1、获取组件属性值
在应用构建过程中,需要快速获取组件的某些属性值直接使用,例如,获取单行输入组件的输入值,下拉选择的选项值,表格组件指定行的某个字段值,图片组件的 src 地址,按钮组件的文本内容等。下面提供获取组件属性值的方法供参考。 对于微搭组件,可以通过 **$w.id.xx** 获取组件的属性值,下面以单行输入、下拉选择、图片组件为例做介绍:
单行输入组件
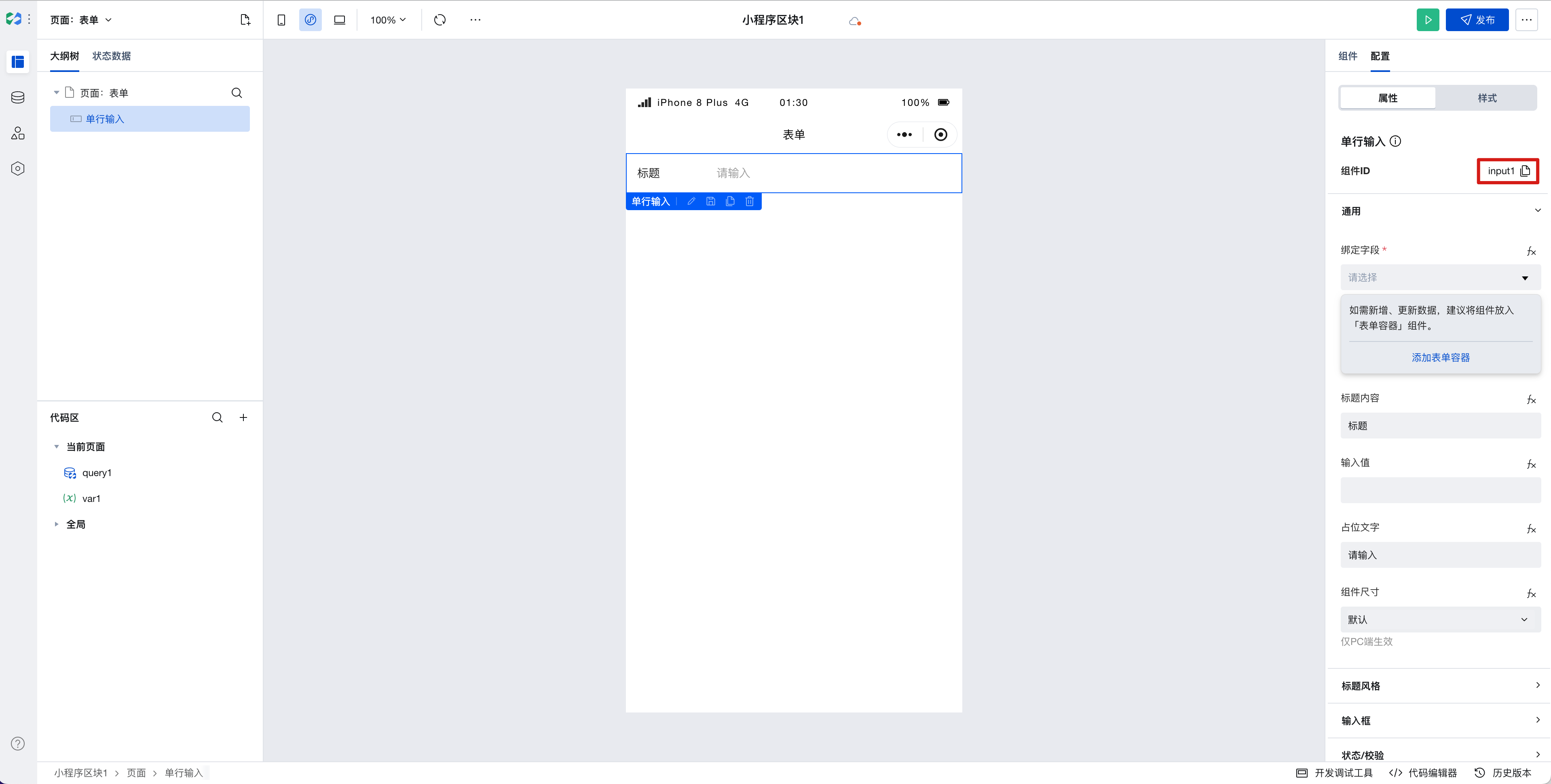
想要把单行输入组件的输入值给文本进行内容展示,添加一个单行输入组件,复制单行输入组件的 ID,添加一个文本组件。

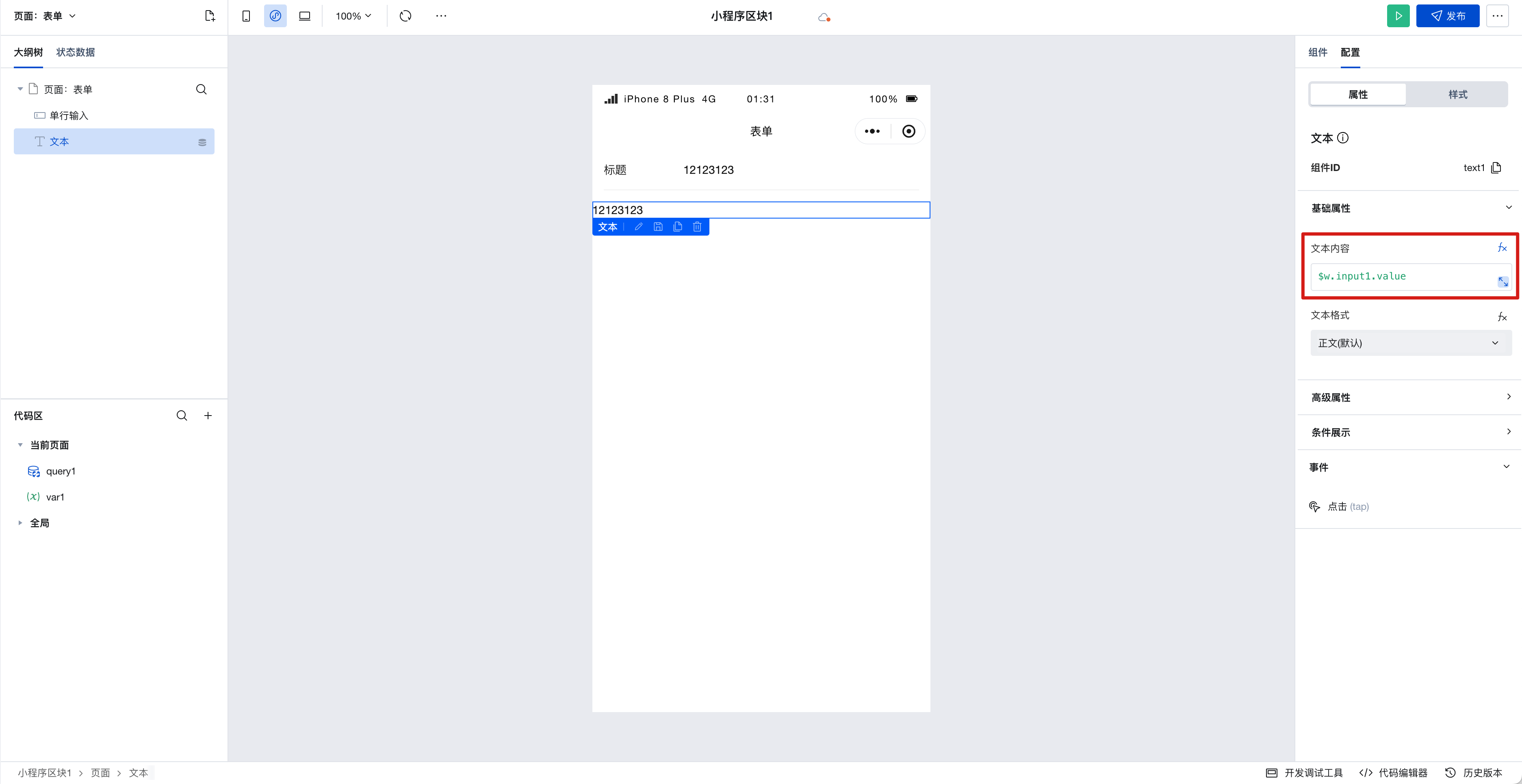
文本内容绑定表达式 $w.input1.value(其中 input1 为单行输入组件的组件 ID,value 为要获取的 input 值属性名称)。在单行输入中输入内容,单行输入的输入值可以显示在文本中。

