1.
html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>西安工业大学test</title>
<link rel="stylesheet" href="css/styles.css">
<link rel="stylesheet" href="css/reset.css">
<style>
</style>
</head>
<body>
<header>
<!--顶部——信息-->
<div class="top">
<div class="logo"><img src="img/logo.png"></div>
<div class="title"><h2>敦德励学  知行相长</h2></div>
<div class="navigation">
<a href="#"><img src="img/icon-yx.png" style="display: inline-block"><span class="href">学校邮箱</span></a>
<a href="#"><img src="img/icon-mh.png" style="display: inline-block"><span class="href">信息门户</span></a>
<a href="#"><img src="img/icon-gk.png" style="display: inline-block"><span class="href">信息公开</span></a>
<a href="#"><img src="img/icon-lang.png" style="display: inline-block"><span class="href">ENGLISH</span></a>
</div>
<div class="contain">
<input type="text" class="input">
<a href="#"><div class="top_search"><img src="img/search2.png"></div></a>
</div>
</div>
<!--顶部——信息-->
<div class="top2">
<div class="pos1">
<ul class="menu">
<li>
<a href="#">学校概况</a>
<ol>
<li><a href="#">子菜单1</a></li>
<li><a href="#">子菜单2</a></li>
<li><a href="#">子菜单3</a></li>
<li><a href="#">子菜单4</a></li>
</ol>
</li>
<li>
<a href="#">机构设置</a>
<ol>
<li><a href="#">子菜单1</a></li>
<li><a href="#">子菜单2</a></li>
<li><a href="#">子菜单3</a></li>
<li><a href="#">子菜单4</a></li>
</ol>
</li>
<li>
<a href="#">师资队伍</a>
<ol>
<li><a href="#">子菜单1</a></li>
<li><a href="#">子菜单2</a></li>
<li><a href="#">子菜单3</a></li>
<li><a href="#">子菜单4</a></li>
</ol>
</li>
<li>
<a href="#">教育科研</a>
<ol>
<li><a href="#">子菜单1</a></li>
<li><a href="#">子菜单2</a></li>
<li><a href="#">子菜单3</a></li>
<li><a href="#">子菜单4</a></li>
</ol>
</li>
<li>
<a href="#">招生就业</a>
<ol>
<li><a href="#">子菜单1</a></li>
<li><a href="#">子菜单2</a></li>
<li><a href="#">子菜单3</a></li>
<li><a href="#">子菜单4</a></li>
</ol>
</li>
<li>
<a href="#">对外交流</a>
<ol>
<li><a href="#">子菜单1</a></li>
<li><a href="#">子菜单2</a></li>
<li><a href="#">子菜单3</a></li>
<li><a href="#">子菜单4</a></li>
</ol>
</li>
<li>
<a href="#">图书馆</a>
<ol>
<li><a href="#">子菜单1</a></li>
<li><a href="#">子菜单2</a></li>
<li><a href="#">子菜单3</a></li>
<li><a href="#">子菜单4</a></li>
</ol>
</li>
</ul>
</div>
</div>
<!--顶部——图片-->
<div><img src="img/10.jpg" class="top3"></div>
<!--顶部——要闻-->
<div class="top4">
<div class="news1">
<span>| 西工要闻</span>
<a class="href2" href="#"><b>————更多</b></a>
<a class="href3" href="#"><b>————更多</b></a>
</div>
<div class="news2">
<img src="img/11.jpg" width="100%" height="40%">
<div class="title2"><b>【党纪学习教育】我校召开党委扩大会议安排部署党纪学习教育工作</b></div>
<div class="content1"><p>(本网讯)4月14日下午,我校召开党委扩大会议,安排部署党纪...</p></div>
<div class="content1"><p>2024-04-14</p></div>
</div>
<div class="news2">
<img src="img/12.jpg" width="100%" height="40%">
<div class="title2"><b>我校召开“人才工作提升年”院长工作会</b></div>
<div class="content1"><p>(本网讯)为进一步深化学院活力提升,推动学校“十四五”规...</p></div>
<div class="content1"><p>2024-04-13</p></div>
</div>
<div class="list1">
<ul>
<li class="split">
<a href="#" class="content2">【党纪学习教委扩大会安排部署党...</a>
<span class="comment">4-16</span>
</li>
<li class="split">
