首先按照评论区的解决方案
在前端代码 src/router/index.js 文件中,定义 mainRoutes 时在 children 中定义一行路由(40 行): { path: '/product-attrupdate', component: _import('modules/product/attrupdate'), name: 'attr-update', meta: { title: '规格维护', isTab: true } } 这样做可以避免左侧菜单栏出现一个多余的菜单。 原理是前端的路由是由 vue-router 负责的,在路由初始化时会从数据库查询定义的菜单并注册成路由,如果直接在前端注册成路由就不用先定义成菜单了。
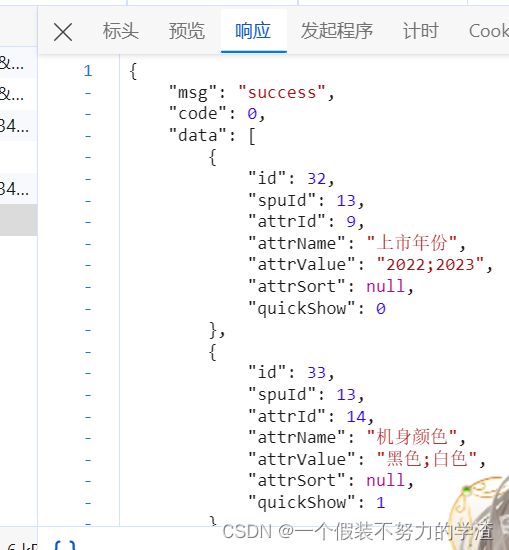
然后我就遇到了页面数据不展示的问题

看了一下网站的开发者页面,后端正常发送了请求前端也受到了响应数据,大概率是前端的问题

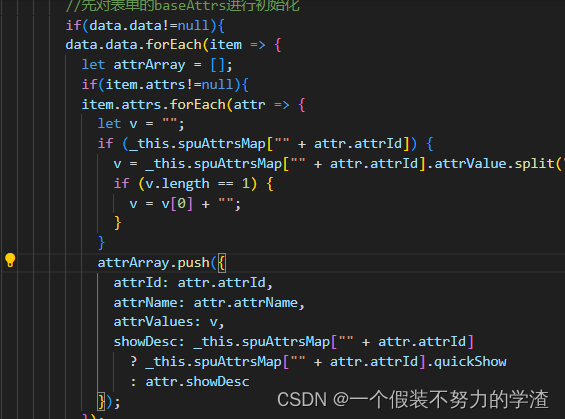
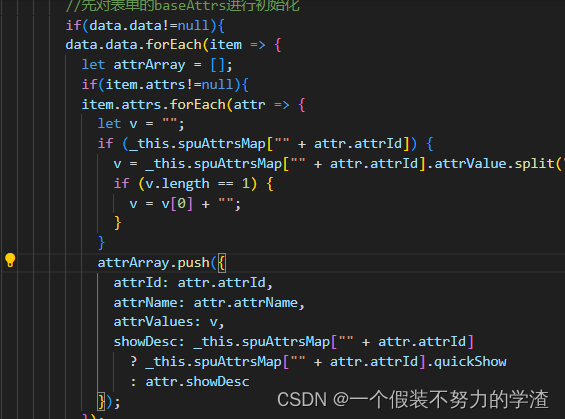
看到控制台报错foreach没有做非空判断

定位到前端页面错误的地方,加上 两个 foreach的非空判断

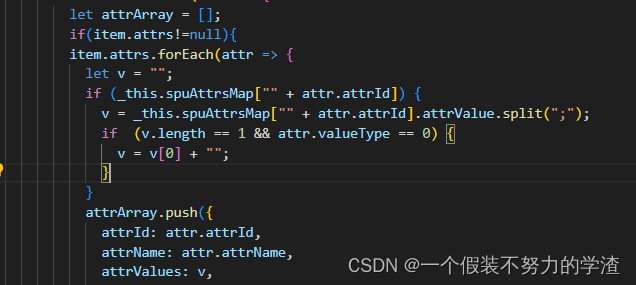
现在就又遇到一个数据不回显的问题

考虑到是个多选框,参照element多选框数据回显格式,将if(v.length==1)改成if (v.length == 1 && attr.valueType == 0)


问题解决























 365
365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








