- 🎬 博客主页:https://xiaoy.blog.csdn.net
- 🎥 本文由 呆呆敲代码的小Y 原创,首发于 CSDN🙉
- 🎄 学习专栏推荐:Unity系统学习专栏
- 🌲 游戏制作专栏推荐:游戏制作专栏
- 🏅 欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!
- 📆 未来很长,值得我们全力奔赴更美好的生活✨
原神模型下载使用

🎬 下载原神人物模型 并在Unity中给模型 添加动画【最新原神所有人物模型】
角色代表:可莉

🎥第一步:原神模型下载
下面是原神公布的模型下载链接,感兴趣的小伙伴可以自行下载。
| 原神模型 | 官网链接 |
|---|---|
| 第一期模型 | https://ys.biligame.com/gczj/ |
| 第二期模型 | http://ys.biligame.com/pjdkx/ |
| 第三期模型 | https://ys.biligame.com/beyel |
| 第四期模型 | https://ys.biligame.com/ysl |
| 第五期模型 | https://www.bilibili.com/blackboard/activity-raop07Ymhm.html |
| 第六期模型 | https://www.bilibili.com/blackboard/activity-kiOl0D1nF8.html |
| 第七期模型 | https://www.bilibili.com/blackboard/activity-btLCSzTTsK.html |
| 第八期模型 | https://www.bilibili.com/blackboard/genshin-1st-anniversary.html |
| 第九期模型 | https://www.bilibili.com/blackboard/activity-aEe0qbEc8N.html |
| 第十期模型 | https://www.bilibili.com/blackboard/activity-8Zdc2qDY6R.html |
| 十一期模型 | https://www.bilibili.com/blackboard/activity-6MCsBE92oE.html |
所有的原神模型都可以在模型屋下载,链接在此:https://www.aplaybox.com/u/680828836/model


本文已经将模型格式转为Unity能直接用的 .FBX 格式模型,下载地址在文末卡片可以直接获取!
🎥第二步:使用Blender进行 .pmx 转 .fbx 格式
我们下载完原神的模型之后,模型默认的格式为.pmx,这在Unity中是没法用的,所以需要转换一下。
下面使用Blender来转换,Blender之前没用过也没关系,我们只是利用它转换格式,只要下载安装完之后倒入模型转换就好了,真的超级简单!
1.Blender下载安装
Blender官网:https://www.blender.org/
Blender中文使用手册:https://docs.blender.org/manual/zh-hans/2.79/about/introduction.html
Blender中国社区下载地址(推荐):https://www.blendercn.org/
进入网站之后根据自己的设备型号下载安装即可,很简单就安装了,几分钟搞定。

注意点:下载Blender的时候可以选择3.0以下的版本,点击版本号就可以选择不同版本。我一开始下载了最新的版本,在后面转换格式的时候会出现材质丢失,后来下载了2.8版本的时候才恢复正常,怕麻烦的可以直接下载2.8版本。当然也可以下载最新版尝试一下,有可能新出的最新版已经修
复了呢!

2.Cats Blender Plugin 插件下载安装
在使用Blender将.pmx转为.fbx格式时,需要用到一个 Cats Blender Plugin 插件。
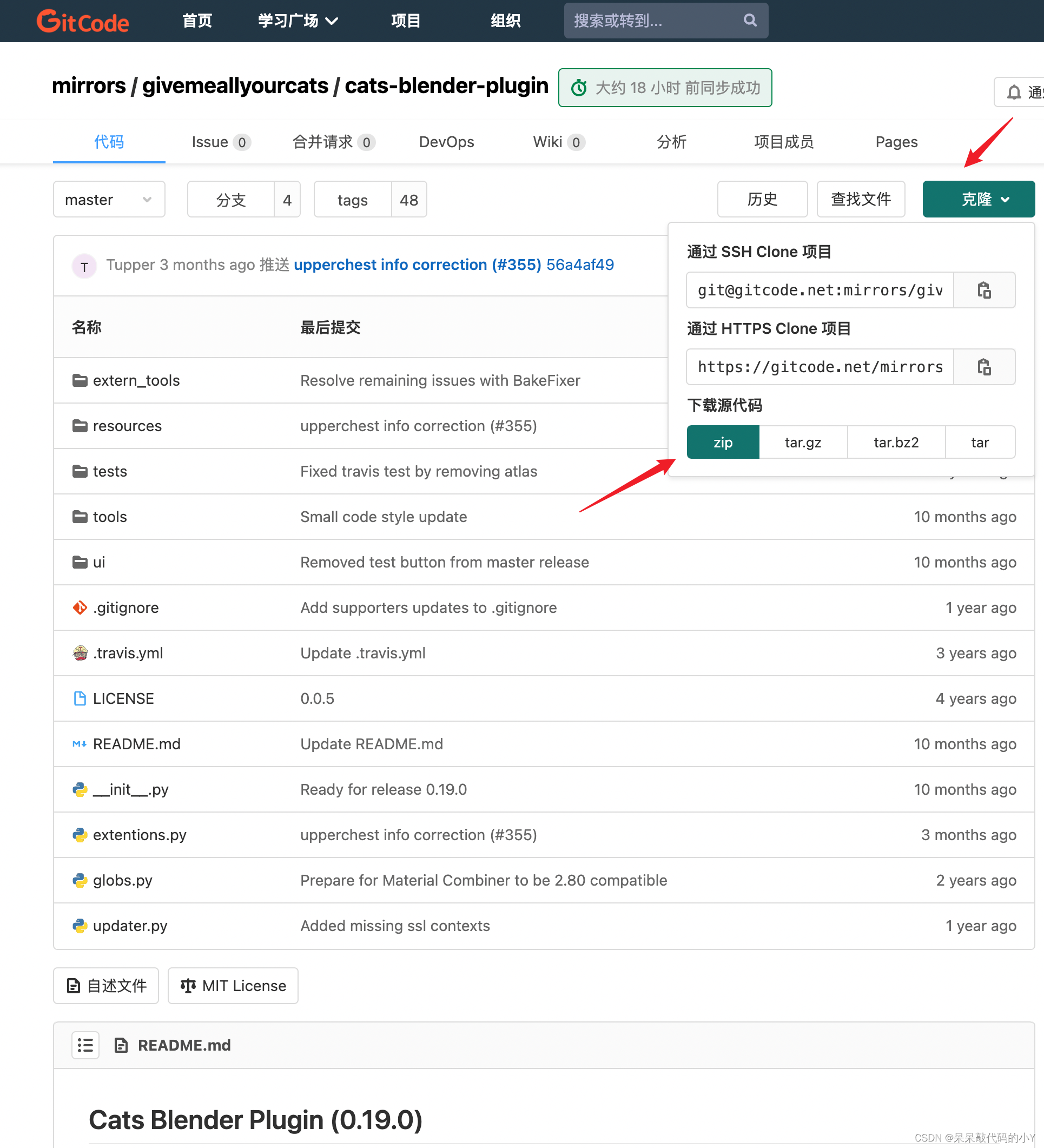
GitHub下载地址:https://github.com/GiveMeAllYourCats/cats-blender-plugin
直接下载这个压缩包就行,不需要克隆下来,记得存放此文件的路径,待会要用到。
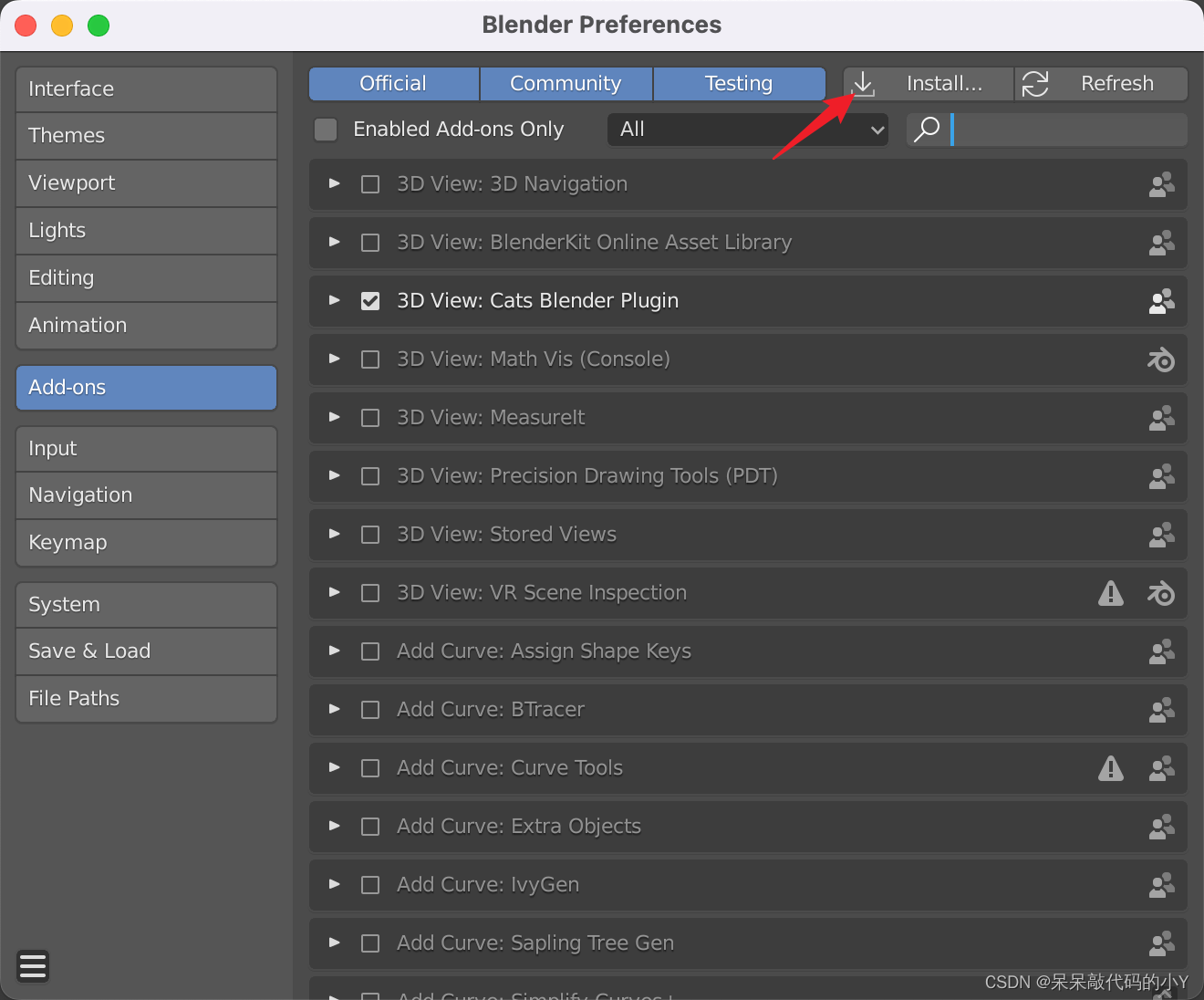
然后打开刚安装的Blender,点击 Edit -> Preferences...