下拉选择组件
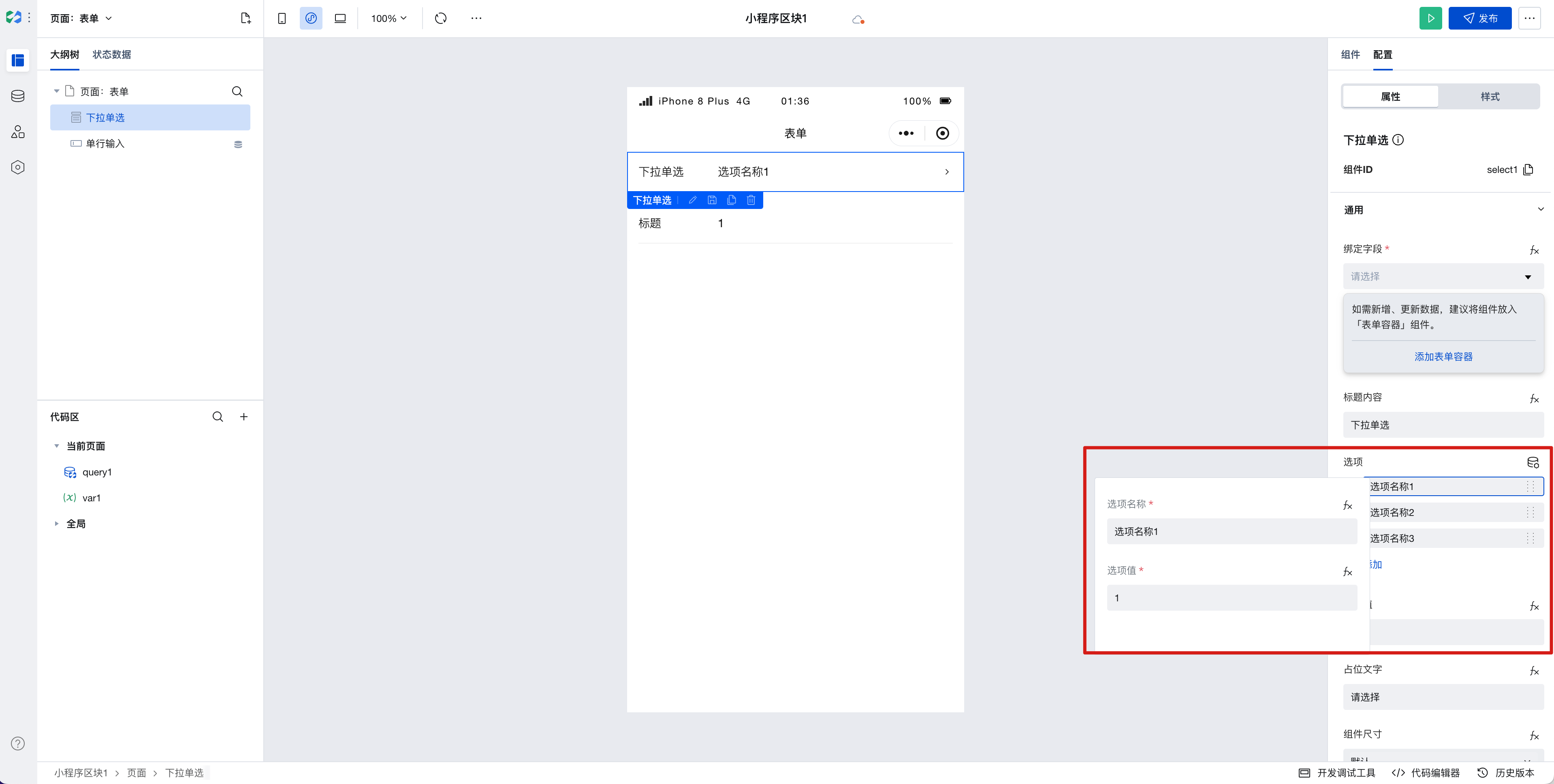
想要获取下拉选择组件的选项值,赋值给单行输入组件,可以在编辑器中添加下拉选择和单行输入组件,赋值下拉选择组件的 ID。首先可以配置选项名称和对应的选项值。

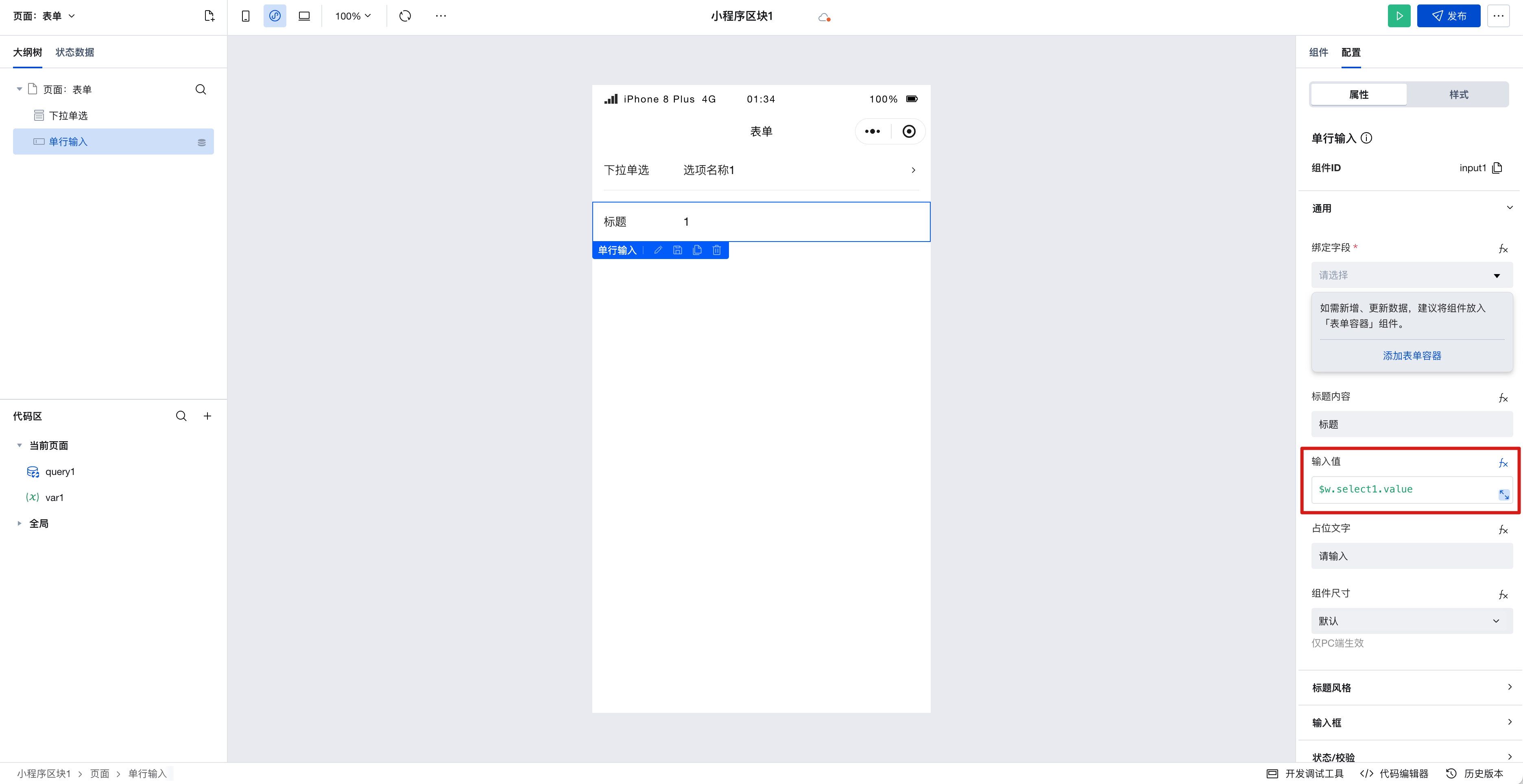
单行输入组件的输入值绑定 $w.select1.value(其中 select1 为下拉选择组件的组件 ID,value 为要获取的选项值属性名称)。下拉选择中选择一个选项,可以看到单行输入中显示了选项对应的选项值的内容。

