文章目录
以数组的形式打印数组
打印方法:Arrays.toString(数组名)
public class Test {
public static void main(String[] args) {
int[] array={1,2,3,4,5};
String ret = Arrays.toString(array);
//或者这种System.out.println(Arrays.toString(array));
System.out.println(ret);
}
}
数组排序大小
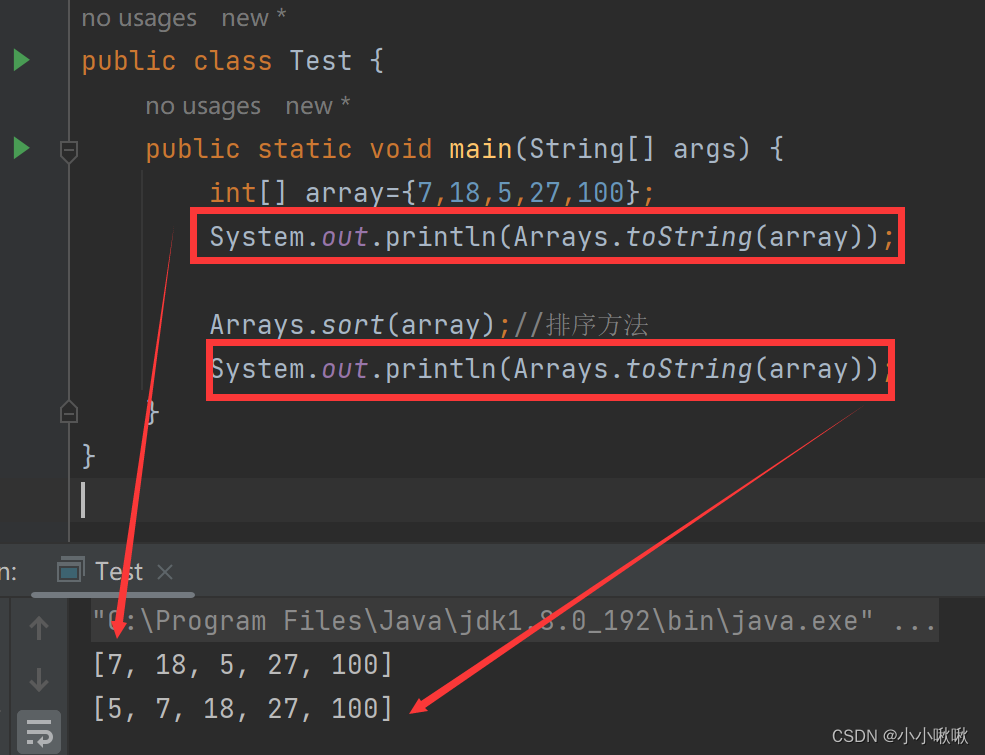
排序方法是 Arrays.sort(数组名)
public class Test {
public static void main(String[] args) {
int[] array={7,18,5,27,100};
System.out.println(Arrays.toString(array));
Arrays.sort(array);//排序方法
System.out.println(Arrays.toString(array));
}
}

创建一个自己的打印数组的方法
用循环打印[ ]、数字还有标点符号
要记得打印数组的方法是:Arrays.toString(数组名)
public class Test {
public static void main(String[] args) {
int[] array = {7, 18, 5, 27, 100};
System.out.println(myToString(array));
Arrays.sort(array);//排序方法
System.out.println(myToString(array));
int[] array1 = null;//当数组为空时,打印null
System.out.println(myToString(array1));
int[] array2={ };//当数组为0时,打印[]
System.out.println(myToString(array2));
}
public static String myToString(int[] array){
if(array==null){
return null;
}
if(array.length==0 )
{
return "[]";
}
String ret ="[";
for (int i = 0; i <array.length ; i++) {
ret += array[i]+" ";
if(i != array.length-1){
ret += ",";
}
}
ret += "]";
return ret;
}
}
自己创建一个冒泡排序
两数之间交换方法
//冒泡排序
public class Test {
public static void main(String[] args) {
int[] array={2,1,8,16,22,7};
Bubblesort(array);
Arrays.sort(array);//给数组排序大小
System.out.println(Arrays.toString(array));
}
public static void Bubblesort(int [] array){
if(array==null){
return ;
}
for (int i = 0; i < array.length; i++) {
boolean flg =false;//优化代码时间复杂度
for (int j = 0; j <array.length-1-i ; j++) {
int tmp = 0;
if(j>j+1){
tmp =array[j] ;
array[j] = array[j+1];
array[j+1] =tmp;
flg =true;
}
}
if(!flg){
return ;
}
}
}
}
逆置数组打印
核心思路还是 i 和 j 交换
public class Test {
public static void main(String[] args) {
int[] array={2,3,4,5};
reverse(array);
System.out.println(Arrays.toString(array));
}
public static void reverse(int[] array){
if(array==null){
return ;
}
int i=0;
int j=array.length-1;
//当i>=j时说明已经交换完
//要有条件让交换停下来
while(i<j){
int tmp= array[i];
array[i] = array[j];
array[j] = tmp;
i++;
j--;
}
}
}
总结
今天的复习收获蛮多,学到了数组的打印方法和排序方法,也学到了逆置打印数组和如何用数组创建一个冒泡排序





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








