let someValues = [1, 2, 4]
for (let val in someValues) {
console.log(val)
}
let obj = {
‘key1’: ‘value1’,
‘key2’: ‘value2’,
‘key3’: ‘value3’
}
for (let key in obj) {
console.log(key)
}
let x=‘x’,y=‘y’
let obj = {x,y}
console.log(obj) // {x: “x”, y: “y”}
const credits = {
producer: ‘大迁世界’,
name: ‘前端小智’,
rating: 9
}
const arr = Object.entries(credits)
console.log(arr)
*** 输出 ***
[ [ ‘producer’, ‘大迁世界’ ], [ ‘name’, ‘前端小智’ ], [ ‘rating’, 9 ] ]
const credits = {
producer: ‘大迁世界’,
name: ‘前端小智’,
rating: 9
}
const arr = Object.values(credits)
console.log(arr)
*** 输出 ***
[ ‘大迁世界’, ‘前端小智’, 9 ]
let name = ‘前端小智’
let age = 20
var someStringConcatenateSomeVariable = 我是 ${name},今年 ${age} 岁
console.log(someStringConcatenateSomeVariable)
import { observable, action, runInAction } from ‘mobx’;
let multiLineString = `some string\n
with multi-line of\n
characters\n`
console.log(multiLineString)
大家都说简历没项目写,我就帮大家找了一个项目,还附赠【搭建教程】。
const pets = [{
type: ‘Dog’,
name: ‘Max’
},
{
type: ‘Cat’,
name: ‘Karl’
},
{
type: ‘Dog’,
name: ‘Tommy’
}
]
pet = pets.find(pet => pet.type === ‘Dog’ && pet.name === ‘Tommy’)
console.log(pet) // { type: ‘Dog’, name: ‘Tommy’ }
早期的做法
function area(h, w) {
if (!h) {
h = 1;
}
if (!w) {
w = 1;
}
return h * w
}
ES6 以后的做法
function area(h = 1, w = 1) {
return h * w
}
let sayHello = (name) => {
return 你好,${name}
}
console.log(sayHello(‘前端小智’))
简写如下:
let sayHello = name => 你好,${name}
console.log(sayHello(‘前端小智’))
let someFuncThatReturnSomeValue = (value) => {
return value + value
}
console.log(
someFuncThatReturnSomeValue(‘前端小智’))
简写如下:
let someFuncThatReturnSomeValue = (value) => (
value + value
)
console.log(someFuncThatReturnSomeValue(‘前端小智’))
function mustHavePatamMethod(param) {
if (param === undefined) {
throw new Error(‘Hey You must Put some param!’);
}
return param;
}
以像这样重写:
mustHaveCheck = () => {
throw new Error(‘Missing parameter!’)
}
methodShoudHaveParam = (param = mustHaveCheck()) => {
return param
}
‘SampleString’.charAt(0) // S
// 简写
‘SampleString’[0]
function fn1() {
console.log(‘I am Function 1’)
}
function fn2() {
console.log(‘I am Function 2’)
}
/*
长的写法
*/
let checkValue = 3;
if (checkValue === 3) {
fn1()
} else {
fn2()
}
简短的写法:
(checkValue === 3 ? fn1 : fn2)()
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






