1.使用vxe-toolbar
在vxe列表配置中使用vxe-toolbar可以更为简单的进行布局,利用组件化进行快速开发。
<vxe-toolbar>
<template #buttons>
<vxe-button status="primary" @click="showModalAdd()" class="contentHeader_btn">新建
</vxe-button>
<template>
<template #tools>
<vxe-button icon="vxe-icon-refresh" @click="scrub()" content="刷新"></vxe-button>
<vxe-button icon="vxe-icon-refresh" @click="open()" content="筛选" id="search"
style="margin-right:20px"></vxe-button>
</template>
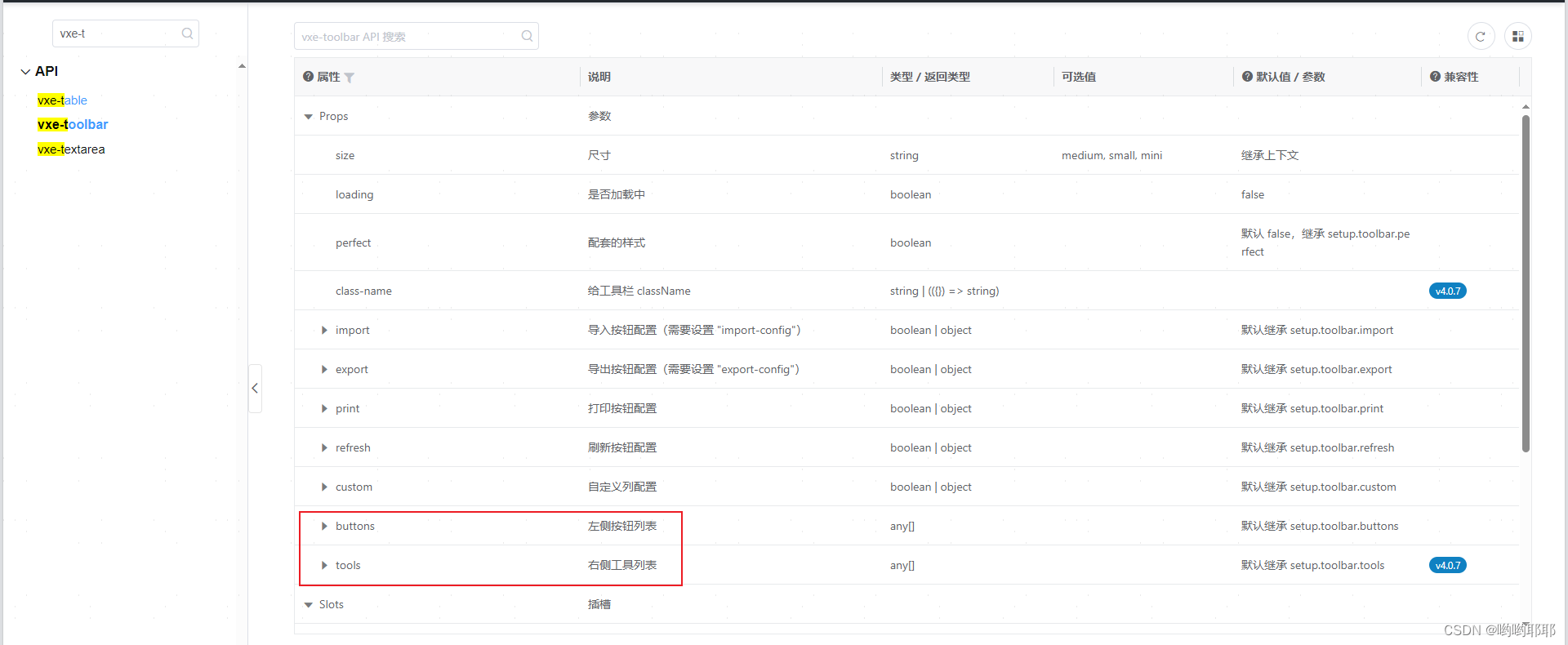
</vxe-toolbar>#buttons左侧按钮配置
#tools右侧按钮配置























 1177
1177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