<a href="#" class="content2">【党纪学习教扩大会议安排部署党...</a>
<span class="comment">4-16</span>
</li>
<li class="split">
<a href="#" class="content2">【党纪学育】我校召开扩大会议安排部署党...</a>
<span class="comment">4-16</span>
</li>
<li class="split">
<a href="#" class="content2">【党纪学习大会议安排部署党...</a>
<span class="comment">4-16</span>
</li>
<li class="split">
<a href="#" class="content2">【党纪学习教育】我召开扩大会议安排部署党...</a>
<span class="comment">4-16</span>
</li>
<li class="split">
<a href="#" class="content2">【党纪学习大会议安排部署党...</a>
<span class="comment">4-16</span>
</li>
<li class="split">
<a href="#" class="content2">【党纪学习教育】我开党委议安排部署党...</a>
<span class="comment">4-16</span>
</li>
<li class="split">
<a href="#" class="content2">【党纪教育】我校召开党委议安排部署党...</a>
<span class="comment">4-16</span>
</li>
</ul>
</div>
<div class="list2">
<ul>
<li class="split2">
<a href="#" class="content3">【党纪学习教委扩大会议安排部署党...</a>
<span class="comment2">4-16</span>
</li>
<li class="split2">
<a href="#" class="content3">【党纪学习教扩大会议安排部署党...</a>
<span class="comment2">4-16</span>
</li>
<li class="split2">
<a href="#" class="content3">【党纪学习教育】我校召开党委扩大...</a>
<span class="comment2">4-16</span>
</li>
<li class="split2">
<a href="#" class="content3">【党纪学习大会议安排部署党...</a>
<span class="comment2">4-16</span>
</li>
<li class="split2">
<a href="#" class="content3">【党纪学习教育】我校召开党委扩大会...</a>
<span class="comment2">4-16</span>
</li>
<li class="split2">
<a href="#" class="content3">【党纪学习大会议安排部署党...</a>
<span class="comment2">4-16</span>
</li>
<li class="split2">
<a href="#" class="content3">【党纪学习教育】我校召开党委扩大...</a>
<span class="comment2">4-16</span>
</li>
<li class="split2">
<a href="#" class="content3">【党纪学习教育】我校召开党委扩大会议...</a>
<span class="comment2">4-16</span>
</li>
</ul>
</div>
</div>
</header>
<main>
<!--中部——动态-->
<div class="mid1">
<div class="news1">
<div class="nav">
<span>| 校园动态</span>
<a class="href4" href="#" style="color: #083f78"><b>————更多</b></a>
</div>
<div class="nav">
<span style="position: relative;left: 12%">| 教学科研</span>
<a class="href4" href="#" style="color: #083f78"><b>————更多</b></a>
</div>
<div class="nav">
<span style="position: relative;left: 25%">| 交流合作</span>
<a class="href4" href="#" style="color: #083f78"><b>————更多</b></a>
</div>
</div>
<div class="news3">
<img src="img/12.jpg" width="40%" height="30%" style="display: inline-block">
<div class="text1"><a href="#" style="color: #083f78"><b>台湾辅仁大学陈福滨教授为我校师生做报告</b></a></div>
<div class="list3">
<ul>
<li class="split3">
<a href="#" class="content4">【党纪学习教委扩大会安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content4">【党纪学习教扩大会议安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content4">【党纪学育】我校召开会议安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content4">【党纪学习大会议安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content4">【党纪学习教育】我召开会议安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content4">【党纪学习大会议安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content4">【党纪学习教育】我开党安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content4">【党纪教育】我校召开党委议安署党...</a>
<span class="comment3">24-4-16</span>
</li>