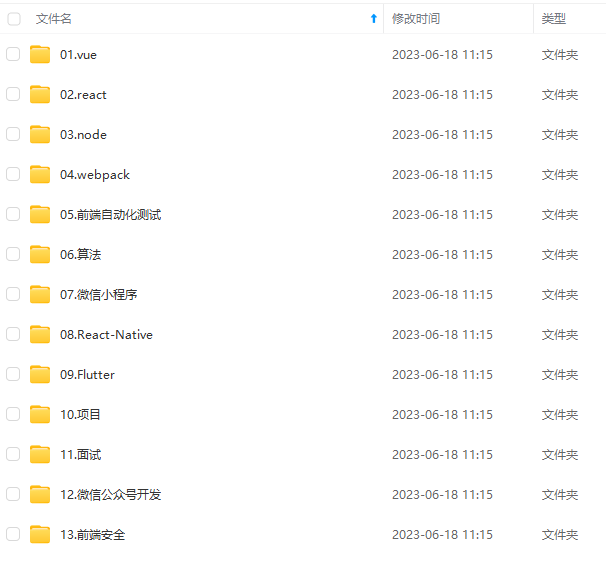
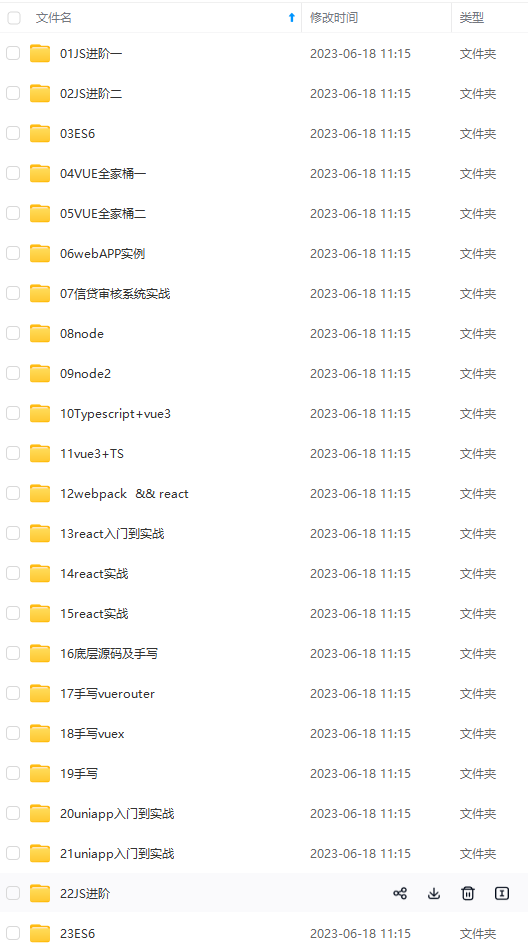
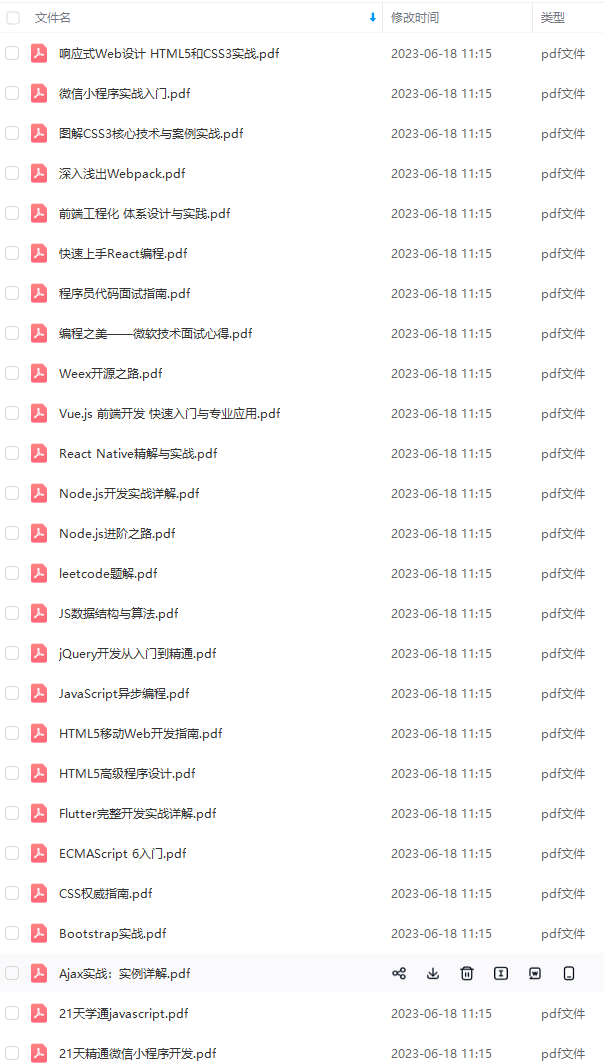
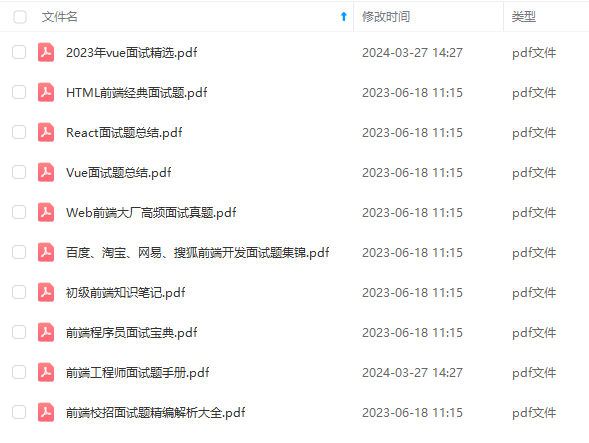
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

Vue
-
什么是MVVM?
-
mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
-
组件之间的传值?
-
Vue 双向绑定原理
-
描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
-
虚拟 DOM 实现原理
-
Vue 中 key 值的作用?
-
Vue 的生命周期
-
Vue 组件间通信有哪些方式?
-
vue 中怎么重置 data?
-
组件中写 name 选项有什么作用?
-
Vue 的 nextTick 的原理是什么?
-
Vuex 有哪几种属性?
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算






















 624
624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








