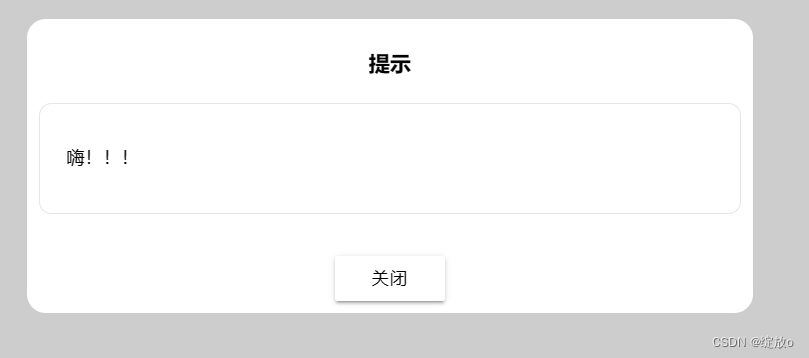
先上效果:

代码:
在使用之前需要引入一个CSS(这个CSS用来美化按钮)
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/mdui/0.4.3/css/mdui.min.css">
接着来写提示框的CSS代码:
先把提示框的整体写好:
.tisl{
width: 60%;
max-height: 50%;
background-color: #fff;
border-radius: 15px;
position: relative;
position: fixed;
top: 20%;
left: 20%;
box-shadow: 2px 3px 10px 1000vh #adadad9c;
padding: 10px;
z-index: 2;
display: none;
overflow: auto;
transition: all 0.5s;
color: #000;
}我们把他设置为2层,这样就不会被别的东西覆盖住了。
按钮:
把按钮居中:
.tisl .an{
text-align: center;
}如果文字太多会全部溢出来,我们给他加个滚动条
.neirxx{
overflow: auto;
}如果没有溢出就不显示滚动条
美化提示框:
.tisl .neirxx{
border: 1px solid #e6e6e6;
border-radius: 10px;
padding: 3vh;
}
.tisl h3{
text-align: center;
margin-bottom: 3vh;
}设置他的边框,和文字
给他添加一个自适应
@media (max-width: 768px) {
.tisl{
width: 85%;
left: 7.5%;
}
}当窗口小于768PX时让他的宽变长
设置JS:
function tisneir1(message){
document.querySelector('.tisl .neirxx p').innerHTML=message
document.querySelector('.tisl').style.display='block'
}
document.querySelector('.tisl .gbts').addEventListener('click',()=>{
document.querySelector('.tisl').style.display='none'
})我们给他定义了一个类名:tisneir1并传入message(这个是内容)
设置HTML:
<div class="tisl">
<h3>提示</h3>
<div class="neirxx">
<p>加载失败!请重试</p>
</div>
<br><br>
<div class="an">
<button id="toggle-auto-switch" class="mdui-btn mdui-btn-raised mdui-ripple gbts" type="button">关闭</button></div>
</div>
</div>调用弹窗:
tisneir1('嗨!!!')这个调用要在JS里面调用
全部代码:
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/mdui/0.4.3/css/mdui.min.css">
<style>
.tisl{
width: 60%;
max-height: 50%;
background-color: #fff;
border-radius: 15px;
position: relative;
position: fixed;
top: 20%;
left: 20%;
box-shadow: 2px 3px 10px 1000vh #adadad9c;
padding: 10px;
z-index: 2;
display: none;
overflow: auto;
transition: all 0.5s;
color: #000;
}
.tisl .an{
text-align: center;
}
.neirxx{
overflow: auto;
}
.tisl .neirxx{
border: 1px solid #e6e6e6;
border-radius: 10px;
padding: 3vh;
}
.tisl h3{
text-align: center;
margin-bottom: 3vh;
}
@media (max-width: 768px) {
.tisl{
width: 85%;
left: 7.5%;
}
}
</style>
<div class="tisl">
<h3>提示</h3>
<div class="neirxx">
<p>加载失败!请重试</p>
</div>
<br><br>
<div class="an">
<button id="toggle-auto-switch" class="mdui-btn mdui-btn-raised mdui-ripple gbts" type="button">关闭</button></div>
</div>
</div>
<script>
function tisneir1(message){
document.querySelector('.tisl .neirxx p').innerHTML=message
document.querySelector('.tisl').style.display='block'
}
document.querySelector('.tisl .gbts').addEventListener('click',()=>{
document.querySelector('.tisl').style.display='none'
})
tisneir1('嗨!!!')
</script>是否卡:
写完了提示框,来写一个是否卡:
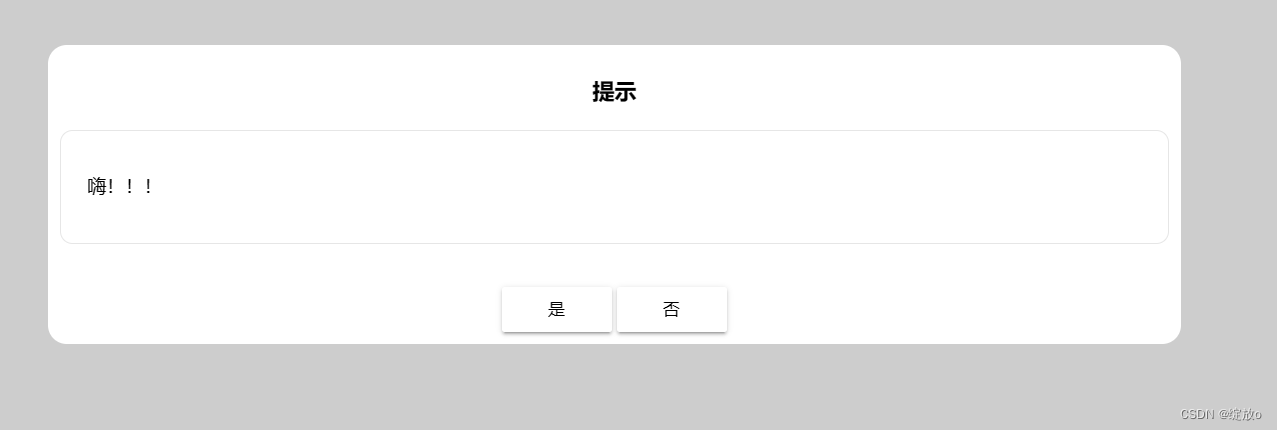
上效果