图片组件
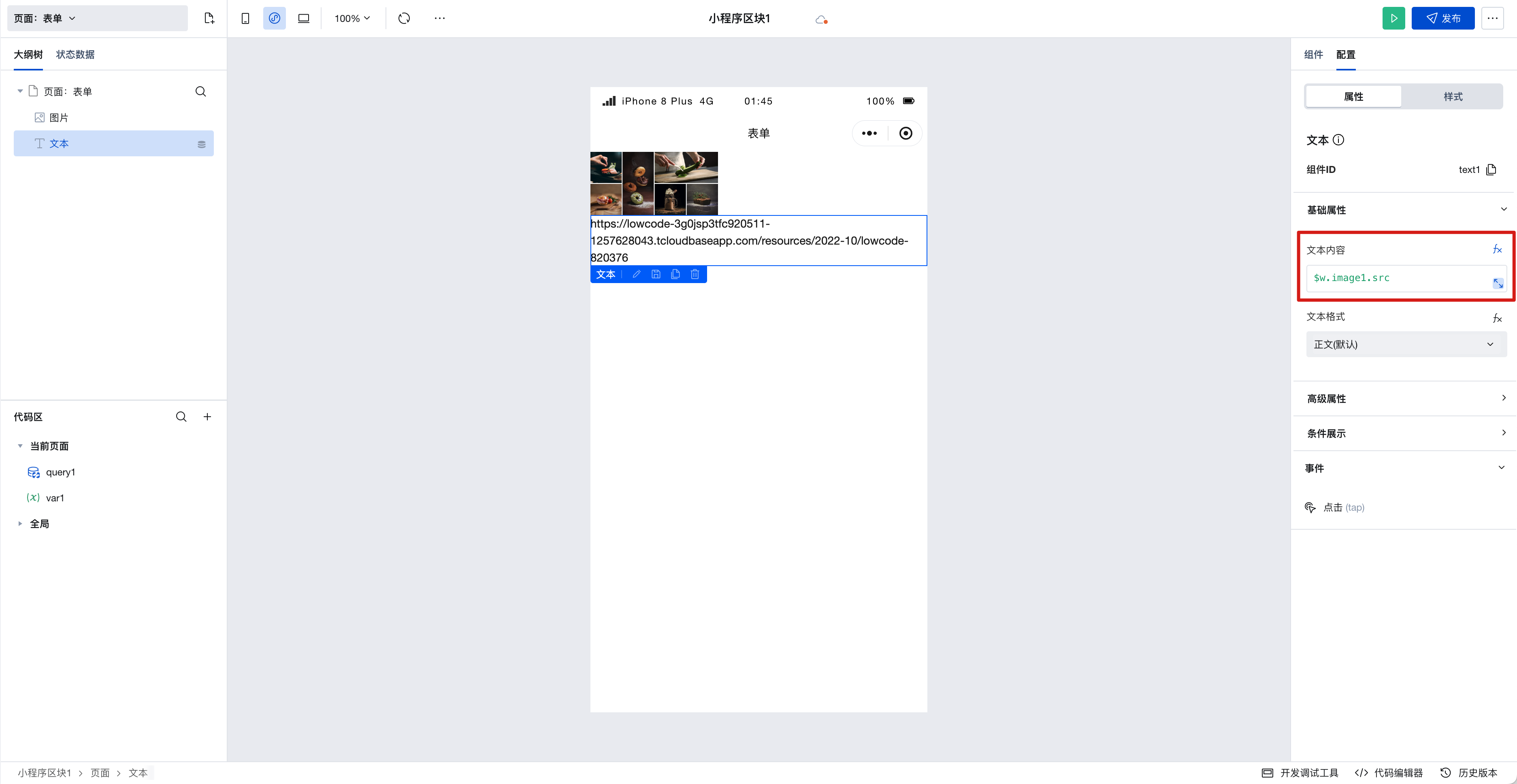
想要把图片组件的图片地址取得后显示在文本组件中,可以添加一个图片和一个文本组件,文本组件的文本内容绑定 $w.image1.src(其中 image1 为图片组件的组件 ID,src 为要获取的图片地址属性名称)。

2、组件动态显隐
可见属性控制组件显隐
所有组件均提供是否可见属性,用于控制组件的显示或隐藏状态,该属性可绑定表达式,实现动态的显隐控制,具体实践案例,请参见 单选组件控制其他组件的显隐 。

-
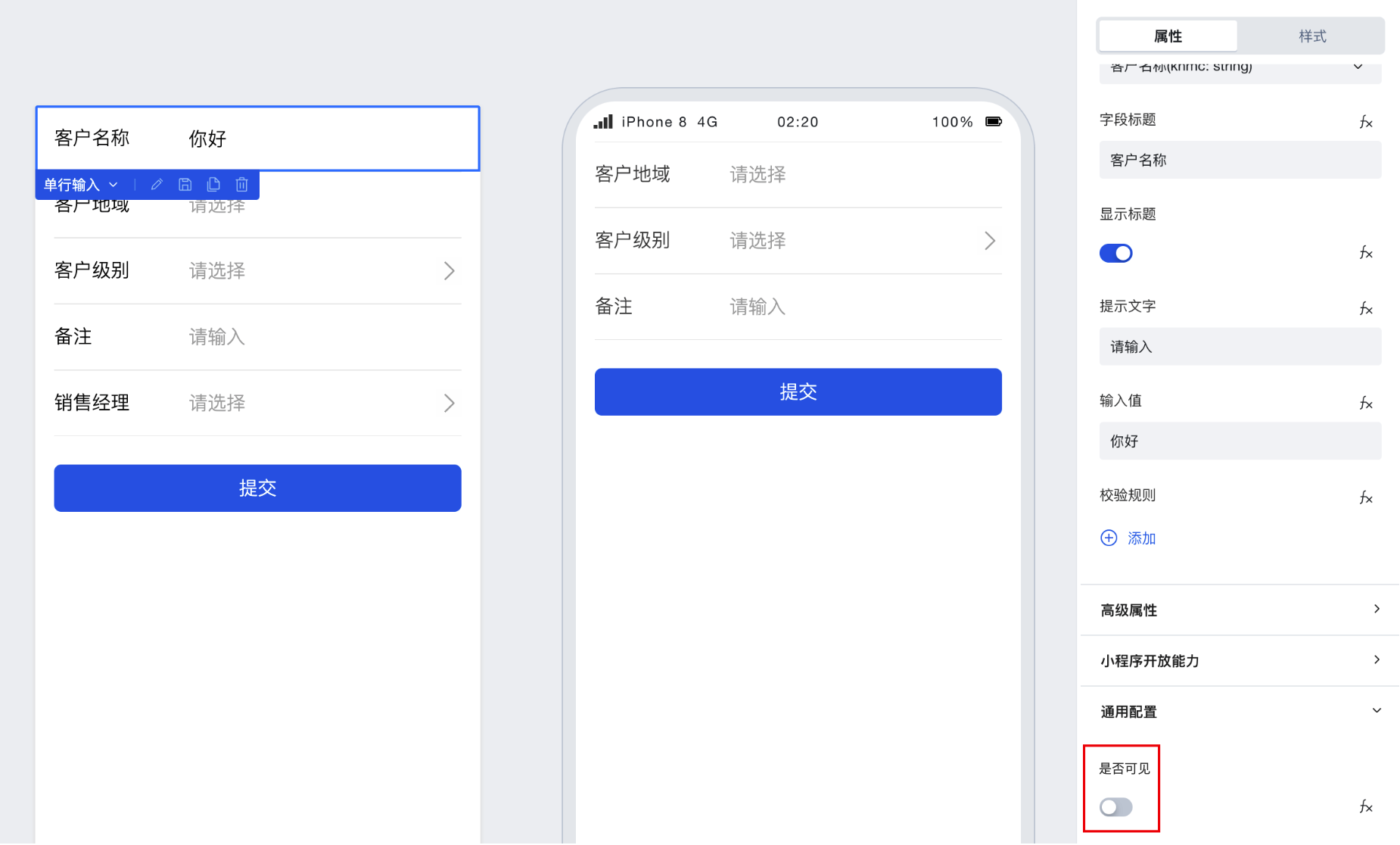
当组件的是否可见属性关闭时:
组件将会隐藏不可见,同时在页面中不再占位。
组件节点被实际加载,组件的属性 API 和方法 API 均可正常生效。
表单组件的必填、正则等校验,均会触发(如期望不触发校验,则请使用 是否渲染属性),同时表单值可正常提交入库,具体实践案例,请参见 表单组件隐藏时,提交对应表单数据。
在组件的样式配置面板中,也提供了隐藏设置。单击该设置项,也可隐藏组件。该功能通过直接为组件添加 display:none 的 style 样式来隐藏组件,但是此处无法绑定表达式实现动态显隐效果,故优先推荐使用是否可见属性来动态显隐组件。