</ul>
</div>
</div>
<div class="news3">
<img src="img/12.jpg" width="40%" height="30%" style="display: inline-block">
<div class="text1"><a href="#" style="color: #083f78"><b>台湾辅仁大学陈福滨教授为我校师生做报告</b></a></div>
<div class="list3">
<ul>
<li class="split3">
<a href="#" class="content4">【党纪学习教委扩大会安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content4">【党纪学习教扩大会议安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content4">【党纪学育】我校召开会议安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content4">【党纪学习大会议安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content4">【党纪学习教育】我召开会议安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content4">【党纪学习大会议安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content4">【党纪学习教育】我开党安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content4">【党纪教育】我校召开党委议安署党...</a>
<span class="comment3">24-4-16</span>
</li>
</ul>
</div>
</div>
<div class="news3">
<img src="img/12.jpg" width="40%" height="30%" style="display: inline-block">
<div class="text1"><a href="#" style="color: #083f78"><b>台湾辅仁大学陈福滨教授为我校师生做报告</b></a></div>
<div class="list3">
<ul>
<li class="split3">
<a href="#" class="content4">【党纪学习教委扩大会安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content4">【党纪学习教扩大会议安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content4">【党纪学育】我校召开会议安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content4">【党纪学习大会议安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content4">【党纪学习教育】我召开会议安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content4">【党纪学习大会议安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content4">【党纪学习教育】我开党安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content4">【党纪教育】我校召开党委议安署党...</a>
<span class="comment3">24-4-16</span>
</li>
</ul>
</div>
</div>
</div>
<!--中部——信息-->
<div class="mid2">
<div class="news1">
<div class="nav">
<span>媒体西工 | 新媒体荟</span>
<a class="href5" href="#" style="color: #083f78"><b>————更多</b></a>
</div>
<div class="nav">
<span style="position: relative;left: 12%">| 身边典型</span>
<a class="href4" href="#" style="color: #083f78"><b>————更多</b></a>
</div>
<div class="nav">
<span style="position: relative;left: 27%">通知公告 | 采购招标</span>
<a class="href5" href="#" style="color: #083f78; left: 33%"><b>————更多</b></a>
</div>
</div>
<div class="news3">
<div class="list3">
<ul>
<li class="split3">
<a href="#" class="content5">【党纪学习教委扩大会安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content5">【党纪学习教扩大会议安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content5">【党纪学育】我校召开会议安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content5">【党纪学习大会议安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content5">【党纪学习教育】我召开会议安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content5">【党纪学习大会议安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content5">【党纪学习教育】我开党安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content5">【党纪教育】我校召开党委议安署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content5">【党纪教育】我校召开党委议安署党...</a>
<span class="comment3">24-4-16</span>
</li>
</ul>
</div>
</div>
<div class="news3">
