先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
文章目录
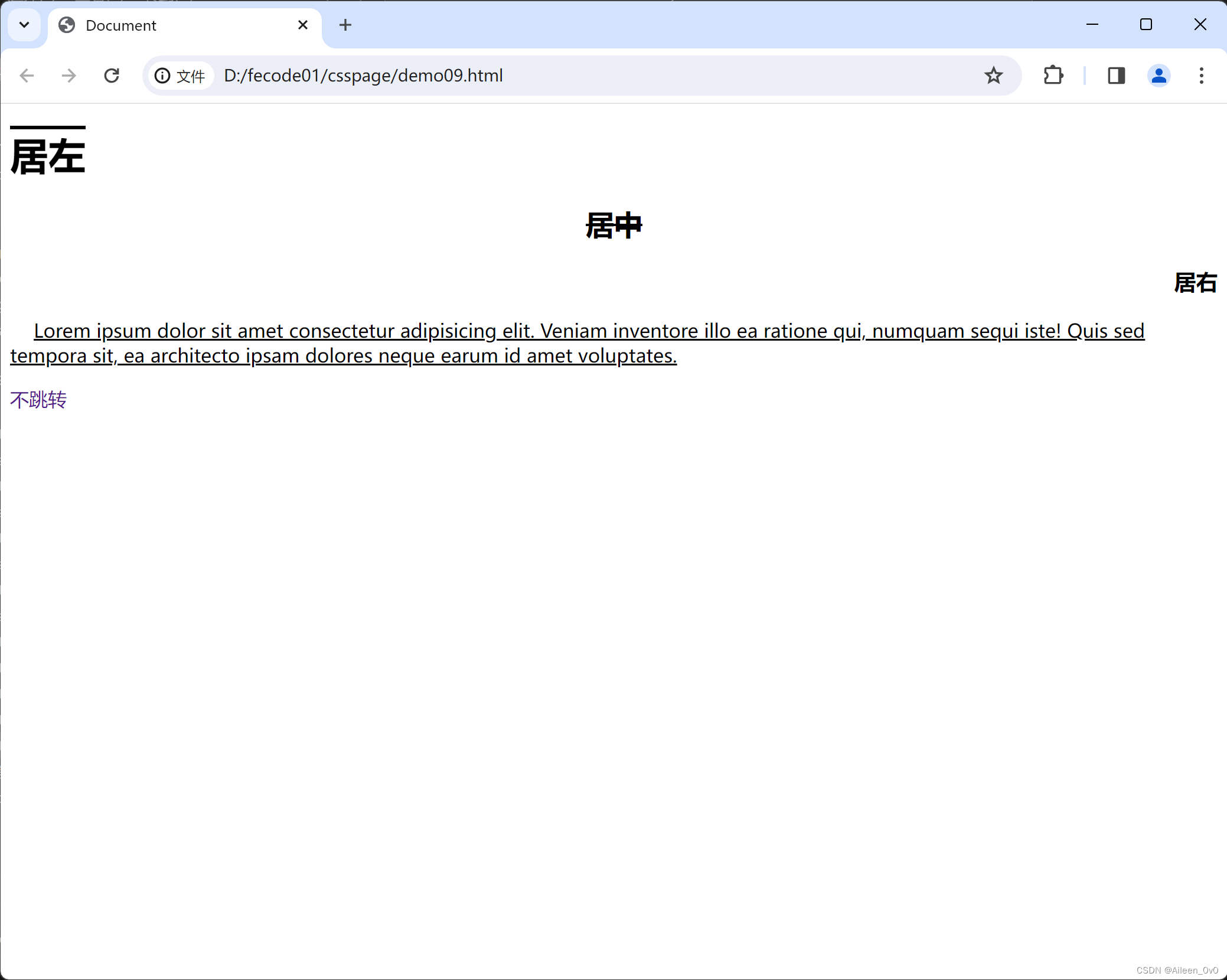
文本对齐
| text-align: [值] ; |
- 常用取值
- center :居中对齐
- left :左对齐
- riight :右对齐
文本装饰
| text-decoration: [值] ; |
- 常用取值
- underline 下划线
- none 啥都没有,可以给a标签去掉下划线
- overline 上划线
- line-through 删除线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
text-align: left;
text-decoration: overline;
}
h2 {
text-align: center;
text-decoration: line-through;
}
h3 {
text-align: right;
}
p {
text-indent: 20px;
/\* 也可以写成text-indent: 2em; \*/
/\* 给文本添加下划线 \*/
text-decoration: underline;
}
a {
text-decoration: none;
}
</style>
</head>
<body>
<h1>居左</h1>
<h2>居中</h2>
<h3>居右</h3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Veniam inventore illo ea ratione qui, numquam sequi iste! Quis sed tempora sit, ea architecto ipsam dolores neque earum id amet voluptates.
</p>
<a href="#">不跳转</a>
</body>
</html>

行高设置
行高 = 上边距 + 下边距 + 字体大小
| line-height: [值] ; |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
text-align: left;
text-decoration: overline;
}
h2 {
text-align: center;
text-decoration: line-through;
}
h3 {
text-align: right;
}
p {
text-indent: 20px;
/\* 也可以写成text-indent: 2em; \*/
/\* 给文本添加下划线 \*/
text-decoration: underline;
line-height: 200px;
}
a {
text-decoration: none;
}
</style>
</head>
<body>
<h1>居左</h1>
<h2>居中</h2>
### 基础学习:
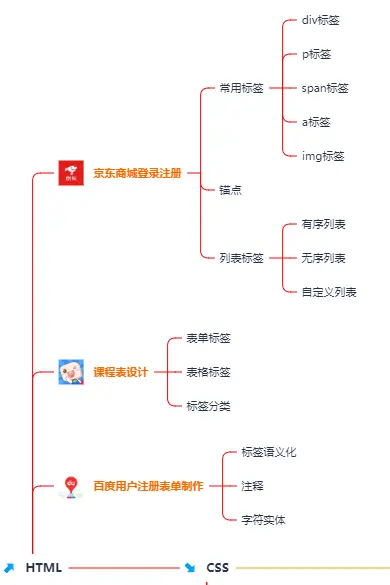
前端最基础的就是 HTML , CSS 和 JavaScript 。
##### 网页设计:HTML和CSS基础知识的学习
HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。

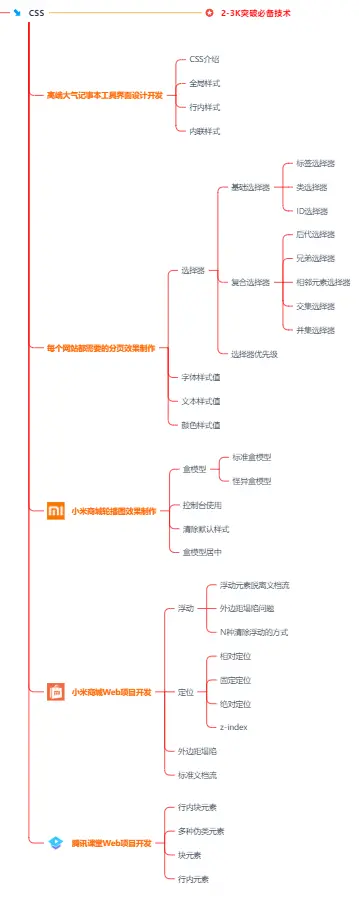
CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。

##### 动态交互:JavaScript基础的学习
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。

**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)**

**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
辄止,不再深入研究,那么很难做到真正的技术提升。**
**需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)**
[外链图片转存中...(img-l6WljMAh-1713215809107)]
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 708
708

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








