一、什么是uni-app?
uni-app是一个使用Vue.js开发跨平台应用的开发框架,可以将开发的项目一次性编译为Web、App、小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用。uni-app支持使用各种IDE进行开发,如Vscode、WebStorm,但与HBbuilerX结合使用更完美。开发者编写一次代码,可同时生成iOS、Android、H5、以及各种小程序等多个平台的应用。
二、uni-app的主要特性包括:
-
使用Vue.js开发,简单易学。
-
一次编写,多端编译,代码复用率高。
-
支持npm,方便管理项目依赖。
-
支持vuex、vue-router等Vue生态系统中的重要库。
-
提供了条件编译,可以针对不同平台编写特定代码。
-
提供了大量内置组件和API,适用于各种应用场景。
-
更好的跨平台能力,运行体验好, 性能优秀。
-
学习成本低,开发成本低,开放生态,周边生态丰富。
三、下载和安装HBuilderX
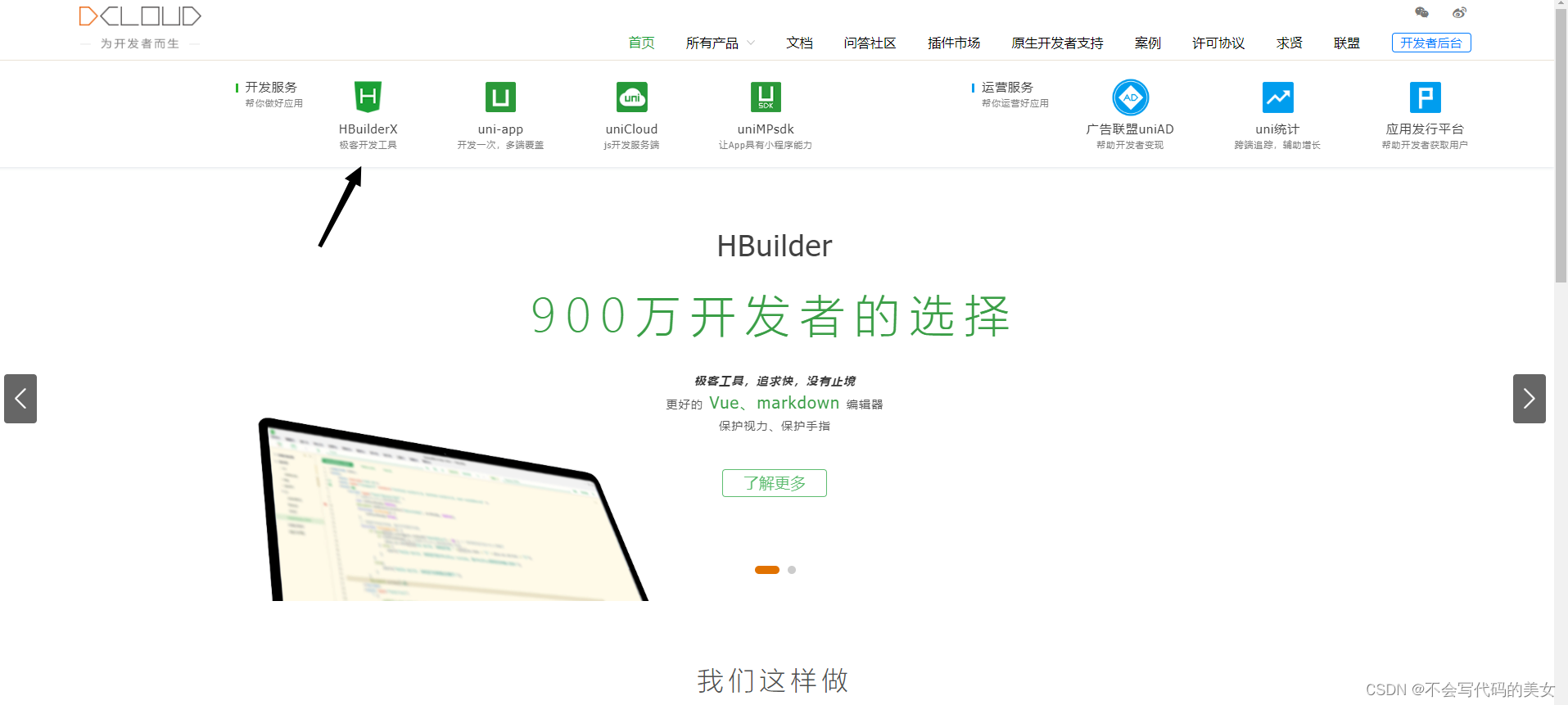
1、在地址栏中直接输入https://www.dcloud.io

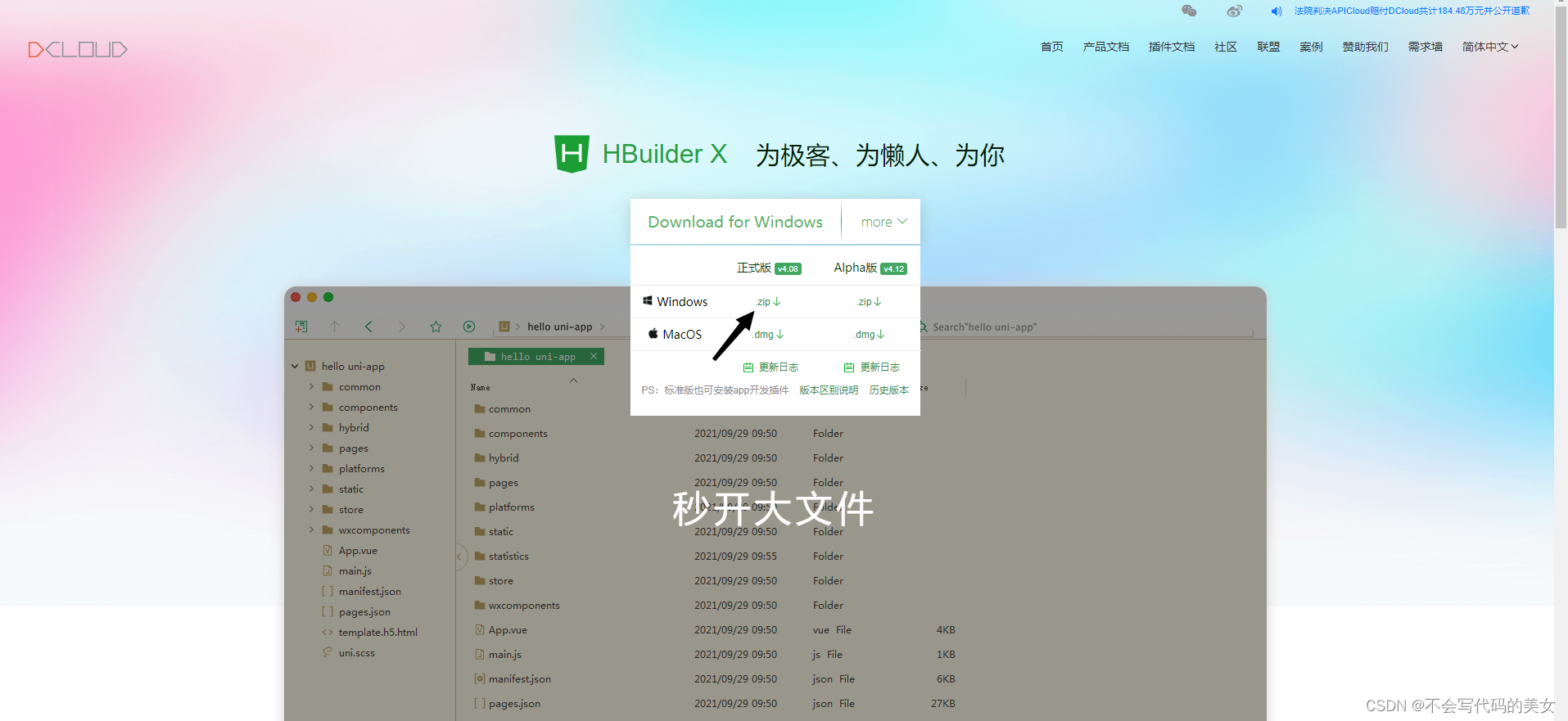
2、点击后进入界面,HBuilder目前有两个版本,一个是windows版,一个是mac版。下载的时候根据自己的电脑选择适合自己的版本。

3、下载后进行解压。HBuilderX是免安装的,所以解压过后,点进去就往下拉就看得到HBuilderX图标。
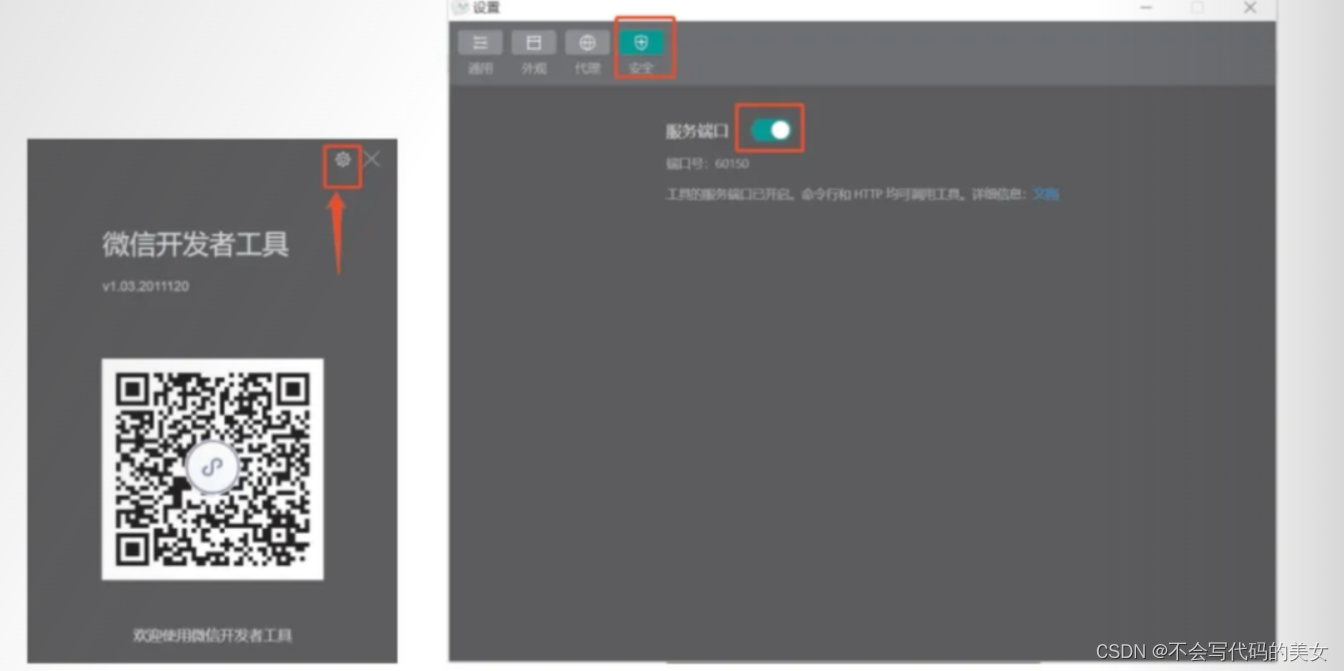
4、安装完成之后,要使用uni-app开发,需要打开微信小程序开发者工具的服务端口,进行微信小程序开发者工具,选择"设置"-->"安全设置"命令,将"服务端口"改完打开状态,如图所示:

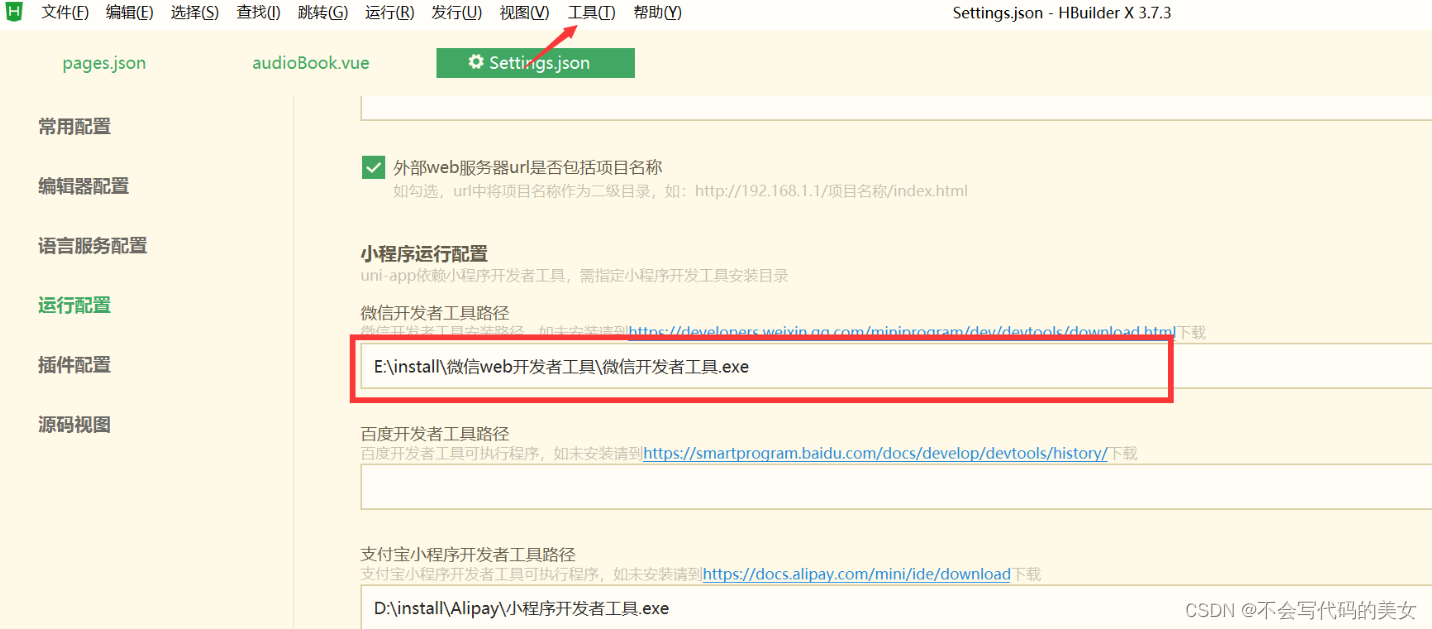
5、打开HBuilderX工具,选择【工具】-->【设置】-->【运行设置】,在微信开发者工具路径输入框中填入微信开发者工具的安装路径。