<div style="margin-bottom: 35px">
<img src="img/14.jpg" width="35%" height="25%" style="display: inline-block">
<div class="text1"><a href="#" style="color: #000000">台湾辅仁大学陈福滨教授为我校师生做报告</a></div>
</div>
<div style="margin-bottom: 35px">
<img src="img/14.jpg" width="35%" height="25%" style="display: inline-block">
<div class="text1"><a href="#" style="color: #000000">台湾辅仁大学陈福滨教授为我校师生做报告</a></div>
</div>
<div style="margin-bottom: 35px">
<img src="img/14.jpg" width="35%" height="25%" style="display: inline-block">
<div class="text1"><a href="#" style="color: #000000">台湾辅仁大学陈福滨教授为我校师生做报告</a></div>
</div>
</div>
<div class="news3">
<div class="list3">
<ul>
<li class="split3">
<a href="#" class="content5">【党纪学习教委扩大会安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content5">【党纪学习教扩大会议安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content5">【党纪学育】我校召开会议安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content5">【党纪学习大会议安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content5">【党纪学习教育】我召开会议安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content5">【党纪学习大会议安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content5">【党纪学习教育】我开党安排部署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content5">【党纪教育】我校召开党委议安署党...</a>
<span class="comment3">24-4-16</span>
</li>
<li class="split3">
<a href="#" class="content5">【党纪教育】我校召开党委议安署党...</a>
<span class="comment3">24-4-16</span>
</li>
</ul>
</div>
</div>
</div>
<!--中部——方块-->
<div class="mid3">
<div class="news1">
<div class="nav2">
<span>| 学术报告</span>
<a class="href6" href="#" style="color: #083f78"><b>————更多</b></a>
</div>
</div>
<div class="card-container">
<div class="card">
<div class="date">
<div class="day">12</div>
<div class="month-year">2024-04</div>
</div>
<div class="content">
<h3>知行讲坛:以中国式现代化全面推进中华民族伟大复兴</h3>
<p>🕒 时间:4月15日 9:00-12:00</p>
<p>📍 地址:教7-312</p>
<p>👤 报告人:陆卫明</p>
</div>
</div>
<div class="card">
<div class="date">
<div class="day">12</div>
<div class="month-year">2024-04</div>
</div>
<div class="content">
<h3>知行讲坛:以中国式现代化全面推进中华民族伟大复兴</h3>
<p>🕒 时间:4月15日 9:00-12:00</p>
<p>📍 地址:教7-312</p>
<p>👤 报告人:陆卫明</p>
</div>
</div>
<div class="card">
<div class="date">
<div class="day">12</div>
<div class="month-year">2024-04</div>
</div>
<div class="content">
<h3>知行讲坛:以中国式现代化全面推进中华民族伟大复兴</h3>
<p>🕒 时间:4月15日 9:00-12:00</p>
<p>📍 地址:教7-312</p>
<p>👤 报告人:陆卫明</p>
</div>
</div>
<div class="card">
<div class="date">
<div class="day">12</div>
<div class="month-year">2024-04</div>
</div>
<div class="content">
<h3>知行讲坛:以中国式现代化全面推进中华民族伟大复兴</h3>
<p>🕒 时间:4月15日 9:00-12:00</p>
<p>📍 地址:教7-312</p>
<p>👤 报告人:陆卫明</p>
</div>
</div>
</div>
</div>
<!--中部——图片-->
<div class="mid4">
<h2 style="text-align: center;font-size: 25px">西工专题</h2>
<div class="pos2">
<div class="img1">
<button class="round-button"><</button>
</div>
<div class="img2"></div>
<div class="img2"></div>
<div class="img2"></div>
<div class="img2"></div>
<div class="img1">
<button class="round-button">></button>
</div>
</div>
<h2 style="text-align: center;font-size: 25px; margin-top: 70px">快速通道</h2>