HTML代码:
<div class="tisl">
<h3>提示</h3>
<div class="neirxx">
<p>加载失败!请重试</p>
</div>
<br><br>
<div class="an">
<button id="toggle-auto-switch" class="mdui-btn mdui-btn-raised mdui-ripple qd" type="button">是</button>
<button id="toggle-auto-switch" class="mdui-btn mdui-btn-raised mdui-ripple gbts" type="button">否</button></div>
</div>
</div>就在里面添加了2个按钮
JS代码:
<script>
function tisneir1(message){
document.querySelector('.tisl .neirxx p').innerHTML=message
document.querySelector('.tisl').style.display='block'
}
document.querySelector('.tisl .gbts').addEventListener('click',()=>{
document.querySelector('.tisl').style.display='none'
})
document.querySelector('.tisl .qd').addEventListener('click',()=>{
alert('用户点击了是')
})
tisneir1('嗨!!!')
</script>剩下的自己去处理
全部代码:
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/mdui/0.4.3/css/mdui.min.css">
<style>
.tisl{
width: 60%;
max-height: 50%;
background-color: #fff;
border-radius: 15px;
position: relative;
position: fixed;
top: 20%;
left: 20%;
box-shadow: 2px 3px 10px 1000vh #adadad9c;
padding: 10px;
z-index: 2;
display: none;
overflow: auto;
transition: all 0.5s;
color: #000;
}
.tisl .an{
text-align: center;
}
.neirxx{
overflow: auto;
}
.tisl .neirxx{
border: 1px solid #e6e6e6;
border-radius: 10px;
padding: 3vh;
}
.tisl h3{
text-align: center;
margin-bottom: 3vh;
}
@media (max-width: 768px) {
.tisl{
width: 85%;
left: 7.5%;
}
}
</style>
<div class="tisl">
<h3>提示</h3>
<div class="neirxx">
<p>加载失败!请重试</p>
</div>
<br><br>
<div class="an">
<button id="toggle-auto-switch" class="mdui-btn mdui-btn-raised mdui-ripple qd" type="button">是</button>
<button id="toggle-auto-switch" class="mdui-btn mdui-btn-raised mdui-ripple gbts" type="button">否</button></div>
</div>
</div>
<script>
function tisneir1(message){
document.querySelector('.tisl .neirxx p').innerHTML=message
document.querySelector('.tisl').style.display='block'
}
document.querySelector('.tisl .gbts').addEventListener('click',()=>{
document.querySelector('.tisl').style.display='none'
})
document.querySelector('.tisl .qd').addEventListener('click',()=>{
alert('用户点击了是')
})
tisneir1('嗨!!!')
</script>制作不易给个赞吧





















 605
605











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








