<head th:replace="~{common/head::static('4.5.0','页面标题')}"></head>

最终重用代码组合效果如下:

片段表达式是Thymeleaf的特色之一,细粒度可以达到标签级别,这是JSP无法做到的。 片段表达式拥有三种语法:
-
~{ viewName }表示引入完整页面 -
~{ viewName ::selector}表示在指定页面寻找片段 其中selector可为片段名、jquery选择器等`,即可以在一个html页面内定义多个片段. -
~{ ::selector}表示在当前html页查找代码片段
在实际使用中,我们往往使用更简洁的表达,去掉表达式外壳直接填写片段名。例如:
<div th:replace="common/head::static"></div>
<div th:insert="common/head::static"></div>
<div th:include="common/head::static"></div>
关于thymeleaf th:replace th:include th:insert 的区别
- th:replace :不要自己的主标签,保留th:fragment的主标签。

- th:insert :保留自己的主标签,保留th:fragment的主标签。

- th:include :保留自己的主标签,不要th:fragment的主标签。(官方3.0后不推荐)
值得注意的是,使用替换路径
th:replace开头请勿添加斜杠/,避免部署运行的时候出现路径报错。(因为默认拼接的路径为spring.thymeleaf.prefix = classpath:/templates/)
我们之前所讲的内容都是在html标签上使用的thymeleaf的语法,那么如果我们需要在javascript里面获取变量的值(使用之前所讲的表达式),该怎么做?
答:标准格式为:[[${expression}]] ,可以读取服务端变量,也可以调用内置对象的方法。例如获取用户变量和应用路径:
<script th:inline="javascript">
var user = [[${articles[0]}]];
var APP_PATH = [[${#request.getContextPath()}]];
var LANG_COUNTRY = [[${#locale.getLanguage()+'_'+#locale.getCountry()}]];
</script>
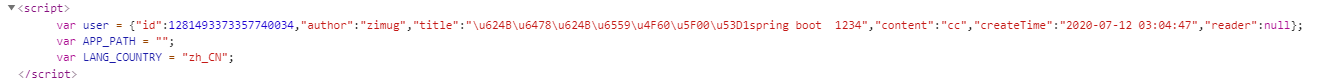
HTML页面使用内联语法结果如下:

标签(代码片段)内引入的JS里面能使用内联表达式吗?答:不能!内联表达式仅在页面生效,因为
Thymeleaf只负责解析一级视图,不能识别外部标签JS里面的表达式。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Java工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Java开发知识点,真正体系化!
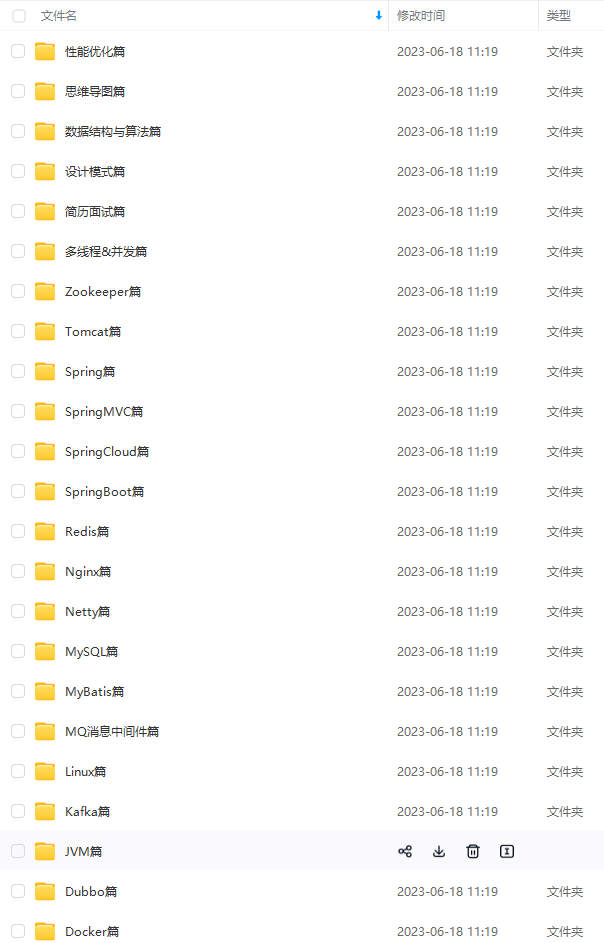
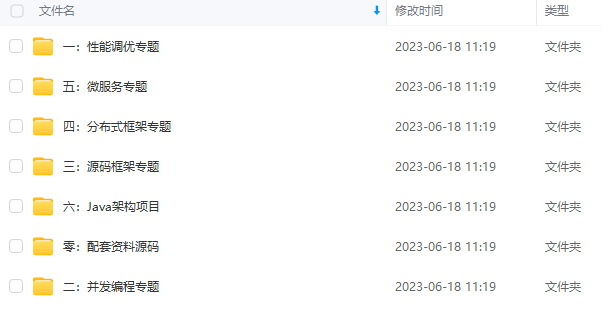
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024b (备注Java)

面试资料整理汇总


这些面试题是我朋友进阿里前狂刷七遍以上的面试资料,由于面试文档很多,内容更多,没有办法一一为大家展示出来,所以只好为大家节选出来了一部分供大家参考。
面试的本质不是考试,而是告诉面试官你会做什么,所以,这些面试资料中提到的技术也是要学会的,不然稍微改动一下你就凉凉了
在这里祝大家能够拿到心仪的offer!
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

到心仪的offer!**
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-RIhZhrRk-1712783869018)]






















 786
786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