<div class="pos3">
<div class="icon-item">
<div class="icon-circle">
<img src="img/1.png">
</div>
<div class="icon-label"><a href="#">新闻网站</a></div>
</div>
<div class="icon-item">
<div class="icon-circle">
<img src="img/1.png">
</div>
<div class="icon-label"><a href="#">新闻网站</a></div>
</div>
<div class="icon-item">
<div class="icon-circle">
<img src="img/1.png">
</div>
<div class="icon-label"><a href="#">新闻网站</a></div>
</div>
<div class="icon-item">
<div class="icon-circle">
<img src="img/1.png">
</div>
<div class="icon-label"><a href="#">新闻网站</a></div>
</div>
<div class="icon-item">
<div class="icon-circle">
<img src="img/1.png">
</div>
<div class="icon-label"><a href="#">新闻网站</a></div>
</div>
<div class="icon-item">
<div class="icon-circle">
<img src="img/1.png">
</div>
<div class="icon-label"><a href="#">新闻网站</a></div>
</div>
<div class="icon-item">
<div class="icon-circle">
<img src="img/1.png">
</div>
<div class="icon-label"><a href="#">新闻网站</a></div>
</div>
<div class="icon-item">
<div class="icon-circle">
<img src="img/1.png">
</div>
<div class="icon-label"><a href="#">新闻网站</a></div>
</div>
<div class="icon-item">
<div class="icon-circle">
<img src="img/1.png">
</div>
<div class="icon-label"><a href="#">新闻网站</a></div>
</div>
</div>
</div>
</main>
<footer>
<div class="bottom">
<div class="logo2"><img src="img/logo.png"></div>
<div class="table">
<table>
<tr class="column1">
<th class="row1">学院概况</th>
<th class="row1">机构设置</th>
<th class="row1">师资队伍</th>
<th class="row1">教育科研</th>
<th class="row1">招生就业</th>
<th class="row1">对外交流</th>
<th class="row1">团学活动</th>
</tr>
<tr>
<td class="row2">> <a href="#" style="color: #9fc8f1;">学科简介</a></td>
<td class="row2">> <a href="#" style="color: #9fc8f1;">教学单位</a></td>
<td class="row2">> <a href="#" style="color: #9fc8f1;">一教授队伍</a></td>
<td class="row2">> <a href="#" style="color: #9fc8f1;">本科生教育</a></td>
<td class="row2">> <a href="#" style="color: #9fc8f1;">本科生招生</a></td>
<td class="row2">> <a href="#" style="color: #9fc8f1;">国际交流</a></td>
<td class="row2">> <a href="#" style="color: #9fc8f1;">中文数据库</a></td>
</tr>
<tr>
<td class="row2">> <a href="#" style="color: #9fc8f1;">学科简介</a></td>
<td class="row2">> <a href="#" style="color: #9fc8f1;">教学单位</a></td>
<td class="row2">> <a href="#" style="color: #9fc8f1;">一教授队伍</a></td>
<td class="row2">> <a href="#" style="color: #9fc8f1;">本科生教育</a></td>
<td class="row2">> <a href="#" style="color: #9fc8f1;">本科生招生</a></td>
<td class="row2"></td>
<td class="row2">> <a href="#" style="color: #9fc8f1;">中文数据库</a></td>
</tr>
<tr>
<td class="row2">> <a href="#" style="color: #9fc8f1;">学科简介</a></td>
<td class="row2">> <a href="#" style="color: #9fc8f1;">机构设置</a></td>
<td class="row2">> <a href="#" style="color: #9fc8f1;">一教授队伍</a></td>
<td class="row2">> <a href="#" style="color: #9fc8f1;">本科生教育</a></td>
<td class="row2">> <a href="#" style="color: #9fc8f1;">本科生招生</a></td>
<td class="row2"></td>
<td class="row2"></td>
</tr>
<tr>
<td class="row2">> <a href="#" style="color: #9fc8f1;">学科简介</a></td>
<td class="row2"></td>
