先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
right: 0,
data: [“主煤流系统手动启动时长”, “主煤流智能启动时长”],
textStyle: {
color: ‘rgba(255, 255, 255, 0.8)’,
fontSize: 10
},
itemWidth: 10,
itemHeight: 10
},
xAxis: {
axisTick: {
show: false
},
axisLine: {
lineStyle: {
color: ‘#0092D5’
}
},
axisLabel: {
color: ‘rgba(255, 255, 255, 0.8)’
},
data: [‘2020-01’,‘2020-02’,‘2020-03’,‘2020-04’,‘2020-05’,‘2020-06’],
},
yAxis: {
name: “(分钟)”,
nameTextStyle: {
color: ‘rgba(255, 255, 255, 0.8)’,
align: ‘right’
},
splitLine: {
lineStyle: {
type: ‘dashed’,
color: ‘#0092D5’,
opacity: 0.3
}
},
axisLine: {
show: false,
},
axisLabel: {
color: ‘rgba(255, 255, 255, 0.8)’
},
},
grid: {
top: ‘35%’,
bottom: ‘17%’,
left: ‘7%’,
right: ‘2%’
},
series: [{
name: “主煤流系统手动启动时长”,
barWidth: 15,
type: ‘bar’,
data: [1,2,3,4,5,6],
itemStyle: {
normal: {
label: {
show: true, //开启显示
position: ‘insideLeft’, //在上方显示
offset: [-8, 0],
textStyle: { //数值样式
color: ‘#fff’,
fontSize: 10
}
},
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [{
offset: 0,
color: “#0069F5” // 0% 处的颜色
}, {
offset: 1,
color: “#35C3FF” // 100% 处的颜色
}], false)
}
},
}, {
name: “主煤流系统智能启动时长”,
barWidth: 15,
type: ‘bar’,
data: [2,3,4,5,6,7],
itemStyle: {
normal: {
label: {
show: true, //开启显示
position: ‘insideRight’, //在上方显示
offset: [8, 0],
textStyle: { //数值样式
color: ‘#fff’,
fontSize: 10
}
},
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [{
offset: 0,
color: “#03AC32” // 0% 处的颜色
}, {
offset: 1,
color: “#69EF00” // 100% 处的颜色
}], false)
}
},
}]
};

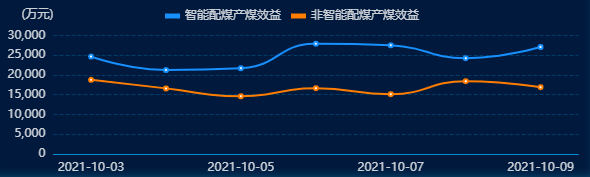
option = {
color: [‘#1890FF’, ‘#FF7D00’],
tooltip: {},
legend: {
show: true,
top: 15,
right: 0,
align: ‘left’,
x: ‘center’,
y: ‘top’,
icon: ‘rect’,
itemHeight: 5,
itemWidth: 15,
data: [“智能配煤”,“非智能配煤”],
textStyle: {
color: ‘rgba(255, 255, 255, 0.8)’,
fontSize: 12
},
},
xAxis: {
axisTick: {
show: false
},
axisLine: {
lineStyle: {
color: ‘#0092D5’
}
},
axisLabel: {
color: ‘rgba(255, 255, 255, 0.8)’
},
data: [‘2020-01’,‘2020-02’,‘2020-03’,‘2020-04’,‘2020-05’,‘2020-06’]
},
yAxis: {
name: “(万元)”,
nameTextStyle: {
color: ‘rgba(255, 255, 255, 0.8)’,
align: ‘right’
},
splitLine: {
lineStyle: {
type: ‘dashed’,
color: ‘#0092D5’,
opacity: 0.3
}
},
axisLine: {
show: false,
},
axisLabel: {
color: ‘rgba(255, 255, 255, 0.8)’
},
},
grid: {
top: ‘25%’,
bottom: ‘10%’,
left: ‘10%’,
right: ‘2%’
},
series: [{
name: “智能配煤”,
barWidth: 15,
type: ‘line’,
smooth: true,
data: [1,2,3,4,5,6],
}, {
name: “非智能配煤”,
barWidth: 15,
type: ‘line’,
smooth: true,
data: [3,4,5,6,7,8],
}]
};