四、uni-app项目的创建和运行
通过HBuilderX可视化界面创建第一个uni-app项目并运行在h5(浏览器)端:
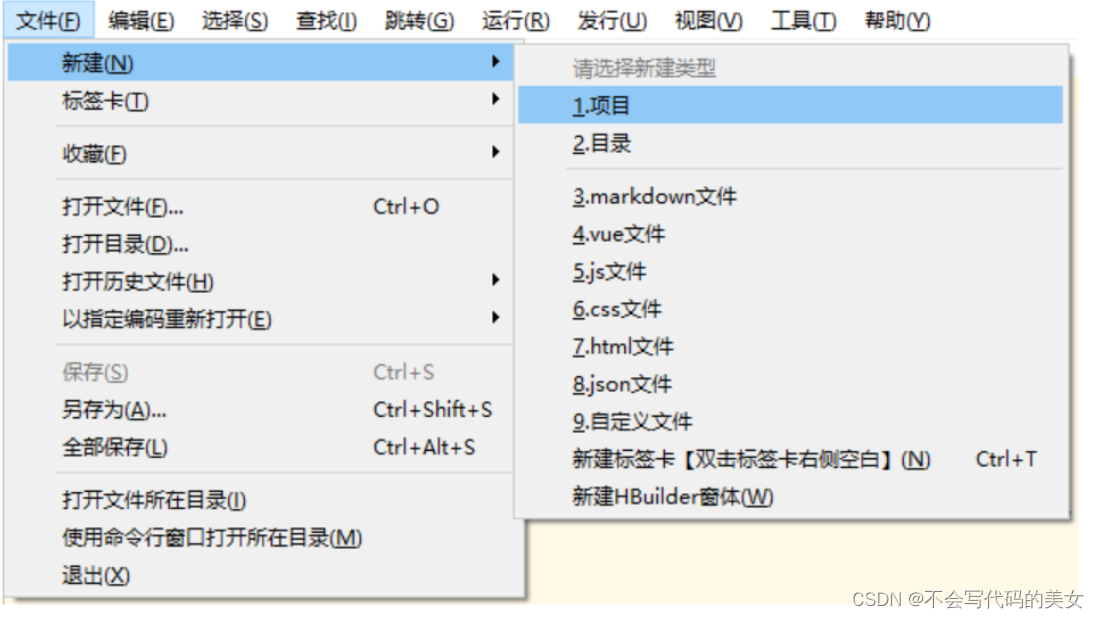
第一步:打开HBuilderX,点击工具栏里的文件 -> 新建 -> 项目

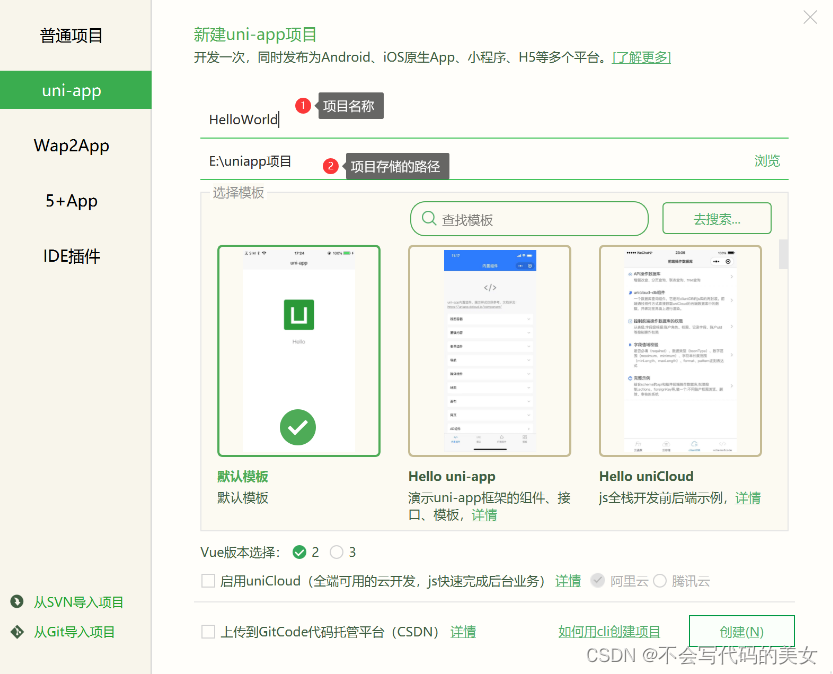
类型,输入工程名,选择模板,点击创建,即可成功创建

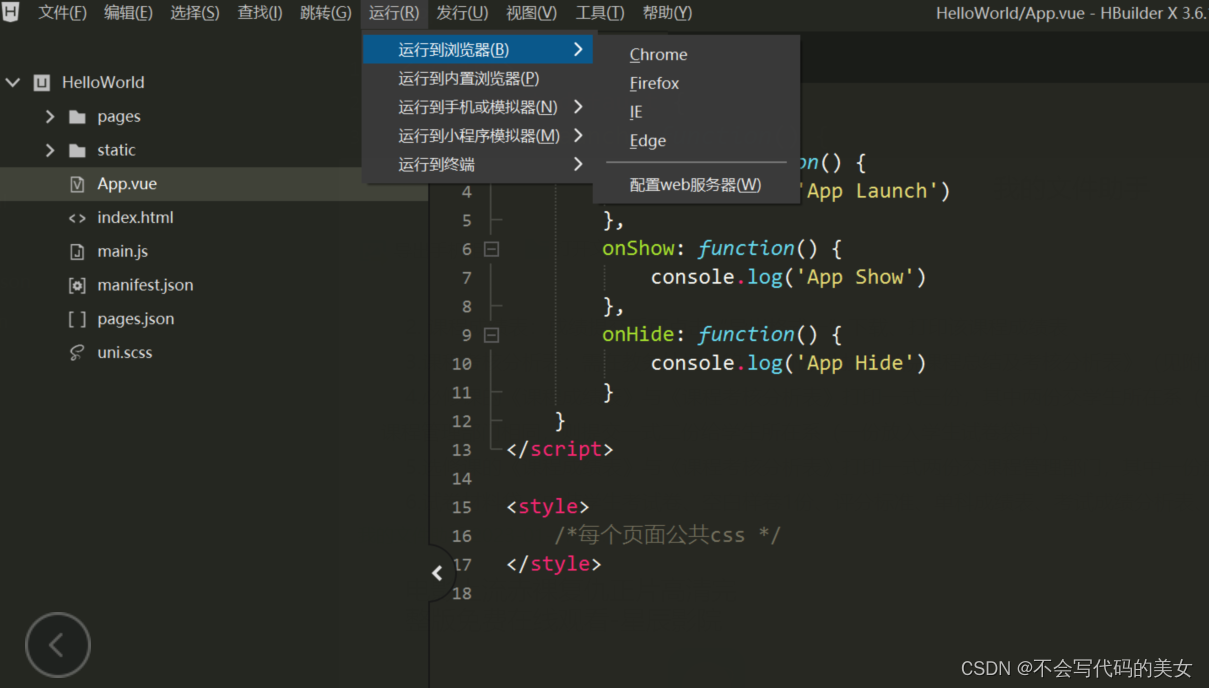
最后:项目创建完成之后即可运行,打开项目的任意文件,如App.vue,选择“运行”-->"运行到浏览器“命令,选择浏览器,即可在浏览器中体验uni-app的H5版。

五、UniApp项目如何打包和发布?
配置打包参数: 在项目的 manifest.json 文件中配置打包参数,例如设置应用的名称、AppID、图标等信息。还可以在 vue.config.js 中进行一些定制化的配置,例如配置编译器、样式处理器等。