<td class="row2"></td>
<td class="row2">> <a href="#" style="color: #9fc8f1;">本科生教育</a></td>
<td class="row2"></td>
<td class="row2"></td>
<td class="row2"></td>
</tr>
<tr>
<td class="row2">> <a href="#" style="color: #9fc8f1;">学科简介</a></td>
<td class="row2"></td>
<td class="row2"></td>
<td class="row2"></td>
<td class="row2"></td>
<td class="row2"></td>
<td class="row2"></td>
</tr>
</table>
</div>
<div class="info">
<p class="text2">电话(总机):029-83208114</p>
<p class="text2">地址:陕西省西安市未央区学府中路2号</p>
<p class="text2">邮编:710021</p>
<div>
<table class="table2">
<tr style="text-align: center">
<td><a href="#"><img src="./img/2.png" width="40%" class="img3"></a></td>
<td><a href="#"><img src="./img/2.png" width="40%" class="img3"></a></td>
<td><a href="#"><img src="./img/2.png" width="40%" class="img3"></a></td>
<td><a href="#"><img src="./img/2.png" width="40%" class="img3"></a></td>
</tr>
<tr style="text-align: center">
<td><a href="#" class="text3">微博</a></td>
<td><a href="#" class="text3">微信</a></td>
<td><a href="#" class="text3">b站</a></td>
<td><a href="#" class="text3">移动端</a></td>
</tr>
</table>
</div>
</div>
</div>
</footer>
</body>
</html>
css:
a {
text-decoration: none;
}
a:visited {
color: #000000;
}
.top {
padding: 0;
margin: 0;
width: 100%;
height: 200px;
background: #0a437e;
}
.bottom {
padding: 0;
margin: 0;
width: 100%;
height: 450px;
background: #0a437e;
}
.top2 {
padding: 0;
width: 100%;
height: 60px;
}
.pos1 {
position: relative;
left: 0;
}
.logo {
display: inline-block;
position: relative;
top: 17%;
left: 6%;
}
.logo2 {
display: inline-flex;
position: relative;
top: 10%;
left: 5%;
}
.title {
display: inline-block;
font-size: 25px;
font-family: 方正姚体, serif;
color: #20548a;
position: relative;
left: 23%;
}
.navigation {
display: inline-block;
position: relative;
top: -21%;
left: 37%;
}
.href {
text-decoration: none;
color: #2e78c5;
margin-left: 7px;
margin-right: 13px;
}
.contain {
display: inline-block;
width: 260px;
position: relative;
top: 34%;
left: 19%;
}
.search {
position: relative;
top: -23%;
left: 76%;
}
.input {
display: flex;
background: #0a437e;
width: 250px;
font-size: 30px;
color: #afb6bb;
border: #AFB6BB solid 2px;
border-radius: 40px;
}
.top_search {
width: 25px;
height: 25px;
display: flex;
position: absolute;
left: 82%;
top: 17%;
background: #0a437e;
cursor: pointer;
}
.menu {
width: 100%;
height: 60px;
background-color: #083f78;
}
.menu li {
width: 150px;
height: 60px;
float: left;
font-size: 20px;
cursor: pointer;
text-align: center;
line-height: 60px;
background-color: #083f78;
position: relative;
left: 20%;
}
.menu li a {
color: #ffffff;
text-decoration: none;
}
.menu li:hover {
background-color: #083f78;
}
.menu ol li {
background-color: #083f78;
}
.menu li ol {
display: none;
}
.menu > li:hover ol {
display: block;
}
.top3 {
width: 100%;
height: 450px;
}
.top4 {
margin-top: 10px;
width: 80%;
height: 450px;
padding: 2% 10% 0 10%;
}
.mid1 {
margin-top: 10px;
background-color: #c1cedb;
width: 80%;
height: 450px;
padding: 2% 10% 0 10%;
}
.mid2 {
margin-top: 10px;
width: 80%;