在弹出的窗口中点击Add-ons -> Install 。

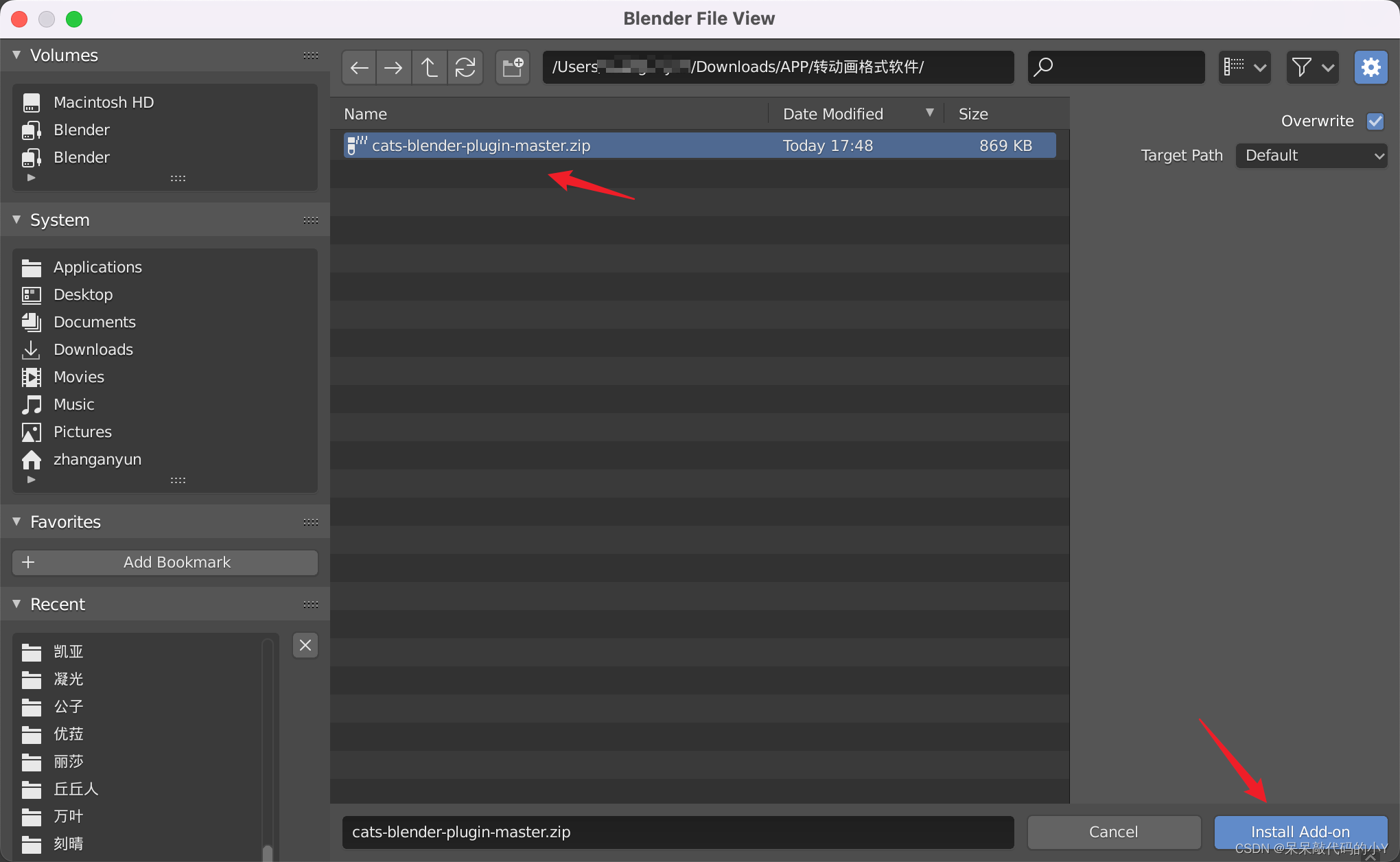
然后将Cats Blender Plugin 插件按照所在的路径安装上去就好了。

