8.1 比目后端云简介
一个完整的小程序系统, 不但需要前端的展现, 而且需要后端服务器的支撑, 以提供数据服务。 也就是说, 开发一个真正完整的小程序应用, 需要前后端的相互配合。 小程序与远程服务器之间通过HTTPS传输协议进行数据交换,如下图所示。
除了自己搭建服务端以外, 还可以利用一些网络公司提供的云服务来进行小程序后端的相应开发。 本章主要讲解利用比目网络科技有限公司提供的Bmob后端云进行小程序后端开发。
Bmob 后端云专注于为移动应用提供一整套后端云服务, 能帮助开发者免去几乎所有服务器端的编码工作, 大幅度降低开发成本和开发时间。
除了自己搭建服务端以外,还可以利用一些网络公司提供的云服务来进行小程序后端的相应开发。本章主要讲解利用比目网络科技有限公司提供的Bmob后端云进行小程序后端开发。
Bmob后端云专注于为移动应用提供一整套后端云服务,能帮助开发者免去几乎所有服务器端的编码工作,大幅度降低开发成本和开发时间。
Bmob提供了小程序软件开发工具包(Software Development Kit, SDK),让用户拥有强大的后端服务。嵌入Bmob小程序SDK后,开发工程师可以更加专注于编写前端代码和优化良好的用户体验,而不必担心后端的基础设施。
Bmob提供了成熟的WebSocket信道服务,降低了开发者使用WebSocket通信的门槛。同时也满足了小程序需要HTTPS与服务端通信的需求。
Bmob还提供了短信验证功能,只需几行简单的代码,即可实现微信小程序的用户登录、富媒体文件上传、发送短信通知和微信支付等功能。
总之,Bmob让微信小程序的开发更简单。
8.1.1 注册Bmob账号
首先,登录Bmob 后端云官网地址(https://www.bmobapp.com),点击右上角的注册按钮,在跳转页面填入姓名、邮箱,并设置密码,确认后到邮箱激活Bmob账户,即可拥有Bmob账号。
8.1.2 创建应用
创建应用
进入后台, 单击左边的“应用” 图标, 会出现已经创建的应用项目列表和“创建应用”按钮。单击“创建应用” 按钮, 出现如下图所示的对话框, 填写完成应用的相关信息后,即可创建一个等待开发的应用。
