rating: 9
}
const arr = Object.entries(credits)
console.log(arr)
*** 输出 ***
[ [ ‘producer’, ‘大迁世界’ ], [ ‘name’, ‘前端小智’ ], [ ‘rating’, 9 ] ]
const credits = {
producer: ‘大迁世界’,
name: ‘前端小智’,
rating: 9
}
const arr = Object.values(credits)
console.log(arr)
*** 输出 ***
[ ‘大迁世界’, ‘前端小智’, 9 ]
let name = ‘前端小智’
let age = 20
var someStringConcatenateSomeVariable = 我是 ${name},今年 ${age} 岁
console.log(someStringConcatenateSomeVariable)
import { observable, action, runInAction } from ‘mobx’;
let multiLineString = `some string\n
with multi-line of\n
characters\n`
console.log(multiLineString)
大家都说简历没项目写,我就帮大家找了一个项目,还附赠【搭建教程】。
const pets = [{
type: ‘Dog’,
name: ‘Max’
},
{
type: ‘Cat’,
name: ‘Karl’
},
{
type: ‘Dog’,
name: ‘Tommy’
}
]
pet = pets.find(pet => pet.type === ‘Dog’ && pet.name === ‘Tommy’)
console.log(pet) // { type: ‘Dog’, name: ‘Tommy’ }
早期的做法
function area(h, w) {
if (!h) {
h = 1;
}
if (!w) {
w = 1;
}
return h * w
}
ES6 以后的做法
function area(h = 1, w = 1) {
return h * w
}
let sayHello = (name) => {
return 你好,${name}
}
console.log(sayHello(‘前端小智’))
简写如下:
let sayHello = name => 你好,${name}
console.log(sayHello(‘前端小智’))
let someFuncThatReturnSomeValue = (value) => {
return value + value
}
console.log(
someFuncThatReturnSomeValue(‘前端小智’))
简写如下:
let someFuncThatReturnSomeValue = (value) => (
value + value
)
console.log(someFuncThatReturnSomeValue(‘前端小智’))
function mustHavePatamMethod(param) {
if (param === undefined) {
throw new Error(‘Hey You must Put some param!’);
}
return param;
}
以像这样重写:
mustHaveCheck = () => {
throw new Error(‘Missing parameter!’)
}
methodShoudHaveParam = (param = mustHaveCheck()) => {
return param
}
‘SampleString’.charAt(0) // S
// 简写
‘SampleString’[0]
function fn1() {
console.log(‘I am Function 1’)
}
function fn2() {
console.log(‘I am Function 2’)
}
/*
长的写法
*/
let checkValue = 3;
if (checkValue === 3) {
fn1()
} else {
fn2()
}
简短的写法:
(checkValue === 3 ? fn1 : fn2)()
let val = ‘123.95’
console.log(Math.floor(val)) // 常规写法
console.log(~~val) // 简写
大家都说简历没项目写,我就帮大家找了一个项目,还附赠【搭建教程】。
Math.pow(2, 3) // 8
// 简写
2 ** 3 // 8
const num1 = parseInt(‘100’)
// 简写
console.log(+“100”)
console.log(+“100.2”)
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
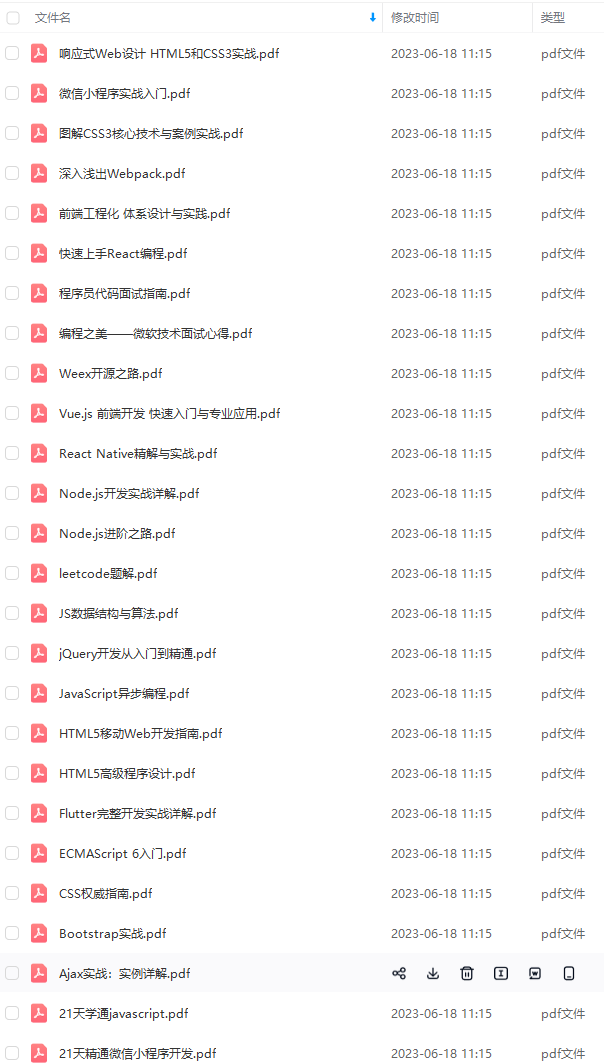
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
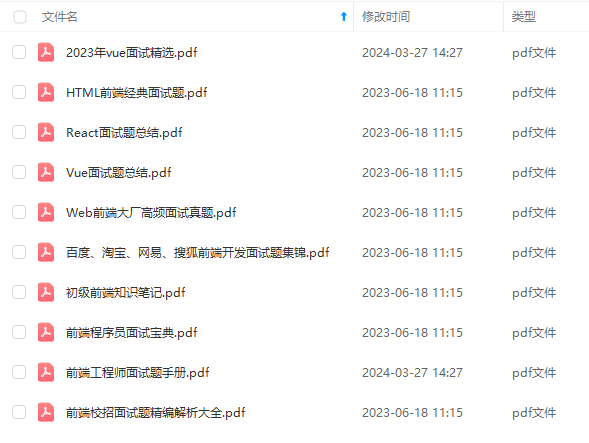
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

