在制作的文章中图片显示效果太单一会让文章看起来不生动有趣,可以把图片制作成自动轮播的效果,让图片动起来!下面教大家如何用Zion无代码平台制作自动轮播效果的图片。
一.轮播图使用场景
随着5G的发展,移动端界面的展示不再受限于网速,所以像图片轮播、GIF、短视频的展现方式更加能吸引用户的眼球,例如通常位于首页顶部的轮播图,以动态的形式为用户呈现多张图片,自动轮播的效果可以提高商品、内容的曝光度,提高从浏览到购买的转化率以及衡量内容价值。
本篇内容就让我们尝试用Zion来完成图片轮播的功能。

二.功能
自动循环播放图片 手动实现前一张、后一张图片切换
三.步骤
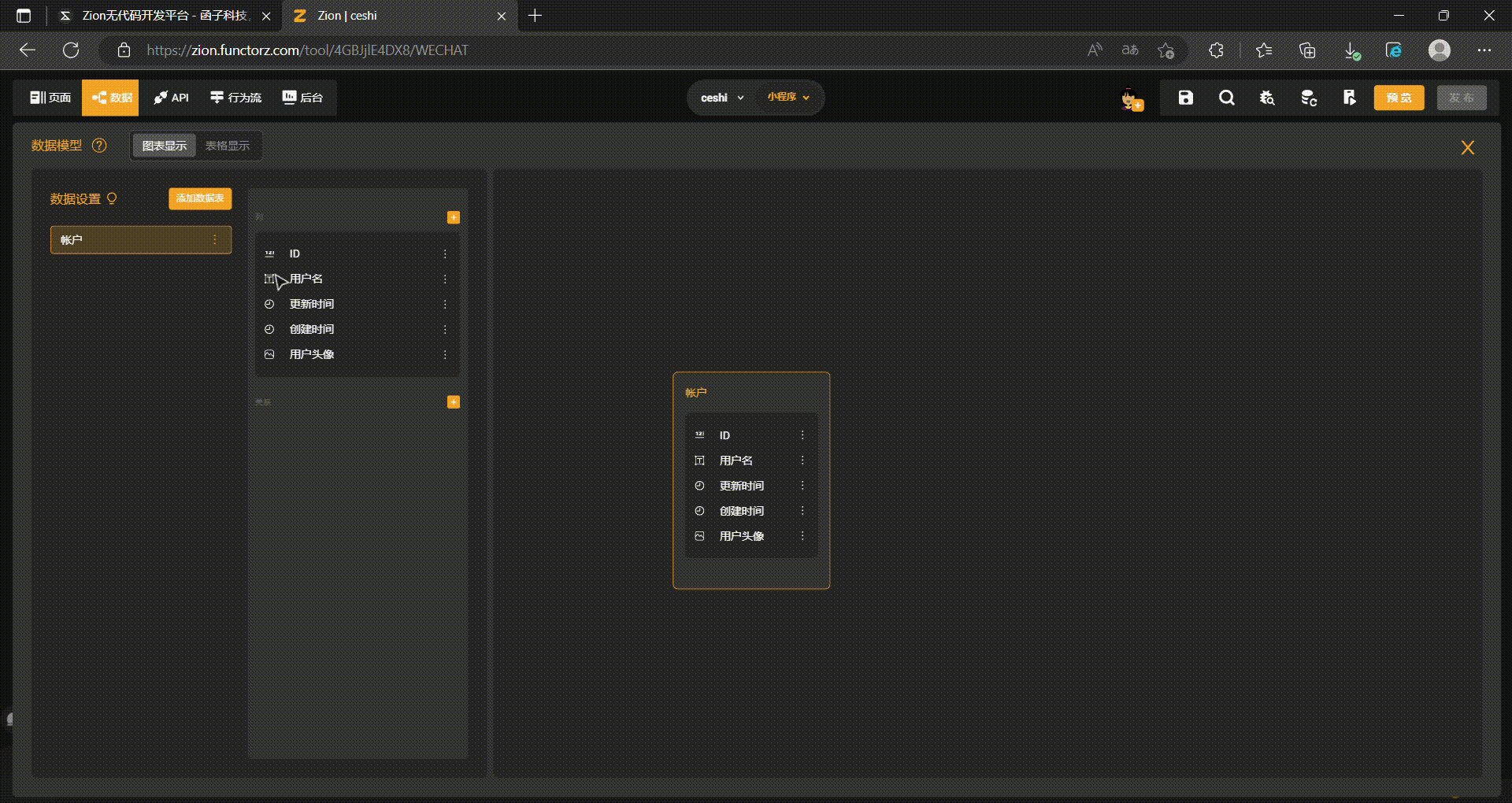
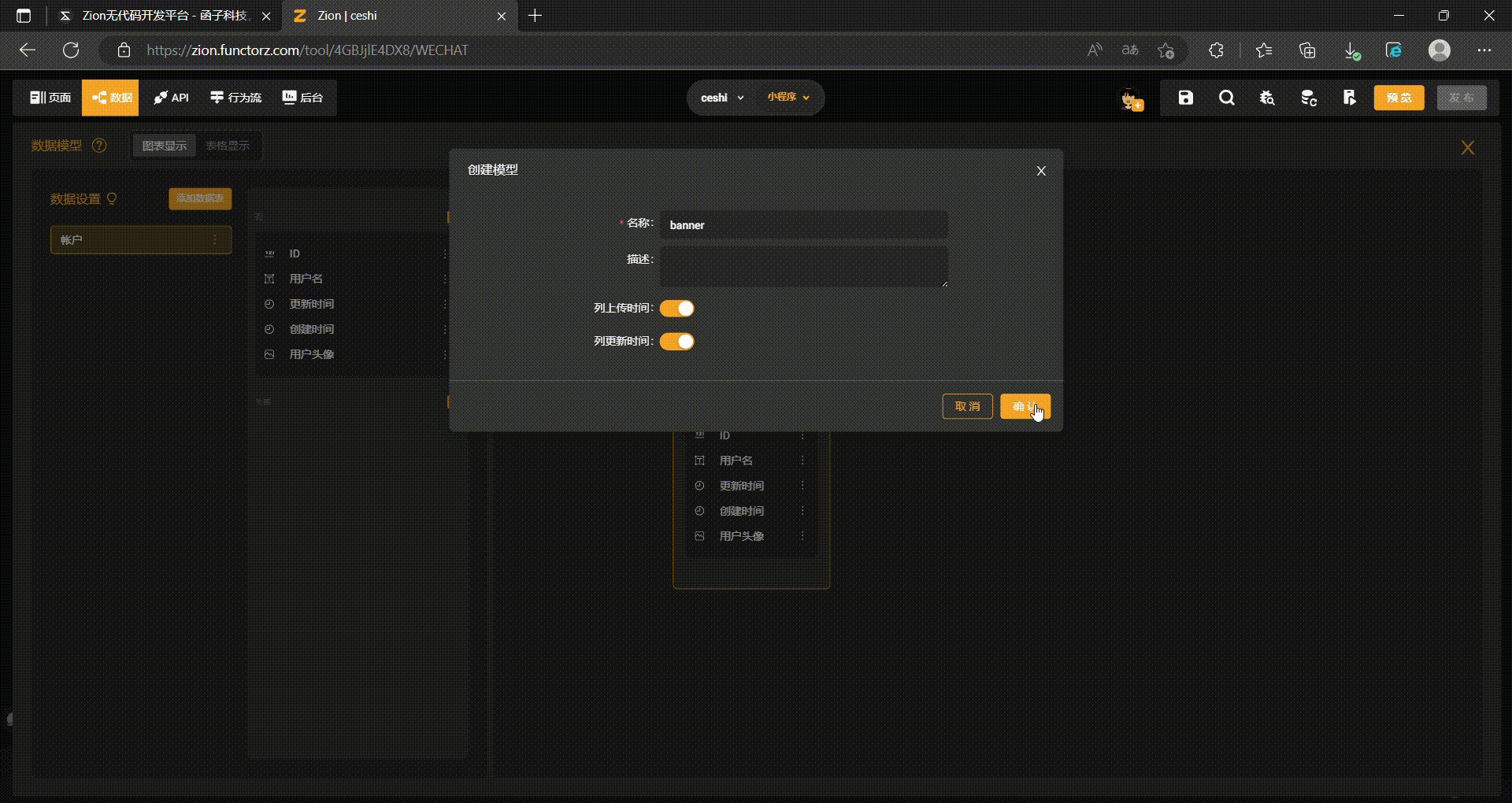
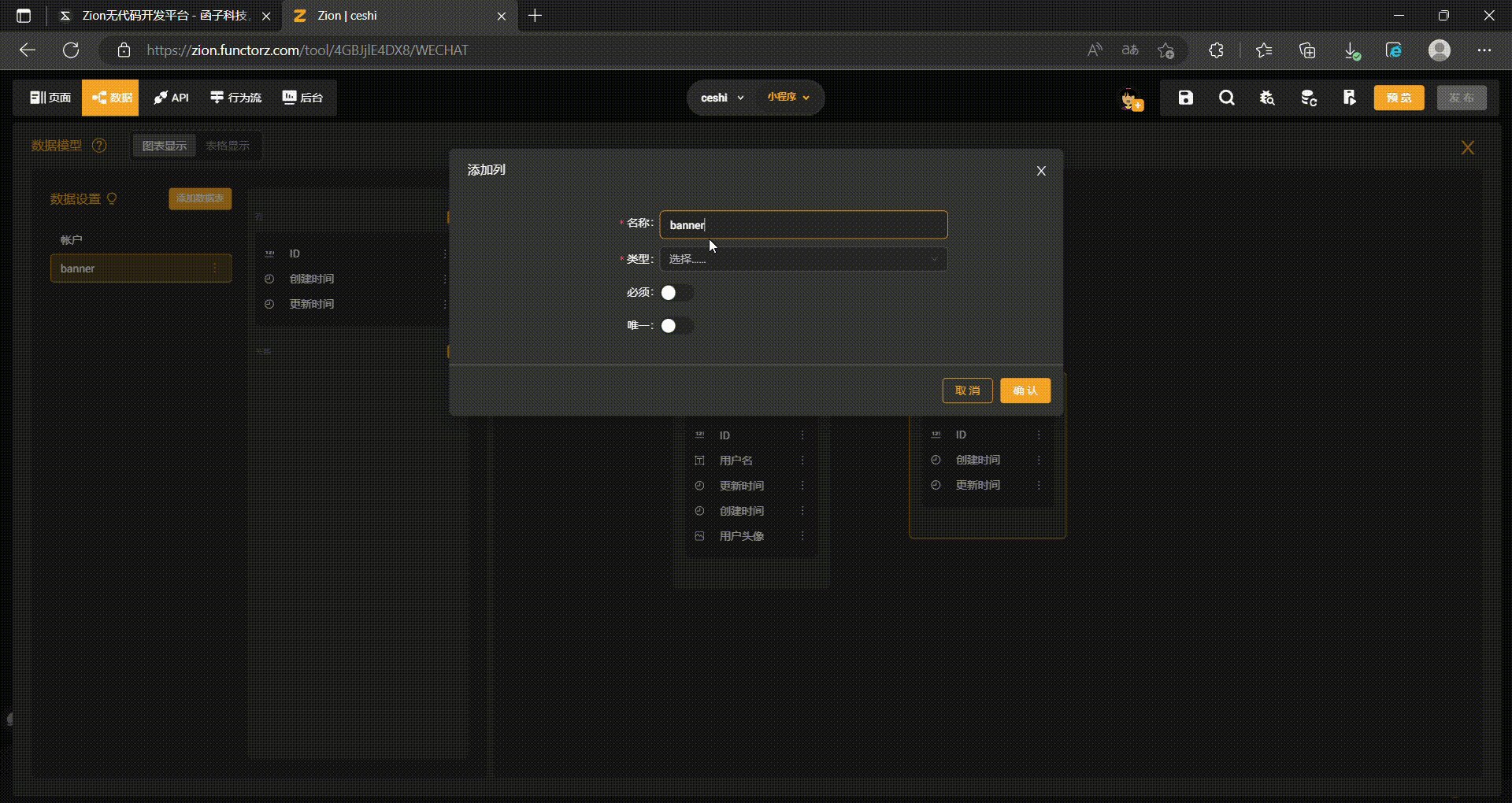