height: 450px;
padding: 1% 10% 0 10%;
}
.mid4 {
margin-top: 0;
background-color: #d5dce3;
width: 80%;
height: 450px;
padding: 2% 10% 0 10%;
}
.mid3 {
margin-top: 10px;
background-color: #bad7f6;
width: 80%;
height: 450px;
padding: 2% 10% 0 10%;
}
.news1 {
font-size: 30px;
font-family: 霞鹜文楷等宽, serif;
width: 100%;
}
.news2 {
display: inline-block;
vertical-align: top;
width: 17%;
height: 400px;
margin-top: 10px;
margin-right: 1%;
}
.news3 {
display: inline-block;
vertical-align: top;
width: 32%;
height: 400px;
margin-top: 10px;
margin-right: 1%;
}
.title2 {
height: 70px;
font-size: 18px;
color: #083f78;
}
.title3 {
width: 100px;
height: 40px;
font-size: 15px;
color: #083f78;
}
.content1 {
margin-top: 24%;
font-size: 15px;
color: #919191;
}
.list1 {
display: inline-block;
vertical-align: top;
width: 33%;
height: 400px;
}
.list3 {
display: block;
vertical-align: top;
width: 33%;
height: 400px;
}
.content2 {
display: inline-block;
width: 50%;
font-size: 18px;
border-bottom: #919191 dashed 1px;
padding: 3px;
}
.content4 {
display: inline-block;
width: 45%;
font-size: 18px;
padding: 3px;
}
.content5 {
display: inline-block;
width: 45%;
font-size: 18px;
padding: 3px 3px 14px 3px;
}
.split {
width: 750px;
margin-bottom: 24px;
}
.comment {
font-size: 17px;
border-bottom: #919191 dashed 1px;
color: #7c7a7a;
text-align: right;
padding: 3px;
}
.comment2 {
background-color: #9fc8f1;
font-size: 17px;
border: #919191 dashed 1px;
color: #1374c2;
text-align: right;
padding: 0 2% 0 2%;
}
.comment3 {
font-size: 15px;
color: #979b9b;
text-align: right;
padding: 0 2% 0 2%;
}
.content3 {
display: inline-block;
width: 45%;
font-size: 17px;
border-bottom: #919191 dashed 1px;
padding: 3px;
}
.list2 {
display: inline-block;
vertical-align: top;
width: 29%;
height: 400px;
}
.split2 {
width: 800px;
margin-bottom: 24px;
}
.split3 {
width: 800px;
margin-bottom: 5px;
}
.href2 {
position: relative;
left: 48%;
color: #1374c2;
font-size: 20px;
font-family: 霞鹜文楷等宽, serif;
}
.href4 {
position: relative;
left: 45%;
color: #1374c2;
font-size: 20px;
font-family: 霞鹜文楷等宽, serif;
}
.href5 {
position: relative;
left: 6%;
color: #1374c2;
font-size: 20px;
font-family: 霞鹜文楷等宽, serif;
}
.href6 {
position: relative;
left: 80%;
color: #1374c2;
font-size: 20px;
font-family: 霞鹜文楷等宽, serif;
}
.href3 {
position: relative;
left: 72%;
color: #1374c2;
font-size: 20px;
font-family: 霞鹜文楷等宽, serif;
}
.text1 {
vertical-align: top;
display: inline-block;
width: 250px;
height: 110px;
font-size: 18px;
color: #0a437e;
}
.nav {
display: inline-block;
width: 430px;
}
.nav2 {
display: inline-block;
width: 100%;
border-bottom: #2e78c5 solid 1px;
}
.card-container {
margin-top: 40px;
display: flex;
justify-content: space-around;
padding: 15px;
}
.card {
background: #fff;
width: 280px;
height: 240px;
padding: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
margin: 10px;
position: relative;
}
.card:hover {
background: #054a91;
color: white;
}
.date {
display: flex;
align-items: baseline;
}
.day {
font-size: 3em;
font-weight: bold;
line-height: 1;
margin-right: 8px;
}
.month-year {