-
组件的隐藏效果会优先生效。
即满足以下任意条件时,组件就会被隐藏。
是否可见属性处于关闭状态。
布局 > 隐藏设置被开启。
如您发现开启是否可见属性后,组件却并不可见,请优先检查布局 > 隐藏设置是否开启。
是否渲染属性说明
-
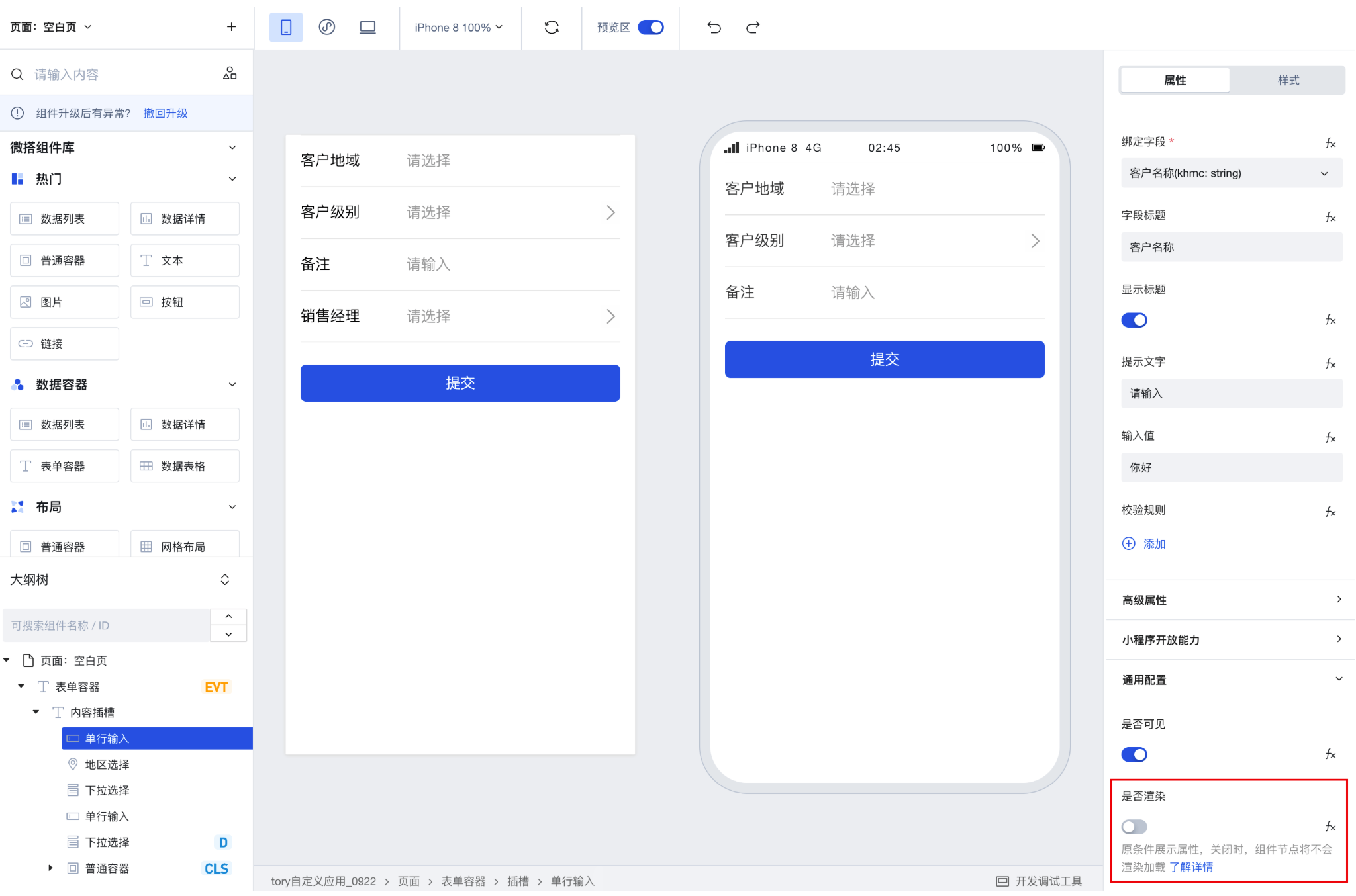
当您通过是否可见属性隐藏较多组件后,发现页面加载较慢,可尝试使用是否渲染属性来禁止渲染组件节点来提高加载性能,具体操作方式如下:
1.1
在应用设置 > 实验室菜单下,增加组件渲染控制配置项。开启后,组件属性中会展示是否渲染属性(即原有的条件展示属性),并默认开启。

1.2
在组件属性面板中,找到并关闭是否渲染属性后,将不会在页面中渲染并展示该组件节点。

-
对比组件的是否可见属性,通过是否渲染属性隐藏组件,页面加载性能更快,同时表单组件的必填、正则等校验,均不会触发,且表单值不会提交入库;但因为组件实际并没有加载渲染,所以无法通过属性 API 和方法 API 进行组件值的获取或赋值。
-
是否可见属性和是否渲染属性有任一属性被关闭时,组件就会处于隐藏状态。
3、组件样式配置
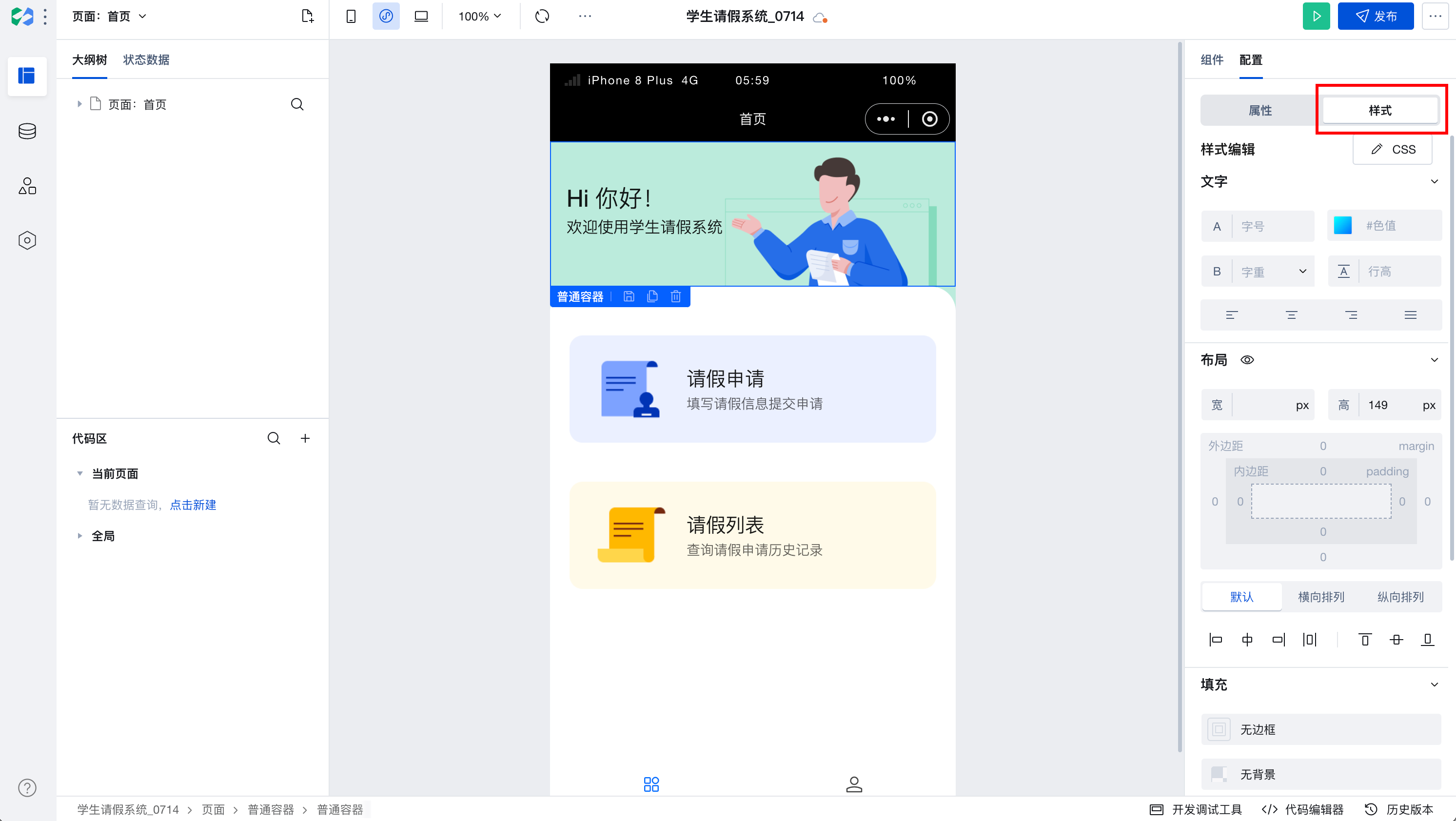
微搭提供组件样式快捷编辑功能,在 微搭应用编辑器 中选中组件之后,在编辑器的右侧可以看到属性配置区域和样式配置区域,单击样式页签,可进行组件样式的个性化配置,基础的样式配置包含文字、布局、填充、高级,支持通过样式代码编辑器和自定义两种方式灵活的对样式进行配置。以下对样式配置功能做详细介绍说明:

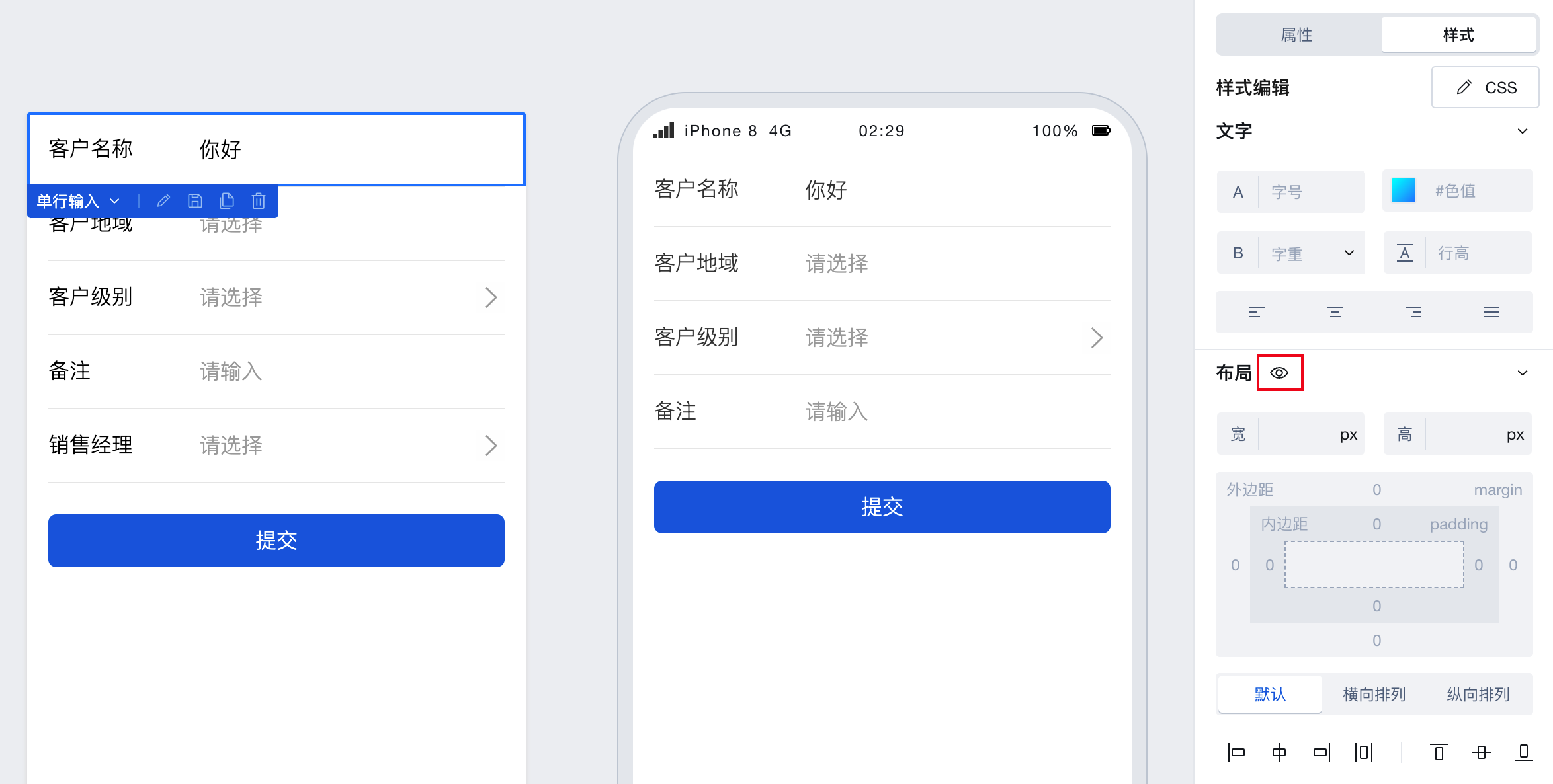
文字
可调整文字的字号、字色、字重、行高,对齐方式。

字号:可以手动输入字号调整文字大小。
字色:可以单击选择文字颜色。
字重:字重分为粗、正常、细三种。
行高:可以手动输入数字调整文字所在行高度。
对齐:文字的对齐方式(左对齐,居中,右对齐,两端对齐)。
说明
当文字只有一行时,样式代码编辑器中 text-align 修改为 text-align-last 两端对齐生效。
布局
通过布局可以调整组件的宽高尺寸和内外边距,可以配置容器中多个组件的排列和对齐方式,可以控制组件的隐藏布局。

宽高尺寸:可设置组件宽度和组件高度,目前提供 px、rpx、% 和 rem 下拉可选单位。
内外边距:支持输入数值设置组件上下左右的外边距(margin)和内边距(padding)。
隐藏布局:单击下图的图标可设置组件在编辑器中隐藏布局(display:none),再次单击该图标可取消隐藏布局。

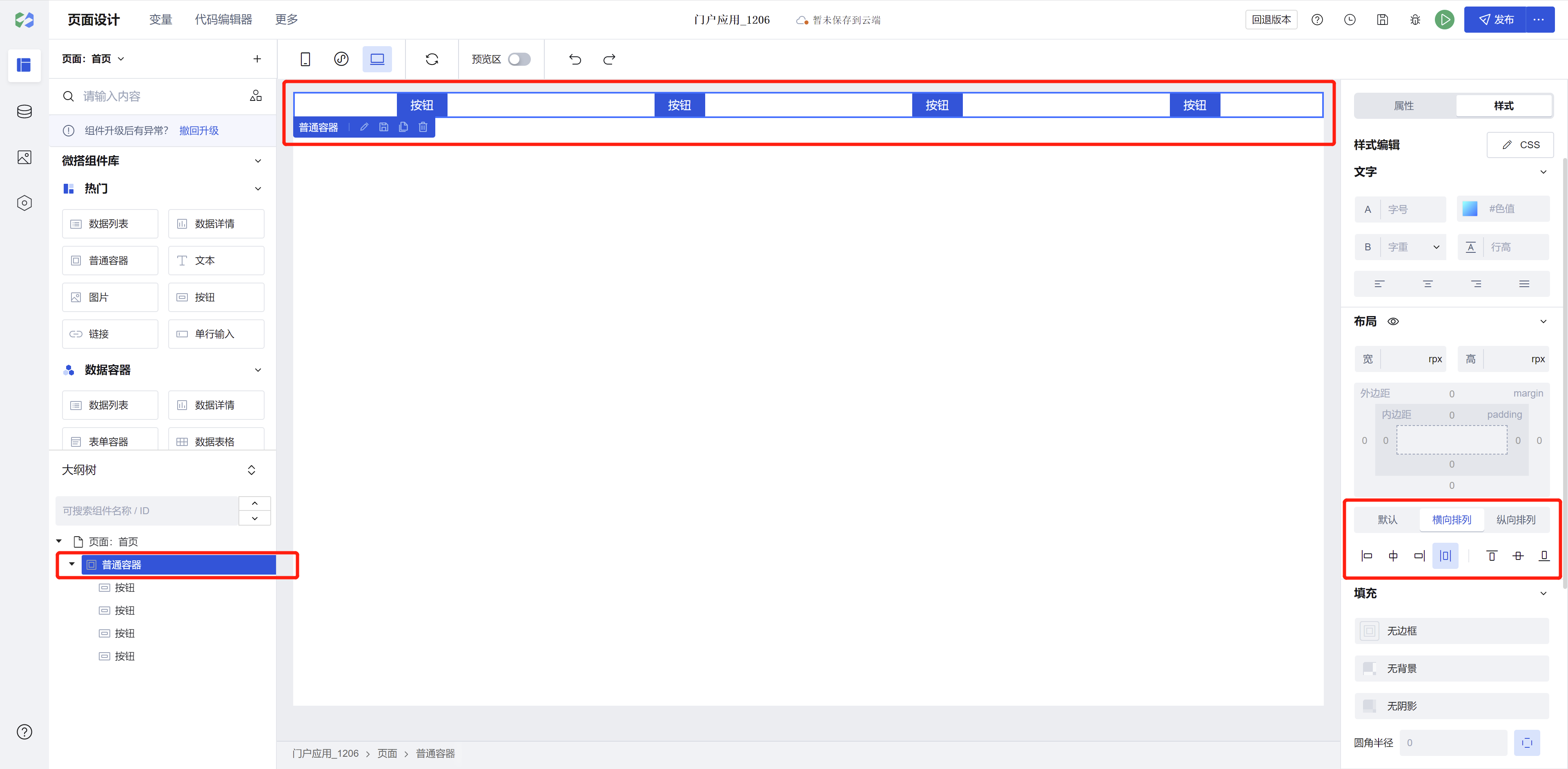
布局模式:布局模式分为排列和对齐。排列可选择默认、横向排列、纵向排列;对齐可选择:左对齐、水平居中、右对齐、平分、上对齐、垂直居中、下对齐。布局模式一般不针对单个组件设定,多用于一个容器中有多个组件的场景,例如一个普通容器中我们放了多个按钮组件,想要实现按钮在容器中水平平分,我们可以选中普通容器,设置横向排列、平分,效果如下图:

说明
所有组件初始化拖进编辑器中我们都会选中默认布局,当选择了某个布局模式之后,想要恢复默认布局,只需要再次点击您的选中项目,即可取消选中。
填充
填充包含边框配置、背景配置、阴影配置、圆角配置、透明度配置。

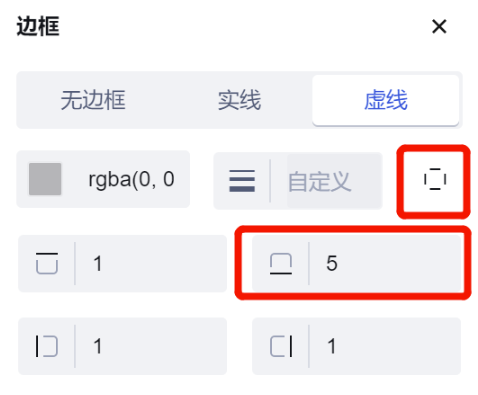
边框:默认无边框,支持配置边框颜色、边框类型(实线或虚线)、边框宽度,单击下图中边框关联配置图标可取消边框宽度关联,可以单独配置任何一个边框的宽度(系统会默认关联,即配置一条边框宽度后适用于所有边框宽度)。