ES6
-
列举常用的ES6特性:
-
箭头函数需要注意哪些地方?
-
let、const、var
-
拓展:var方式定义的变量有什么样的bug?
-
Set数据结构
-
拓展:数组去重的方法
-
箭头函数this的指向。
-
手写ES6 class继承。

微信小程序
-
简单描述一下微信小程序的相关文件类型?
-
你是怎么封装微信小程序的数据请求?
-
有哪些参数传值的方法?
-
你使用过哪些方法,来提高微信小程序的应用速度?
-
小程序和原生App哪个好?
-
简述微信小程序原理?
-
分析微信小程序的优劣势
-
怎么解决小程序的异步请求问题?

其他知识点面试
-
webpack的原理
-
webpack的loader和plugin的区别?
-
怎么使用webpack对项目进行优化?
-
防抖、节流
-
浏览器的缓存机制
-
描述一下二叉树, 并说明二叉树的几种遍历方式?
-
项目类问题
-
笔试编程题:

最后
a6a7a5b97f9ccba8.png)
微信小程序
-
简单描述一下微信小程序的相关文件类型?
-
你是怎么封装微信小程序的数据请求?
-
有哪些参数传值的方法?
-
你使用过哪些方法,来提高微信小程序的应用速度?
-
小程序和原生App哪个好?
-
简述微信小程序原理?
-
分析微信小程序的优劣势
-
怎么解决小程序的异步请求问题?

其他知识点面试
-
webpack的原理
-
webpack的loader和plugin的区别?
-
怎么使用webpack对项目进行优化?
-
防抖、节流
-
浏览器的缓存机制
-
描述一下二叉树, 并说明二叉树的几种遍历方式?
-
项目类问题
-
笔试编程题:

最后
技术栈比较搭,基本用过的东西都是一模一样的。快手终面喜欢问智力题,校招也是终面问智力题,大家要准备一下一些经典智力题。如果排列组合、概率论这些基础忘了,建议回去补一下。






















 624
624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








