众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

这是小空坚持写的Android新手向系列,欢迎品尝。
大佬(×)
新手(√)
😜思路和知识点
前面我们学完了EditText和TextView两个组件,但是,光学不练没意思。

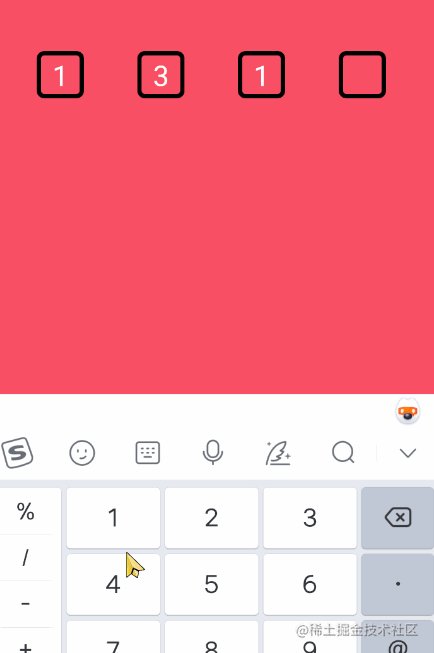
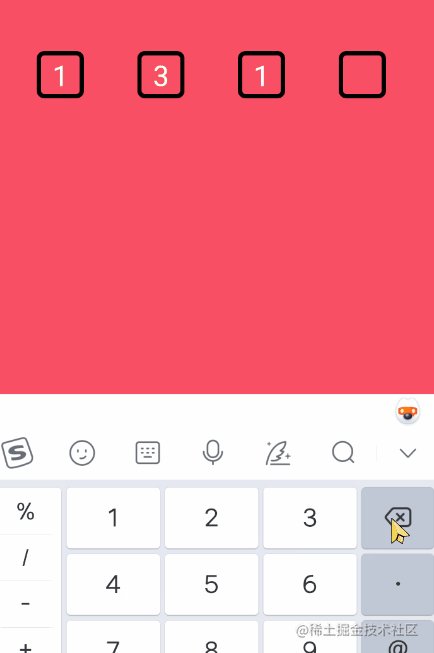
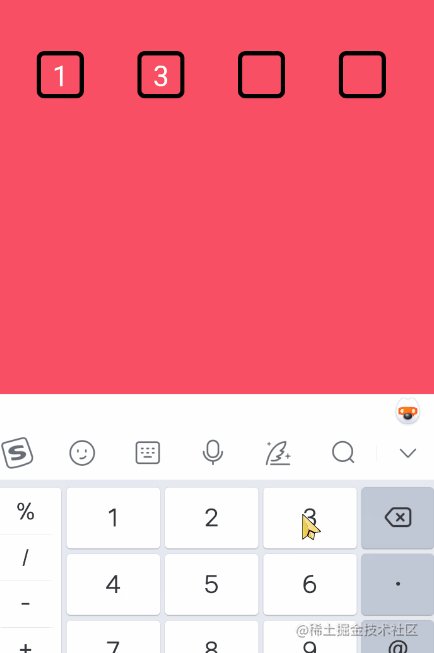
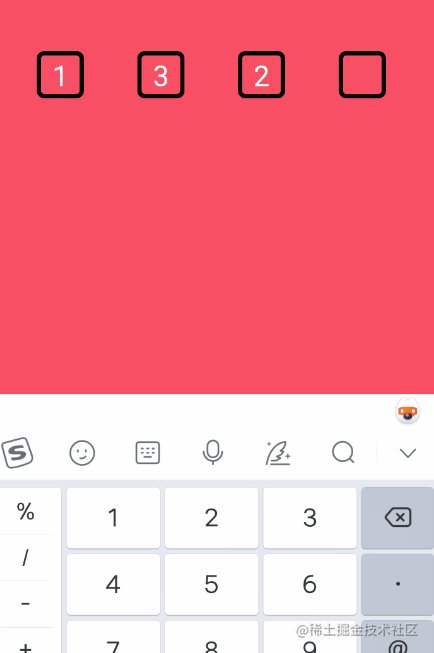
所以今天我们趁热打铁,利用两个组件实现个自定义验证码输入框。