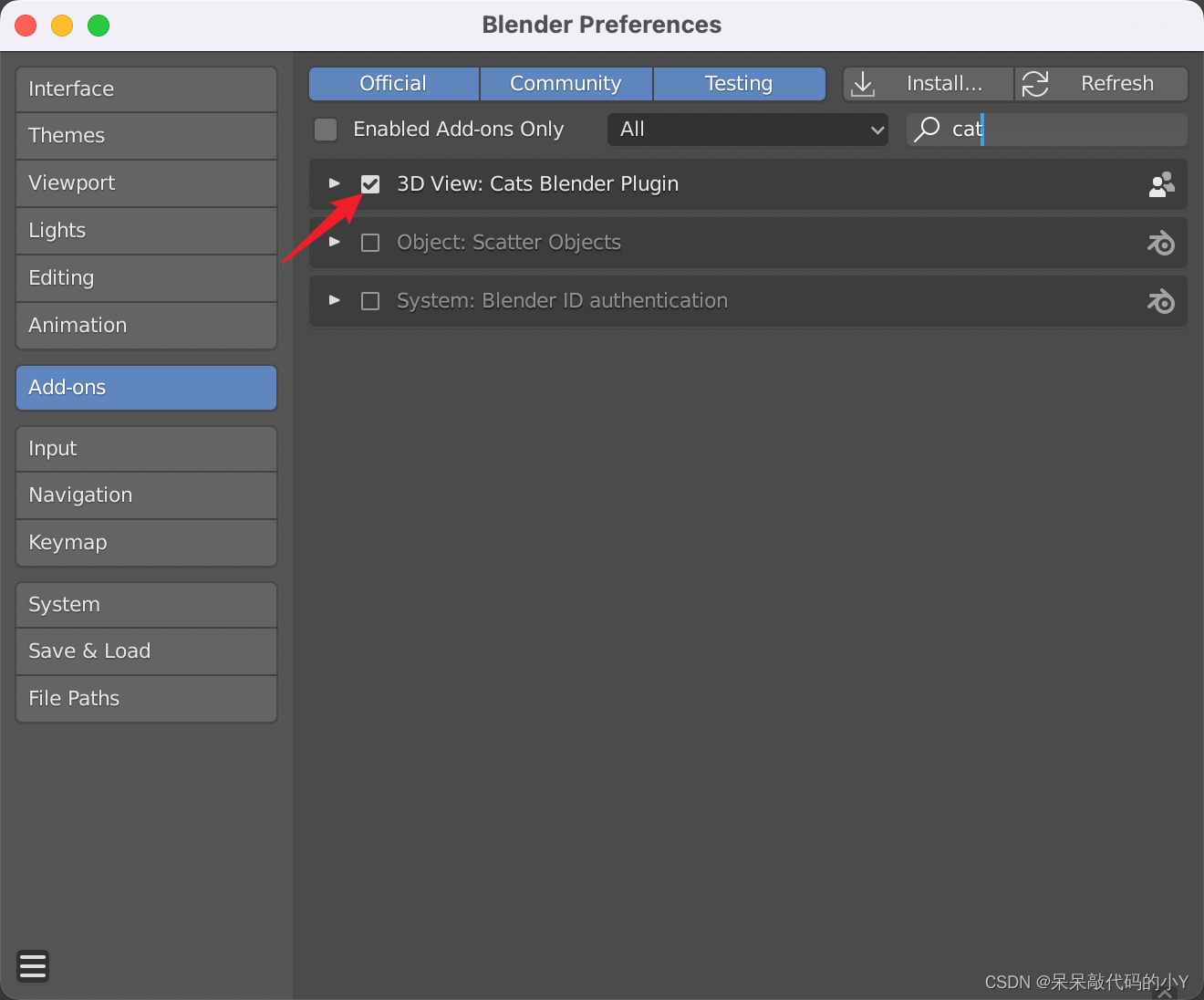
安装完插件后记得点击勾选上,这样我们就可以正常使用它了!

