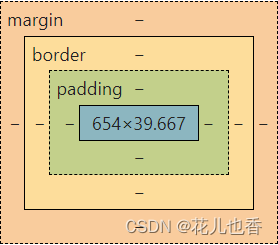
图:
border边款属性
1、属于复合属性
2、属性值:单个取值连写,空格隔开
如:border:1px solid red;
solid:实线
dashed:虚线
dotted:电线
3、border边框单方面设置
属性明:border-方位名称
如:border-left:1px solid red;
padding/margin:内/外边距属性
1、属于复合属性,可分别设置四个方向的内边距,设置顺序为:上右下左(顺时针)
如:padding:10px 20px 30px 40px;
注意:border、padding和margin都会影响盒子大小,撑大盒子,除了手动更改,也可以向代码里添加:box-sizing:border-box即可
清除默认内外边距
代码:*{
padding:0;
margin:0;
}
盒子居中
代码:margin:0 auto;
文字水平居中
text-align:center
文字锤子居中
代码:line-height:父级元素高度(50px);




















 4884
4884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