option = {
title: {
text: ‘近一周全矿井产量’,
textAlign: ‘left’,
x: ‘center’,
y: ‘top’,
textStyle: {
color: ‘rgba(255, 255, 255, 0.8)’,
fontSize: 14
}
},
color: [‘#0d81f7’, ‘#0fb42c’, ‘#e97507’],
tooltip: {},
legend: {
show: true,
top: 3,
right: 0,
data: [“综采1”,“综采2”, “总计”],
textStyle: {
color: ‘rgba(255, 255, 255, 0.8)’,
fontSize: 12
},
itemWidth: 12,
itemHeight: 12
},
xAxis: {
axisTick: {
show: false
},
axisLine: {
lineStyle: {
color: ‘#0092D5’
}
},
axisLabel: {
color: ‘rgba(255, 255, 255, 0.8)’
},
data: [‘2020-01’,‘2020-02’,‘2020-03’,‘2020-04’,‘2020-05’,‘2020-06’]
},
yAxis: {
name: “(吨)”,
nameTextStyle: {
color: ‘rgba(255, 255, 255, 0.8)’,
align: ‘right’
},
splitLine: {
lineStyle: {
type: ‘dashed’,
color: ‘#0092D5’,
opacity: 0.3
}
},
axisLine: {
show: false,
},
axisLabel: {
color: ‘rgba(255, 255, 255, 0.8)’
},
},
grid: {
top: ‘20%’,
bottom: ‘10%’,
left: ‘10%’,
right: ‘2%’
},
series: [{
name: “综采1”,
barWidth: 15,
type: ‘bar’,
data: [1,2,3,4,5,6],
itemStyle: {
normal: {
label: {
show: true, //开启显示
position: ‘insideLeft’, //在上方显示
offset: [-8, 0],
textStyle: { //数值样式
color: ‘#fff’,
fontSize: 10
}
},
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [{
offset: 0,
color: “#0069F5” // 0% 处的颜色
}, {
offset: 1,
color: “#35C3FF” // 100% 处的颜色
}], false)
}
},
}, {
name: “综采2”,
barWidth: 15,
type: ‘bar’,
data: [3,4,5,6,7,8],
itemStyle: {
normal: {
label: {
show: true, //开启显示
position: ‘insideRight’, //在上方显示
offset: [8, 0],
textStyle: { //数值样式
color: ‘#fff’,
fontSize: 10
}
},
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [{
offset: 0,
color: “#03AC32” // 0% 处的颜色
}, {
offset: 1,
color: “#69EF00” // 100% 处的颜色
}], false)
}
},
}, {
name: “总计”,
barWidth: 15,
type: ‘line’,
color: ‘#f67a03’,
data: [8,9,10,11,12,13],
}]
};

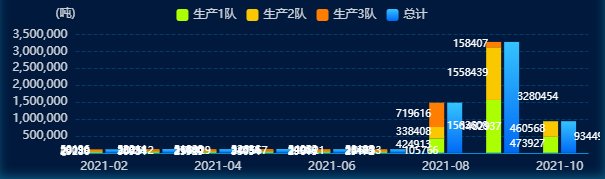
option = {
color: [‘#acff02’, ‘#fac800’, ‘#ff7d00’, ‘#0fb42c’],
tooltip: {
trigger: ‘axis’,
axisPointer: { // Use axis to trigger tooltip
type: ‘shadow’ // ‘shadow’ as default; can also be ‘line’ or ‘shadow’
}
},
legend: {
show: true,
top: 15,
right: 0,
x: ‘center’,
y: ‘top’,
data: [“生产队1”,“生产队2”,“生产队3”, “总计”],
textStyle: {
color: ‘rgba(255, 255, 255, 0.8)’,
fontSize: 12
},
itemWidth: 12,
itemHeight: 12
},
xAxis: {
axisTick: {
show: false
},
axisLine: {
lineStyle: {
color: ‘#0092D5’
}
},
axisLabel: {
color: ‘rgba(255, 255, 255, 0.8)’
},
data: [‘2020-01’,‘2020-02’,‘2020-03’,‘2020-04’,‘2020-05’,‘2020-06’]
},
yAxis: {
name: “(吨)”,
nameTextStyle: {
color: ‘rgba(255, 255, 255, 0.8)’,
align: ‘right’
},
splitLine: {
lineStyle: {
type: ‘dashed’,
color: ‘#0092D5’,
opacity: 0.3
}
},
axisLine: {
show: false,
},
axisLabel: {
color: ‘rgba(255, 255, 255, 0.8)’
},
},
grid: {
top: ‘25%’,
bottom: ‘10%’,
left: ‘12%’,
right: ‘2%’
},
series: [{
name: “生产队1”,
barWidth: 15,
type: ‘bar’,
stack: ‘total’,
emphasis: {
focus: ‘series’
},
data: [1,2,3,4,5,6],
itemStyle: {
normal: {
label: {
show: true, //开启显示
position: ‘insideRight’, //在上方显示
offset: [-8, 0],
textStyle: { //数值样式
color: ‘#fff’,
fontSize: 10
}
},
}
},
},
{
name: “生产队2”,
barWidth: 15,
type: ‘bar’,
stack: ‘total’,
emphasis: {
focus: ‘series’
},
data:[2,3,4,5,6,7],
itemStyle: {
normal: {
label: {
show: true, //开启显示
position: ‘insideRight’, //在上方显示
offset: [-8, 0],
textStyle: { //数值样式
color: ‘#fff’,
fontSize: 10,
}
},
}
},
},
{
name: “生产队3”,
barWidth: 15,
type: ‘bar’,
stack: ‘total’,
emphasis: {
focus: ‘series’
},
data:[5,6,7,8,9,10],
itemStyle: {
normal: {
label: {
show: true, //开启显示
position: ‘insideRight’, //在上方显示
offset: [-8, 0],
textStyle: { //数值样式
color: ‘#fff’,
fontSize: 10
}
},
}
},
}, {
name: ‘总计’,
barWidth: 15,
type: ‘bar’,
data: [21,22,23,34,25,25],
itemStyle: {
normal: {
label: {
show: true, //开启显示
position: ‘insideLeft’, //在上方显示
offset: [8, 0],
textStyle: { //数值样式
color: ‘#fff’,
fontSize: 10
}
读者福利
========
由于篇幅过长,就不展示所有面试题了,想要完整面试题目的朋友(另有小编自己整理的2024大厂高频面试题及答案附赠)
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
fontSize: 10
}
读者福利
========
由于篇幅过长,就不展示所有面试题了,想要完整面试题目的朋友(另有小编自己整理的2024大厂高频面试题及答案附赠)
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-1ystVV7b-1713398034533)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

























 1982
1982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








