
最近 Next.js React 框架的赞助商 Vercel 公司已发布人工智能驱动的 Web 开发套件的公开测试版,此前内测版本在短短三周内就吸引了超过 100,000 名注册用户,可见引起了开发者的极大关注。
该开发套件目前的版本是 v0 版,宣称用于生成用户界面系统,它基于 shadcn/ui 组件库和 Tailwind CSS 库输出 React 代码。初始提示会生成三种用户界面供用户选择,这样用户就可以选择更为满意的结果。
该开发套件的其中有个关键功能是用户可以使用新指令改进初始设计。有个示例显示了经过多次迭代,最终输出是一个具有专业外观的表单
- 管理员用户管理表单
- 添加导航栏
- 将其放入卡片内
- 为卡片提供合理的最大宽度
- 添加一些填充/卡片上方的边距
- 用图标替换它们
- 添加页脚
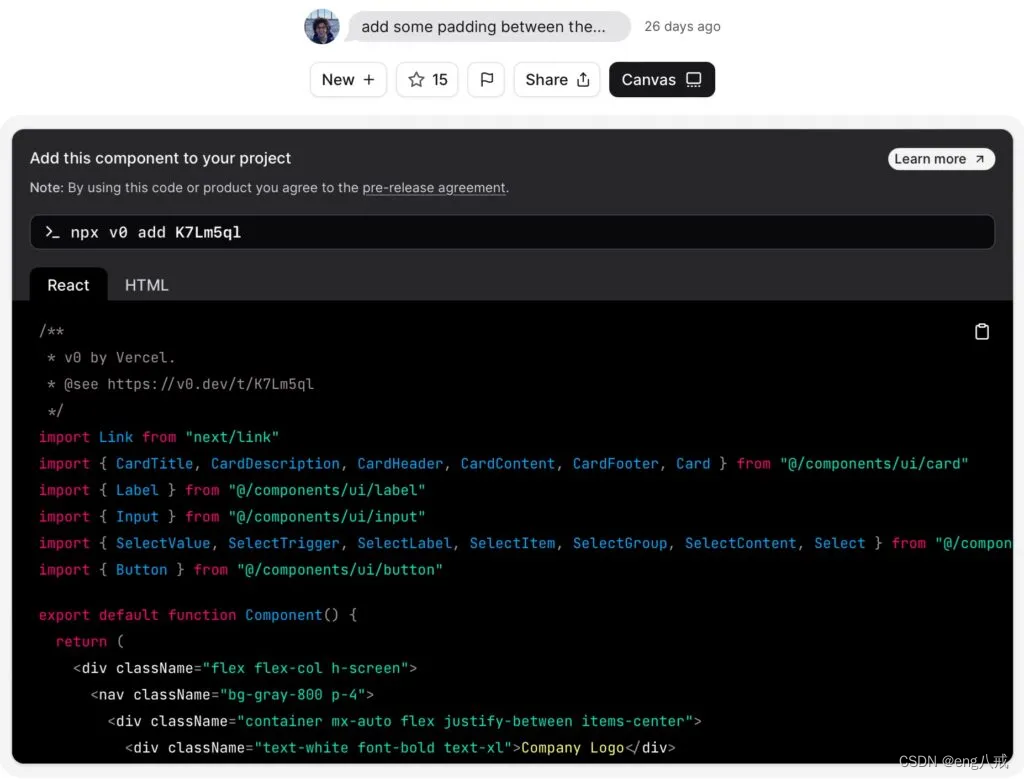
输出最终设计后,用户可以使用 HTML 和 React 代码将其添加到自己的其它项目中。导入代码的命令是:
npx v0 add xxxx
其中 xxxx 是上面 v0 项目对应的 ID。

Vercel 同时声称,v0 接受了他们团队编写的自定义代码与开源和合成数据集混合的训练,并且计划将使用用户生成的提示和内容来改进其产品,但客户数据和代码不会用于训练 v0.1 所使用的模型,然后将在适当的时候为用户添加选择退出的选项。
虽然 v0 版仅支持 React、shadcn/ui 和 Tailwind,但未来可能会添加对其他 UI 库的支持,比如 Svelte、Vue 或纯 HTML,以及其他前端设计系统。
支持获取数据并将其显示在 UI 中吗?
Vercel 声称,有计划添加对数据获取代码的支持。
v0 生成的代码不仅仅用于设计原型测试,而且输出已经达到高质量,是适合生产的。公开测试版将分为免费和付费两种版本。
得益于 GitHub 的 Copilot 和其他 AI 产品,开发人员已经对人工智能生成代码的概念耳熟能详了,但人工智能生成的用户界面到目前位置还不常见。
当 v0 版发布时,社交媒体有人表达出了极大的热情,但也有人持怀疑态度。
可视化 UI 设计器已经存在了几十年,除了输入机制发生了变化之外,这或多或少是相同的。
你不是通过点击来提示,而是通过文本来提示。
看看这些人工智能工具是否能够扩展到更复杂的工作,这将是一件很有趣的事情。
IT 的历史上充满了一些聪明的想法,这些想法在演示时表现得很好,但一旦经过实际项目的检验就会令人失望透顶。
但是,解决了用户的痛点就是好产品。创建表单和其他常见用户界面模式的任务通常是重复且乏味的,能够在不影响设计的情况下加快这一过程的人工智能工具将得到用户的积极支持。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