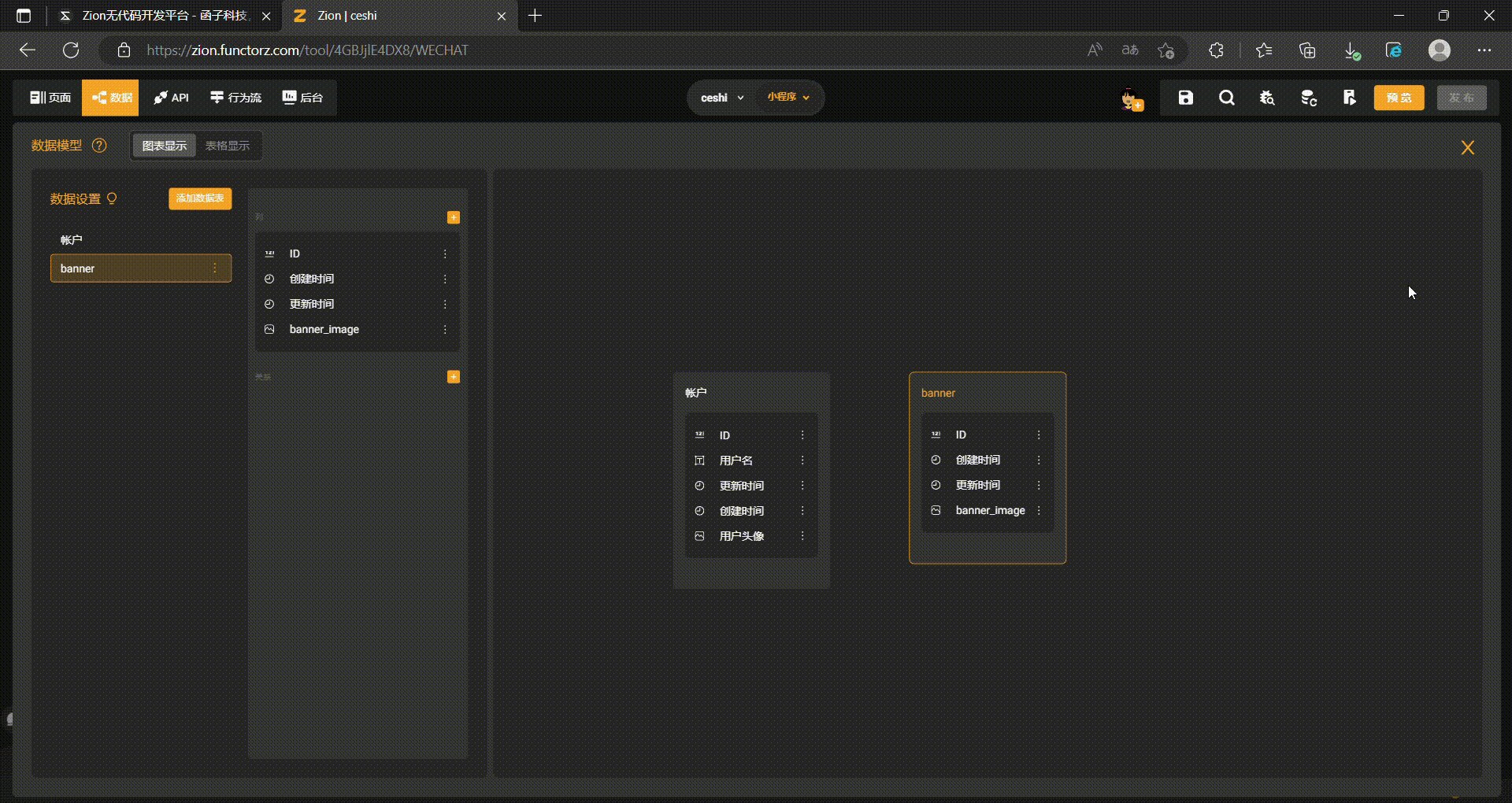
(1)新建数据模型
新建一个banner的数据模型作为轮播图的数据源

(2)添加组件
添加横向列表组件,并调整横向列表的大小,在横向列表中添加图片组件并调整图片大小








 本文介绍了如何使用Zion无代码平台创建自动轮播图,包括新建数据模型、添加组件、设置轮播效果、绑定数据源以及后台上传图片的详细步骤,以提升移动端界面的吸引力和用户体验。
本文介绍了如何使用Zion无代码平台创建自动轮播图,包括新建数据模型、添加组件、设置轮播效果、绑定数据源以及后台上传图片的详细步骤,以提升移动端界面的吸引力和用户体验。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 618
618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