选择目标平台: UniApp 支持多个平台,包括微信小程序、支付宝小程序、H5、App、快应用等。在打包之前,需要确定要发布到哪个平台。
打包项目: 使用命令行工具进行项目的打包。UniApp 提供了命令行工具 uni-app-cli,可以使用其中的命令来进行打包。具体的打包命令会根据目标平台的不同而有所差异。
调试和测试: 在打包之前,务必进行项目的调试和测试,确保项目的稳定性和功能完整性。可以使用各种调试工具,例如微信开发者工具、支付宝开发者工具等来进行调试。
发布到应用商店: 对于要发布到应用商店的项目,需要按照相应平台的要求进行打包和提交。例如,对于发布到微信小程序的项目,需要在微信公众平台进行注册、认证,并按照微信小程序的要求进行打包和提交审核。
发布到 Web: 对于发布到 Web 的项目,可以将打包生成的静态文件部署到 Web 服务器上,然后通过浏览器访问即可。可以选择自己搭建服务器,也可以使用云服务商提供的托管服务。
更新和维护: 发布之后,需要定期更新和维护项目,修复 bug、优化性能、添加新功能等。可以根据用户反馈和市场需求进行相应的调整和优化。
六、uni-app的生命周期
1、应用生命周期
应用生命周期是指应用程序从启动到关闭的整个过程,包括应用程序的启动、前后台切换、退出等。Uniapp提供了以下生命周期钩子函数:
onLaunch:应用程序启动时触发,仅在应用程序第一次启动时触发。
onShow:应用程序进入前台时触发,可以获取到应用程序被打开的方式和场景值。
onHide:应用程序进入后台时触发。
onError:应用程序发生错误时触发,可以用来捕获和处理错误信息。
onUniNViewMessage:监听来自nvue页面的消息。
2、页面生命周期
页面生命周期是指页面从创建到销毁的整个过程,包括页面的创建、显示、隐藏和销毁等。Uniapp提供了以下生命周期钩子函数:
onInit:页面被初始化时触发,可以获取页面参数和数据。
onLoad:页面被加载时触发,可以进行数据初始化和网络请求等操作。
onReady:页面渲染完成时触发,可以进行页面动画和交互等操作。