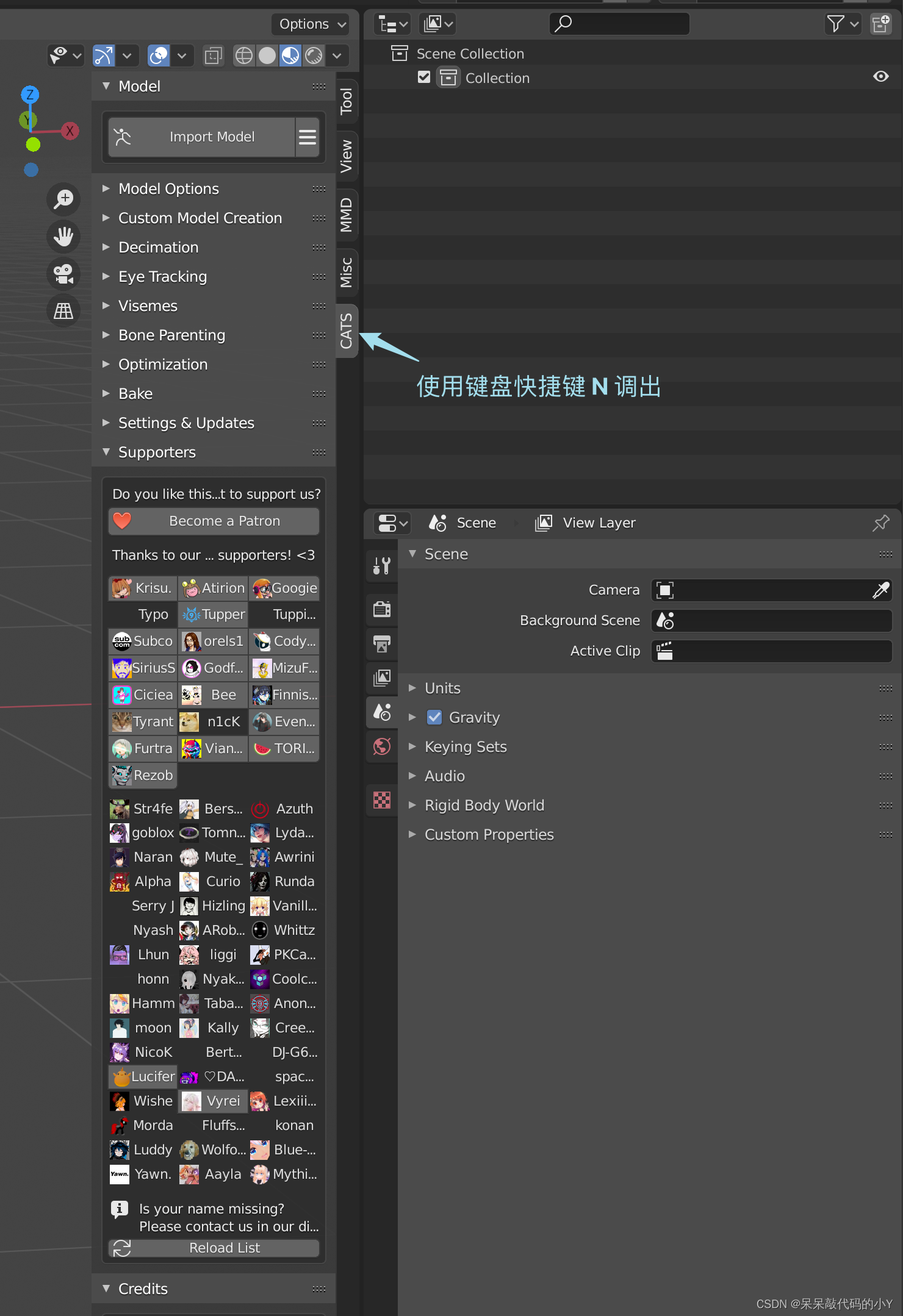
安装完之后就可以在侧边栏使用该插件了,也可以使用快捷键N 快速调出使用。

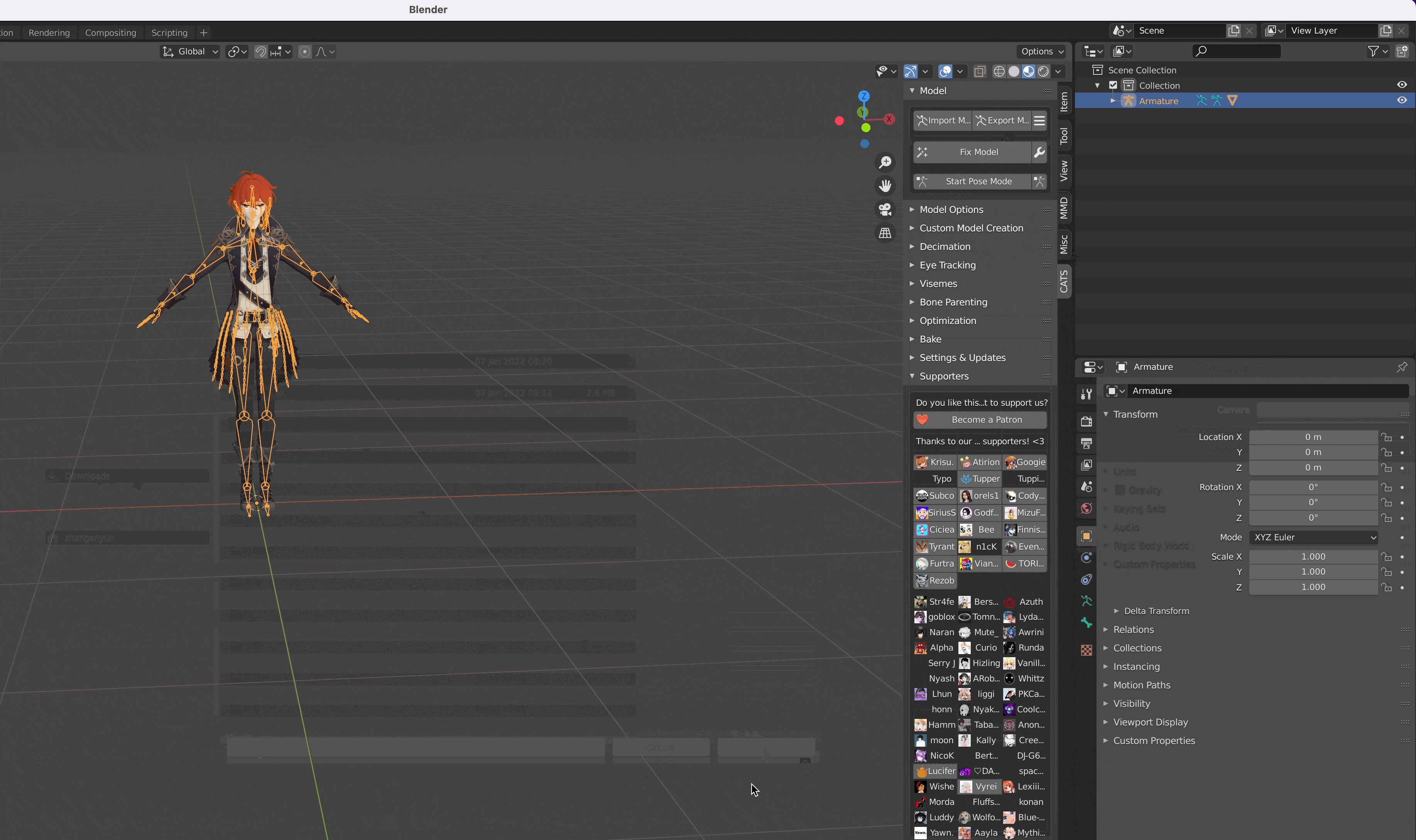
3.导入模型进行格式转换
这一步也很简单,简单分为四小步:
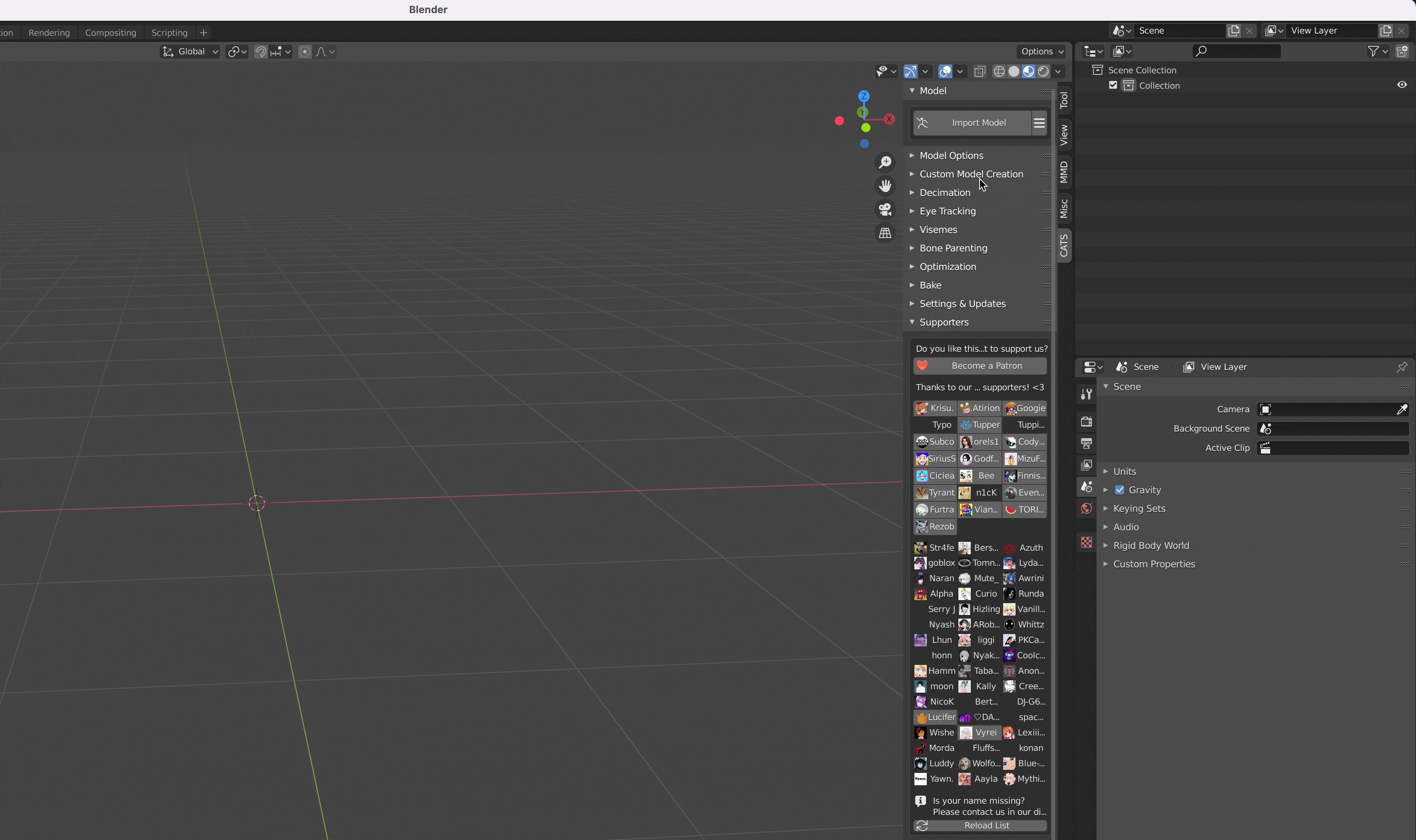