font-size: 18px;
color: #888;
}
.content h3 {
font-size: 20px;
margin-top: 8px;
}
.content p {
font-size: 15px;
color: #555;
margin: 15px 0;
}
.img1 {
margin-right: 10px;
position: relative;
top: -40%;
display: inline-block;
width: 50px;
height: 50px;
}
.img2 {
margin-right: 10px;
display: inline-block;
width: 290px;
height: 100px;
background-image: url("../img/15.jpg");
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}
.img3:hover {
background-color: coral;
}
.pos2 {
position: relative;
top: 5%;
width: 100%;
height: 100px;
}
.pos3 {
display: flex;
position: relative;
top: 10%;
width: 100%;
height: 120px;
justify-content: space-around;
}
.round-button {
background-color: #007bff;
border: none;
color: white;
padding: 0;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 25px;
margin: 4px 2px;
cursor: pointer;
width: 50px;
height: 50px;
border-radius: 50%;
justify-content: center;
align-items: center;
}
.round-button:hover {
background-color: #0056b3;
}
.icon-bar {
display: flex;
justify-content: space-around;
padding: 10px;
background-color: #f0f0f0;
}
.icon-item {
text-align: center;
}
.icon-circle {
width: 40px;
height: 40px;
display: inline-block;
border: #4887ff dashed 1px;
border-radius: 50%;
padding: 15px;
margin-bottom: 8px;
}
.icon-item img {
width: 35px;
height: 35px;
}
.icon-label {
font-size: 14px;
}
.table {
display: flex;
position: relative;
left: 28%;
top: -7%;
width: 65%;
height: 60%;
}
table {
width: 100%;
table-layout: fixed;
border-collapse: collapse;
}
.column1 {
color: white;
font-size: 15px;
}
.row1 {
height: 50px;
}
.row2 {
color: #9fc8f1;
height: 30px;
}
.info {
display: block;
position: relative;
left: 4%;
top: -50%;
width: 400px;
height: 300px;
}
.text2 {
color: white;
font-size: 17px;
margin-top: 20px;
}
.table2 {
width: 380px;
margin-top: 50px;
}
.img3 {
padding: 10%;
border: snow solid 1px;
border-radius: 10px;
}
.text3:visited {
color: white;
}效果:




2.
<script>
var cnt = parseInt(window.prompt("请输入打印的行数:"));
for (var i = 1; i <= cnt; i++){
for (var j = 1; j <= i; j++){
document.write("*")
}
document.write("<br>")
}
</script>效果:

3.
<script>
let cnt = parseInt(prompt("请输入要打印的行数:"));
for(var i=1;i<=cnt;i++){
for(var j=1;j<=cnt-i;j++){
document.write(" ");
}
for(var j=1;j<=2*i-1;j++){
document.write("*");
}
document.write("<br/>");
}
</script>效果:

4.
<script>
let cnt = parseInt(prompt("请输入要打印的行数:"));
for(var i=0; i<cnt; i++){
for(var j=cnt; j>i; j--){
document.write(" ");
}
for(var k=0;k<2*i+1;k++){
document.write("*");
}
document.write("</br>");
}
for(var i=cnt-1; i>0; i--){
for(var j=cnt; j>=i; j--){
document.write(" ");
}
for(var k=0; k<2*i-1; k++){
document.write("*");
}
document.write("</br>")
}
</script>效果:

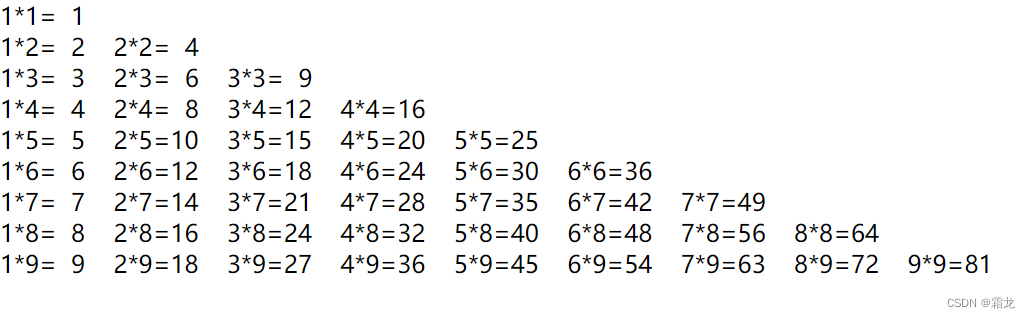
5.
<script>
var num=0;
for(var i=1; i<10; i++){
for(var j=1; j<10; j++){
num = i * j;
if(num / 10 < 1){
num=" " + i * j;
}
if(j<=i) {
document.write(j + "*" + i + "=" + num + " ");
}
}
document.write("<br>");
}
</script>效果:






















 496
496

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