onShow:页面被展示时触发,可以处理页面的显示效果和动画等操作。
onHide:页面被隐藏时触发,可以处理页面的隐藏效果和动画等操作。
onUnload:页面被销毁时触发,可以进行资源释放和清理等操作。
3.组件生命周期
组件生命周期是指组件从创建到销毁的整个过程,包括组件的创建、更新、销毁等。Uniapp提供了以下生命周期钩子函数:
beforeCreate:组件实例被创建之前触发,此时组件的数据和方法都还没有初始化。
created:组件实例被创建之后触发,此时组件的数据和方法已经初始化。
beforeMount:组件被渲染之前触发,此时组件还没有被渲染到页面上。
mounted:组件被渲染之后触发,此时组件已经被渲染到页面上。
beforeUpdate:组件数据更新之前触发,此时组件的数据还没有被更新。
updated:组件数据更新之后触发,此时组件的数据已经被更新。
beforeDestroy:组件实例被销毁之前触发,此时组件的数据和方法还可以访问。
destroyed:组件实例被销毁之后触发,此时组件的数据和方法已经无法访问。
七、项目分享
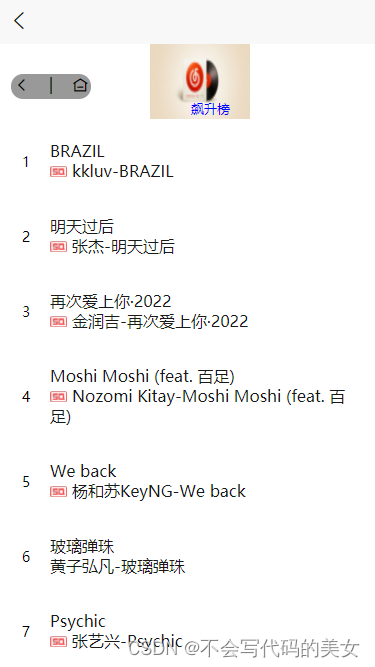
这个学期我们学习的案例是仿网易云项目,在项目中让我对uni-app的加深理解,效果如下:



八、学习总结
学习该课程让我明白了“学无止境”这个道理。虽然uni-app框架不难入门,但是要成为一名优秀的应用开发者,还需要不断学习和实践。未来我还会继续深入学习移动端和跨平台开发技术,从中提高自己的技能水平。我的uni-app学习之旅是一次很有意义和收获的旅程。我深刻认识到了它的优越性和开发效率,也通过实践项目提高了自己的编程技能和经验。我相信,未来随着人工智能和移动端技术的不断发展,跨平台应用开发领域的潜力仍将继续被释放,而我也会在不断学习和实践的过程中不断提升自己。





















 927
927











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








