor":"pointer"});
});
$("dl").mouseout(function() {
$(this).css({"border":"5px solid #fff","opacity":"1"});
});
});
2
、追加和移除样式
追加样式
addClass(class)或addClass(class1 class2 … classN)
移除样式
removeClass(“style2 ”)或removeClass("style1 style2 ")
removeClass() //
没有参数去除所有类样式
案例:
<h2 class="style1" >addClass()可为元素追加多个类样式</h2>$(document).ready(function(){
$("h2").click(function() {
$(this).addClass("style2 style3");
});
$("h2").mouseout(function() {
$(this).removeClass("style1 style2");
});
});
3
、切换样式
toggleClass()
模拟了
addClass()
与
removeClass()
实现样式切换的过程
toggleClass(class).current{
color:#fff;
background-color:#0CF;
}
<dl>
<dt>新手上路</dt>
<dd><a href="#">注册登录</a></dd>
<dd><a href="#">易付宝账户激活</a></dd>
<dd><a href="#">易付宝实名认证</a></dd>
<dd><a href="#">密码相关</a></dd>
<dd><a href="#">会员购买</a></dd>
</dl>$(document).ready(function(){
$("dd").click(function() {
$(this).toggleClass("current");
});
二、
jQuery
操作文本与属性
(
内容操作
)
1
、
HTML
代码操作
html()
可以对
HTML
代码进行操作,类似于
JS
中的
innerHTML
$("div.left").html();//获取元素中的html代码
//或
$("div.left").html("<div class='content'>…</div>");//设置元素中的html代码案例:
<div id="mainbox">
<h1>飘飞雨絮</h1>
<div class="left"> <img src="images/headimg.jpg" width="100" height="100"
/>
<p>心情头像</p>
</div>
</div>
<input type="button" value="单击改变内容" />$(document).ready(function(){
var html_txt=$("div.left").html();
alert(html_txt);
$("input[type=button]").click(function() {
$("div.left").html("<div class='content'><h2>良好的习惯从今天开始养
成!</h2></div>");
});
});
2
、文本操作
text()
可以获取或设置元素的文本内容
$("div.left").text();//获取元素中的文本内容
//或
$("div.left").text("<div class='content'>…</div>");//设置元素中的文本内容案例:
$(document).ready(function(){
var html_txt=$("div.left").text();
alert(html_txt);
$("input[type=button]").click(function() {
$("div.left").text("<div class='content'><h2>良好的习惯从今天开始养
成!</h2></div>");
});
});
3
、
html()
和
text()
的区别
html()
和
text()
的区别如下:
|
语法
| 参数 | 功能 |
| html() | 无参数 |
用于获取第一个匹配元素的
HTML
内容或文
本内容
|
| html(content) |
content
参数为元素的
HTML
内容
|
用于设置所有匹配元素的
HTML
内容或文本
内容
|
| text() | 无参数 | 用于获取所有匹配元素的文本内容 |
| text (content) |
content
参数为元素的文本
内容
| 用于设置所有匹配元素的文本内容 |
4
、
Value
值操作
val()
可以获取或设置元素的
value
属性值
val([val|fn|arr])
va
l
要设置的值
function
(index, value)
此函数返回一个要设置的值。接受两个参数,
index
为元素在集合中的索
引位置,
text
为原先的
text
值。
array
用于
check/select
的值
$(this).val();//获取元素的value属性值
//或
$(this).val("要设的值");//设置元素的value属性值案例:
<input name="" type="text" class="search_txt" value="空调" id="searchtxt" />
<input type="button" class="search_btn" />$(document).ready(function(){
$("#searchtxt").focus(function(){ // 搜索框获得鼠标焦点
var txt_value = $(this).val(); // 得到当前文本框的值
if(txt_value=="空调"){
$(this).val(""); // 如果符合条件,则清空文本框内容
}
});
$("#searchtxt").blur(function(){ // 搜索框失去鼠标焦点
var txt_value = $(this).val(); // 得到当前文本框的值
if(txt_value==""){
$(this).val("空调");// 如果符合条件,则设置内容
}
});
});
三、节点操作
jQuery
中节点操作主要分为: 查找节点,创建节点 ,插入节点 ,删除节点 ,替换节点 ,复制节点
1
、创建节点元素
工厂函数
$()
用于获取或创建节点
$(selector)
:通过选择器获取节点
$(element)
:把
DOM
节点转化成
jQuery
节点
$(html)
:使用
HTML
字符串创建
jQuery
节点
//创建含文本与属性<li>元素节点
var $newNode2=$("<li title='标题为千与千寻'>千与千寻</li>");
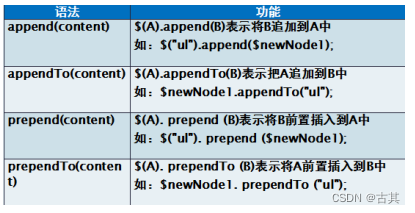
2
、插入子节点
元素内部插入子节点

案例:
<h2>热门动画排行</h2>
<ul>
<li>名侦探柯南</li>
<li>阿拉蕾</li>
<li>海贼王</li>
</ul>//创建节点
var $newNode1=$("<li>死神</li>"); //创建含文本的<li>元素节点
//追加子节点
//$("ul").append($newNode1);
//$newNode1.appendTo("ul");
//前置插入子节点
//$("ul").prepend ($newNode1);
//$newNode1.prependTo ("ul");
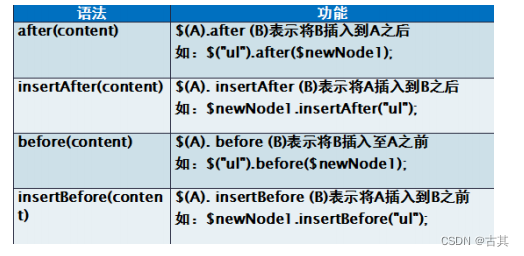
3
、插入同辈节点
元素外部插入同辈节点