配置小程序密钥
进入后台 , 选择应用项目 , 单击“设置” → “应用配置” 选项 , 将小程序中的APPID ( 小程序ID ) 和AppSecret ( 小程序密钥 ) 填写到Bmob中 , 如图下图 所 示。
获取微信小程序服务器域名和“应用密钥”
进入后台, 选择应用项目, 单击“设置” → “应用配置” 选项, 在该界面中可以得到“微信小程序服务器域名配置” (在小程序配置中需要使用),如下图所示。
单击进入后台,选择应用项目,单击“设置”→“应用密钥”选项,可以直接获取应用项目的Application ID和SecretKey(在小程序开发中需要使用),如下图所示。
下载及安装Bomb SDK
首先,登录https://github.com/bmob/bmob-WeApp-sdk下载Bmod SDK,解压下载后的SDK,把bmob-min.js 和underscore.js 文件放到相应的位置。例如,要放到小程序的utils目录中,则在其他需要使用的页面添加以下代码:
var Bmob =require('../../utils/bmob.js');同时,在小程序项目中的app. js中加入下面两行代码进行全局初始化:
var Bmob=require('./utils/bmob.js');
Bmob.initialize("18207a60eed76bbc0250e25c967f8482","17cda0a4ca7edbe5182db0332f55818c8.2 数据的增,删,改,查
为了便于在Bmob中实现数据的增加、删除、修改、查询,我们在新建的应用中新增“test”表,并在表中添加id(编号)、title(标题)、content(内容)、image(图像)字段。
8.2.1创建表及字段
在“ul”表中添加id、title、content、image列,Bmob提供Number、String、Boolean、Date、File、Geopoint、Array、Object、Pointer、Relation共10种字段类型。
8.2.2添加一条记录
添加一条记录用来实现把从前端获取的数据添加到服务端数据表中,主要用Bmob提供的SDK对象实现。示例代码如下:
var Bmob=require('../../utils/bmob')
Page({
data:{
},
add:function(){
var Text = Bmob.Object.extend("text");
var text = new Text();
text.set("title","WXML");
text.set("content","Weixin Mark Language 微信标记语言")
text.save(null,{
success:function(result){
console.log("添加成功,objectId:"+result.id);
},
error:function(result,error){
console.log('添加失败')
}
});
},
modi:function(){
var Text = Bmob.Object.extend("text");
var query =new Bmob.Query(Text);
query.get("8a2c575241",{
success:function(result){
result.set('title',"wxss");
result.set('content',"WeiXin Style Sheets");
result.save();
console.log("修改成功");
console.log("改标题修改为"+result.get("title"));
console.log("该记录修改为"+result.get("content"));
},
error:function(object,error){
console.log("修改失败");
}
});
},
del:function(){
var Text = Bmob.Object.extend("text");
var query =new Bmob.Query(Text);
query.get("8a2c575241",{
success:function(object){
object.destroy({
success:function(deleteObject){
console.log("删除成功")
},
error:function(object,error){
console.log("删除记录失败")
}
});
},
error:function(object,error){
console.log("修改失败")
}
})
},
queryall:function(){
var Text = Bmob.Object.extend("text");
//test数据表
var query = new Bmob.Query(Text);//查询所有数据
query.find({
success:function(results){
console.log("共查询到"+results.length+"条记录");//循环处理查询到的数据
for(var i=0; i<results.length;i ++){
var object =results[i];
console.log(object.id +'-' + object.get('title') +'-'+object.get('content'));
}
},
error:function(error){
console.log("查询失败:"+error.code +""+error.message);
}
})
},
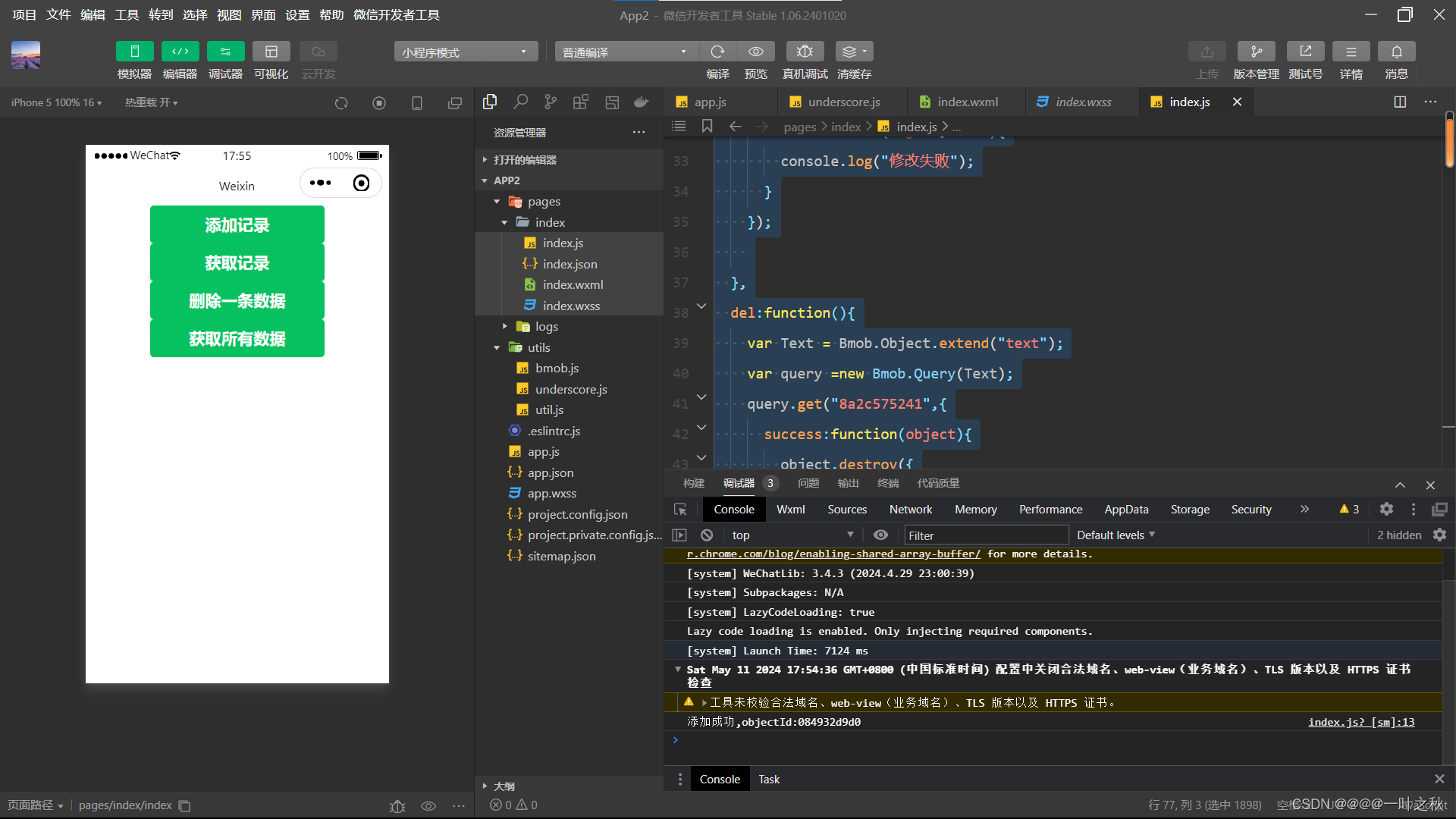
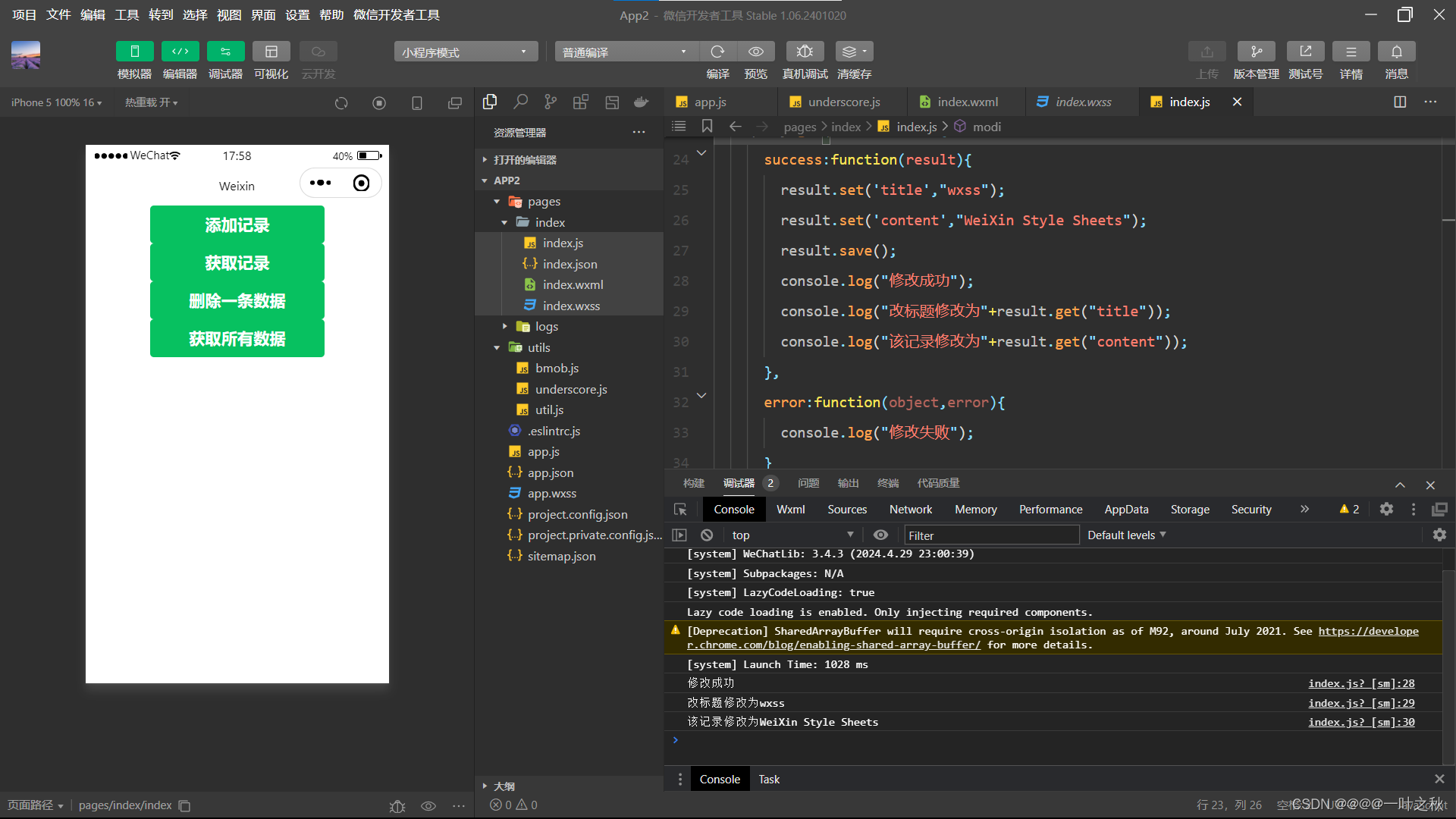
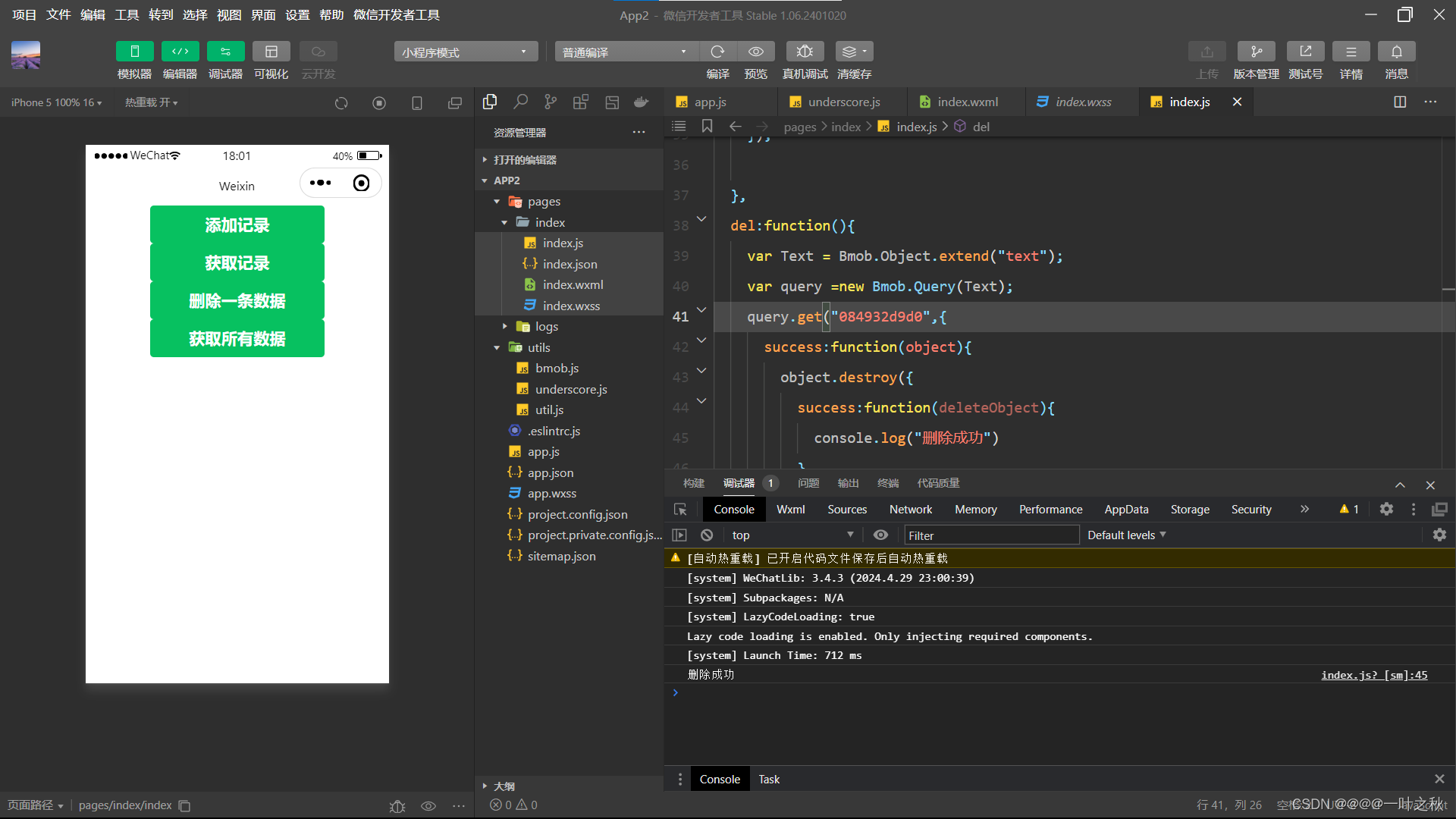
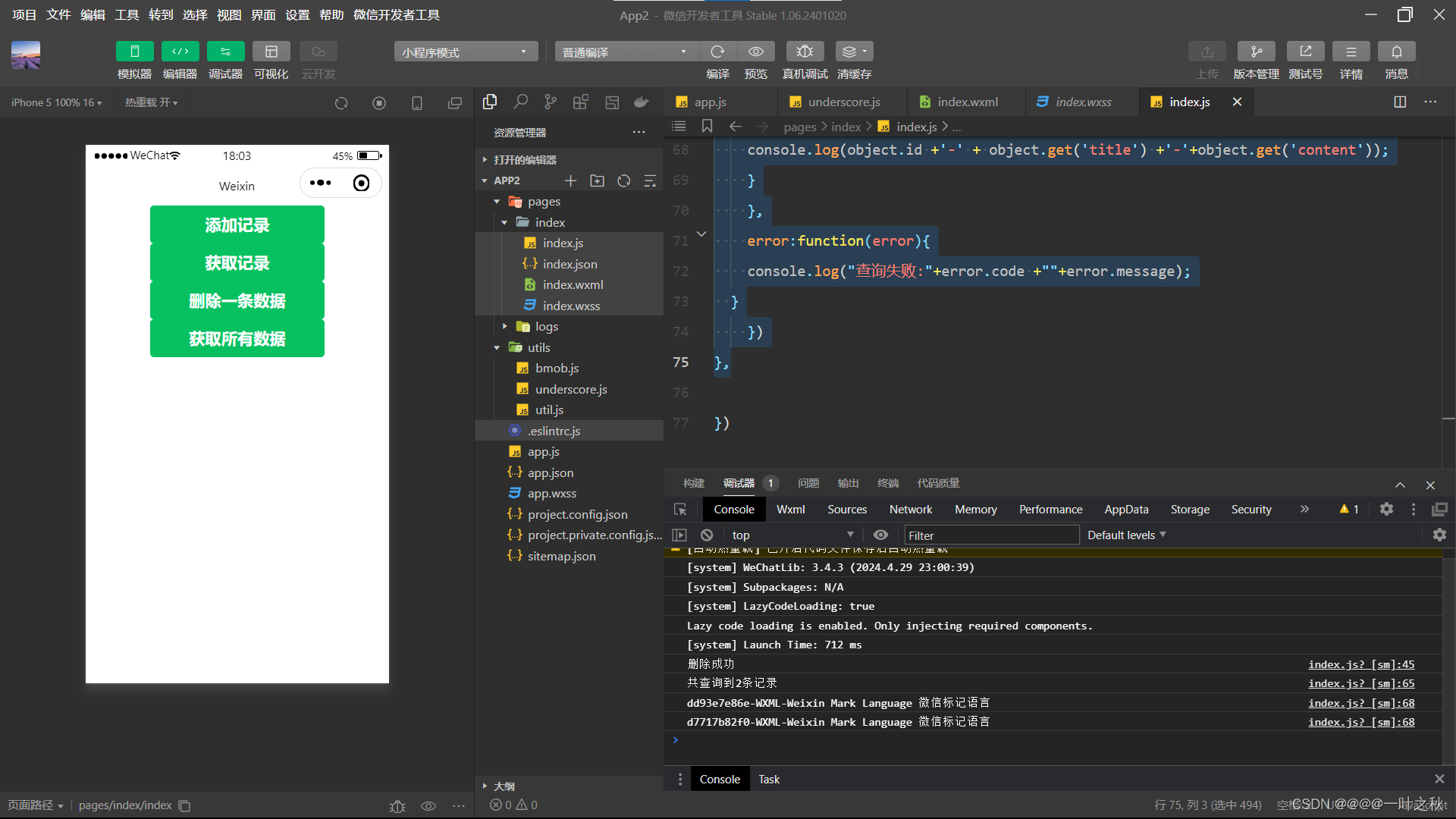
})效果图如下:

8.2.3获取一条记录
获取一条记录是指从数据表中查询一条记录,主要根据objectId值来直接获取单条数据对象。示例代码如下:
modi:function(){
var Text = Bmob.Object.extend("text");
var query =new Bmob.Query(Text);