背景:默认无背景,可选择颜色背景和图片背景。可以选择指定某一种颜色作为背景,也可以选择特定的图片作为背景。
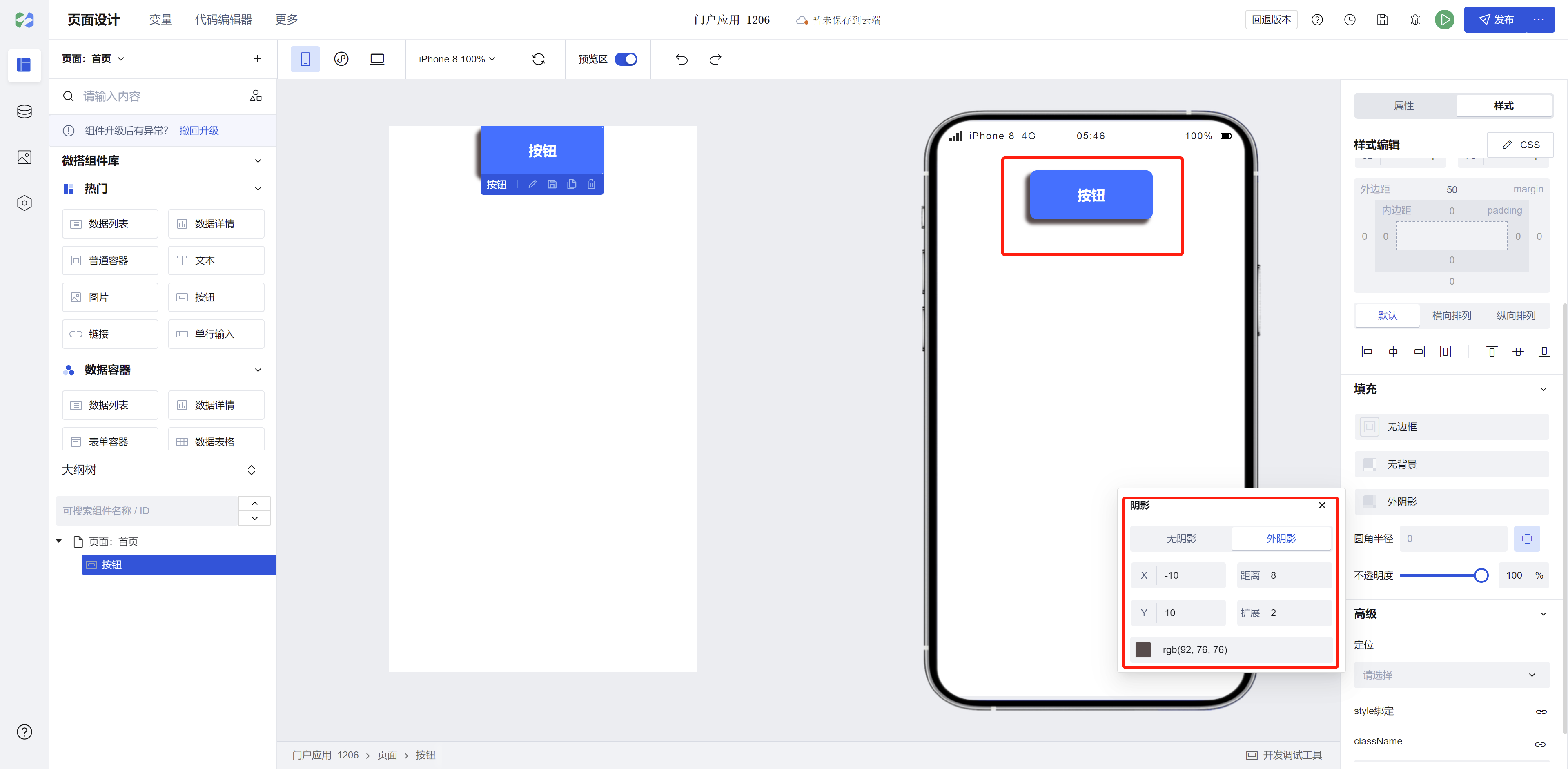
阴影:默认无阴影,可配置组件的外阴影,X 表示水平阴影位置(数值可以为负值),Y 表示垂直阴影的位置(数值可以为负值),扩展表示阴影的尺寸值,距离表示阴影的模糊距离,可以灵活调整各项数值配置合适的组件阴影。

圆角:支持配置圆角的半径,输入的数值越大,圆角效果越明显,和边框类似,圆角支持统一配置四个圆角,支持配置某一个独立圆角。
不透明度:配置组件显示的透明度,100%为完全不透明,0%为完全透明。
高级
高级-定位
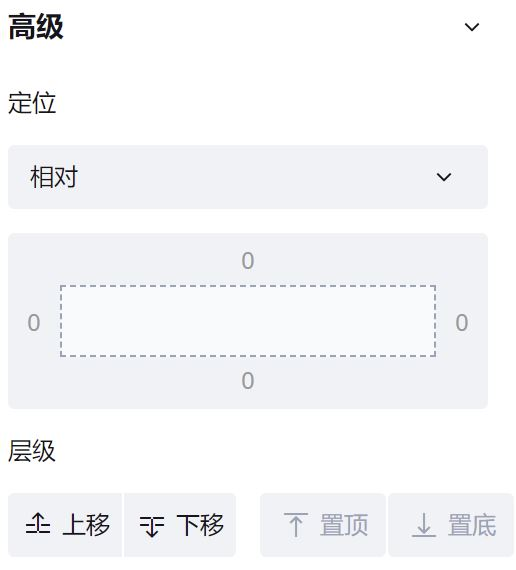
定位:配置多个组件在页面中的相对和绝对位置(层叠显示或不层叠显示),把某个组件固定在页面中、页面滚动组件固定不动、或者有多个重叠组件想让某些组件优先展示,可通过定位来控制。配置了相对、绝对、固定定位之后,支持配置组件基于当前定位的四边边距。微搭低代码应用编辑器提供以下四种定位方式:

默认:static,静态定位,组件按照 Normal Flow(标准流、文档流、常规流、正常流)进行排布,left、right、top、bottom 设置无效。
相对:relative,组件按照 Normal Flow(标准流、文档流、常规流、正常流)进行排布,可以通过 left、right、top、bottom 设置,定位参照对象是自己原来的位置。使用相对定位的组件不脱档,即组件原本占用的空间仍保留(后面组件不会贴上来)。
绝对:absolute,组件脱离 Normal Flow(标准流、文档流、常规流、正常流),可以通过 left、right、top、bottom 设置,定位参考对象是相邻的父元素,如果找不到父级元素,参考对象就是整个页面;在绝大多数情况下,子元素的绝对定位都是相对于父元素进行定位,如果希望子元素相对于父元素进行定位,又不希望父元素脱标,那就设置父组件为相对定位,子组件为绝对定位,即一般可使用子绝父相的配置。
固定:固定定位可以理解为一种特殊的绝对定位,组件脱离 Normal Flow(标准流、文档流、常规流、正常流),可以通过 left、right、top、bottom 设置,定位参考对象是整个页面;当页面滚动时,组件悬浮固定不动。
层级:提供上移下移置顶置底的层级选择,对于开启定位的组件,可以通过上移下移置顶置底按钮控制组件的 z-index 属性来指定组件的层级,组件层级越高的越优先显示。组件新拖入编辑器中,层级都一样的情况下可以先操作上移(z-index+1)下移(z-index-1),然后可以单击置顶(判断当前页面中组件的最大 z-index,进行 +1 处理)置底(判断当前页面中组件的最小 z-index,进行 -1 处理)如果组件层级一样,则优先显示后面添加的组件,父组件层级高于子组件时,也不会盖住子组件。

高级-style 绑定
style 绑定:可以通过 style 直接绑定表达式、绑定变量的方式灵活进行样式配置,提供示例如下:
-
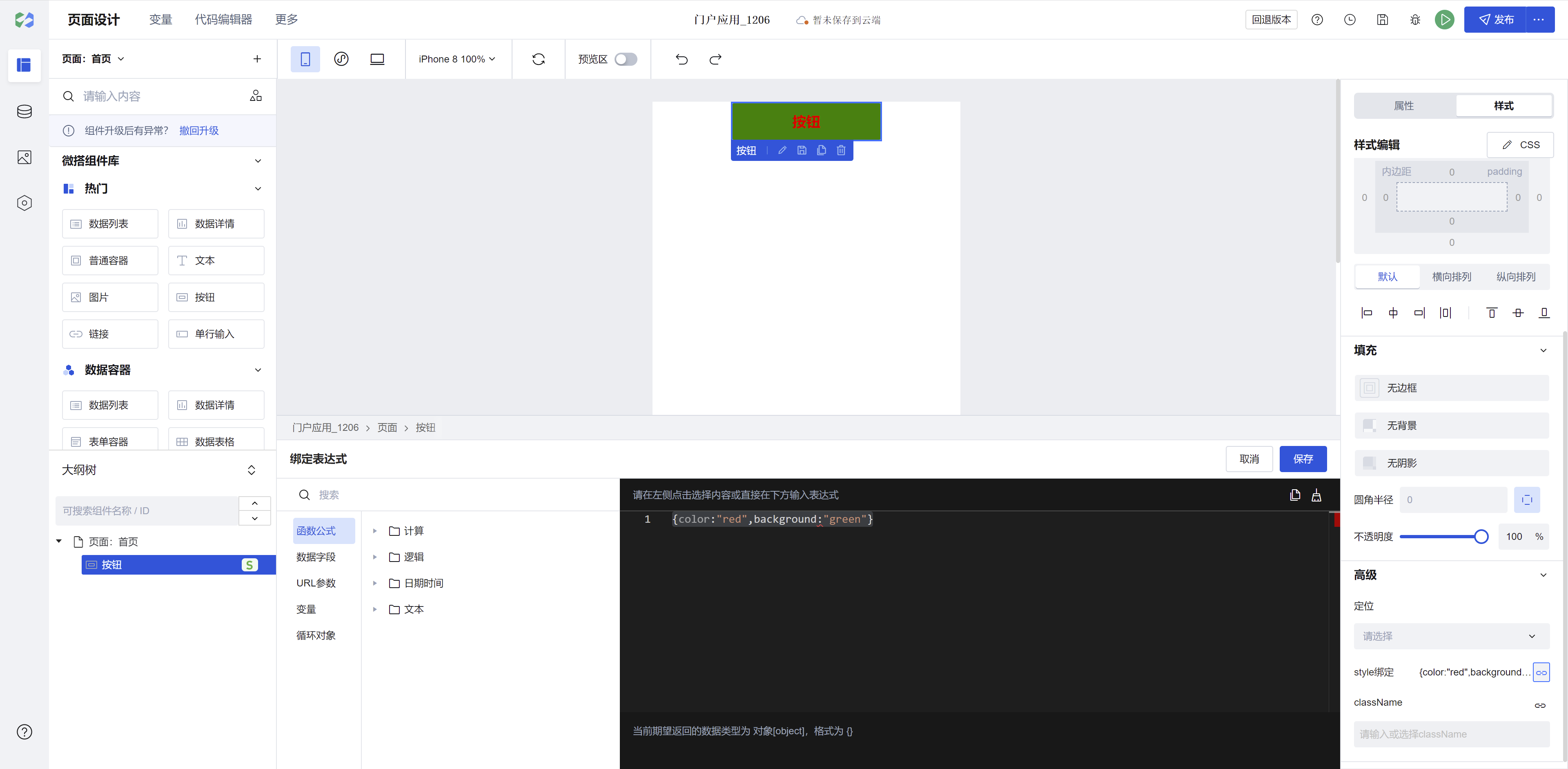
先添加一个按钮组件,选中该组件后单击 style 绑定。表达式中输入颜色和背景的对象代码。
注意
style 仅支持绑定对象。
{color:"red",background:"green"}
单击保存,可以看到按钮组件文本变为红色,背景变为绿色。