案例:
//创建节点
var $newNode1=$("<li>死神</li>"); //创建含文本的<li>元素节点
//元素之后插入同辈节点
//$("ul").after($newNode1);
//$newNode1.insertAfter("ul");
//元素之前插入同辈节点
//$("ul").before($newNode1);
//$newNode1.insertBefore("ul");
4
、替换节点
replaceWith()
和
replaceAll()
用于替换某个节点
$("ul li:eq(1)").replaceWith($newNode1);
//或
$newNode1.replaceAll("ul li:eq(1)");
//两者的关系类似于append()和appendTo()案例:
var $newNode1=$("<li>死神</li>"); //创建含文本的<li>元素节点
//替换节点
$("ul li:eq(1)").replaceWith($newNode1);
//$($newNode1).replaceAll("ul li:eq(1)");
5
、复制节点
clone()
用于复制某个节点
$("ul li:eq(1)").clone(true).appendTo("ul");//参数true表示复制事件处理案例:
//复制节点
$("ul li:eq(1)").clone(true).appendTo("ul");var $copy = $("li[title=hm_da]").clone();//复制节点
$("ul").append($copy);
6
、删除节点
jQuery
提供了三种删除节点的方法:
remove()
:删除整个节点
detach()
:删除整个节点,保留元素的绑定事件、附加的数据
empty()
:清空节点内容
案例:
//删除、清空节点
//$("ul li:eq(1)").remove();
//$("ul li:eq(1)").detach();
//$("ul li:eq(1)").empty();
四、属性操作
1
、获取与设置节点属性
attr()
用来获取与设置元素属性
$newNode4.attr("alt");//获取alt属性值
//或
$("img").attr({width:"50px",height:"100px"});//设置width、height属性的值
$("img[id=myimg]").attr("src","img/4.png");
removeAttr()
用来删除元素的属性
$newNode2.removeAttr("title");//删除元素的title属性案例:
$(document).ready(function(){
var $newNode4=$("<img src='images/kona.GIF' width='150' height='200'
alt='名侦探柯南画报' /> ");
$newNode4.prependTo($("ul"));
//获取与设置属性
alert($($newNode4).attr("alt"));
$("img").attr({width:"50",heihgt:"100"});
var $newNode2=$("<li title='标题为千与千寻'>千与千寻</li>");
$("ul").append($newNode2);
$($newNode2).removeAttr("title");//删除属性
});
五、节点遍历操作
1
、遍历子元素
children()
方法可以用来获取元素的所有子元素,注意不是
jquery
对象
$("body").children();//获取<body>元素的子元素,但不包含子元素的子元素children([expr])
expr 用以过滤子元素的表达式
$("div").children(".selected")//在每个div中查找 .selected 的类。案例:
<img src="images/ad.jpg" alt="美梦成真系列抽奖" />
<ul>
<li><a href="#">小米的MI 2手机</a><span class="hot">火爆销售中</span></li>
<li><a href="#">苹果iPad mini</a></li>
<li><a href="#">三星GALAXY Ⅲ</a></li>
<li><a href="#">苹果iPhone 5</a></li>
</ul>//遍历子节点
var $body=$("body").children();
alert($body.length);
//子元素
var nodes = $("ul").children("[class=evens]");//得到的不是jquery对象 所以命名注
意不要$
for(var i=0;i<nodes.length;i++){
alert(nodes[i].innerText);
}
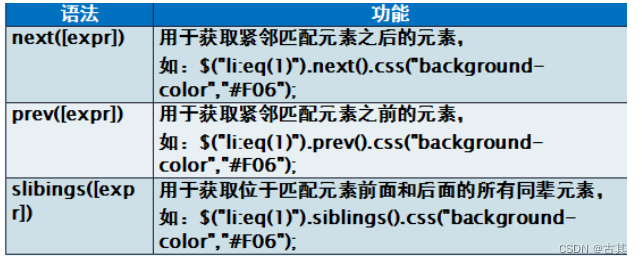
2
、遍历同辈元素
jQuery
可以获取紧邻其后、紧邻其前和位于该元素前与后的所有同辈元素

案例:
//获取同辈节点
$("li:eq(1)").next().css("background-color","#F06");
$("li:eq(1)").prev().css("background-color","#F06");
$("li:eq(1)").siblings().css("background-color","#F06");
3
、遍历前辈元素
jQuery
中可以遍历前辈元素,方法如下:
parent()
:获取元素的父级元素
parents([
选择器
])
:获取元素的祖先元素,可以加选择器进行筛选。
注意:
jQuery
中提供了
each()
、
find()
、
filter()
等节点操作方法,可以参阅开发文档
案例:
//获取前辈节点
$("li:eq(1)").parent().css("background-color","#F06");
$("li:eq(1)").parents().css("background-color","#F06");
六、
CSS-DOM
操作
除
css()
外,还有获取和设置元素高度、宽度、相对位置等的样式操作方法
offset()
返回的对象包含两个整型属性:
top
和
left
。
|
语法
| 功能 |
| css() | 设置或返回匹配元素的样式属性 |
| height([value]) | 设置或返回匹配元素的高度 |
| width([value]) | 设置或返回匹配元素的宽度 |
| offset([value]) | 返回以像素为单位的top和left坐标。此方法仅对可见元素有效 |
$("#d1").css("background-color","#00F");
$("#d1").height("300");
$("#d1").width("400");
$("#d1").offset({top:"50",left:"100"});
alert($("img").offset().left);
感谢大家的阅读,如有不对的地方,可以私信我,感谢大家!





















 416
416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