query.get("8a2c575241",{
success:function(result){
result.set('title',"wxss");
result.set('content',"WeiXin Style Sheets");
result.save();
console.log("修改成功");
console.log("改标题修改为"+result.get("title"));
console.log("该记录修改为"+result.get("content"));
},
error:function(object,error){
console.log("修改失败");
}
});
},
8.2.4 删除一条记录
删除一条记录可以使用Bmob.Object的destroy方法。
示例代码如下:
del:function(){
var Text = Bmob.Object.extend("text");
var query =new Bmob.Query(Text);
query.get("8a2c575241",{
success:function(object){
object.destroy({
success:function(deleteObject){
console.log("删除成功")
},
error:function(object,error){
console.log("删除记录失败")
}
});
},
error:function(object,error){
console.log("修改失败")
}
})
},
8.2.5 查询所有数据
为了获取某个数据表中的所有数据,我们可以通过Bmob提供的Query对象来实现,示例代码如下:
queryall:function(){
var Text = Bmob.Object.extend("text");
//test数据表
var query = new Bmob.Query(Text);//查询所有数据
query.find({
success:function(results){
console.log("共查询到"+results.length+"条记录");//循环处理查询到的数据
for(var i=0; i<results.length;i ++){
var object =results[i];
console.log(object.id +'-' + object.get('title') +'-'+object.get('content'));
}
},
error:function(error){
console.log("查询失败:"+error.code +""+error.message);
}
})
}, 
8.3 上传图片
Bmob提供了文件后端保存功能。利用这一功能,我们可以把本地文件上传到Bmob后台,并按上传日期为文件命名。
示例代码如下:
//index.wxml
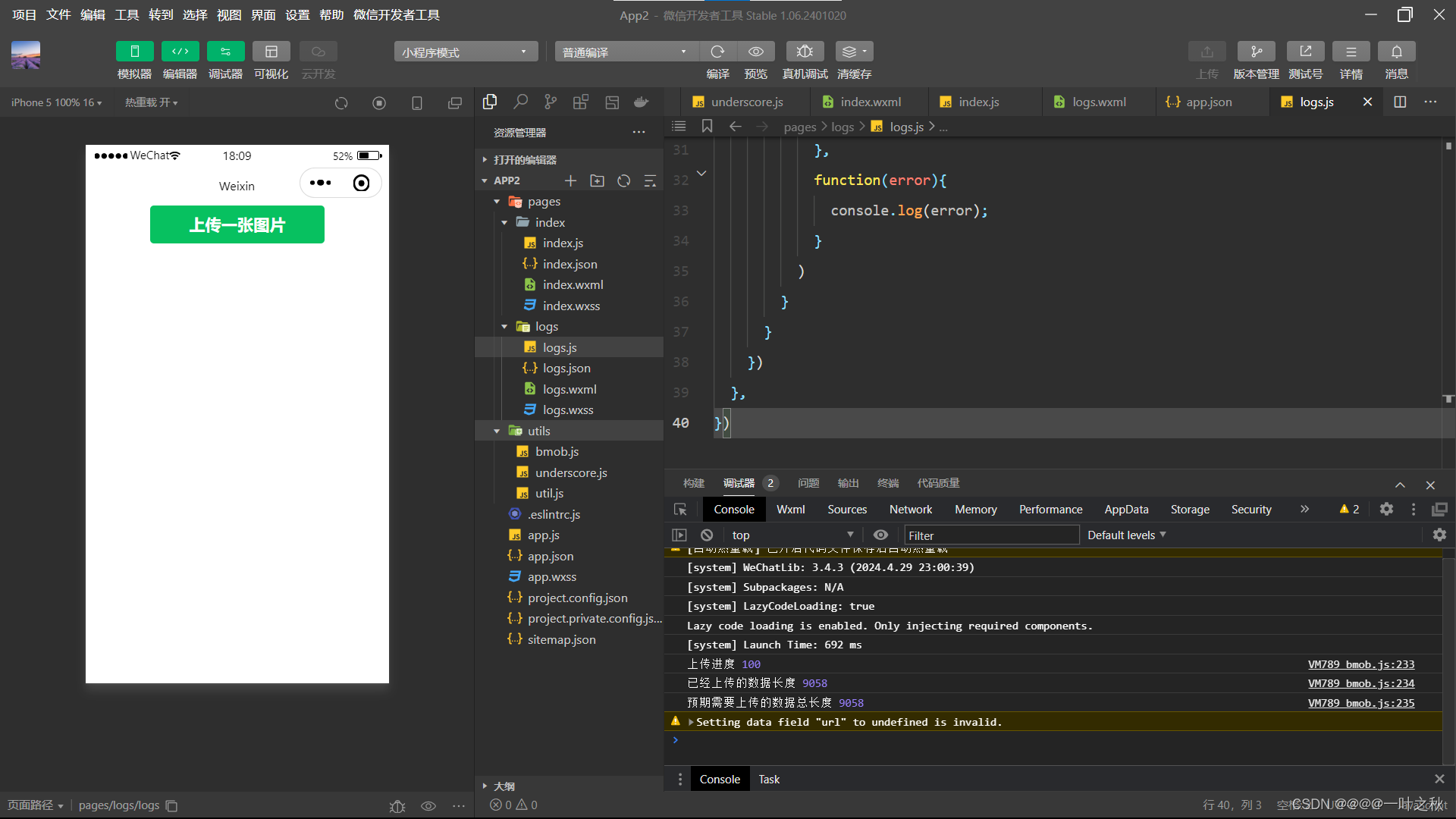
<button type="primary" bindtap='upimage'>上传一张图片</button>
<image src ="{{url}}"> </image>
//index.js
var Bmob =require('../../utils/bmob.js');
Page({
data:{
url:""
},
//上传一张图片
upimage:function(){
var that =this;
wx.chooseImage({
count:1,//默认值为9
sizeType: ['compressed'],//可以指定是原图还是压缩图,默认二者都有
sourceType: ['album','camera'],//可以指定来源是相册还是相机,默认二者都有
success:function(res){
var tempFilePaths = res.tempFilePaths;
if(tempFilePaths.length >0){
var newDate = new Date();
var newDateStr =newDate.toLocaleDateString();//获取当前日期为文件主名