当组件样式需要通过事件进行修改时,可使用 style 绑定变量的方式实现,组件样式通过事件修改实例可参见 组件样式如何通过事件修改。
高级-classname
classname 选择或 classname 绑定,需要定义整个应用级别或者页面级别的某些通用样式,整个应用或者页面的所有组件都可以快捷选择该样式。可以直接关联定义好的 classname 参数进行样式配置,提供示例如下:
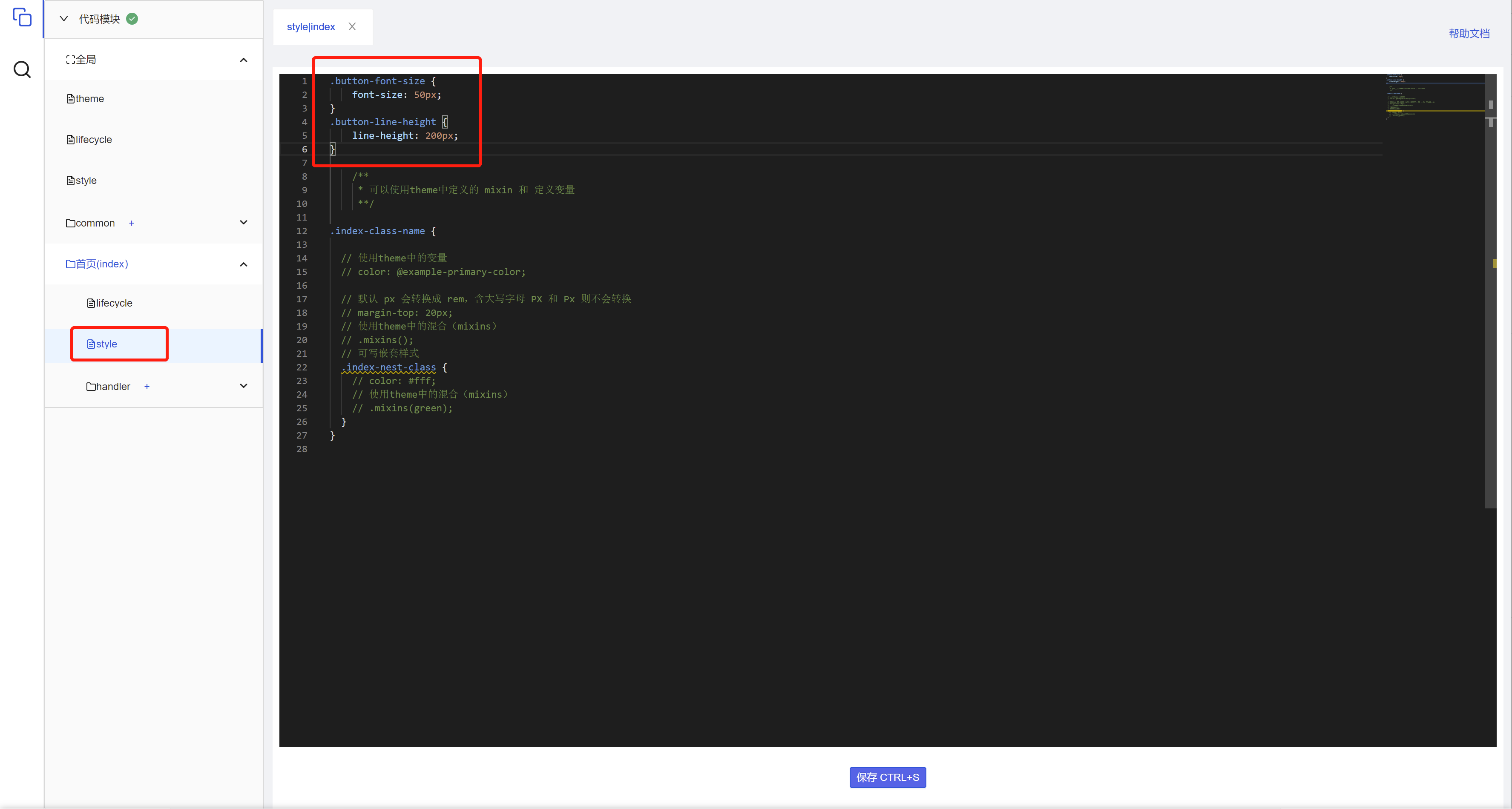
首先需要在代码编辑器中定义样式 classname 参数(eg:字号50px,行高200px)。
.button-font-size {
font-size: 50px;
}
.button-line-height {
line-height: 200px;
}

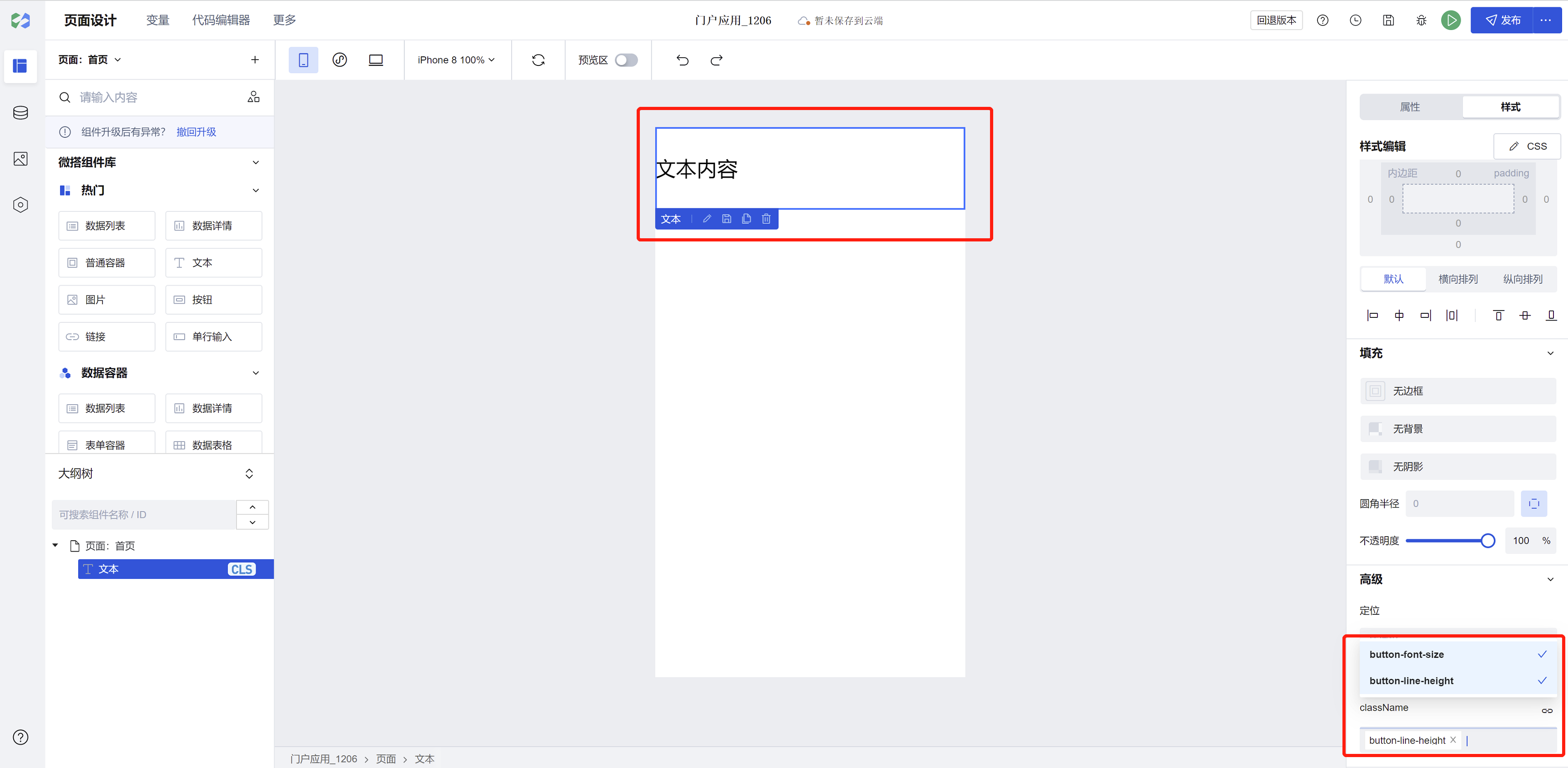
然后添加一个文本组件,文本组件的 classname 选项选择代码编辑器中定义的内容(支持多选),选择后组件效果如下,字号变为了50px,行高变成了200px:

说明
单个页面 style 中定义 classname 参数:classname 参数适用于当前页面,只有该页面中组件设定 classname 时可以选择。
全局 style 中定义 classname 参数:classame 参数适用于所有页面,所有页面组件设定 classname 时都可以选择。
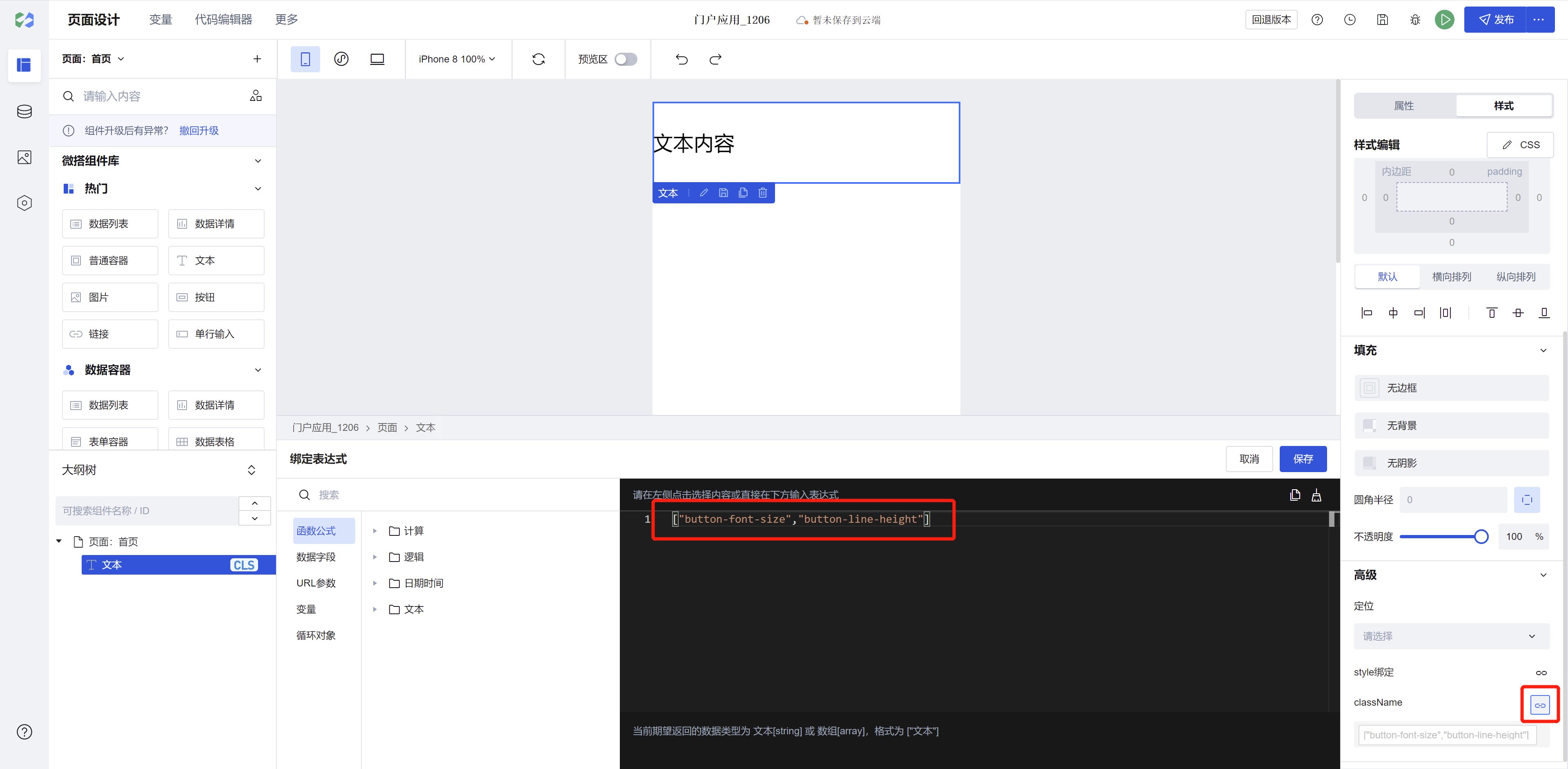
同样的我们可以通过后面的绑定按钮进行参数的绑定:

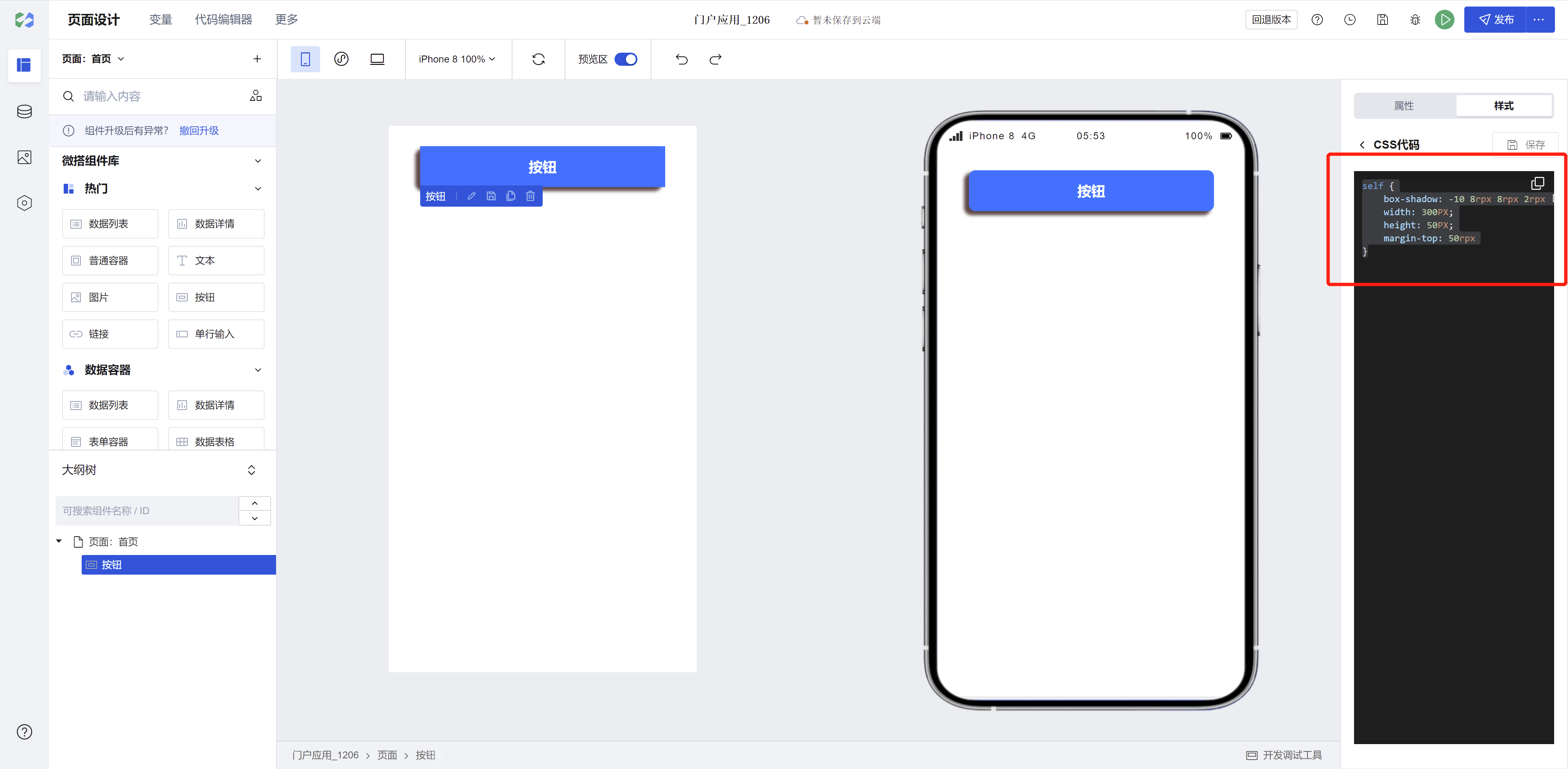
CSS
样式面板的配置和 CSS CODE 为内容双向同步,例如在样式面板中配置了宽100px,那么 CSS CODE 中会显示 width:100px,同时,可在 CSS CODE 中直接编写、修改样式代码来定义组件样式。





















 697
697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