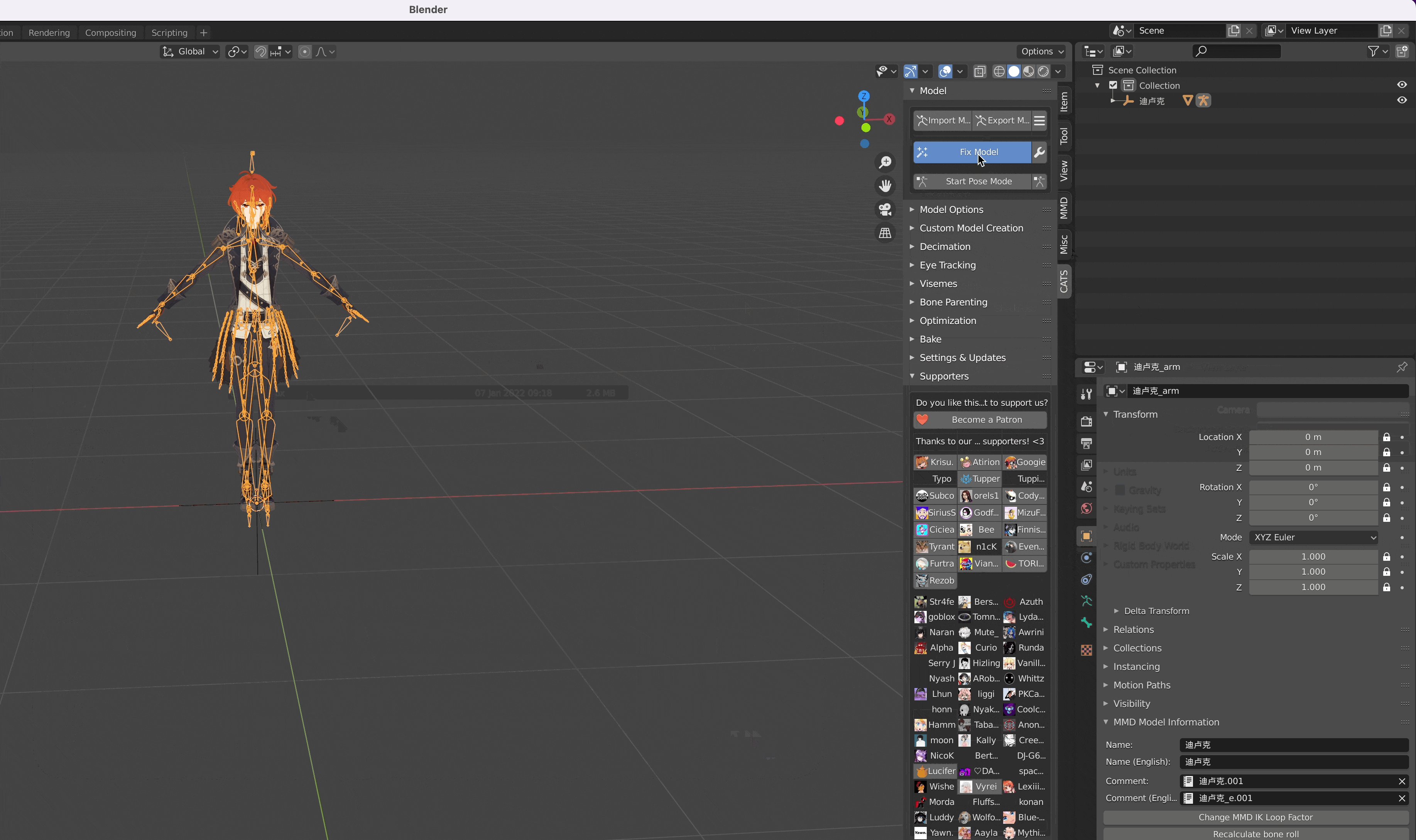
- 点击CATS导入.pmx格式的模型
- 点击MISC 进行Shader渲染
- 点击 CATS 的FIX Module
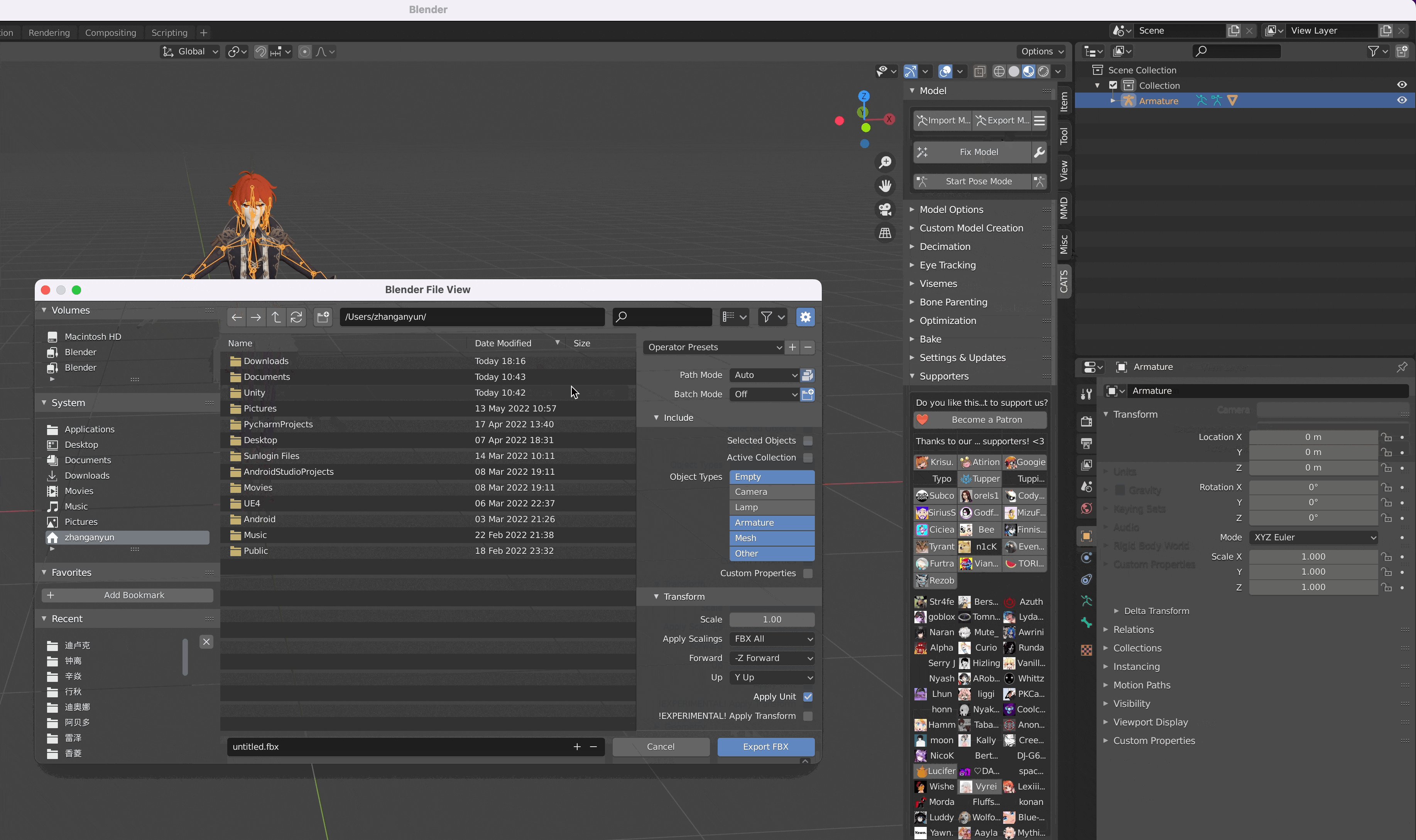
- 导出.fbx格式的模型
如下图所示,这一步很简单:

这里我将原神现在最新的模型全部转换成Unity可用的格式了,小伙伴们可以一键下载,直接使用!
🎥第三步:Unity中的操作
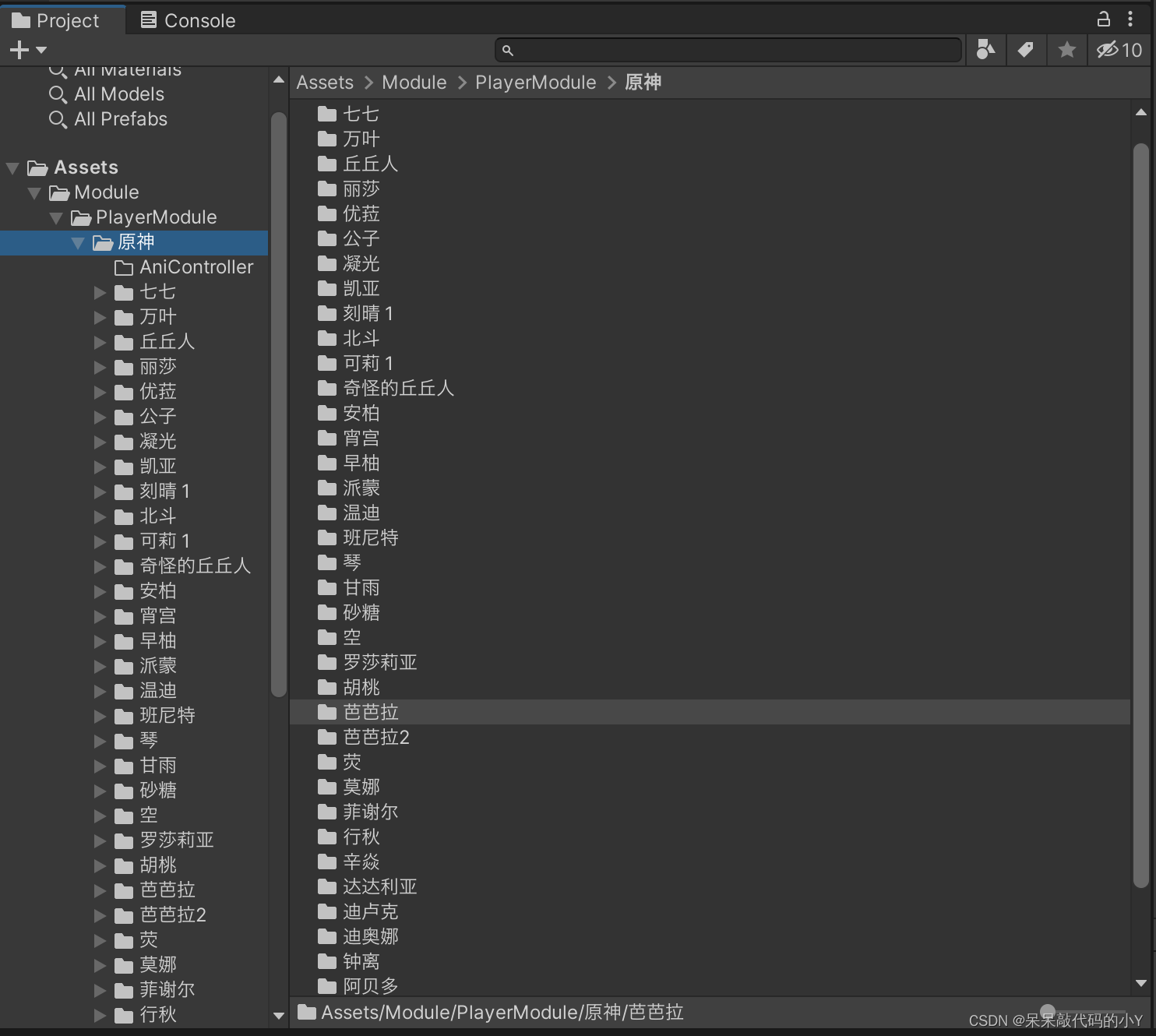
1.将模型导入Unity中
将上面转换成FBX格式的资源包拖到Unity中,包含FBX格式的模型和Tex贴图,只有模型的话也不行哦。
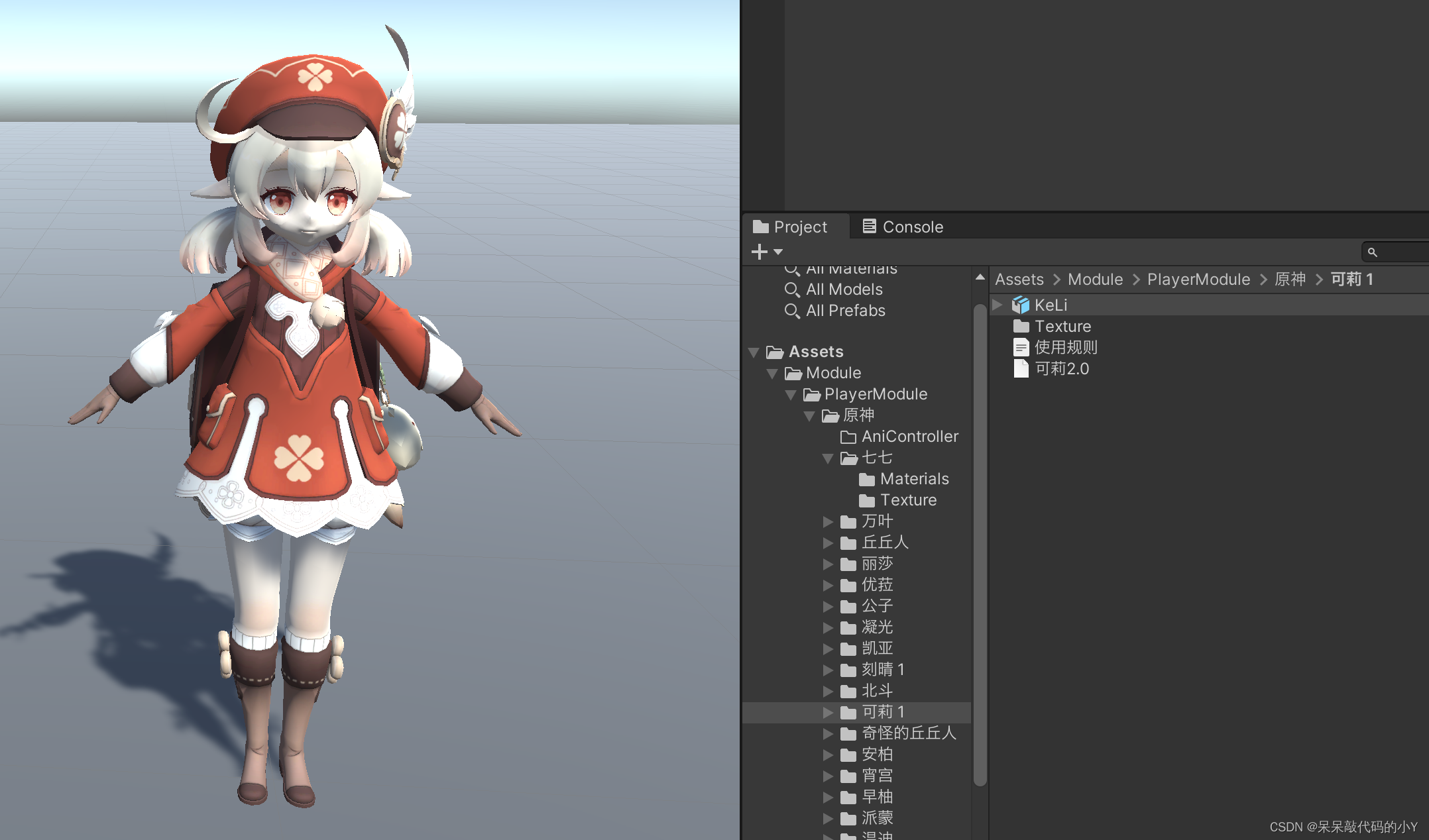
下面是导入模型资源后的资产:

直接将人物模型拖到场景中就可以看到效果了:

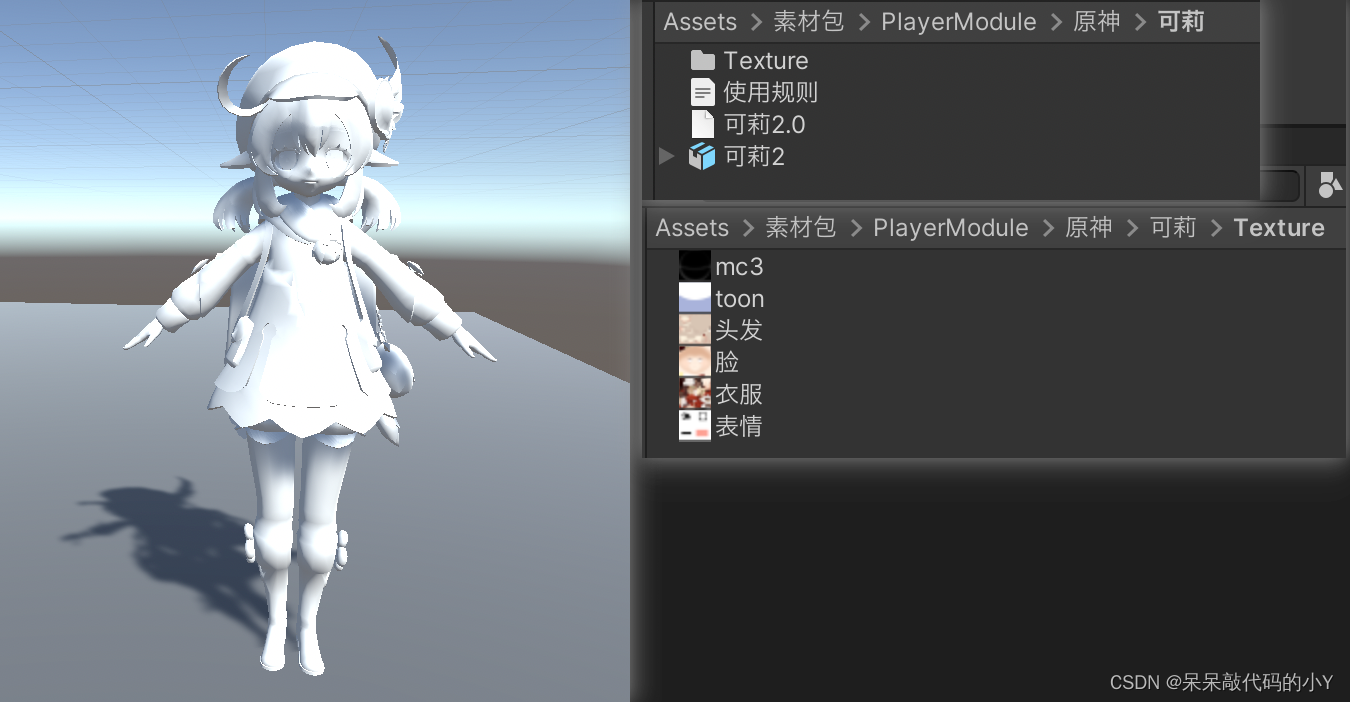
也有可能导入之后模型是白模状态,这可能是没有导入Tex或者其他原因,但是也可以自己添加上!

接下来要导出角色材质部分,因为默认的材质是跟模型嵌入的,不能修改Shader,所以需要这一步!
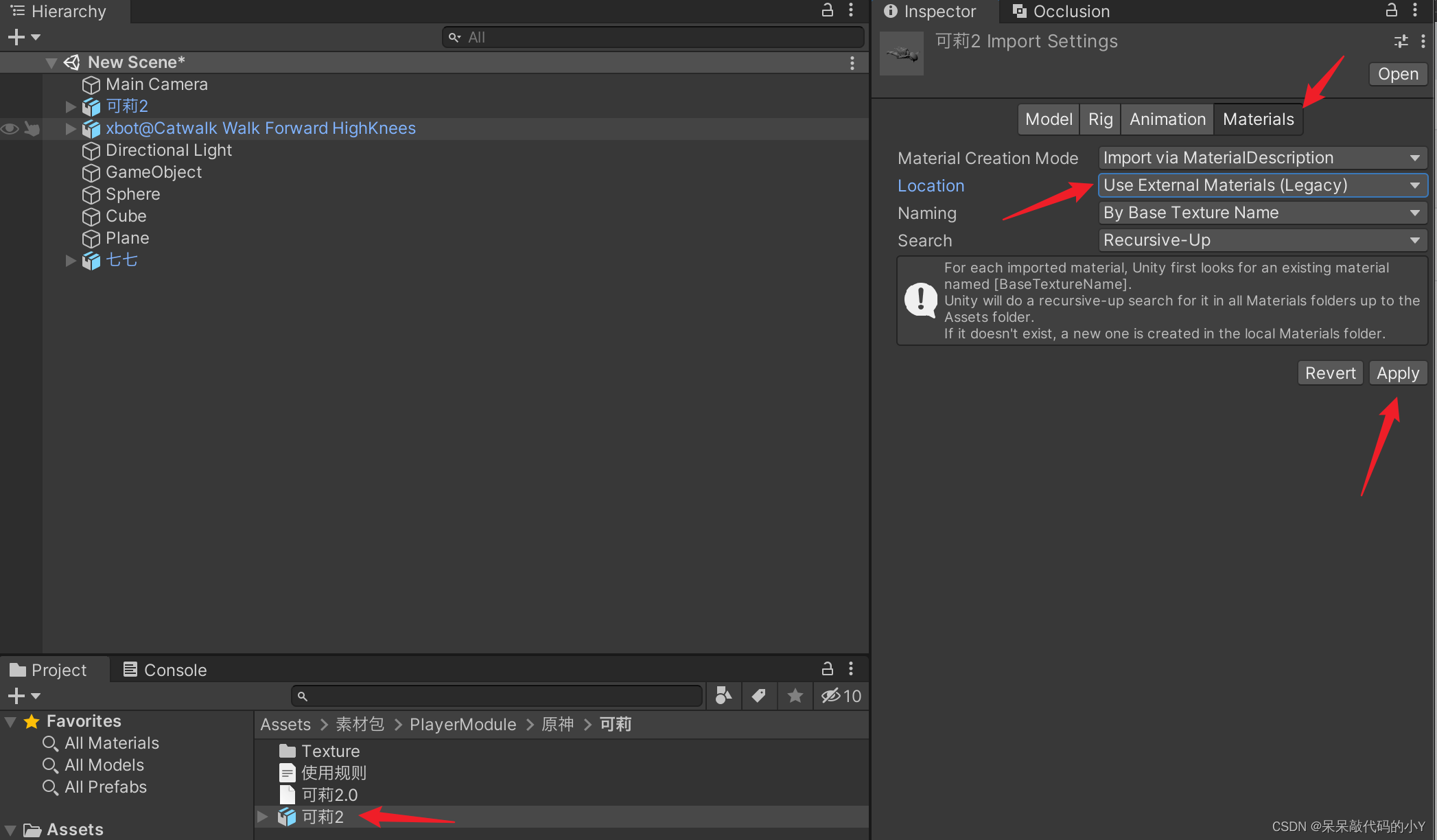
此时选中FBX模型文件,在Inspector窗口中点击Materials。
设置Location为Use External Materials (Legacy),然后点击Apply按钮,如下所示:

然后就会将材质分离出来了。
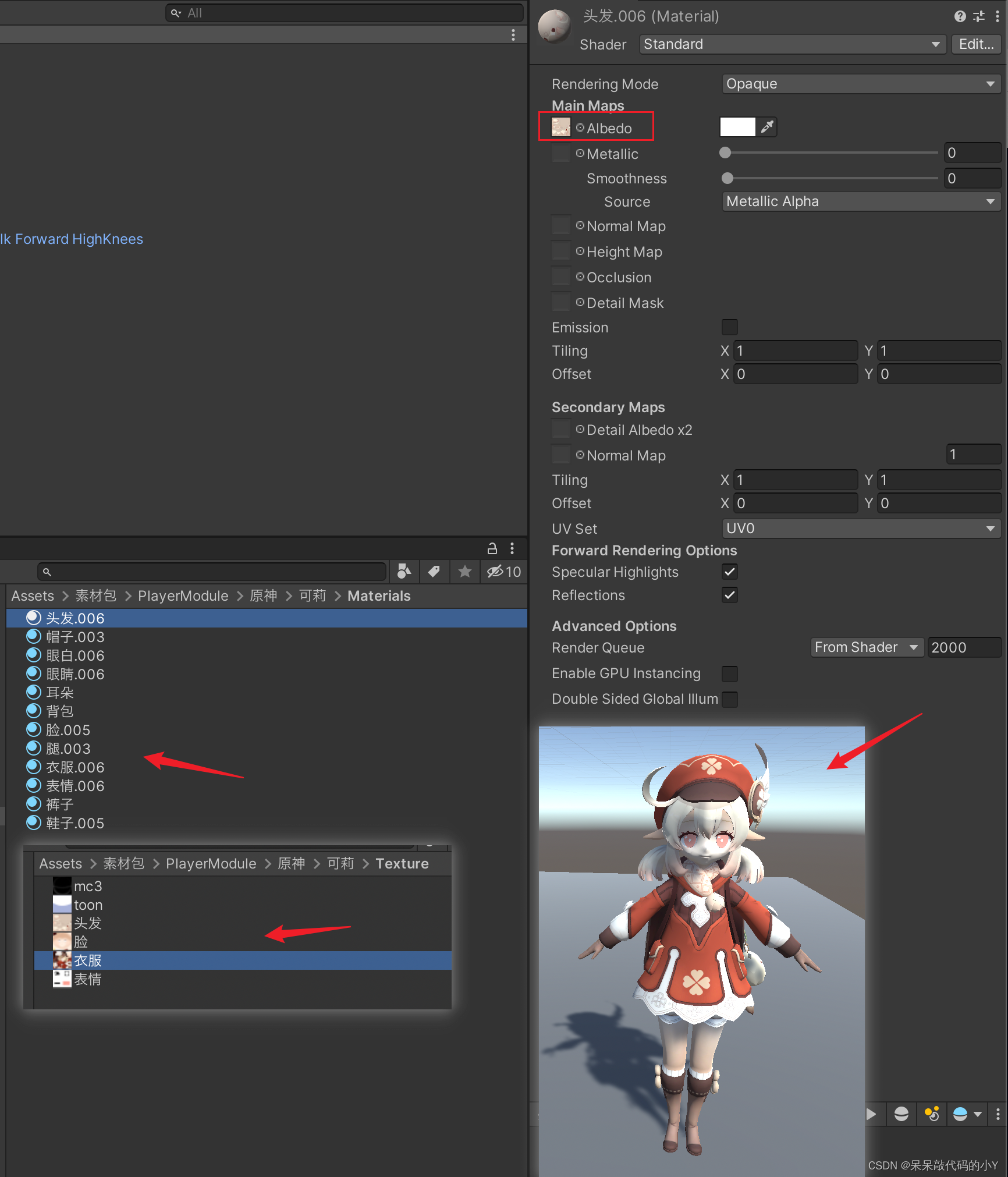
如果前面出现白模状态的模型,我们将贴图按照材质挨个换上就可以了。

2.调节渲染Shader
导入的模型中默认Shader使用的Standard,这样看起来很生硬,效果不好。
我们可以把Shader全部改成Unlit/Texture(无光照模型),改完之后是不是二次元风格挠一下就上来了呢。
效果对比图如下:

这样直接简单修改的缺点就是无光照效果了,哪怕是在背面也是全亮的一个效果。
下面是Shader修改前后对比(七七和可莉):

无光照模型还有一个很致命的缺点,七七的影子居然没有了(僵尸是不是本来就没有影子@_@)
所以这个时候可以使用更高级的Shader来达到我们想要的一个效果,下面这个是git上找的,直接拿来参考学习下。完整代码如下,直接复制到Shader脚本中就可以使用了。
//V信搜索:呆呆敲代码的小Y,可以获取所有原神人物模型以及更多Unity精品游戏和素材资源!
Shader "Toon/Basic/MultiSteps"
{
Properties
{
// 颜色
_Color ("Color", Color) = (1, 1, 1, 1)
_HColor ("Highlight Color", Color) = (0.8, 0.8, 0.8, 1.0)
_SColor ("Shadow Color", Color) = (0.2, 0.2, 0.2, 1.0)
// 贴图
_MainTex ("Main Texture", 2D) = "white" { }
// 渐变
_ToonSteps ("Steps of Toon", range(1, 9)) = 2
_RampThreshold ("Ramp Threshold", Range(0.1, 1)) = 0.5
_RampSmooth ("Ramp Smooth", Range(0, 1)) = 0.1
// 镜面
_SpecColor ("Specular Color", Color) = (0.5, 0.5, 0.5, 1)
_SpecSmooth ("Specular Smooth", Range(0, 1)) = 0.1
_Shininess ("Shininess", Range(0.001, 10)) = 0.2
// 边缘
_RimColor ("Rim Color", Color) = (0.8, 0.8, 0.8, 0.6)
_RimThreshold ("Rim Threshold", Range(0, 1)) = 0.5
_RimSmooth ("Rim Smooth", Range(0, 1)) = 0.1
}
SubShader
{
Tags { "RenderType" = "Opaque" }
CGPROGRAM
#pragma surface surf Toon addshadow fullforwardshadows exclude\_path:deferred exclude\_path:prepass
#pragma target 3.0
// 基础色
fixed4 _Color;
// 高光颜色
fixed4 _HColor;
// 阴影色
fixed4 _SColor;
// 主贴图
sampler2D _MainTex;
// 渐变阈值
float _RampThreshold;
// 渐变平滑度
float _RampSmooth;
// 渐变阶数
float _ToonSteps;
// 镜面平滑度
float _SpecSmooth;
// 光滑度
fixed _Shininess;
// 边缘颜色
fixed4 _RimColor;
// 边缘阈值
fixed _RimThreshold;
// 边缘光滑度
float _RimSmooth;
struct Input
{
float2 uv_MainTex;
float3 viewDir;
};
// 线性阶跃
float linearstep(float min, float max, float t)
{
return saturate((t - min) / (max - min));
}
inline fixed4 LightingToon(SurfaceOutput s, half3 lightDir, half3 viewDir, half atten)
{
half3 normalDir = normalize(s.Normal);
half3 halfDir = normalize(lightDir + viewDir);
float ndl = max(0, dot(normalDir, lightDir));
float ndh = max(0, dot(normalDir, halfDir));
float ndv = max(0, dot(normalDir, viewDir));
// 平滑阶跃
float diff = smoothstep(_RampThreshold - ndl, _RampThreshold + ndl, ndl);
float interval = 1 / _ToonSteps;
// float ramp = floor(diff \* \_ToonSteps) / \_ToonSteps;
float level = round(diff \* _ToonSteps) / _ToonSteps;
float ramp ;
if (_RampSmooth == 1)
{
ramp = interval \* linearstep(level - _RampSmooth \* interval \* 0.5, level + _RampSmooth \* interval \* 0.5, diff) + level - interval;
}
else
{
ramp = interval \* smoothstep(level - _RampSmooth \* interval \* 0.5, level + _RampSmooth \* interval \* 0.5, diff) + level - interval;
}
ramp = max(0, ramp);
ramp \*= atten;
_SColor = lerp(_HColor, _SColor, _SColor.a);
float3 rampColor = lerp(_SColor.rgb, _HColor.rgb, ramp);
// 镜面
float spec = pow(ndh, s.Specular \* 128.0) \* s.Gloss;
spec \*= atten;
spec = smoothstep(0.5 - _SpecSmooth \* 0.5, 0.5 + _SpecSmooth \* 0.5, spec);
// 边缘
float rim = (1.0 - ndv) \* ndl;
rim \*= atten;
rim = smoothstep(_RimThreshold - _RimSmooth \* 0.5, _RimThreshold + _RimSmooth \* 0.5, rim);
fixed3 lightColor = _LightColor0.rgb;
fixed4 color;
fixed3 diffuse = s.Albedo \* lightColor \* rampColor;
fixed3 specular = _SpecColor.rgb \* lightColor \* spec;
fixed3 rimColor = _RimColor.rgb \* lightColor \* _RimColor.a \* rim;
color.rgb = diffuse + specular + rimColor;

**感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的:**
① 2000多本Python电子书(主流和经典的书籍应该都有了)
② Python标准库资料(最全中文版)
③ 项目源码(四五十个有趣且经典的练手项目及源码)
④ Python基础入门、爬虫、web开发、大数据分析方面的视频(适合小白学习)
⑤ Python学习路线图(告别不入流的学习)
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化学习资料的朋友,可以戳这里无偿获取](https://bbs.csdn.net/topics/618317507)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 21万+
21万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