var tempFilePath =[tempFilePaths[0]];
var extension = /\.([^.]*)$/.exec( tempFilePath[0]);//获取文件扩展名
if(extension){
extension =extension[1].toLowerCase();
}
var name = newDateStr + "." + extension;//上传的图片的别名
var file = new Bmob.File(name,tempFilePaths);
file.save().then(
function(res){
var url=res.url();
that.setData({
url:url
})
},
function(error){
console.log(error);
}
)
}
}
})
},
}) 
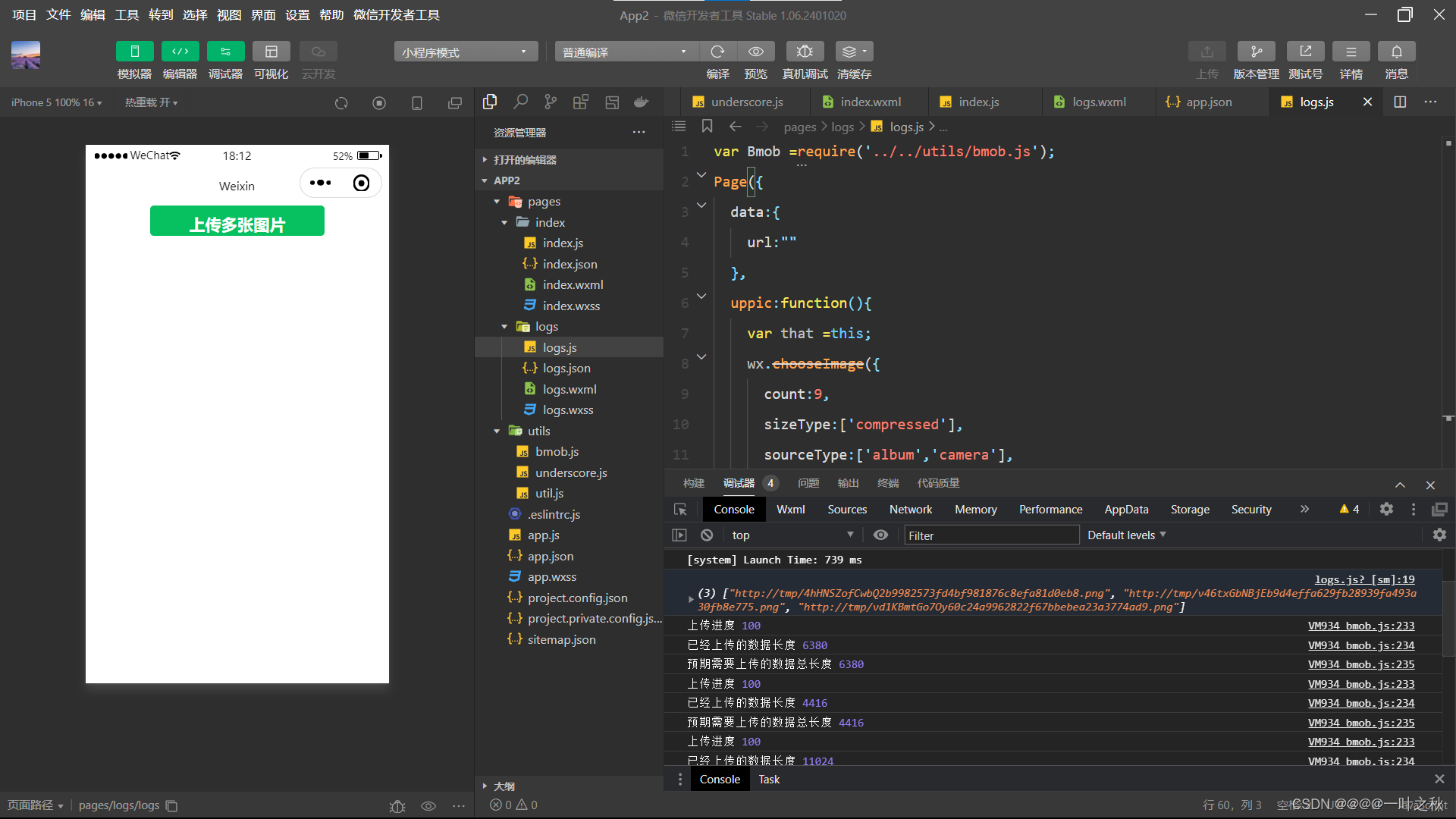
8.3.2上传多张图片并显示
Bmob支持一次上传多张图片,并将图片保存到素材库中。示例代码如下:
index.wxml代码如下:
//index.wxml
<button type="primary" bind:tap="uppic">上传多张图片</button>
<block wx:for="{{list}}" wx:key="this">
<image src="{{item.url}}"></image>
</block>
//idnex.js
var Bmob =require('../../utils/bmob.js');
Page({
data:{
url:""
},
uppic:function(){
var that =this;
wx.chooseImage({
count:9,
sizeType:['compressed'],
sourceType:['album','camera'],
success:function(res){
wx.showNavigationBarLoading()
that.setData({
loading:false
})
var urlArr=new Array();
var tempFilePaths=res.tempFilePaths;
console.log(tempFilePaths)
var imgLength=tempFilePaths.length;
if(imgLength>0){
var newDate=new Date();
var newDateStr=newDate.toLocaleDateString();
var j=0;
for(var i=0;i<imgLength;i++){
var tempFilePath=[tempFilePaths[i]];
var extension=/\.([^.]*)$/.exec(tempFilePath[0]);
if(extension){
extension=extension[1].toLowerCase();
}
var name=newDateStr+"."+extension;
var file=new Bmob.File(name,tempFilePath);
file.save().then(function(res){
wx.hideNavigationBarLoading()
var url=res.url();
console.log("第"+i+"张Url"+url);
that.setData({
url:url
})
var list;
urlArr.push({"url":url});
that.setData({
list:urlArr
})
console.log(list)
j++;
console.log(j,imgLength)
if(imgLength==j){
console.log(imgLength.urlArr);
// showPic(urlArr,that)
}
},function(error){
console.log(error);
})
}
}
}
})
}
})





















 432
432

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








