前情提要
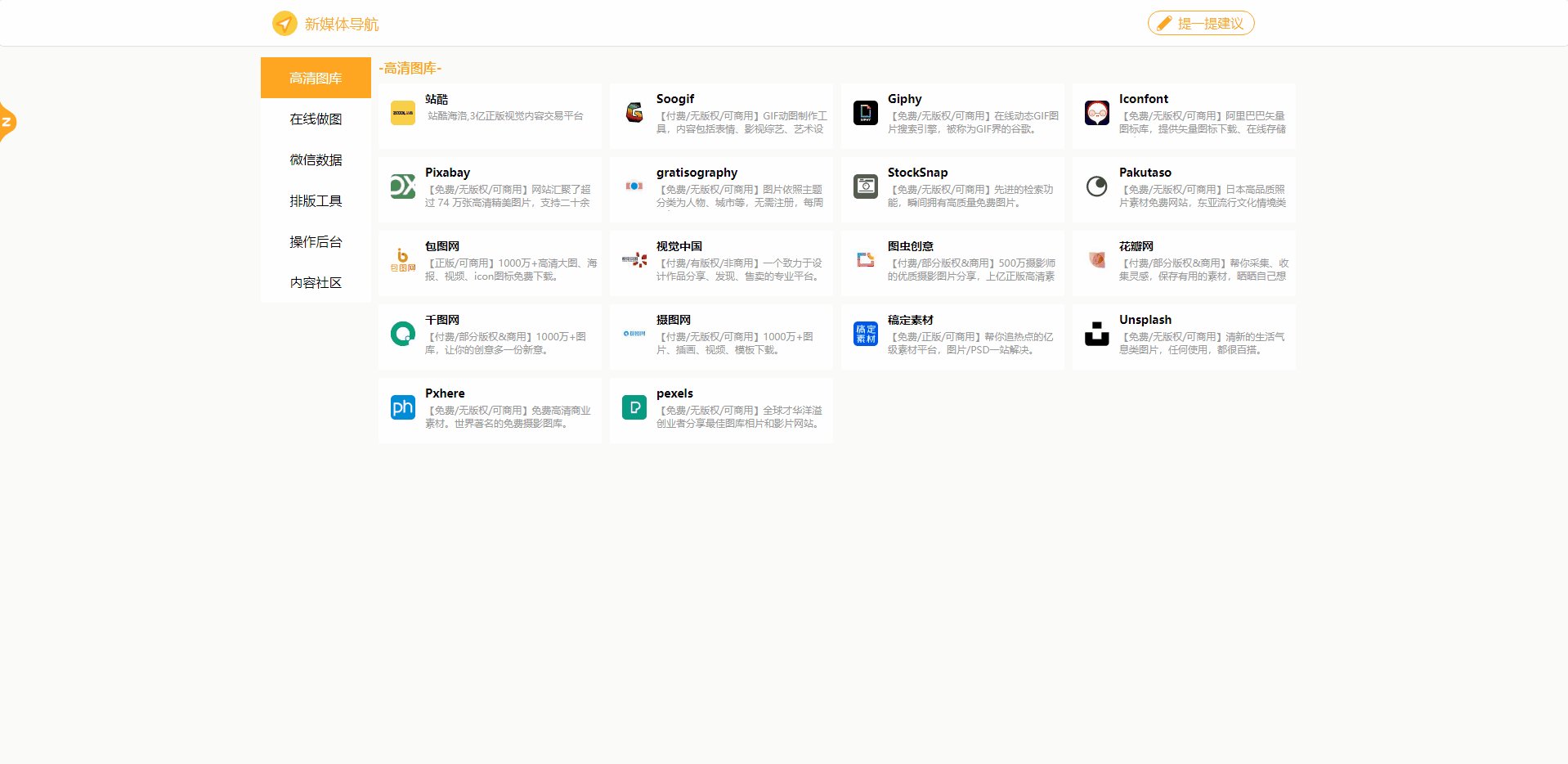
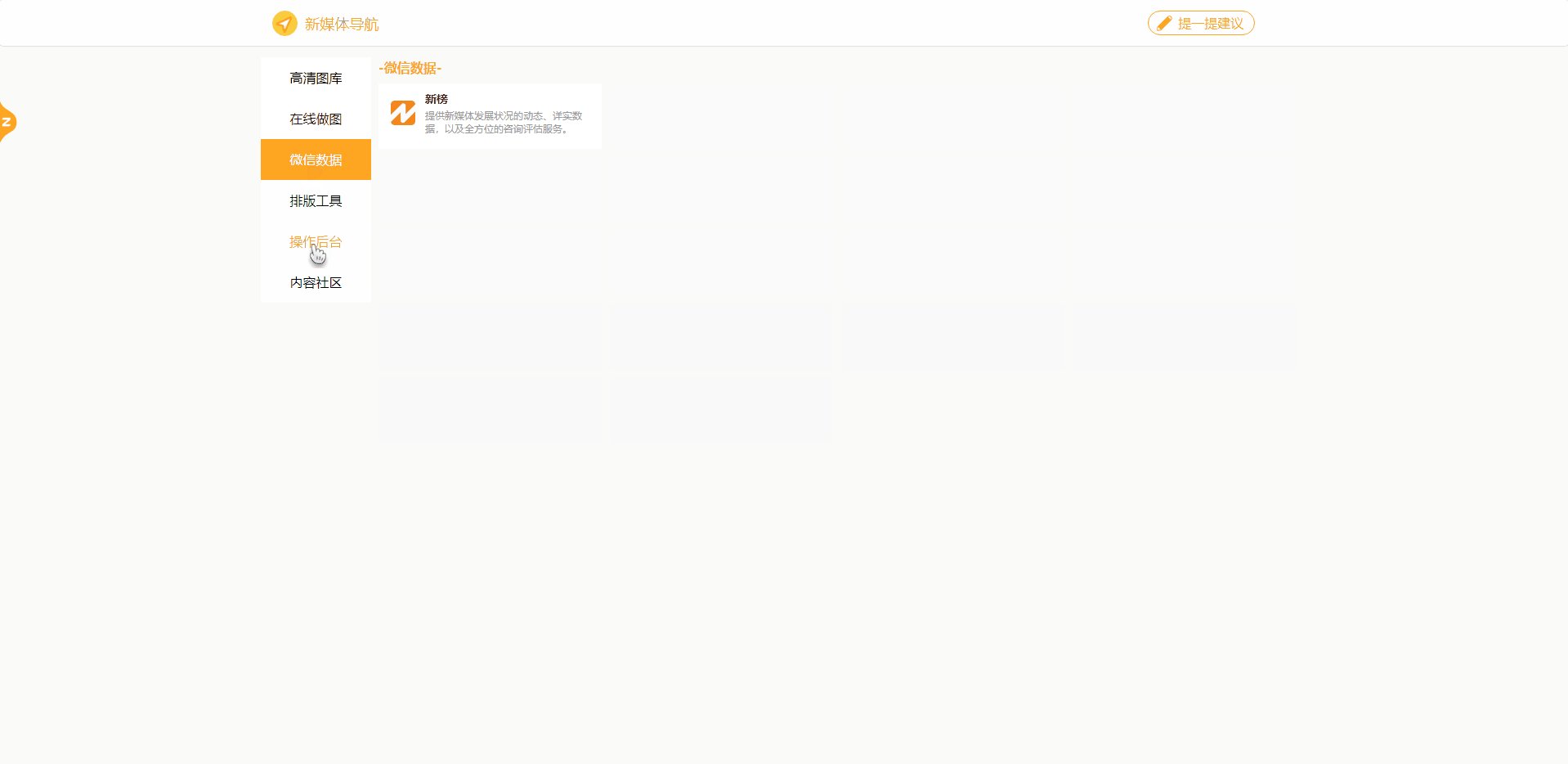
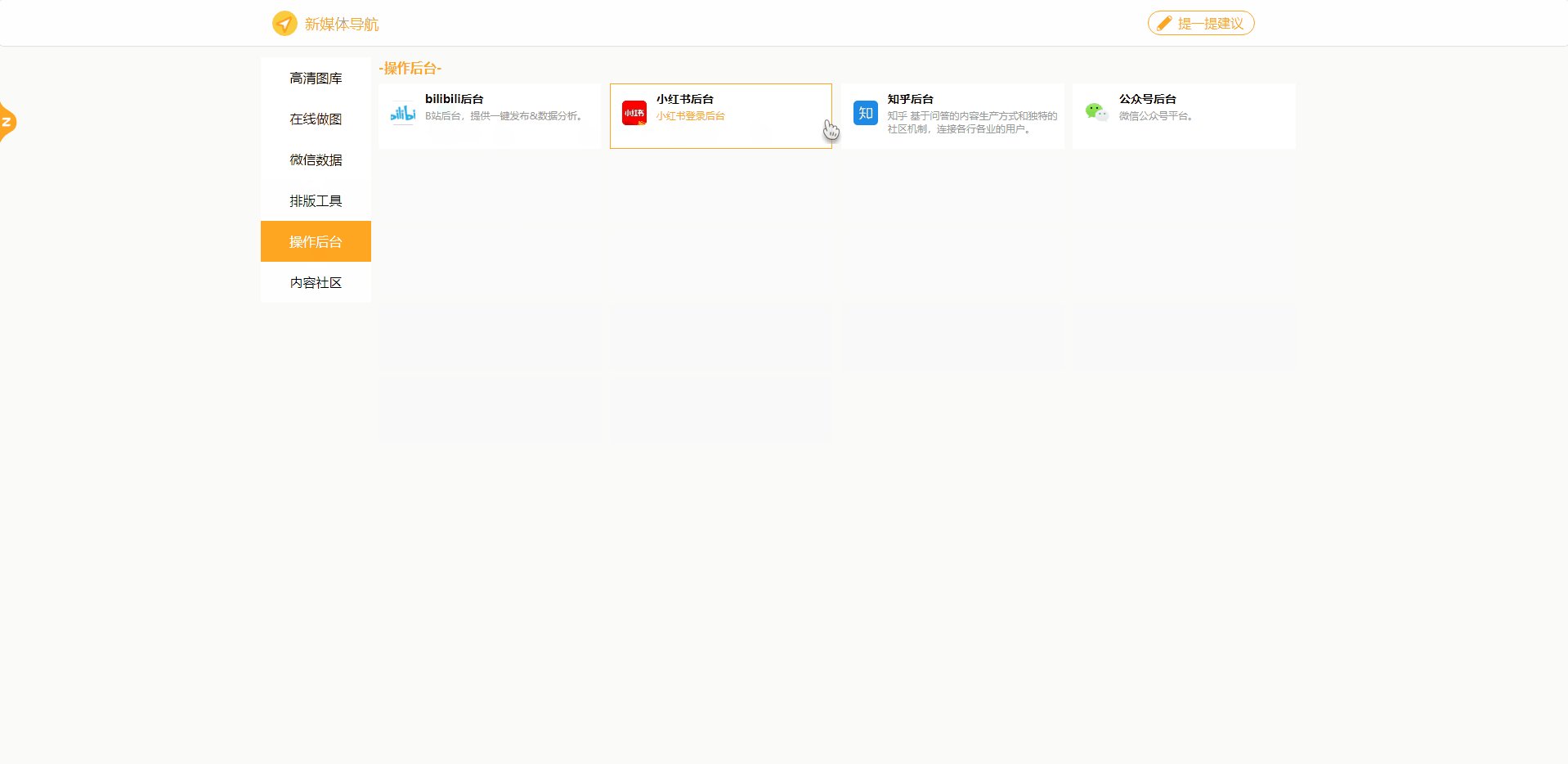
哈喽,大家好!作为一个代码小白,今天和大家分享一个我自己利用无代码平台Zion做的网页案例,一个属于自己的导航网站,点击左侧侧边栏的分类,右边显示不同的数据根据侧边栏内容过滤,任意点击会跳转到对应的网站,这是我做的效果,如图所示:

1.1 制作方法
想要实现这种效果的方法有很多,如下:
选择视图+条件式容器内套列表,在列表过滤字段,然后条件式容器和选择视图匹配。
选择视图+列表,然后列表过滤字段与选择视图名称匹配(☆推荐)
谈谈这两种方法:这两种方法实现的效果是一样的,但在制作的过程中方法1绝对比方法2要慢很多而且容易出错。因为方法1需要对每个条件式容器设置条件及内套的列表也要一个个过滤会很麻烦,而且效率也低,制作容易出错卡顿;方法2直接用选择视图和列表,列表过滤字段直接和选择视图名称匹配。
1.2 页面布局
在页面拖入【选择视图】和【列表】及【文字】组件,如图所示:

1.2.1 选择视图布局
选择视图样式中将多行打开,X【0】,Y【70】,W【135】,H【650】,如图所示:








 本文介绍了如何使用无代码平台Zion,通过选择视图、列表和数据绑定,制作一个导航网站。文章详细讲解了页面布局、数据表设置、数据绑定和过滤,以及打开外部链接的方法,适合代码新手参考。
本文介绍了如何使用无代码平台Zion,通过选择视图、列表和数据绑定,制作一个导航网站。文章详细讲解了页面布局、数据表设置、数据绑定和过滤,以及打开外部链接的方法,适合代码新手参考。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