思路前瞻:
-
隐形EditText接收输入,显性TextView展示内容
-
时刻监听EditText回调更改内容
-
自定义RelativeLayout
布局代码:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:background=“#F84F64”
android:paddingTop=“100dp”>
<LinearLayout
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:orientation=“horizontal”>
<View
android:layout_width=“0dp”
android:layout_height=“1dp”
android:layout_weight=“1” />
<TextView
android:id=“@+id/txtCode1”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:background=“@drawable/edittext_kuang”
android:gravity=“center”
android:textColor=“#ffffff”
android:textSize=“26sp” />
<View
android:layout_width=“0dp”
android:layout_height=“1dp”
android:layout_weight=“1” />
<TextView
android:id=“@+id/txtCode2”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:background=“@drawable/edittext_kuang”
android:gravity=“center”
android:textColor=“#ffffff”
android:textSize=“26sp” />
<View
android:layout_width=“0dp”
android:layout_height=“1dp”
android:layout_weight=“1” />
<TextView
android:id=“@+id/txtCode3”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:background=“@drawable/edittext_kuang”
android:gravity=“center”
android:textColor=“#ffffff”
android:textSize=“26sp” />
<View
android:layout_width=“0dp”
android:layout_height=“1dp”
android:layout_weight=“1” />
<TextView
android:id=“@+id/txtCode4”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:background=“@drawable/edittext_kuang”
android:gravity=“center”
android:textColor=“#ffffff”
android:textSize=“26sp” />
<View
android:layout_width=“0dp”
android:layout_height=“1dp”
android:layout_weight=“1” />
<EditText
android:id=“@+id/editCode”
android:layout_width=“match_parent”
android:layout_height=“50dp”
android:background=“@android:color/transparent”
android:inputType=“number” />
自定义View代码
/**
-
Created by akitaka on 2022-01-26.
-
@author akitaka
-
@filename VerificationCodeViewJava
-
@describe 自定义验证码view-Java代码
-
@email 960576866@qq.com
*/
public class VerificationCodeViewJava extends RelativeLayout {
private EditText editText;
private List textViewList = new ArrayList<>();
private StringBuffer stringBuffer = new StringBuffer();
public VerificationCodeViewJava(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public VerificationCodeViewJava(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//添加布局内容
View.inflate(context, R.layout.view_verification_code, this);
editText = findViewById(R.id.editCode);
textViewList.add(findViewById(R.id.txtCode1));
textViewList.add(findViewById(R.id.txtCode2));
textViewList.add(findViewById(R.id.txtCode3));
textViewList.add(findViewById(R.id.txtCode4));
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
//如果有字符输入时才进行操作
if (!s.toString().equals(“”)) {
//我们限制了4个验证码
if (stringBuffer.length() > 3) {
editText.setText(“”);
return;
} else {
stringBuffer.append(s);
//因为editText是辅助的,根本字符串是stringBuffer,所以将EditText置空
editText.setText(“”);
//现在很多App都是输入完毕后自动进入下一步逻辑,所以咱们一般都是在这监听,完成后进行回调业务即可
if (stringBuffer.length() == 4) {
//验证码输入完毕了,自动进行验证逻辑
}
}
for (int i = 0; i < stringBuffer.length(); i++) {
textViewList.get(i).setText(stringBuffer.charAt(i) + “”);
}
}
}
});
//设置删除按键的监听
editText.setOnKeyListener(new OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_DEL && event.getAction() == KeyEvent.ACTION_DOWN) {
if (stringBuffer.length() > 0) {
//删除字符
stringBuffer.delete(stringBuffer.length() - 1, stringBuffer.length());
//将TextView显示内容置空
textViewList.get(stringBuffer.length()).setText(“”);
}
return true;
}
return false;
}
});
}
/**
-
Created by akitaka on 2022-01-26.
-
@author akitaka
-
@filename VerificationCodeViewKotlin
-
@describe 自定义验证码view-Kotlin代码
-
@email 960576866@qq.com
*/
class VerificationCodeViewKotlin : RelativeLayout {
private var editText: EditText? = null
private val textViewList: MutableList = ArrayList()
private val stringBuffer = StringBuffer()
constructor(context: Context?) : this(context, null)
constructor(context: Context?, attrs: AttributeSet?) : this(context, attrs, 0)
constructor(context: Context?, attrs: AttributeSet?, defStyleAttr: Int) : super(context, attrs, defStyleAttr)
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

总结
最后对于程序员来说,要学习的知识内容、技术有太多太多,要想不被环境淘汰就只有不断提升自己,从来都是我们去适应环境,而不是环境来适应我们!
这里附上上述的技术体系图相关的几十套腾讯、头条、阿里、美团等公司20年的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。
相信它会给大家带来很多收获:


当程序员容易,当一个优秀的程序员是需要不断学习的,从初级程序员到高级程序员,从初级架构师到资深架构师,或者走向管理,从技术经理到技术总监,每个阶段都需要掌握不同的能力。早早确定自己的职业方向,才能在工作和能力提升中甩开同龄人。
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
,而不是环境来适应我们!**
这里附上上述的技术体系图相关的几十套腾讯、头条、阿里、美团等公司20年的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。
相信它会给大家带来很多收获:
[外链图片转存中…(img-fHH0Jpur-1713790961894)]
[外链图片转存中…(img-SCkI2UmM-1713790961895)]
当程序员容易,当一个优秀的程序员是需要不断学习的,从初级程序员到高级程序员,从初级架构师到资深架构师,或者走向管理,从技术经理到技术总监,每个阶段都需要掌握不同的能力。早早确定自己的职业方向,才能在工作和能力提升中甩开同龄人。
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!








 本文介绍了如何在Android应用中使用EditText和TextView创建一个自定义验证码输入框,通过监听EditText内容变化实时更新显示,同时提供了Java和Kotlin的代码示例。作者强调程序员需要不断学习和提升,分享了完整的移动开发学习资源和面试题库。
本文介绍了如何在Android应用中使用EditText和TextView创建一个自定义验证码输入框,通过监听EditText内容变化实时更新显示,同时提供了Java和Kotlin的代码示例。作者强调程序员需要不断学习和提升,分享了完整的移动开发学习资源和面试题库。














 3607
3607

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








